This theme may be updated periodically in order to add new features and fix bugs. When a new update be avilable an update notification will send you via email . As a customer, you can download the most current version from your member account.
Updating Manually
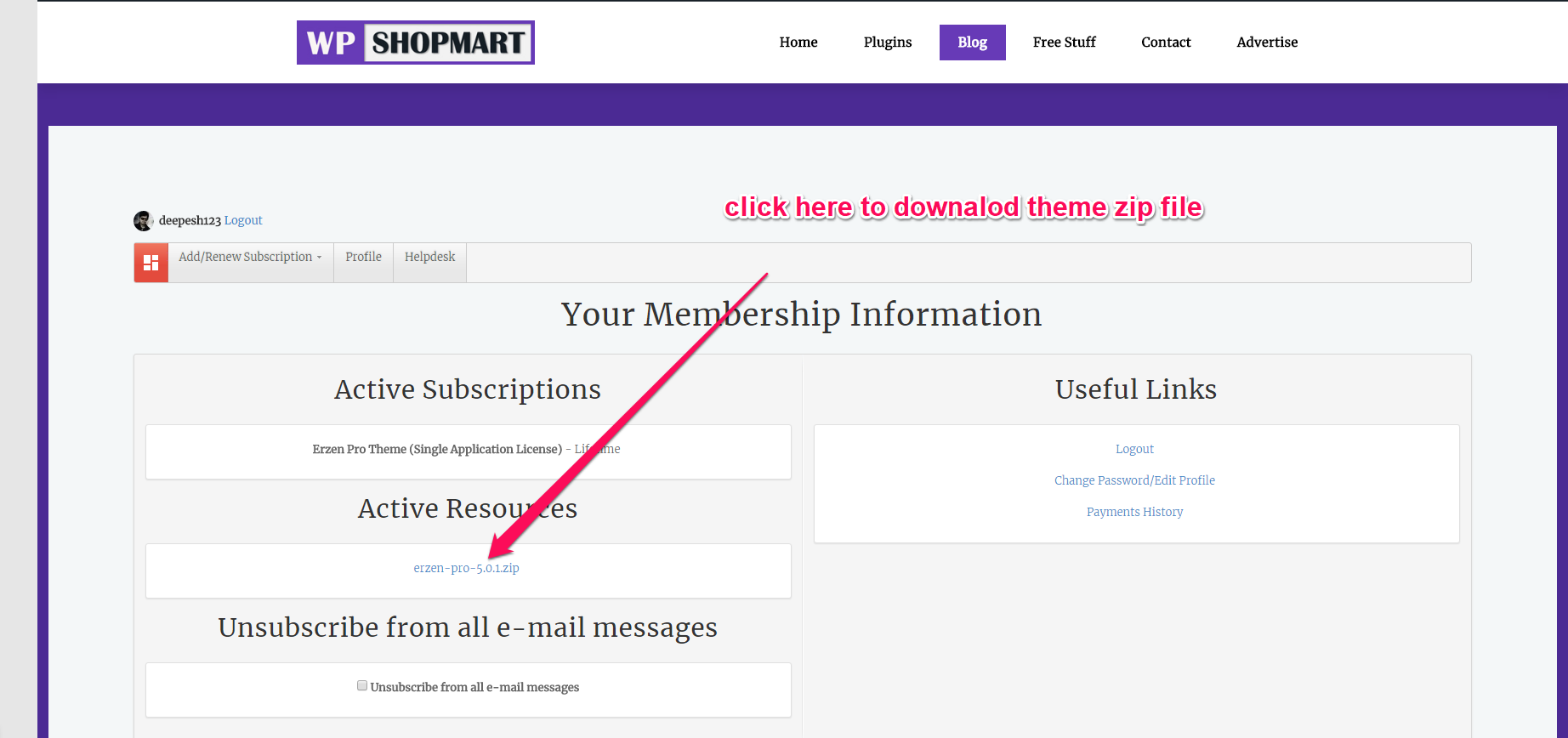
- Download the most current version from member dashboard in the "Downloads" area of your account.
- Unzip the package and locate erzen-pro.zip in the theme folder.
- Go to Appearance > Themes and activate another theme such as the default WordPress theme.
- Delete the Erzen Pro theme which is now inactive.
- Go to Install Themes > Upload then install and activate erzen-pro.zip from the new package.
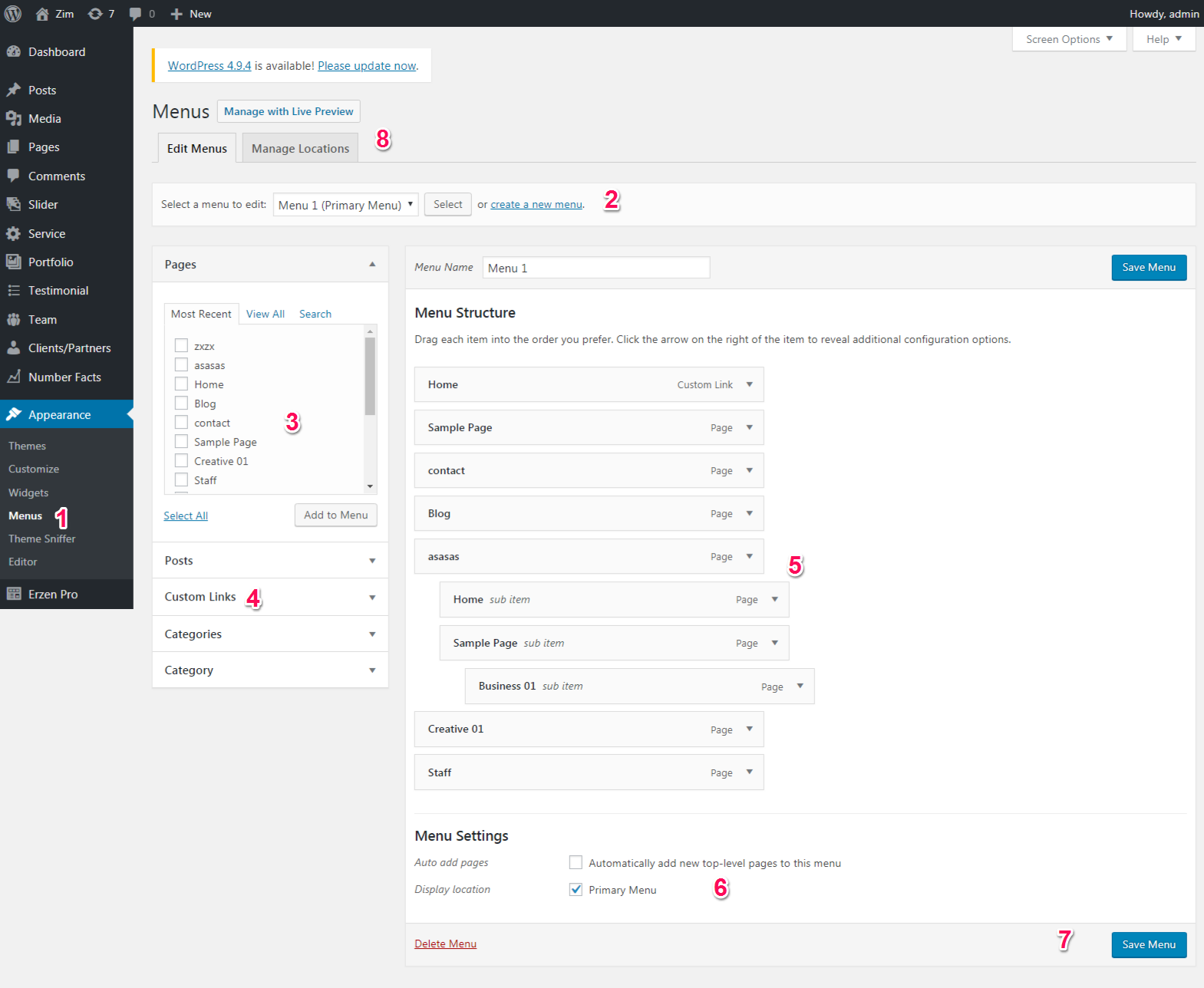
This Theme uses wordpress built-in menus feature which can be found in your wordpress dashboard > appearance > menus. To setup a new menu, please follow the steps below. Its best to already have your pages created, even if they are blank pages.

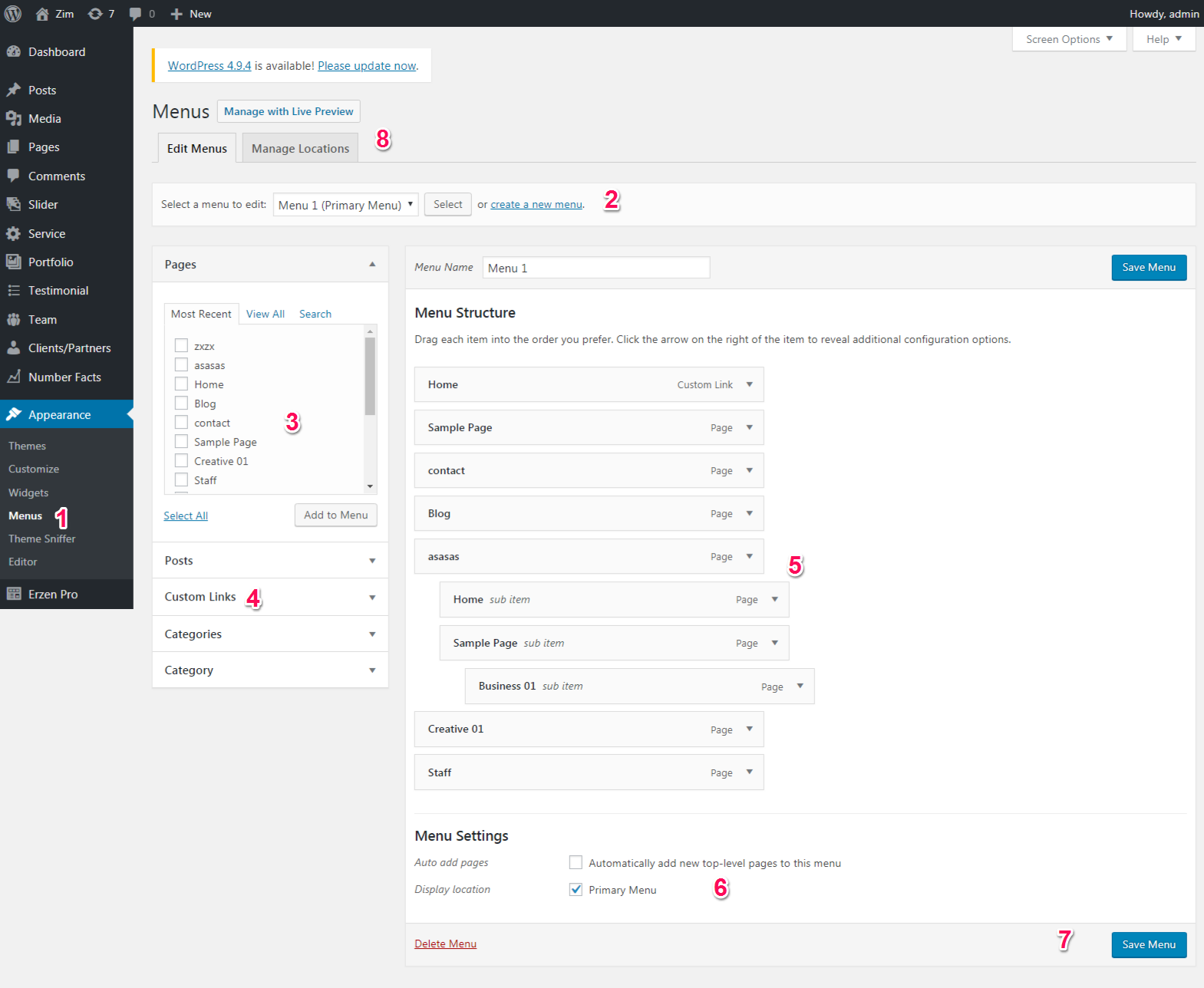
- Navigate to Apperance > Menus page
- Click the "create a new menu" link to make a new menu. Enter the name then hit Create Menu
- To add a menu item, you can easily select one of your already made pages on the left hand side and click Add to Menu
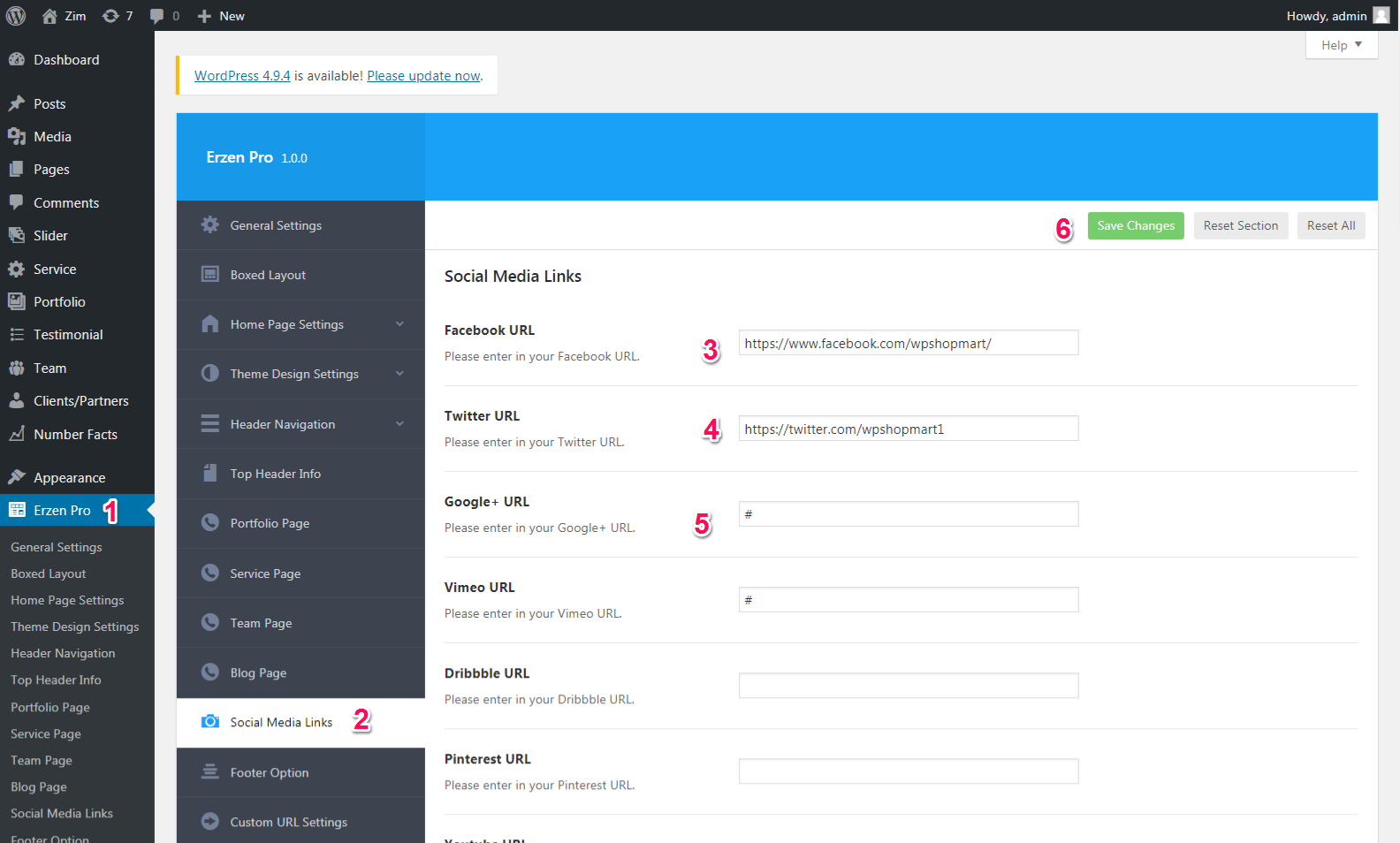
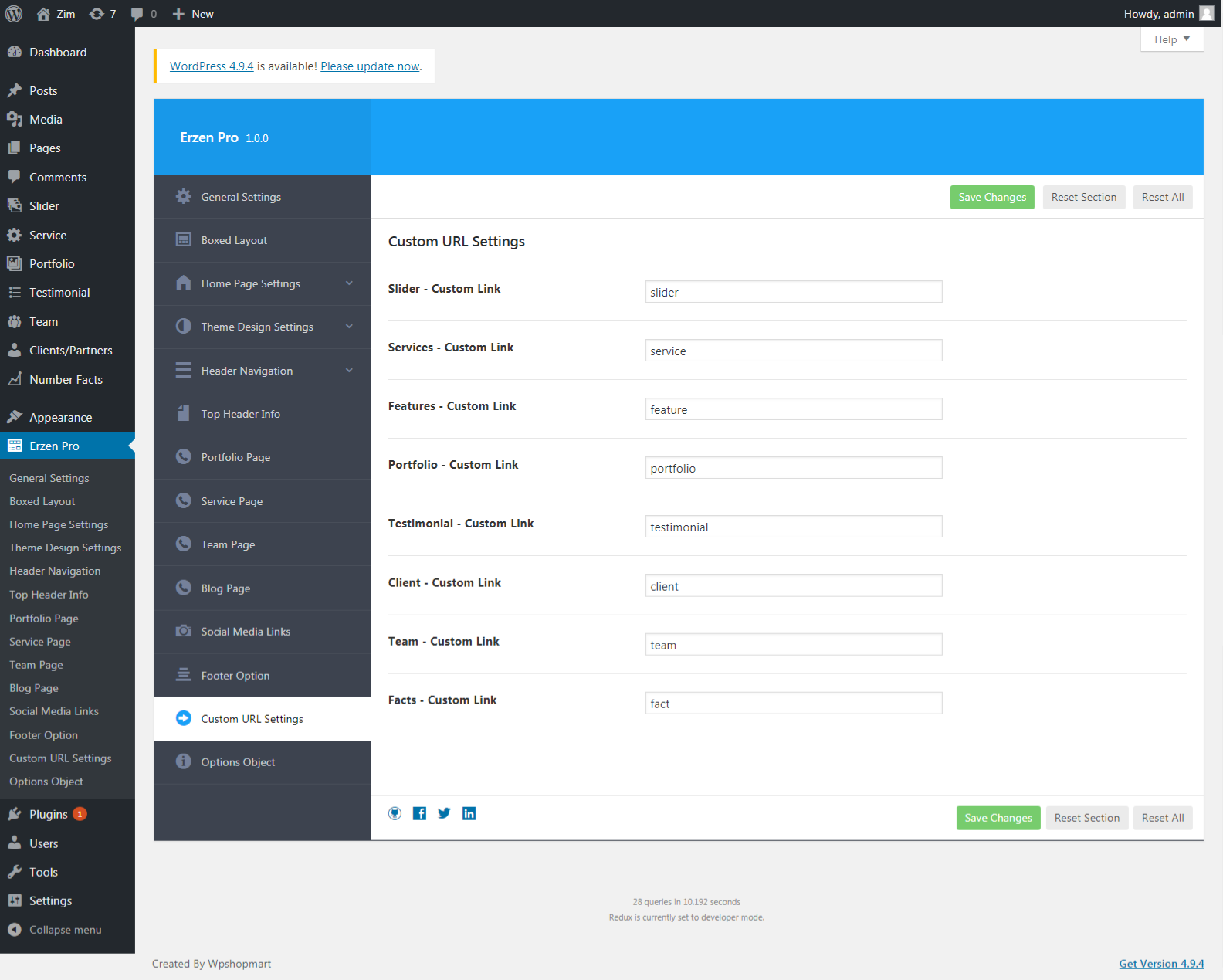
- You can also add menu items by entering a custom name and custom link into the Links box.
- You can manage your menus using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of another menu item and it will lock into place and create a dropdown section.
- After setting up your menu, select the menu you just created as the Primary Navigation in the Menu Settings and Create a new menu and select it as the Top Menu Navigation in the Menu Settings
- Once its all done, make sure you click the Save button.
- You can chnage menus locations in any time from Manage Locations tab .