12 Best Background And CSS Pattern Generators 2024

Lets have a look on our 12 Best Background And CSS Pattern Generators. A good sample could make all the difference for some designs. I personally just upgraded my web design and began utilizing a wood heritage sample, which I think has made a huge difference on the overall experience of the website, and in a constructive method, of course.
My most up to date submit – previous to this – that entails colors used to be the publish about color scheme and palette mills, which for more skilled users can be the same as a sample generator. It only requires yet another strategy in the implementation procedure.
Most today’s WordPress issues come built-in with the potential to choose and/or add your possess background patterns. This summit is going to count on that you understand how to implement a heritage pattern, and in the event, you don’t understand – let me understand within the feedback, and I’ll do an academic for it.
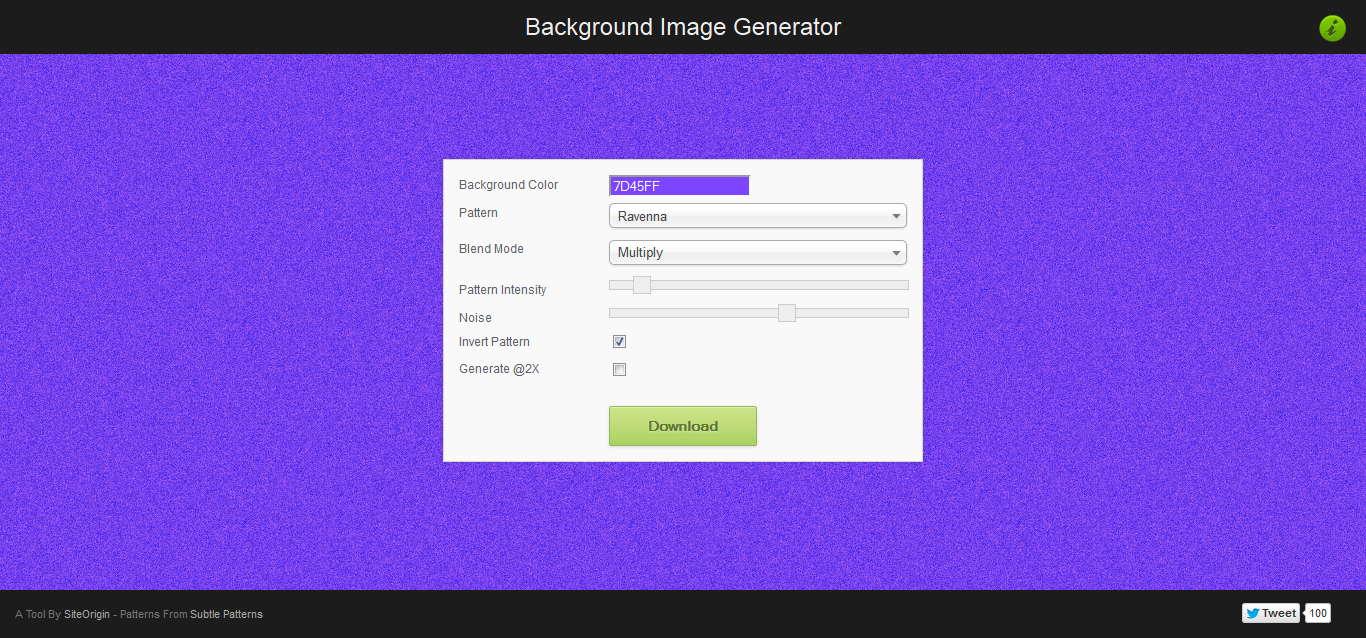
1. Background Image Generator – SiteOrigin

You are given 300 patterns to select from, unlimited colors and a number of blend modes. I will be able to already see what number of men and women have spent half of their day with this tool, producing away the perfect historical past pattern. The outcome will are available a type of a .Png picture – which you can then enforce instantly.
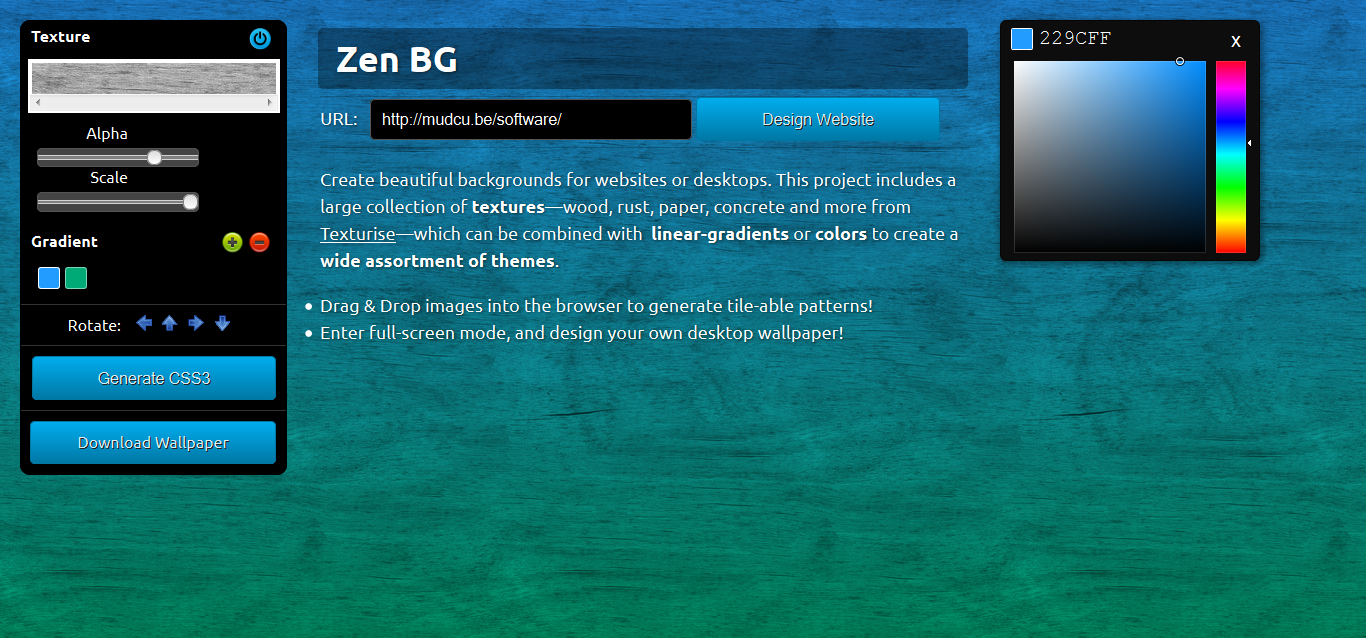
2. ZenBG – Background Generator

The article I like about ZenBG is that it allows for you to load your own website’s URL, and so you’re competent to make ‘reside’ changes and spot how the history sample would look like for your webpage, feasible saving you a while. A lot of patterns to decide upon from, unlimited colors and outputs an easy CSS code to make use of at the finish.
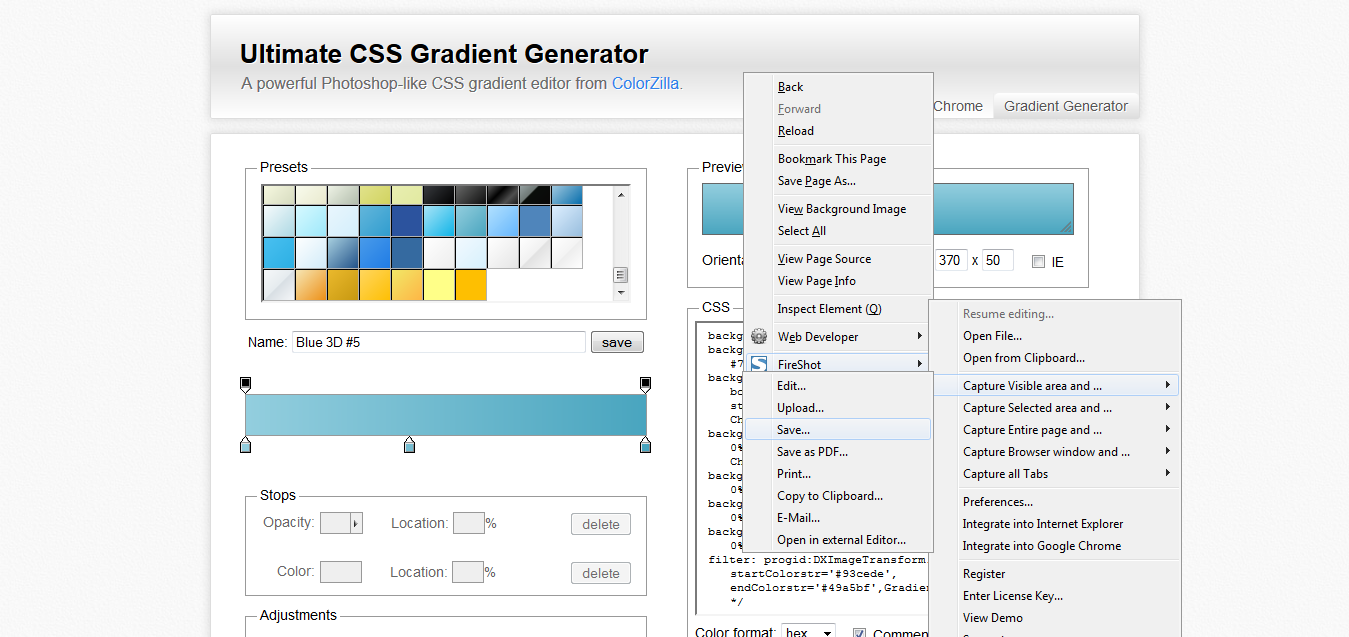
3. Ultimate CSS Gradient Generator – ColorZilla.com

A strong Photoshop-like CSS gradient editor from ColorZilla. Beautiful software, plenty of time can be spent discovering the perfect tone and healthy to your website. Which you can import colors from a snapshot, or an earlier generated CSS file – the output comes in direct CSS, easy to enforce and in addition very lightweight.
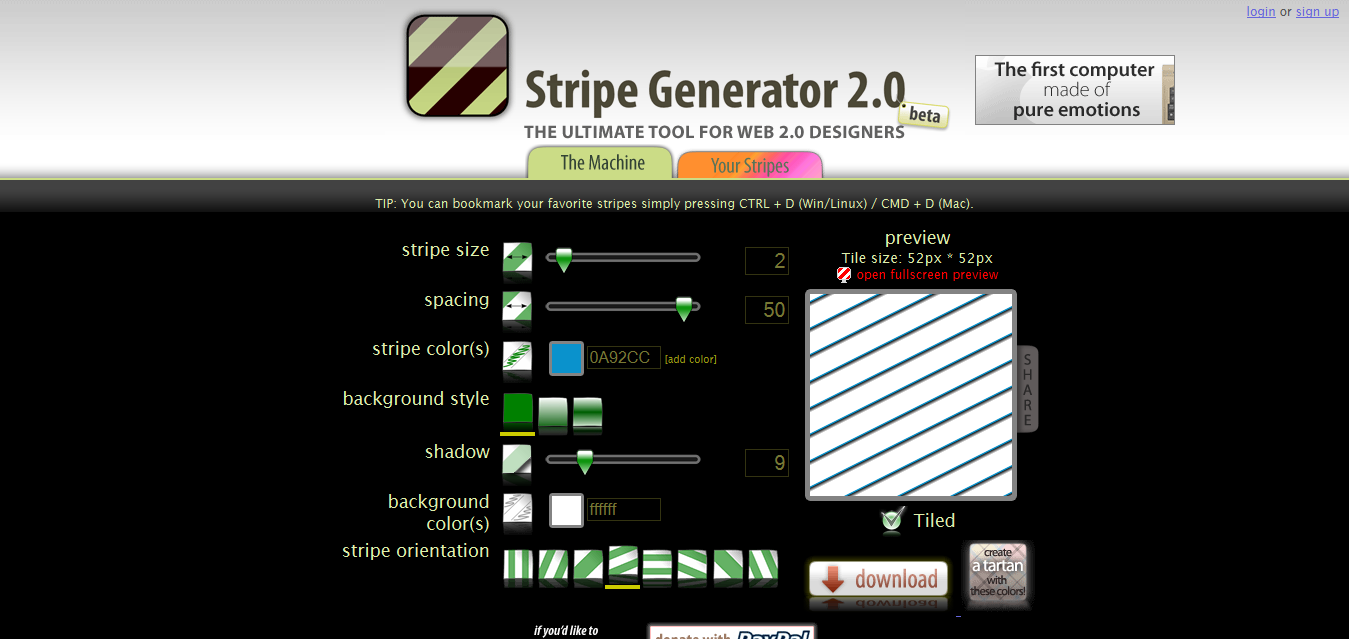
4. Stripe Generator – ajax diagonal stripes background designer

The very first thing that got here to my intellect, used to be how great this device can be for a below building website. Though I’m sure there are folks that prefer this variety of historical patterns, and if whatever – the public immediately of styles is overlaying roughly ~a hundred and fifty pages of pre-made strip patterns, worth checking out.
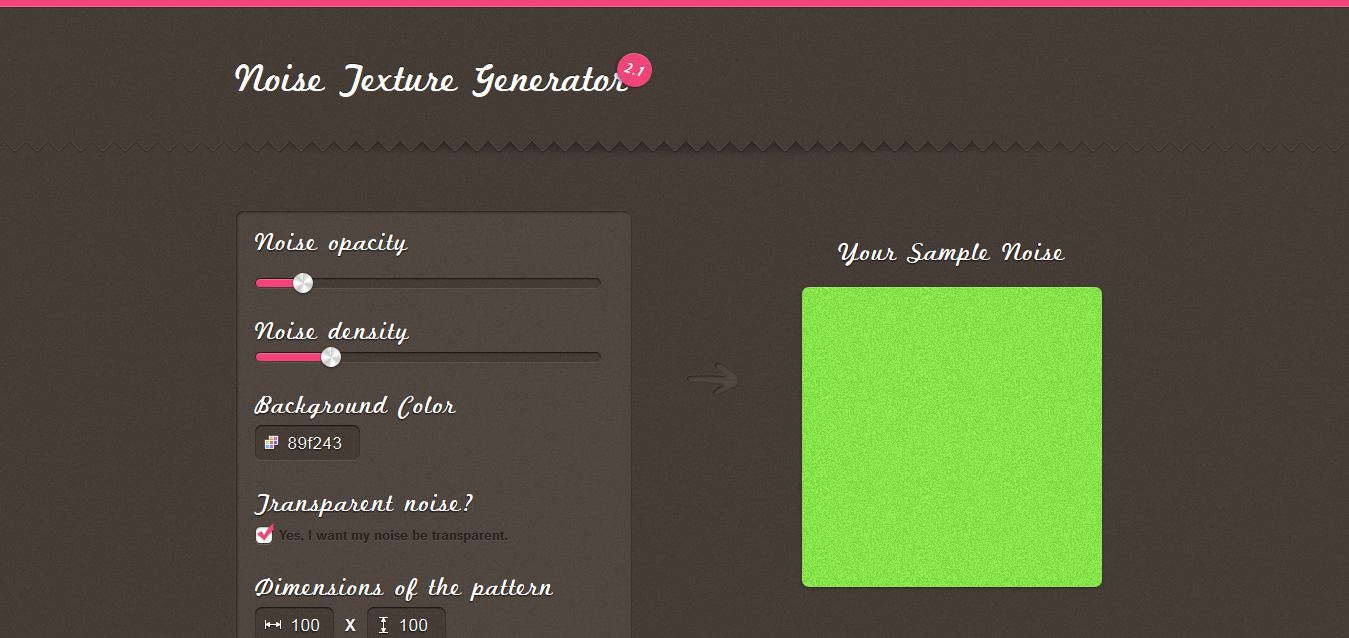
5. Noise Texture Generator v2.1

Totally effortless to make use of noise heritage pattern generator, the entire results are generated into a simple image, in a position to use instantaneously. I do advocate this tool, but watch out for it striking extra load on your browser.
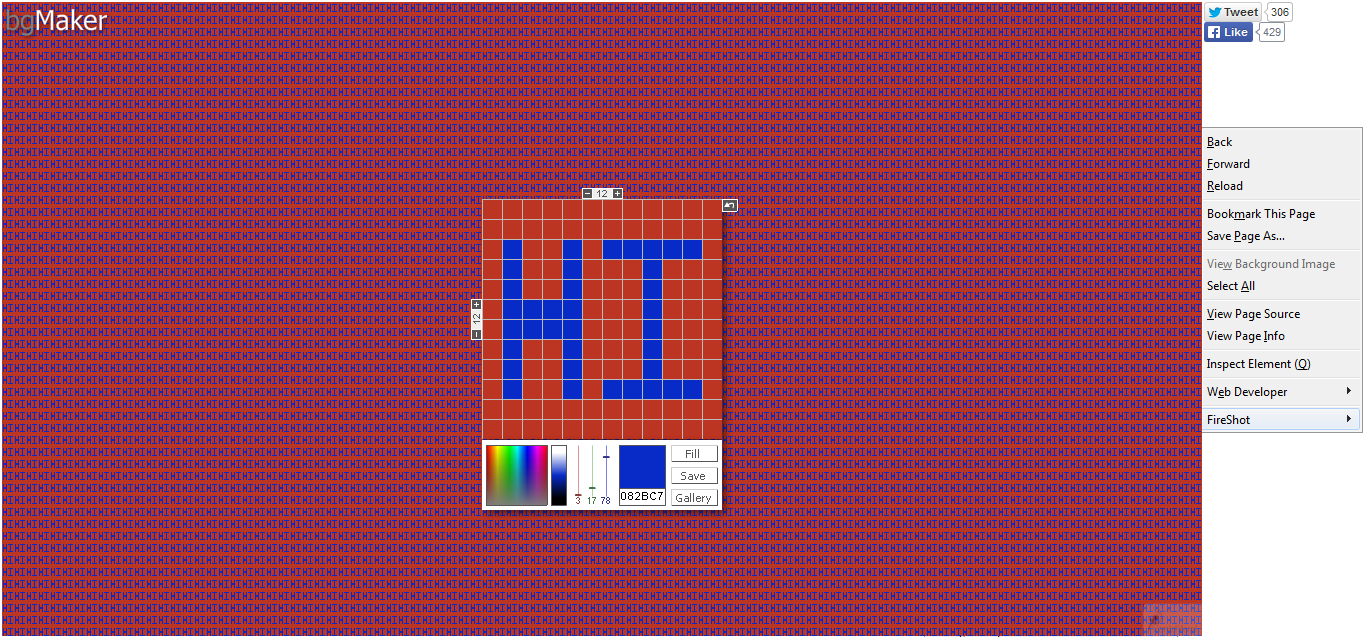
6. Web Background maker

It’s a very typical one, and would not be attractive to that many people. While it’s authentic, their gallery of pre-made patterns is large, and I’d bookmark it if just for that feature by myself. That you would be able to type the results by way of all forms of queries, to make it less complicated to seek out something you adore.
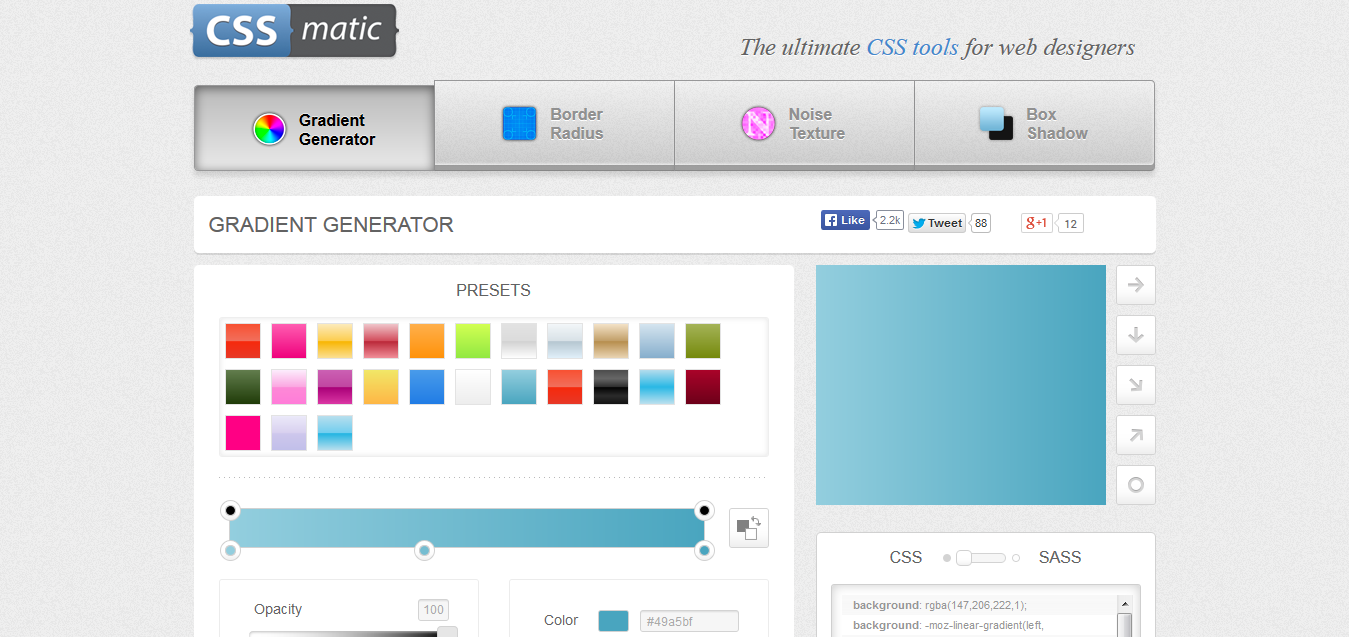
7. Gradient CSS Generator – CSSmatic

This one is particularly just like the one from ColorZilla, and presents probably a number of more interesting facets, like importing in SASS format for illustration. It’s additionally made by means of CSSmatic, who offer a few extra tools for CSS designers to select from.
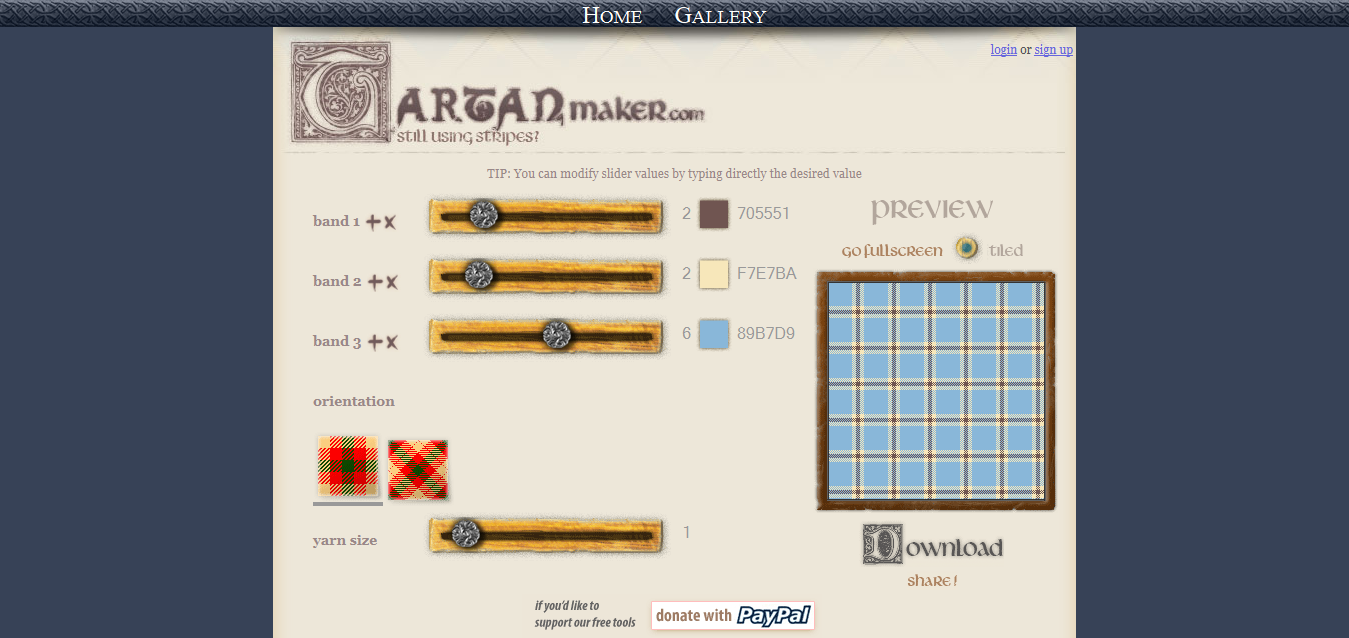
8. Tartan Background pattern generator

Very old, classic like a generator, but also very cool even as. You could assess out the gallery web page to see what other members have created, and the results may also be browsed by means of tags, to make it simpler and quicker to search out something you adore.
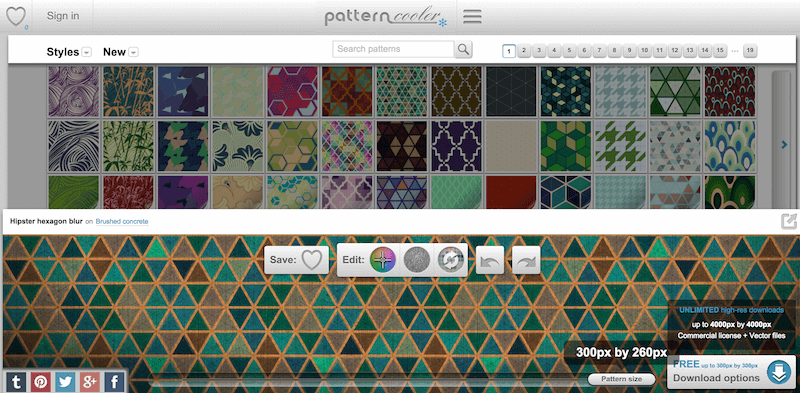
9. Free Seamless Pattern Backgrounds – Patterncooler.com

Patterncooler a large selection of patterns that fall underneath categories akin to an old, retro, average, summary, and more. Each and every history pattern can also be previewed and found earlier than finding out, and it’s very simple to make use of.
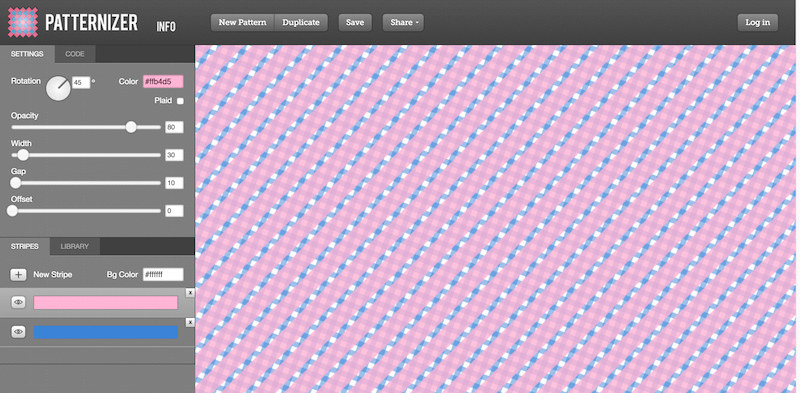
10. Patternizer – Stripe Pattern Generator Tool

Patternizer will allow you to build your possess custom patterns (oriented with the aid of stripes) with the aid of producing a number of customized surroundings choices from the menu panel on the left-hand facet. Colors may also be adjusted, so there’s slight flexibility in terms of what you need for a designated design.
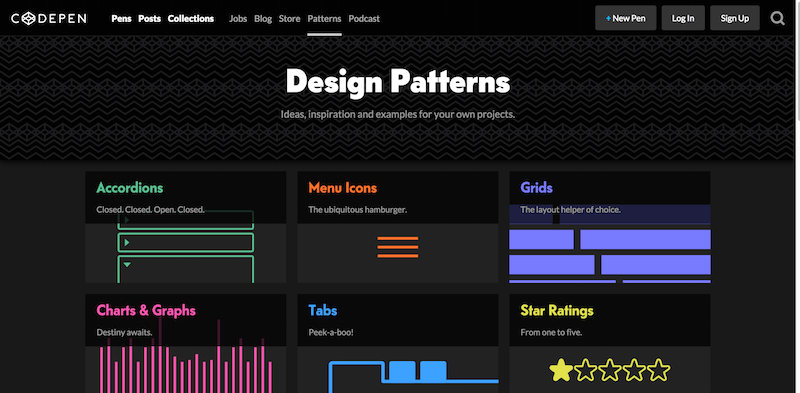
11. Design Patterns on CodePen

CodePen is home to hundreds and hundreds of robust — state of the art — internet designers who have taken their time to craft robust heritage/design patterns that any webmaster can advantage from.
12. Subtle Patterns – Free textures for your next web project.

Delicate Patterns has been around for years now, funny how we didn’t include it in the first variant of the site, and is a patterns provider of a couple of hundred exceptional patterns. I’ve determined that these patterns in precise work first-rate with WordPress themes, so take a seem and spot what you will see — primary thing is to test through absolutely attempting the patterns.

