5 Best Free WordPress Page Loader Plugins In 2024

The pace is not just major for SERPs, it’s mainly for consumer expertise. Making improvements to your web page loading time must be about your website’s visitors and guaranteeing your personal experience is as excellent as possible. There are a lot of other instances for the importance of increasing your web page load time. For those that use WordPress, we’re in an exact function considering the fact that we don’t have got to be all too technically savvy to see some pleasant enhancements in our website’s loading time. It is an assortment of the best free WordPress page Loader plugins that are designed to help you pace up your website’s loading time.
To show more animation loading preloaders you can also consider some Best Free WordPress Preloader Plugins.
Now, let’s start with our list:
1. Page Loader
2. Lazy Loader
3. Preloader Plus
4. PageLoader Lite
5. Load More Products
1. Page Loader

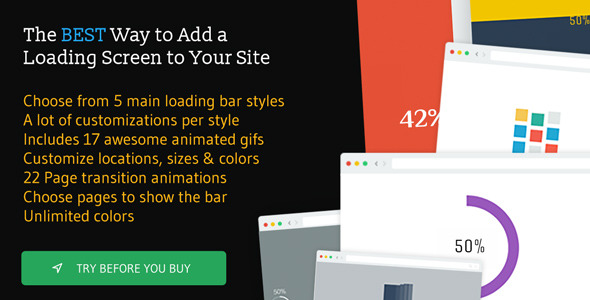
If your website takes time to load then Page Loader plugins helps you to create some cool page loading animations for your website. It comes with a lot of features and customization options so you can create your page loading animation according to your needs. You can customize the page loader in multiple ways such as you can change the color of the loader, Icon Background color, Loader animation, and much more. This plugin improves the user experience and interface of your website.
2. Lazy Loader

Lazy Loader is one of the best Free WordPress Page Loader Plugins available on the internet. It has more than 10,000+ active installations which define its popularity in the WordPress marketplace. The best part of the Lazy loader is that it supports images, videos, iFrames, and audio elements so that you can give a unique look to your page loading animation. You can easily find all the features and options under Settings › Media › Lazy Loader options.
3. Preloader Plus

If you want to show a preloader or page loader screen while your page is loading the Preloader Plus plugins will be the best plugin for you. The best part of this plugin is that it is easily integrated with WordPress Customizer so that you can easily change every option to see the live results. This plugin works great with any theme and supports all the major browsers and any type of device. You can also set a preloader screen on every page or on the home page only of your WordPress website.
4. PageLoader Lite

If you want to create a customizable loading screen for your WordPress website then the PageLoader Lite plugin is the best choice for you. The best lightweight plugin to make some unique page loading animations to increase the user experience of your website. It has a quick and simple setup so that you can easily install and use it. It has a lot of features such as it offers color customization of every element, you can upload your own loading image, you can choose 10 included icons, and also choose icons from 4 size variations, Add custom loading text, and much more.
5. Load More Products

If you have an eCommerce website then this plugin will extremely help you to Load products from the next page of your website. This plugin uses AJAX with infinite scrolling or loads more products button to load more products easily. This plugin has various Products Load Types for Mobile Devices and Other devices.
So this is the best collection of 5 Best Free WordPress Page Loader Plugins In 2024. I ensure you that you will not regret your decision of choosing any of this plugin.

