Installation
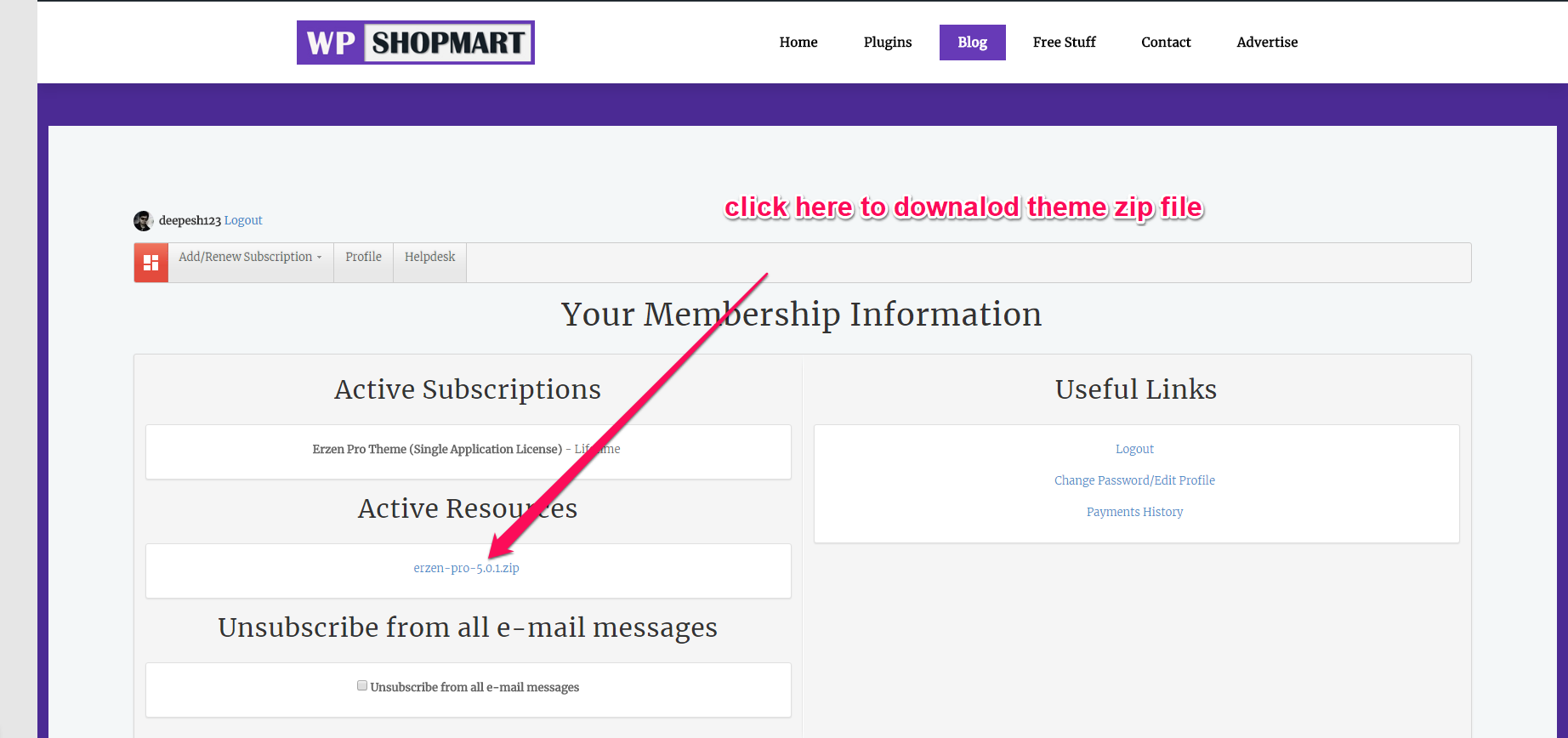
Download From your wpshopmart account panel

Uploading hostclub Pro via FTP to WordPress
- Download the zipped theme pack to your local computer from member dashboard and extract the ZIP file contents to a folder on your local computer.
- In the extracted folder you will find 'hostclub-pro.zip' Extract this file .
- Using an FTP client to access your host web server.
- Upload the Theme files in the extracted folder called 'hostclub-pro' to (/wp-content/themes/) directory provided by WordPress.
- Visit WordPress Dashboard > Appearance > Themes, then click the Activate on hostclub Pro theme.
Installing hostclub From the WordPress Dashboard
- Download the zipped theme pack to your local computer from member dashboard and extract the ZIP file contents to a folder on your local computer.
- Log into your WordPress admin panel and click on the “Appearance” tab.
- Now click on the "Add New" tab.
- Click on the "Upload Theme" button, "Browse" for file called hostclub-pro.zip in the extracted folder select "Open".
- Click the "Install Now" button.
- Activate the theme from this page, OR "Return to Themes Page" and activate from there.
Updating WordPress Theme
This theme may be updated periodically in order to add new features and fix bugs. When a new update be avilable an update notification will send you via email . As a customer, you can download the most current version from your member account.
Updating Manually
- Download the most current version from member dashboard in the "Downloads" area of your account.
- Unzip the package and locate hostclub-pro.zip in the theme folder.
- Go to Appearance > Themes and activate another theme such as the default WordPress theme.
- Delete the hostclub Pro theme which is now inactive.
- Go to Install Themes > Upload then install and activate hostclub-pro.zip from the new package.
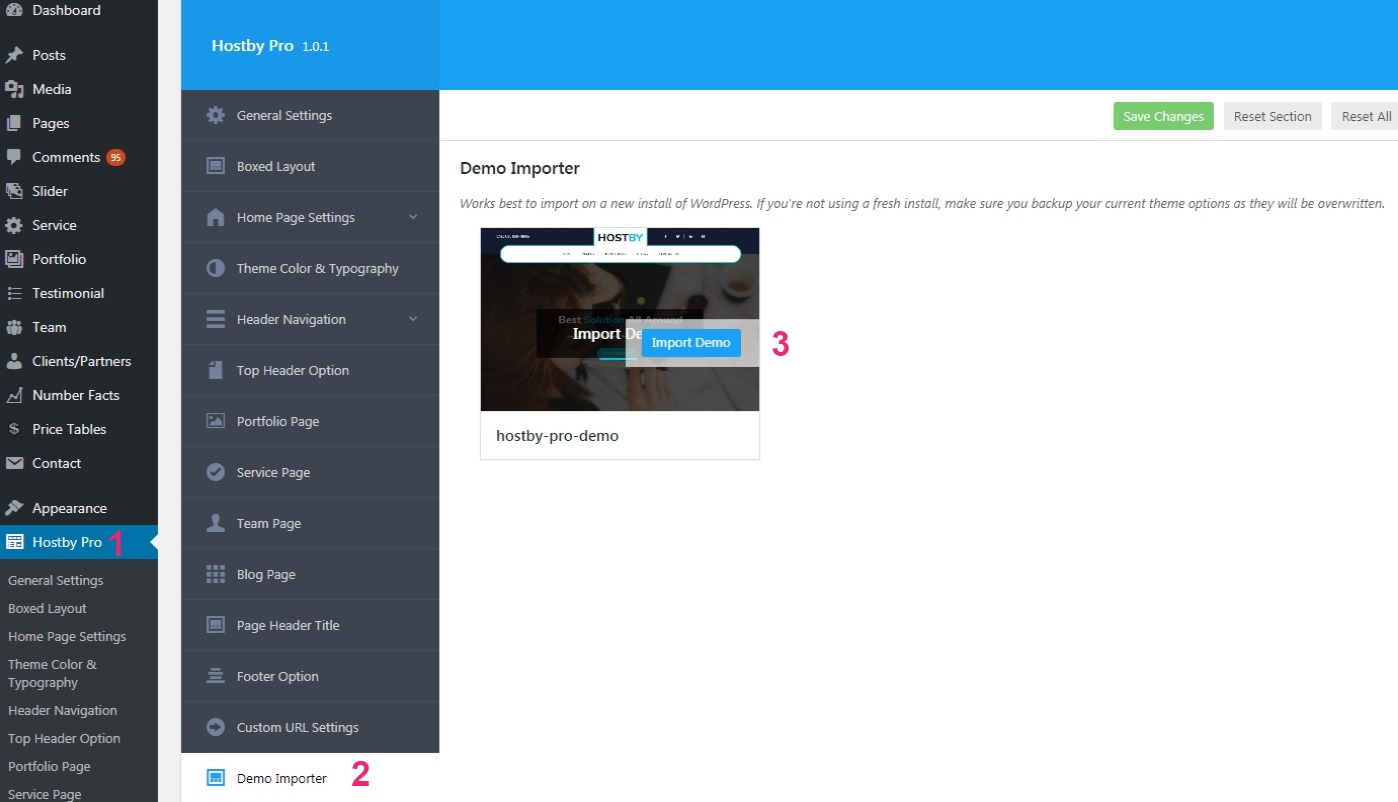
Demo Importer

- Go to hostclub Pro Settings
- Click on Demo Importer
- Click on import demo & save it.
Theme Navigations
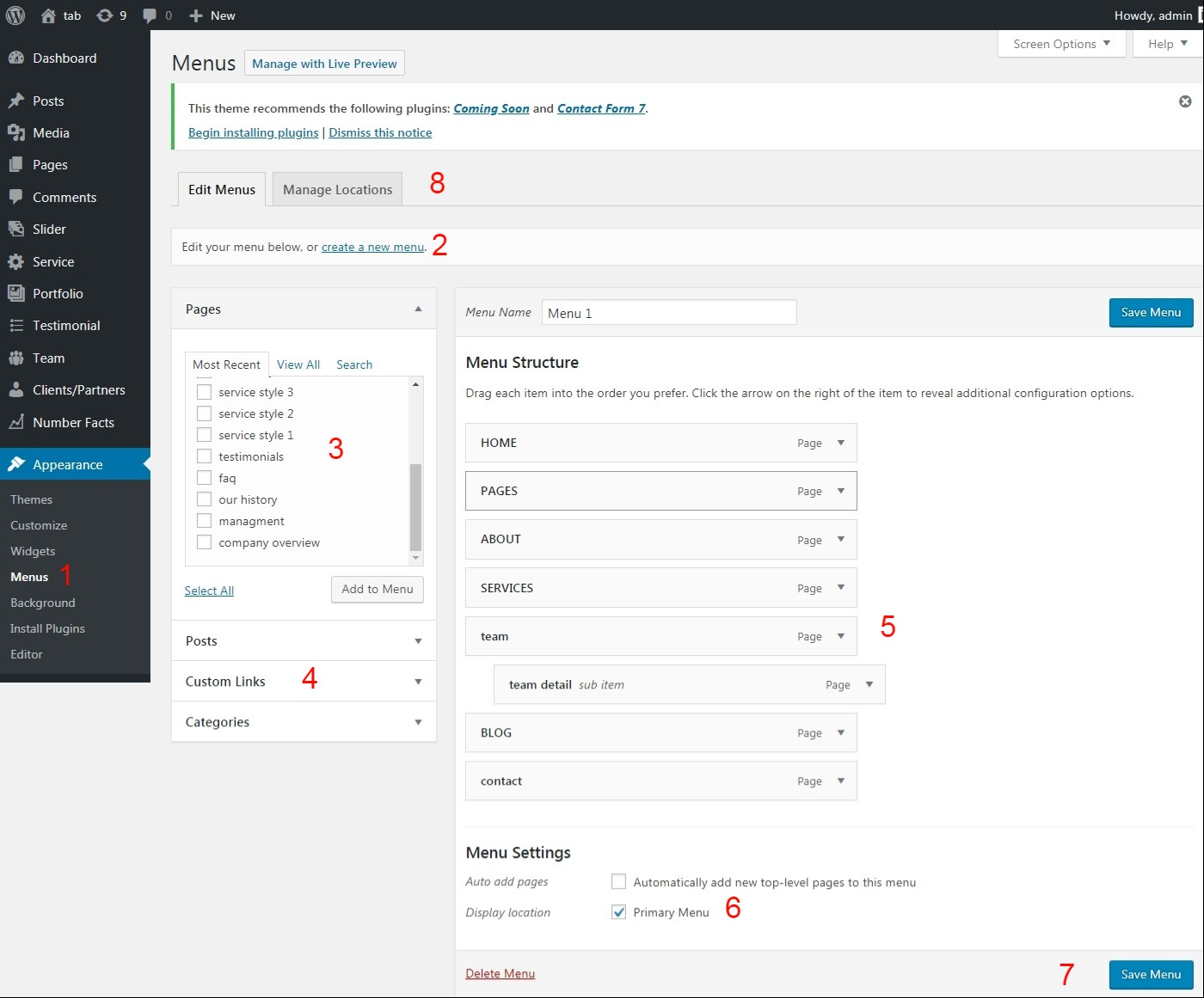
This Theme uses wordpress built-in menus feature which can be found in your wordpress dashboard > appearance > menus. To setup a new menu, please follow the steps below. Its best to already have your pages created, even if they are blank pages.

- Navigate to Apperance > Menus page
- Click the "create a new menu" link to make a new menu. Enter the name then hit Create Menu
- To add a menu item, you can easily select one of your already made pages on the left hand side and click Add to Menu
- You can also add menu items by entering a custom name and custom link into the Links box.
- You can manage your menus using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of another menu item and it will lock into place and create a dropdown section.
- After setting up your menu, select the menu you just created as the Primary Navigation in the Menu Settings and Create a new menu and select it as the Top Menu Navigation in the Menu Settings
- Once its all done, make sure you click the Save button.
- You can chnage menus locations in any time from Manage Locations tab .
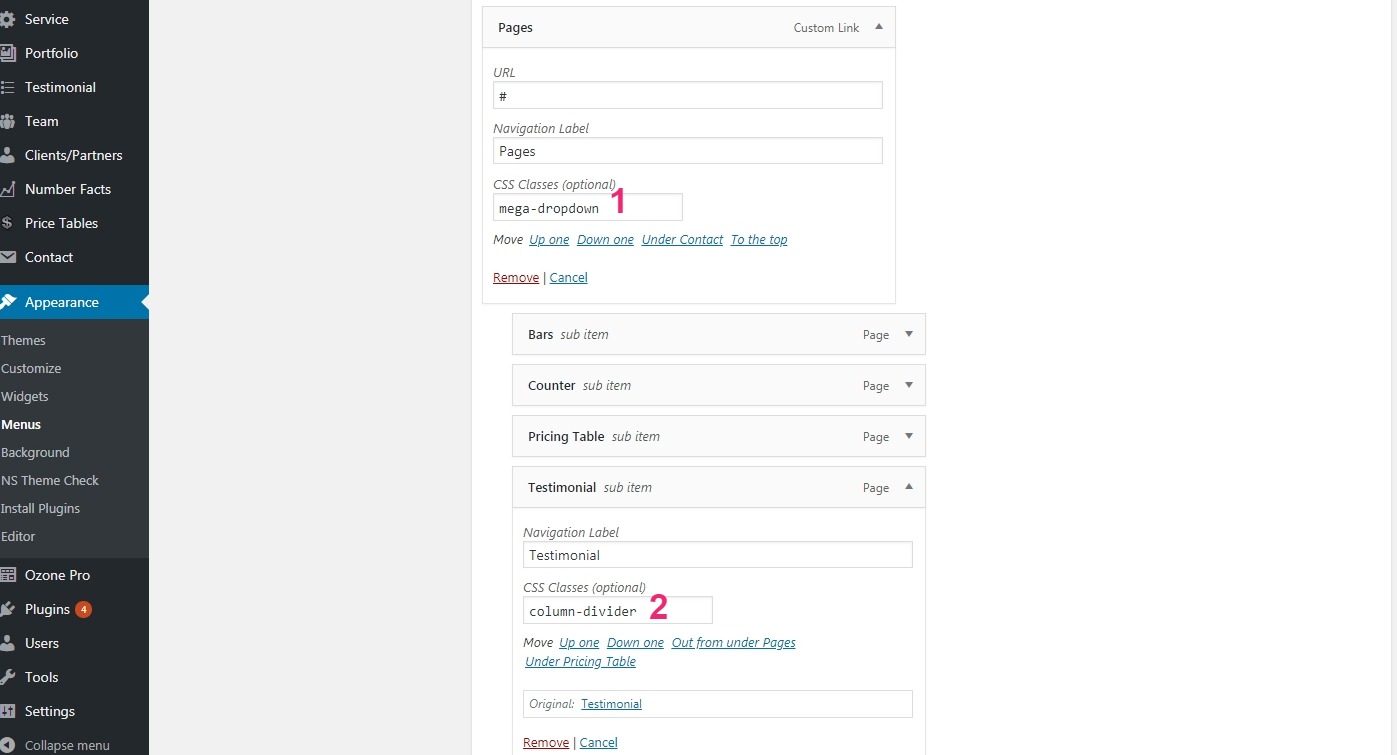
How to Create Mega Menu

- To create mega menu use css class "mega-dropdown" in menu.
- To seperate the column in mega menu use css class "column-divider" in submenu.
Uploading Your Logo

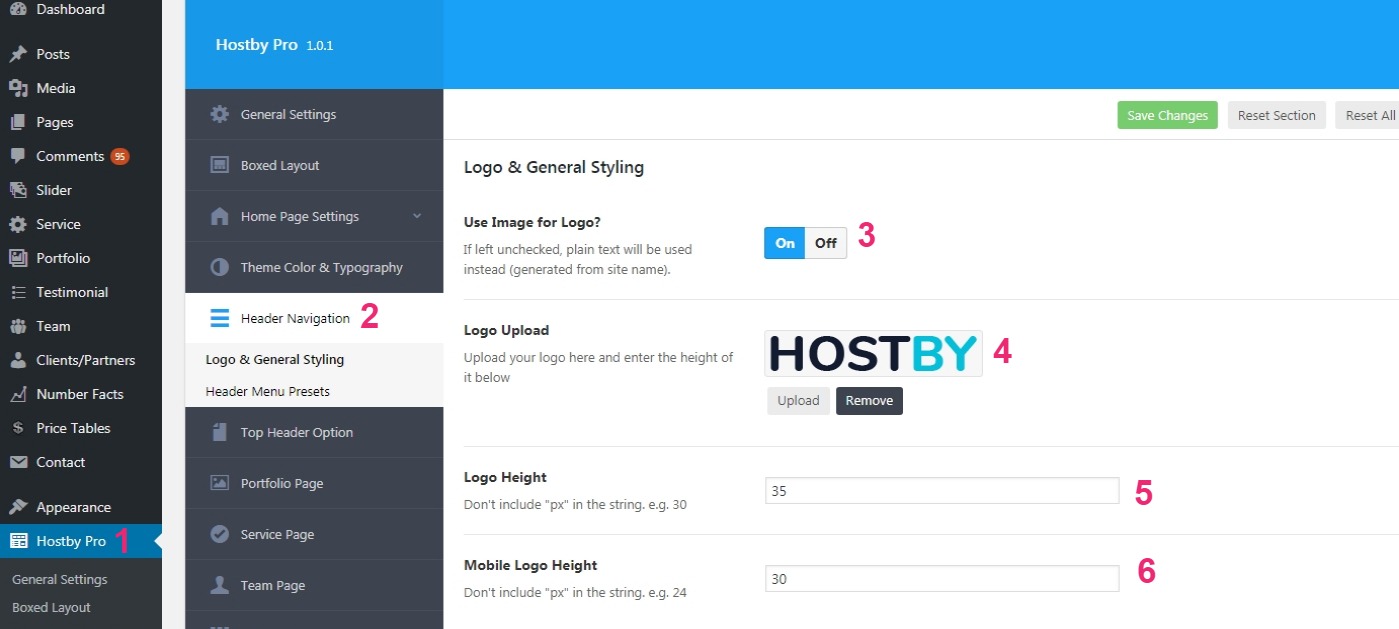
- Navigate to hostclub Settings page > Header Navigation tab .
- Click to Logo and General Styling
- Select Use Image for Logo Yes
- Upload Logo File from your computer
- Select logo width and height
- Then click on save changes
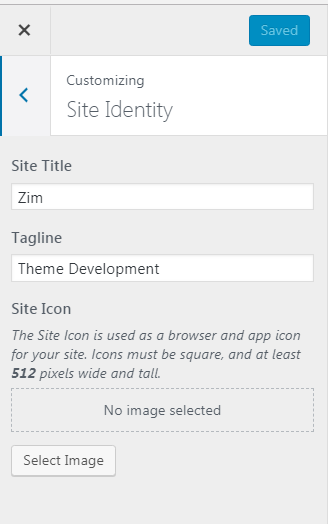
- If you want to use logo title instead of image then go on dashboard click on Appearance - > customize -> site identity then enter site title.

Setting your Homepage

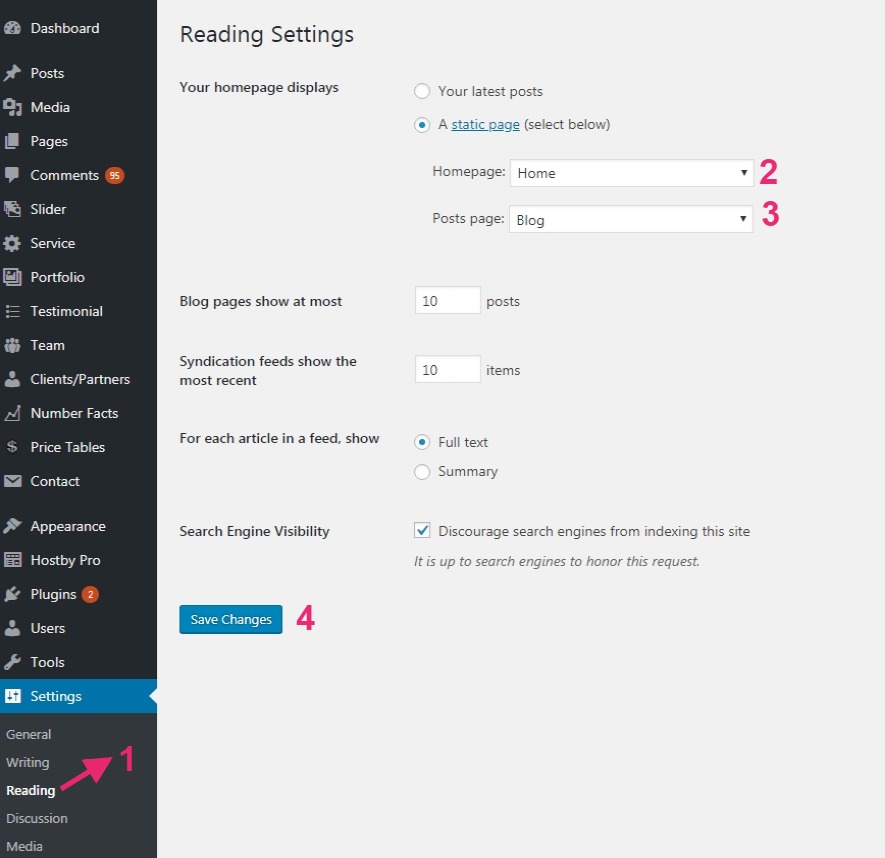
- Go to (WordPress Dashboard > Settings > Reading)
- Under " Front page displays" you will have two options:
- "Your latest posts" use this option in case you want to show a list of your recent posts in a blog list view
- "A static page" we recommmend creating a new page called "Home" in WordPress, so you can assign this page as your static front page and you will be able to customize
- Click Save Changes
Homepage Template

- Go to (WordPress Dashboard > Pages > All Pages)
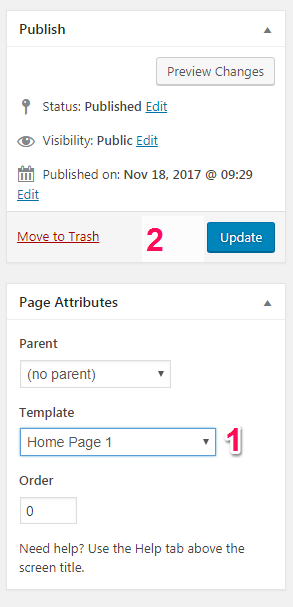
- Edit Your Home Page
- Select Template Homepage-1 from the dropdown
- Click Publish Button
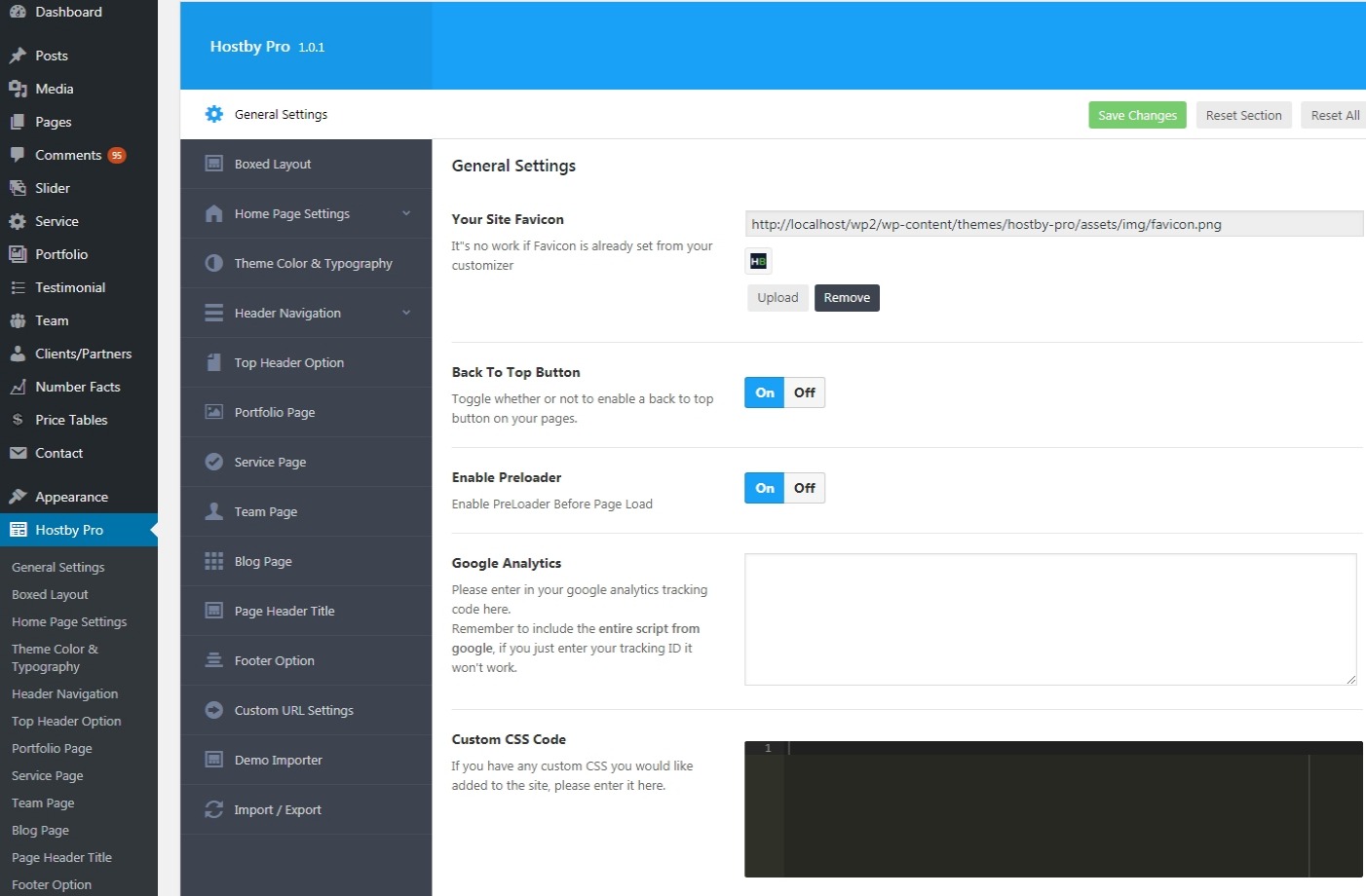
General Settings

- Go to hostclub Pro Settings
- Click on General Settings
- Upload Your Site Favicon for showing favicon with site title in browser tab
- Back To Top Butoon will help when webpage scrolling is in very depth. In this case user can reach top of the webpage clicking on this button.
- If you want to Enable Preloader when front page appear then click "on"
- Keep Back To Top Butoon in Mobile will help when webpage scrolling is in very depth in mobile devices. In this case user can reach top of the webpage clicking on this button.
- Google Analytics will help you to track users. You can insert your google analytics code
- Custom CSS Code will help you to apply custom css to the Theme
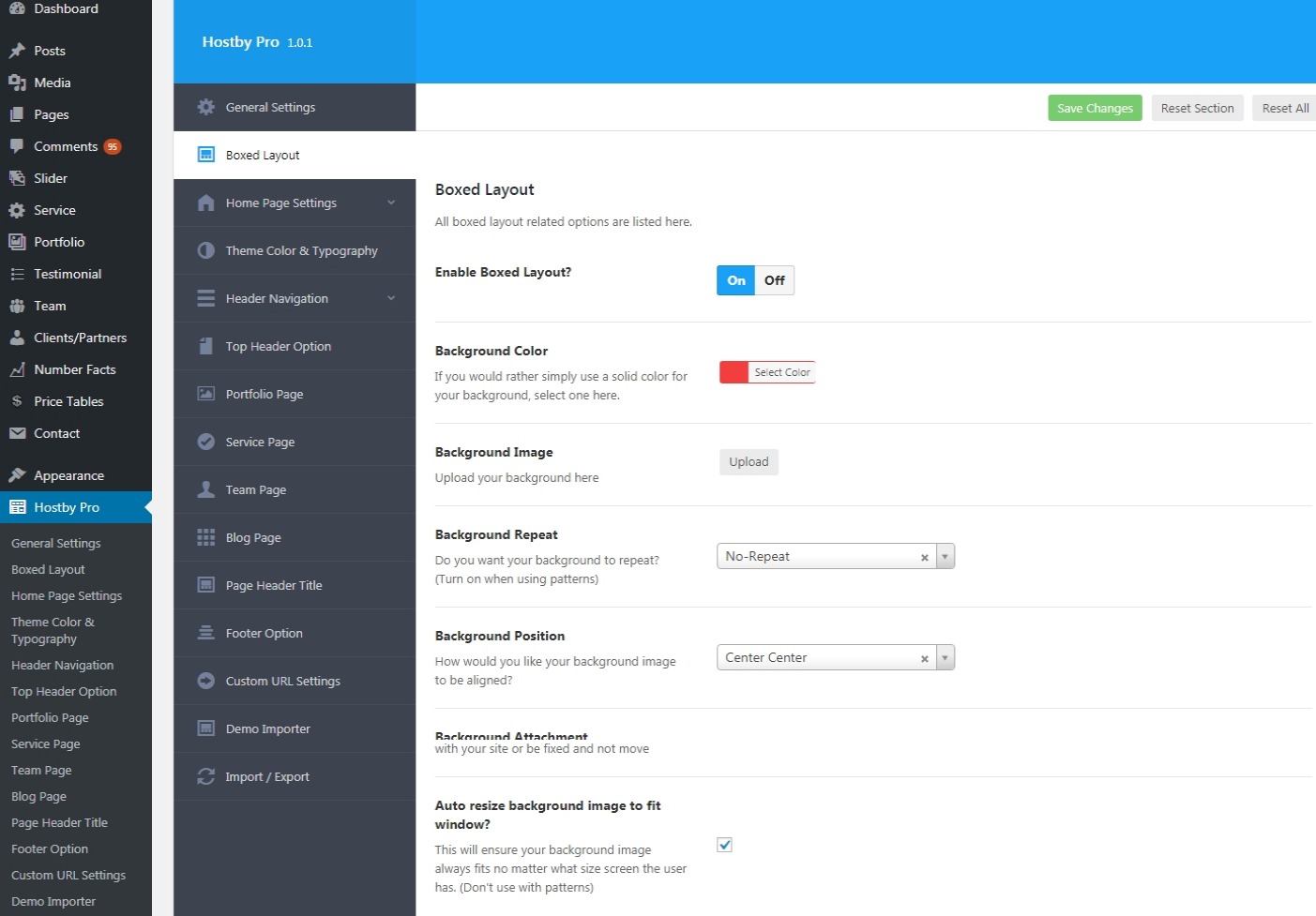
Boxed Layout

- Go to hostclub Pro Settings
- Click on boxed layout
- If you want box layout of theme than select Enable Boxed Layout? "On"
- You can select Background Color, Background Image, Background Repeat,Background Position, Background Attachment, Auto resize background image to fit window? Properties for your box layout
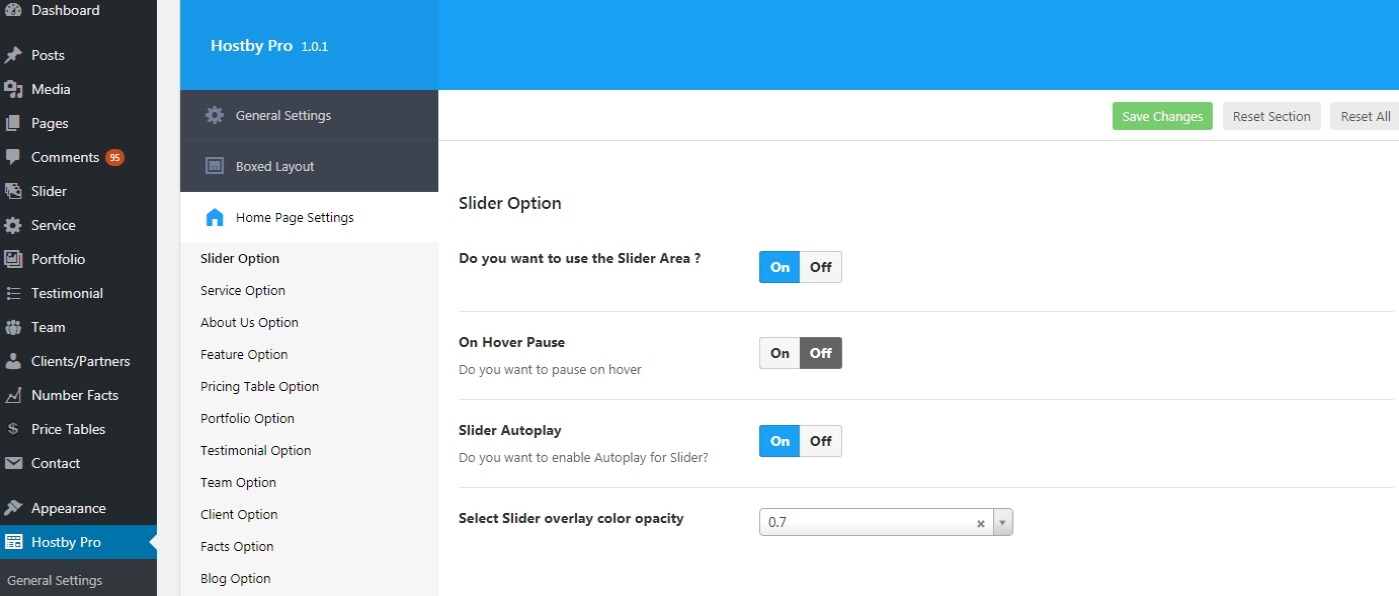
Home Page Settings

- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Slider Option
- You can select slider properties from this section

Add Slider Images And Description

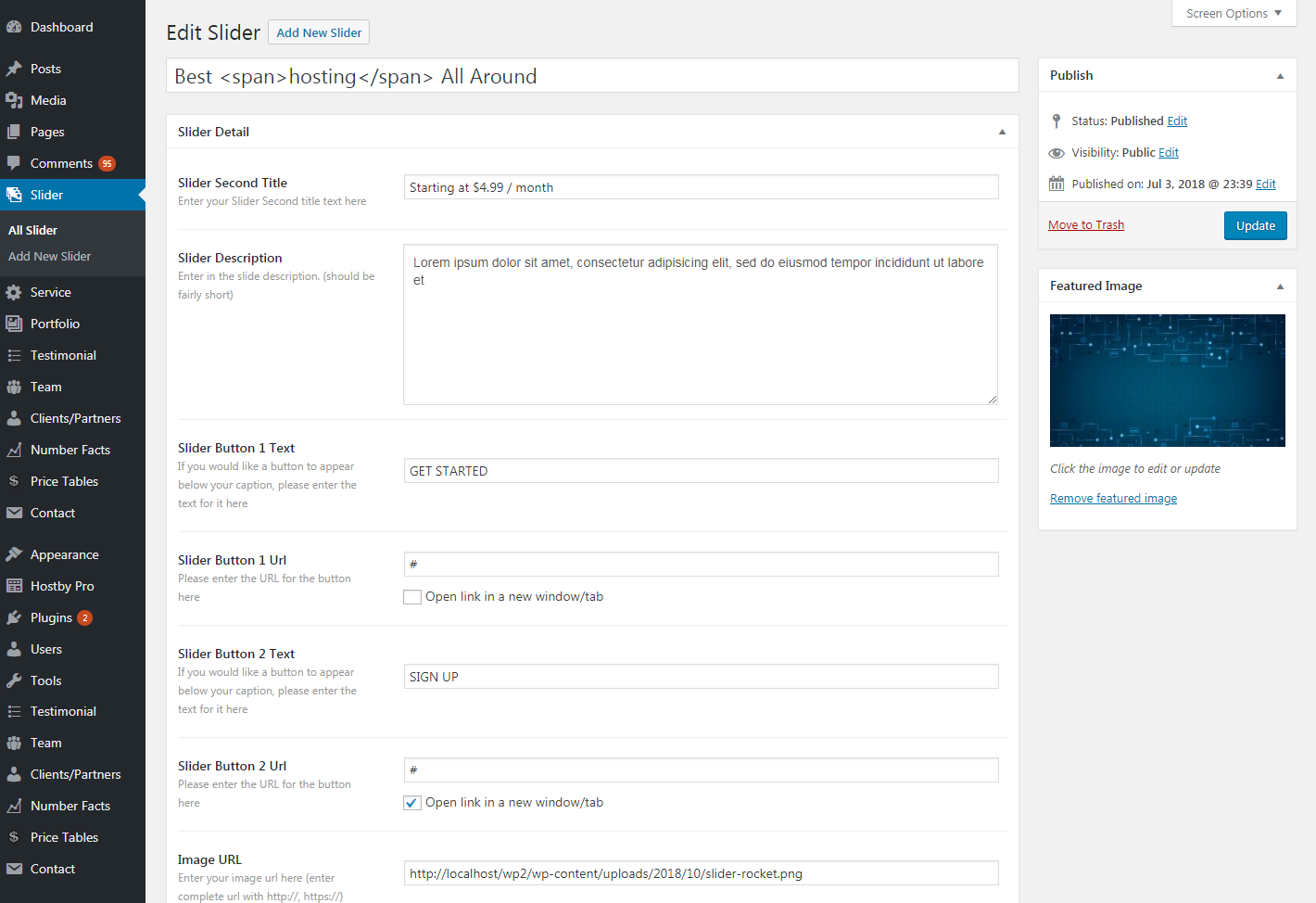
- After Set Slider Properties now Go on Slider
- Click On Add New Slider
- Select Slider Option
- You can select slider properties from this section
- In this section You can add mutiple slide by adding Add new slider
- Slider content Like Text, Button URL, Image will be added from this section
Design Service Section

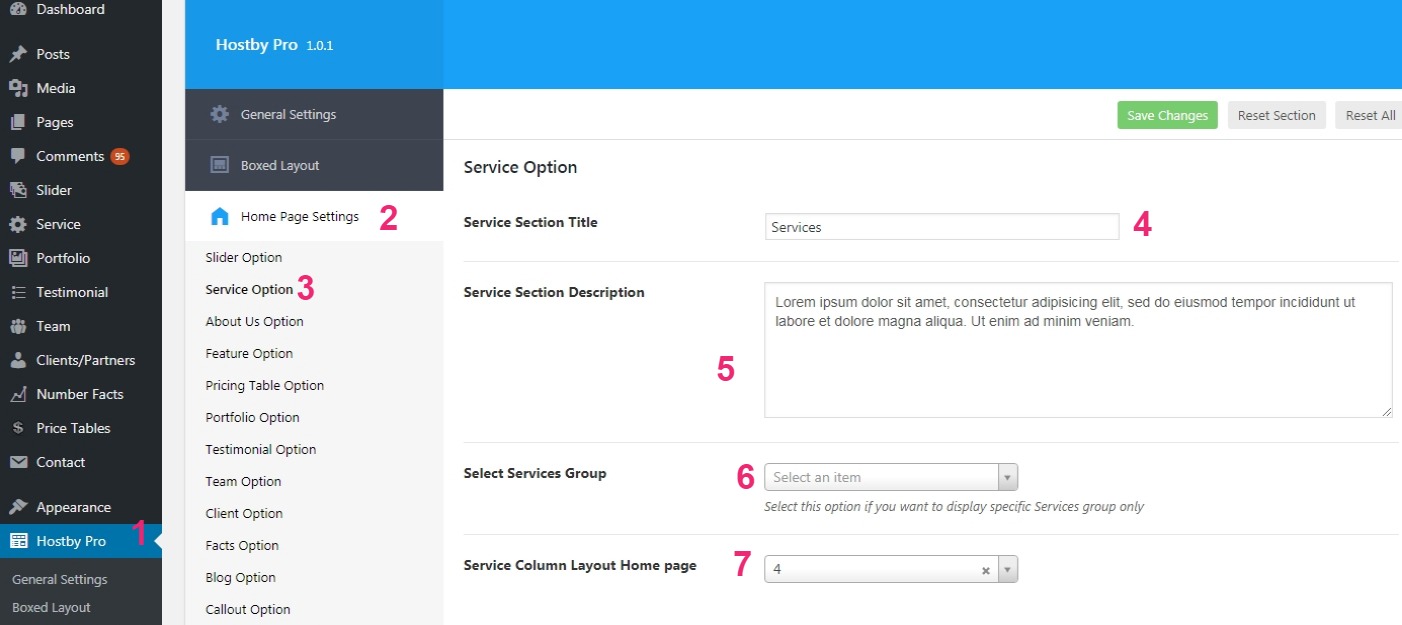
- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Service Option
- You can insert Setion Title, Service Section Description, Select Services Group, Number Of Service on home page
- Then Click And Save
Add Services

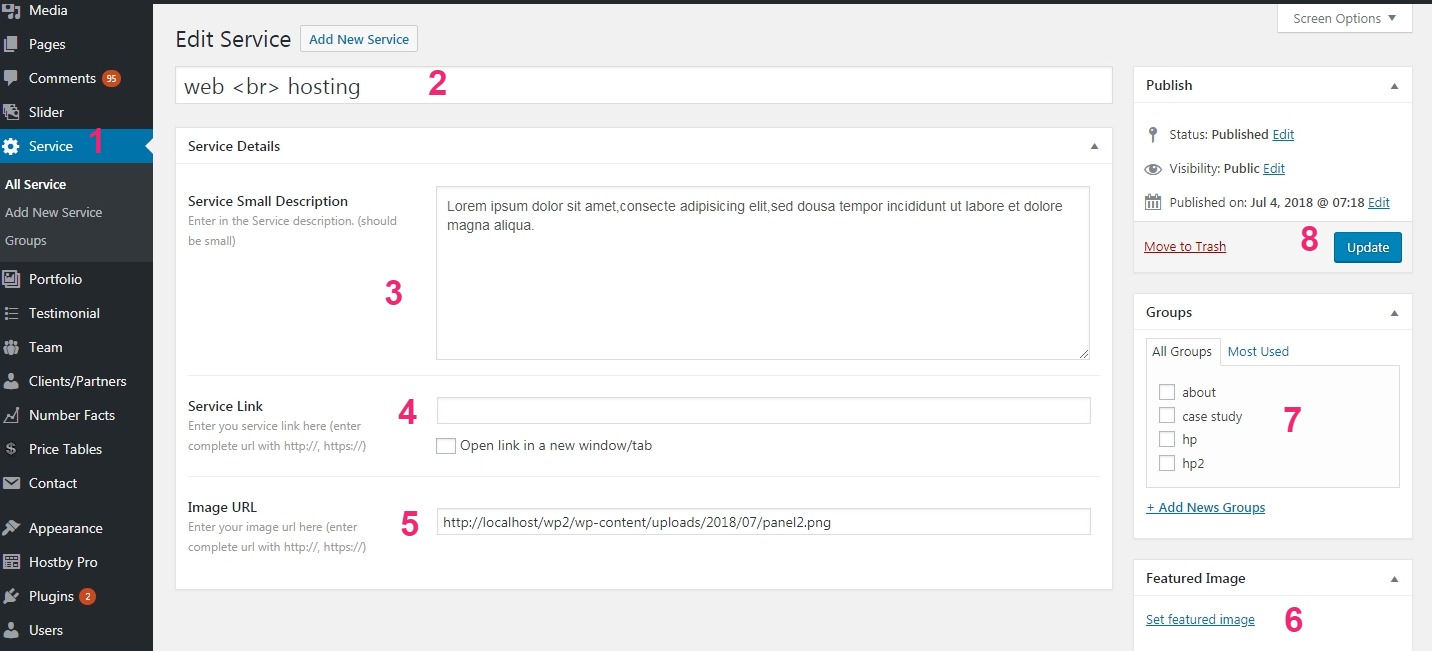
- After Set Services Properties now Go on Service
- Click On Add New Service
- You can insert Service Title, descritpion, icon and group from here
- Then Update Your First Service. After it You can add more services in same style.
Design About Section

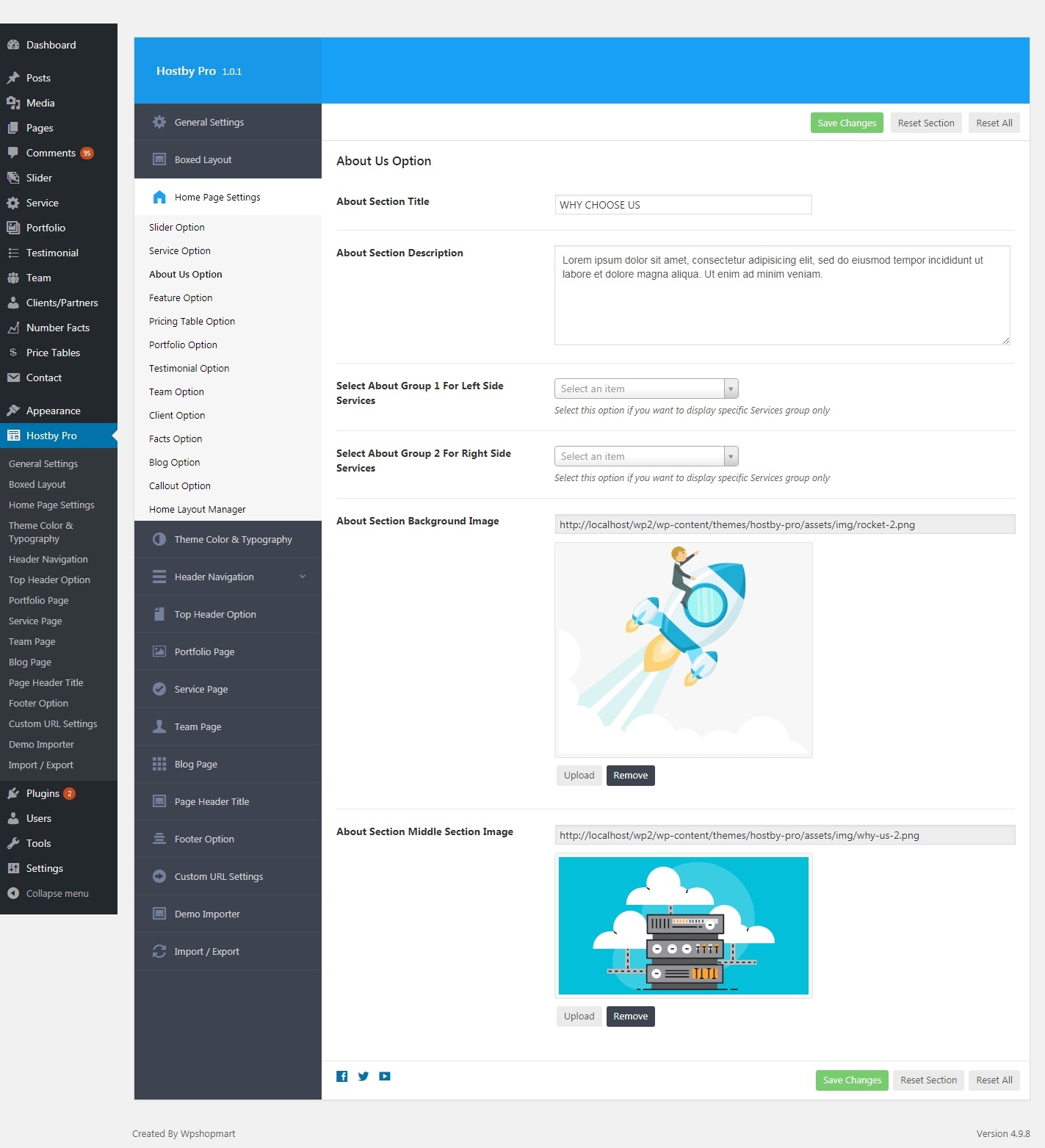
- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select About Option
- If you want add about section on Home page then enter About Section Title, Subtitle,Background Image and Description into given fields
- Then Click And Save
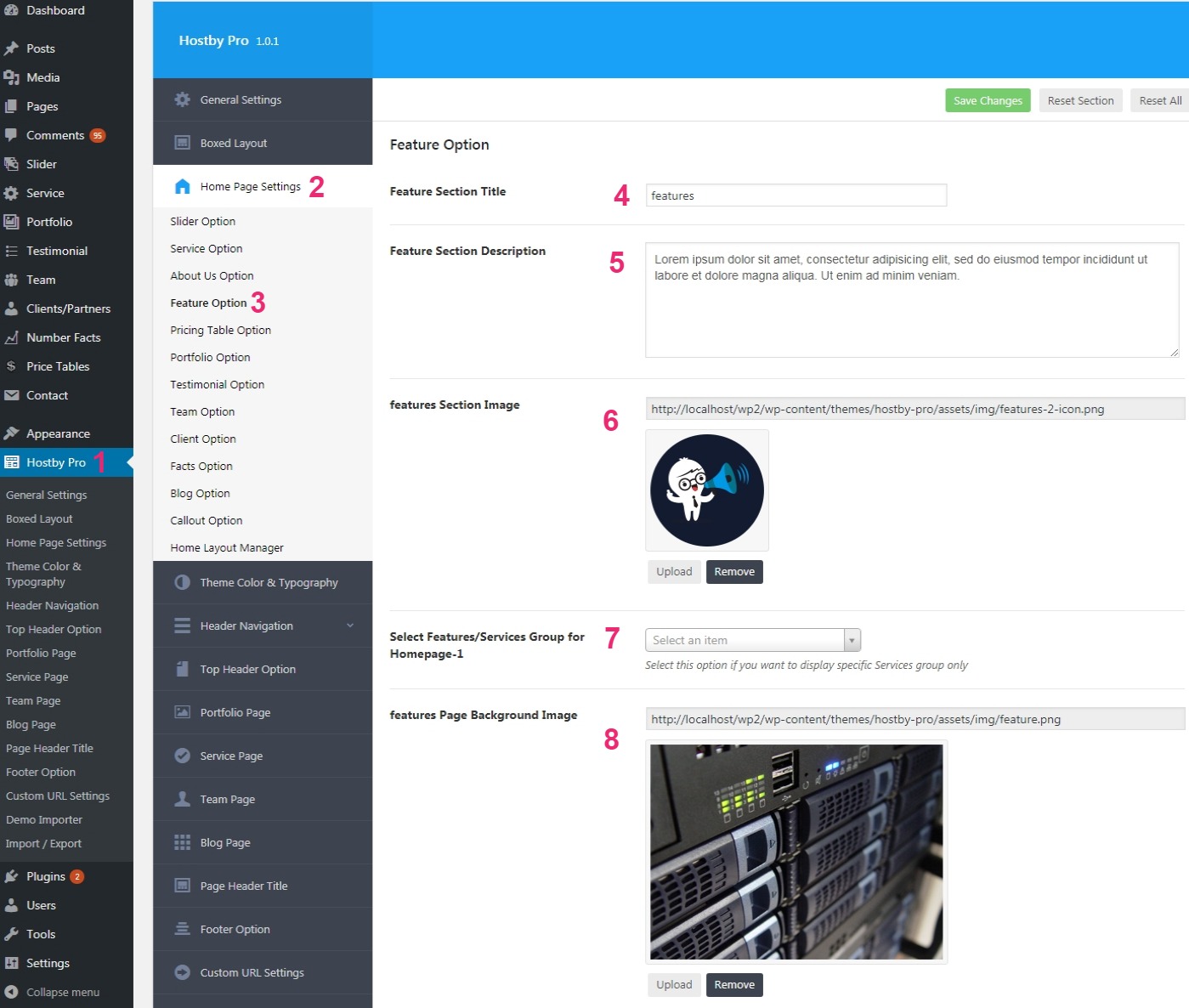
Design Feature Section

- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Feature Option
- For Features option there is no Metabox. Simple Create features form as like as service meta box and assign a group
- Select Assigned group within the features option
- Then Click And Save
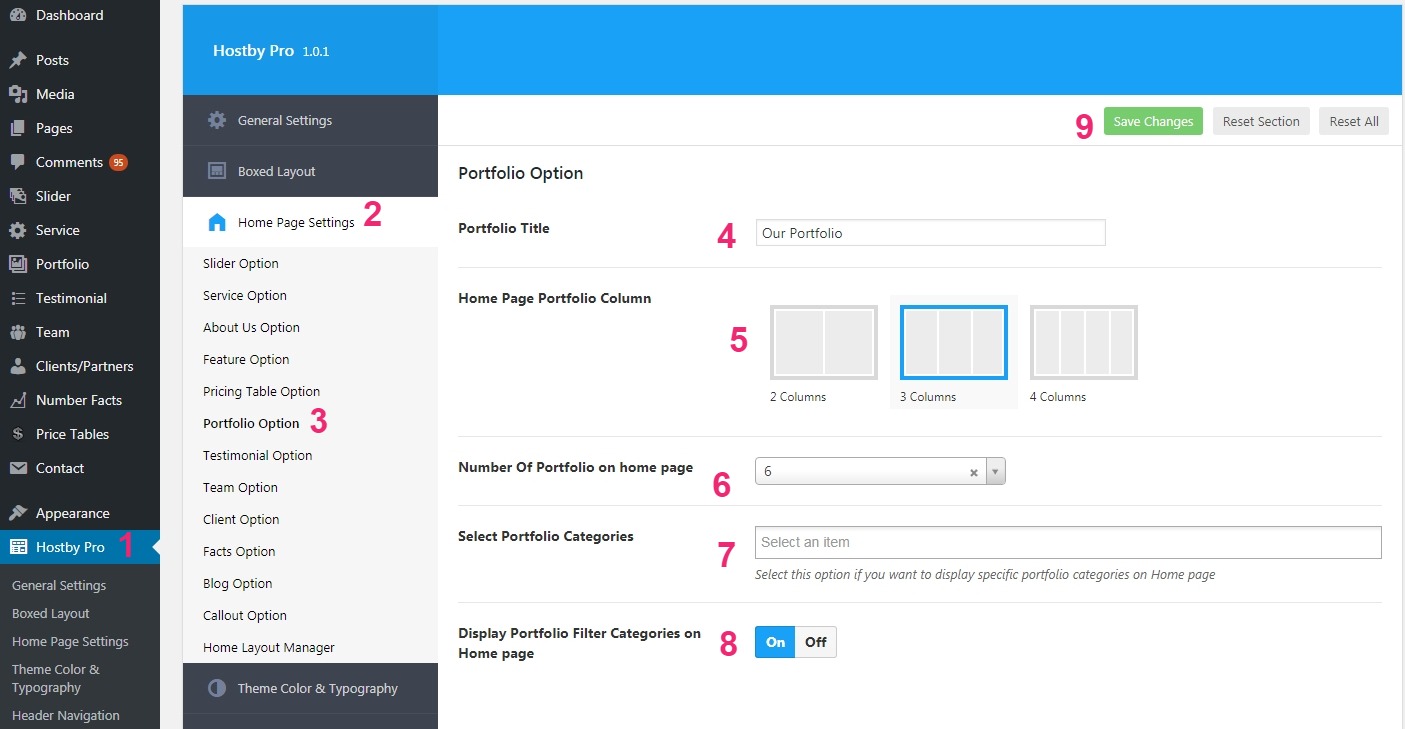
Design Portfolio Section

- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Portfolio Option
- You can insert section title,Image, column, categories and filter option from this section
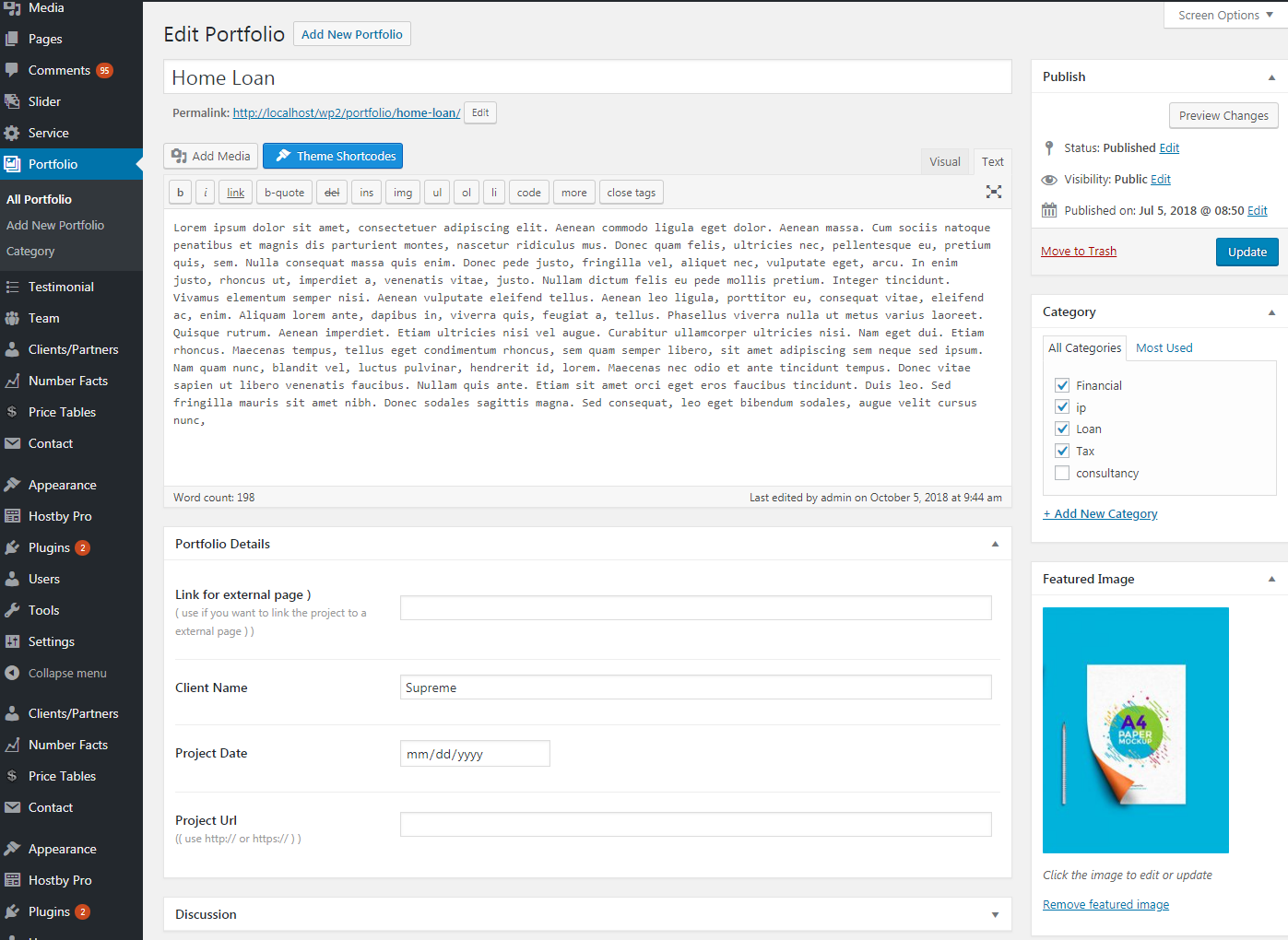
Add Portfolio

- After Set Portfolio Properties now Go on Portfolio
- Click On Add New Portfolio
- You can insert Portfolio Title, descritpion, Client Name and categories from here
- Then Publish Your First Portfolio. After it You can add more Portfolio in same style.
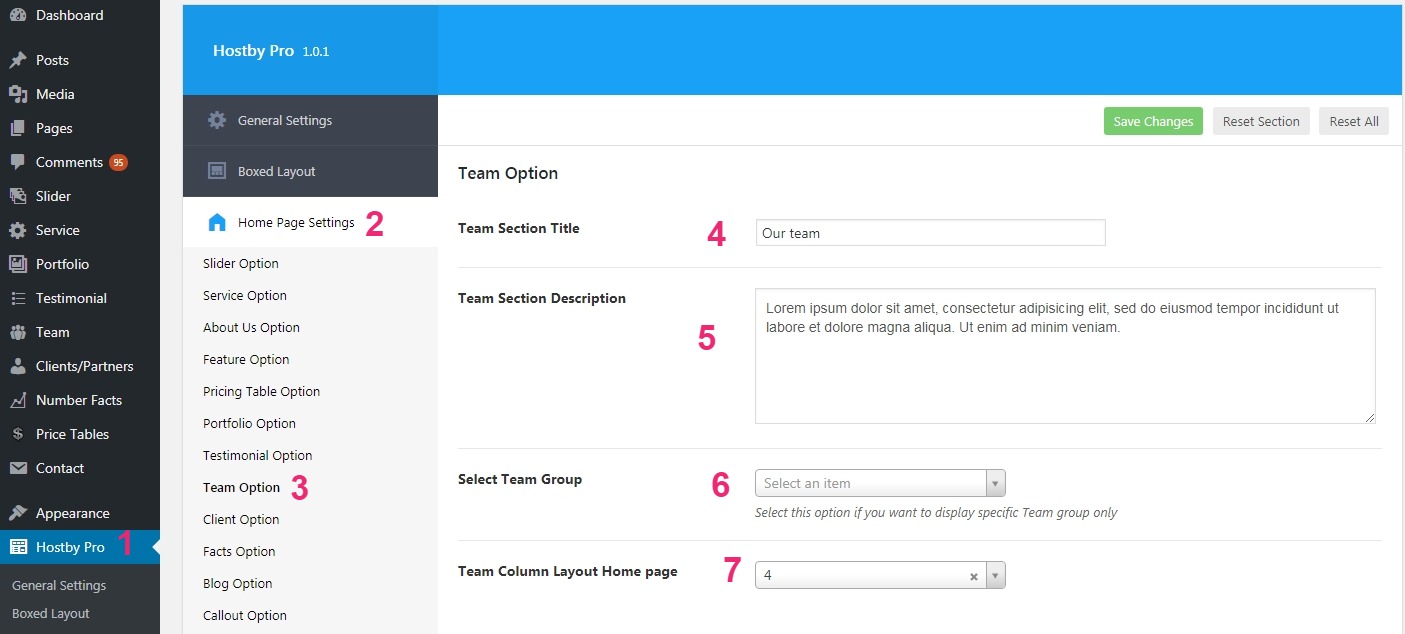
Design Team Section
- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Team Option
- You can insert Team Section Title, Description and group from here.

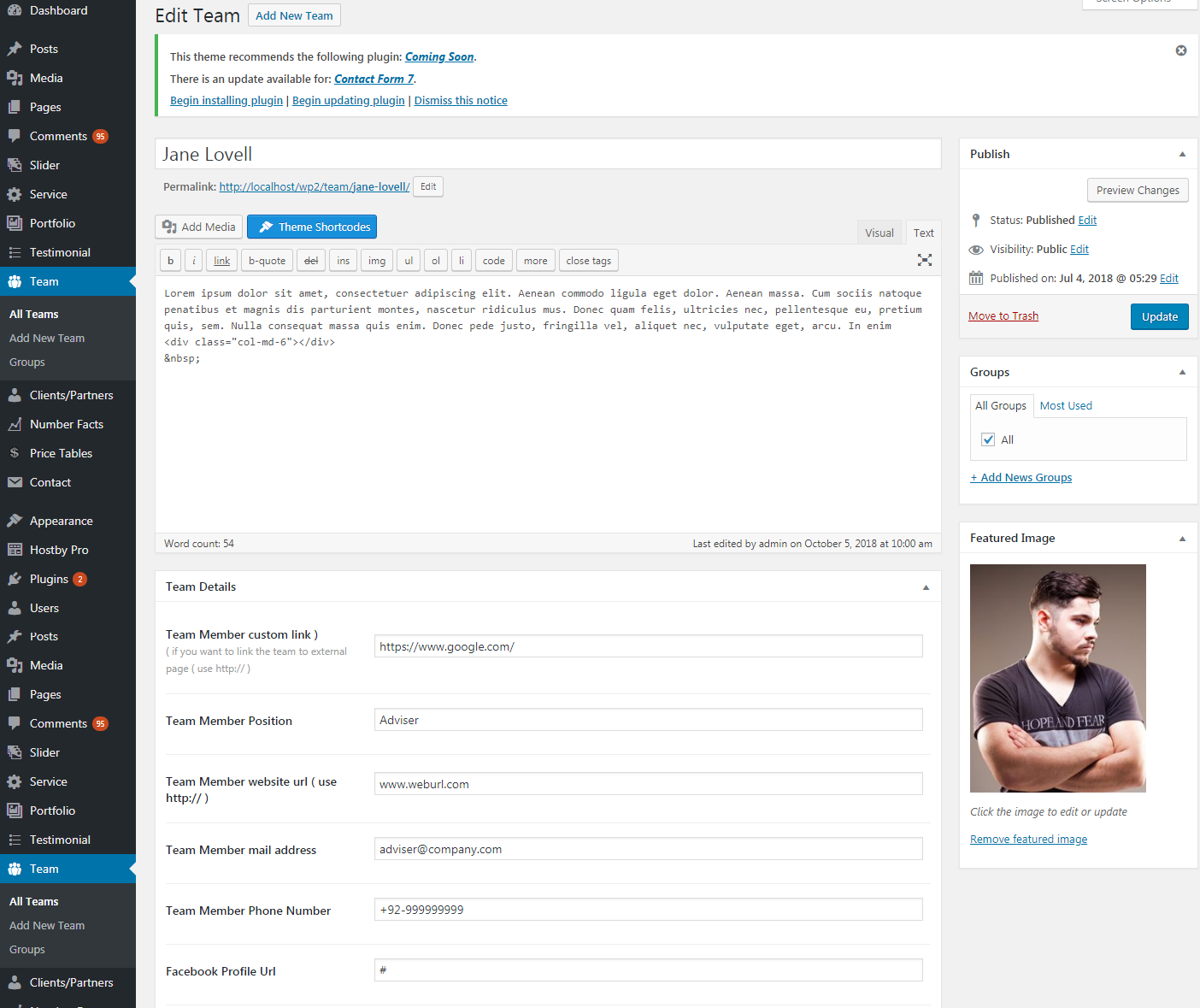
Add Team

- After Set Team Properties now Go on Team
- Click On Add New Team
- You can insert Team Title(Name) and Thumbanail image here
- We also offer 16 social media links. Insert these links with full url including http or https
- Also You can set Team Member custom link, Mobile Number, Phone etc.
- Then Publish Your First Team. After it You can add more Team in same style.
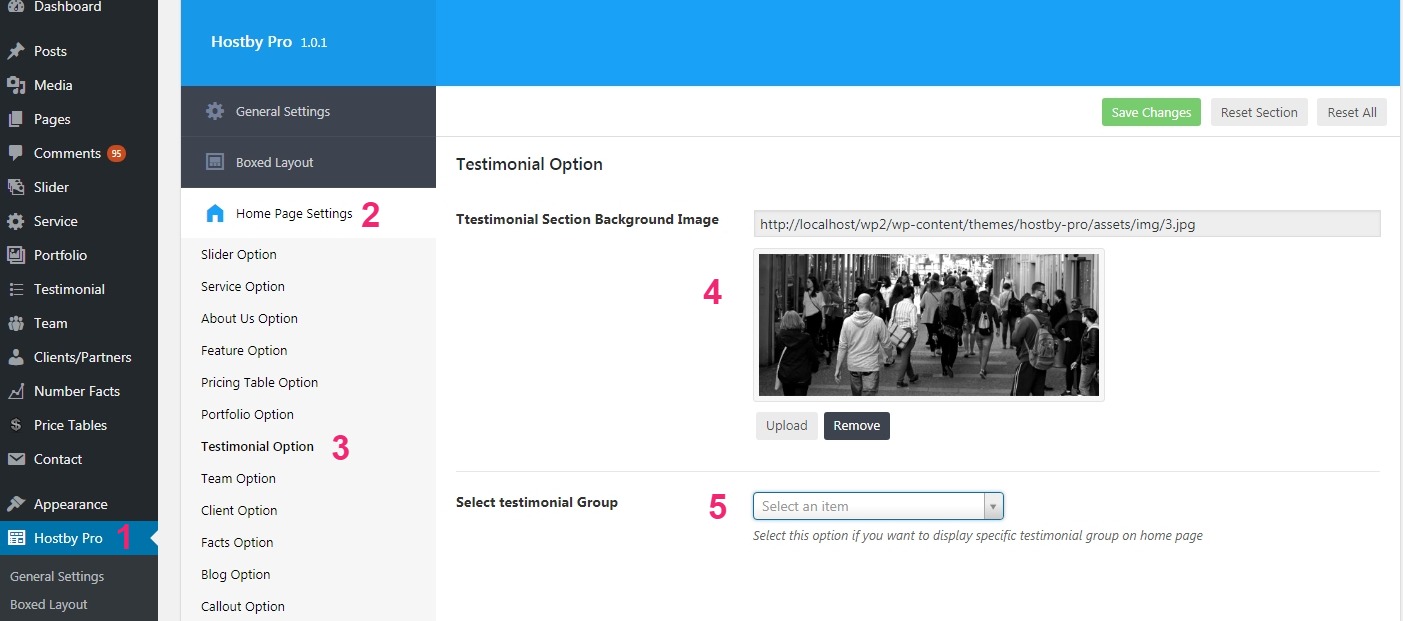
Design Testimonial Section
- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Testimonial Option
- You can insert Testimonial Image, and group from here.

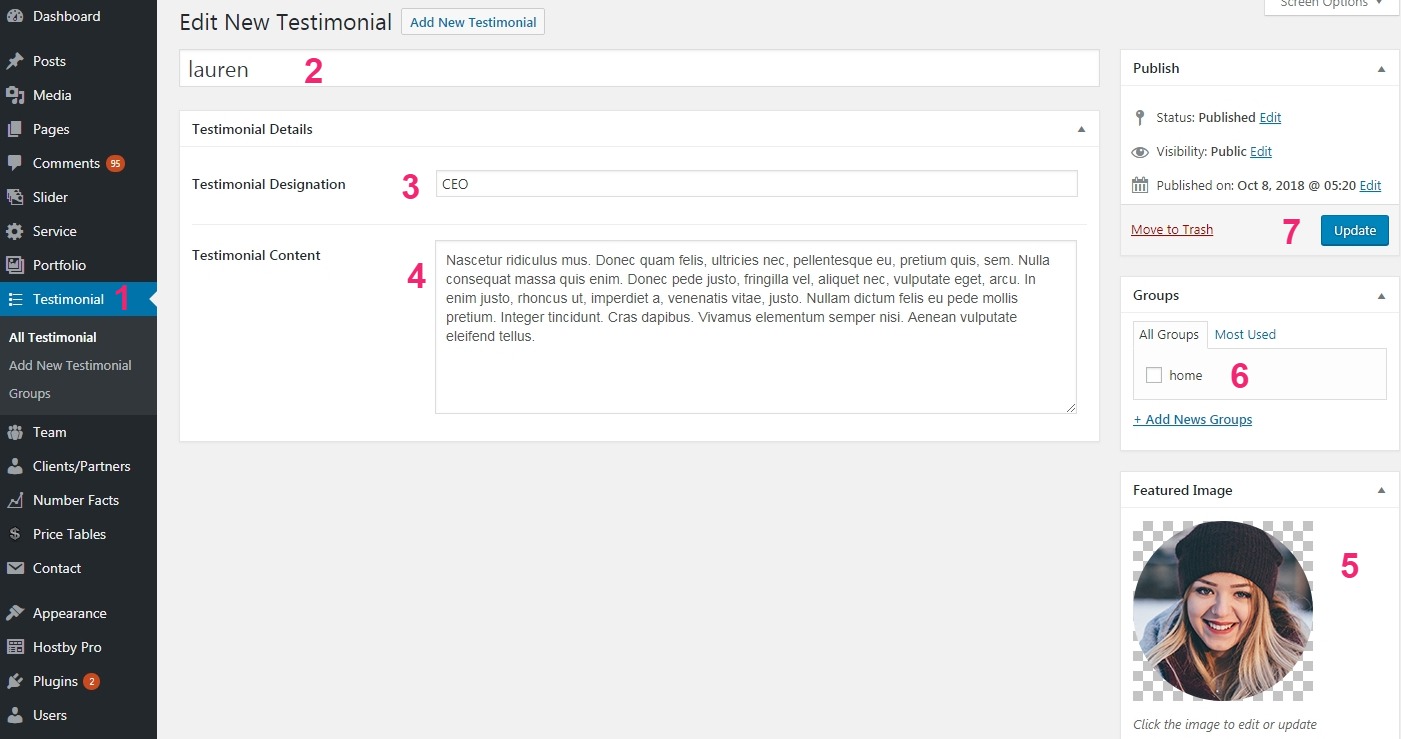
Add Testimonial

- After Set Testimonial Properties now Go on Testimonial
- Click On Add New Testimonial
- You can insert Testimonial Title(Name), Designation, Content and thumbanail image here
- Then Publish Your First Testimonial. After it You can add more Testimonial in same style.
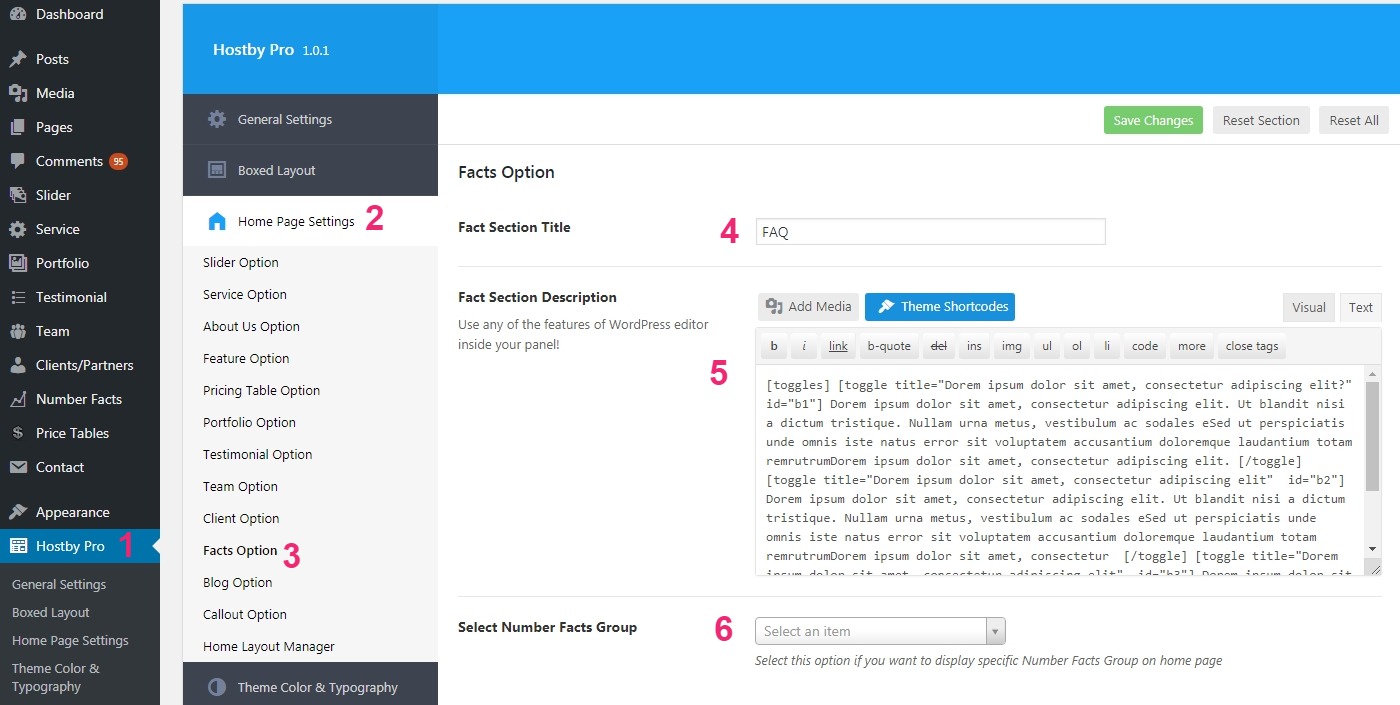
Design Facts Section
- Go to hostclub Pro Settings
- Click On Facts Option
- You can select Facts tiltle,Description,Group and then Save

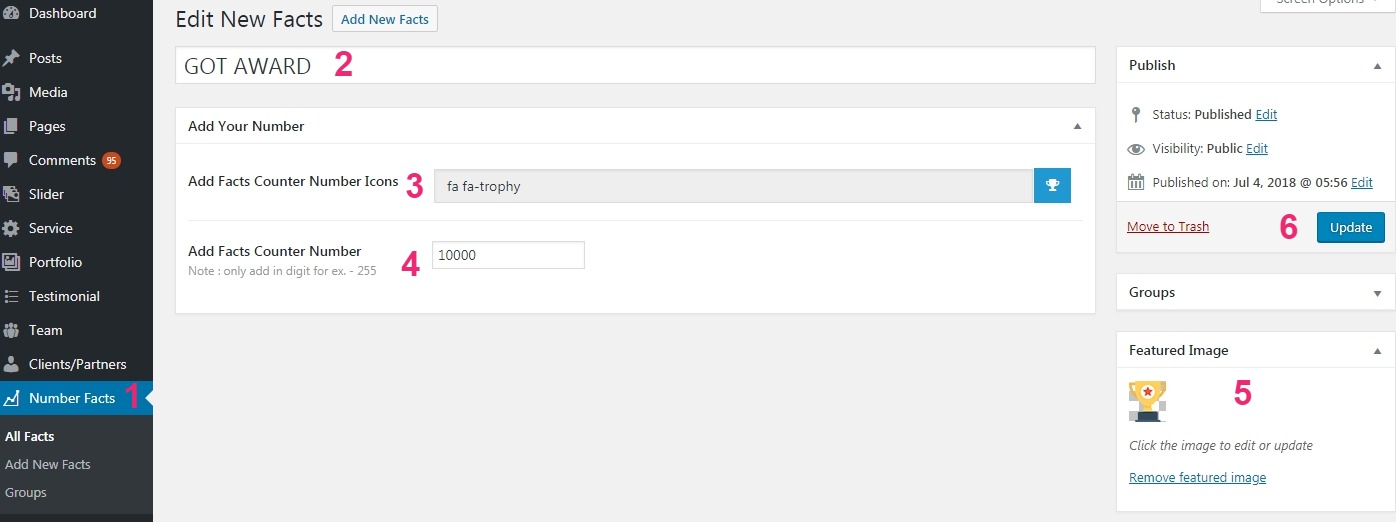
Add Facts

- After Set Facts Properties now Go on Number Facts
- Click On Add New Facts
- You can insert Counter Number Icons,Image, Number in given fields and groups
- Then Publish Your First Facts. After it You can add more Facts in same style.
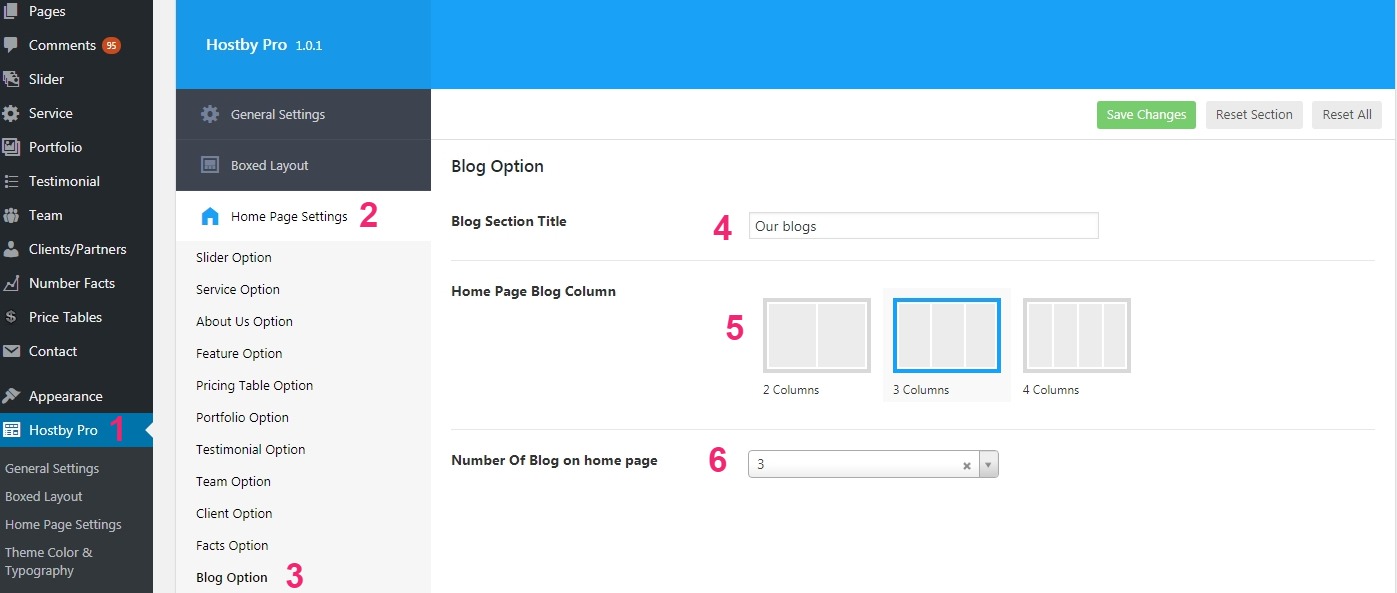
Design Blog Section

- Go to hostclub Pro Settings
- Click On Blog Option
- You can select Blog Section Title,Column and then Save
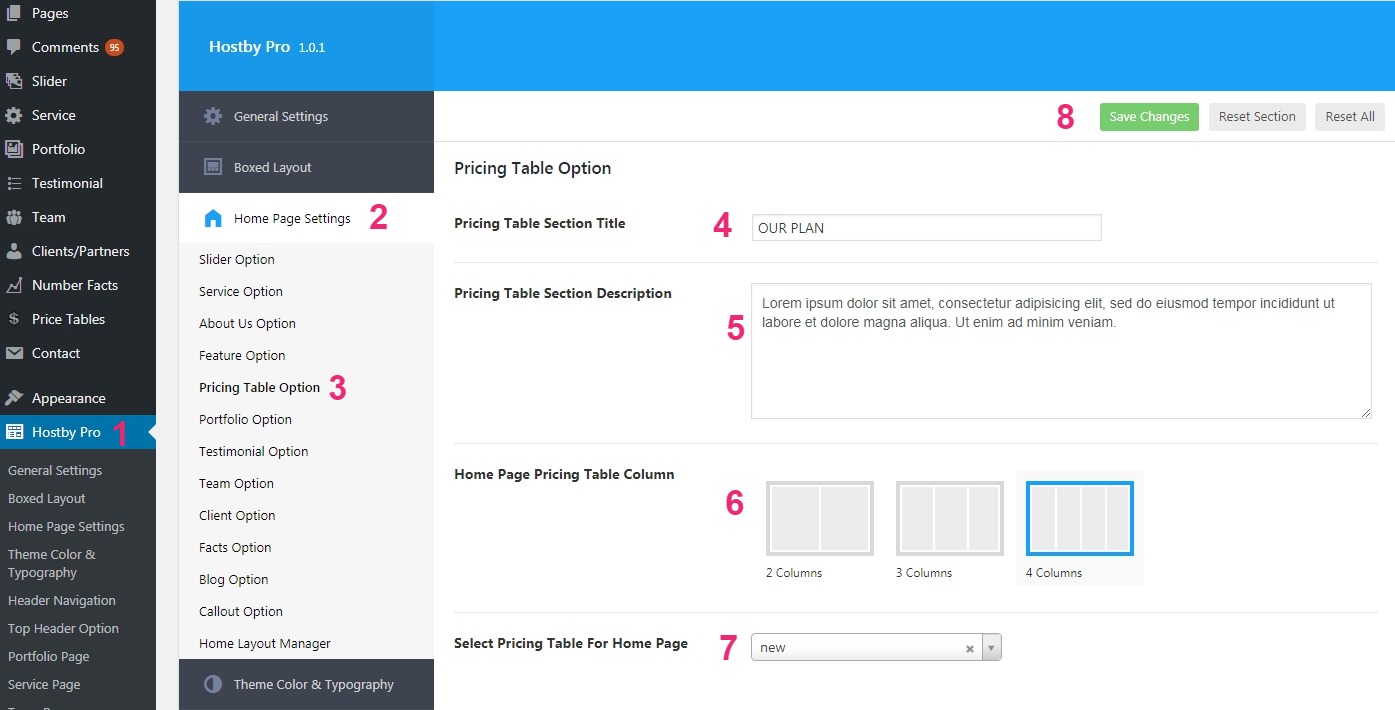
Design Pricing Table Section

- Go to hostclub Pro Settings
- Click On Home Page Settings
- Select Pricing Table Option
- You can insert section title, description, column from this section
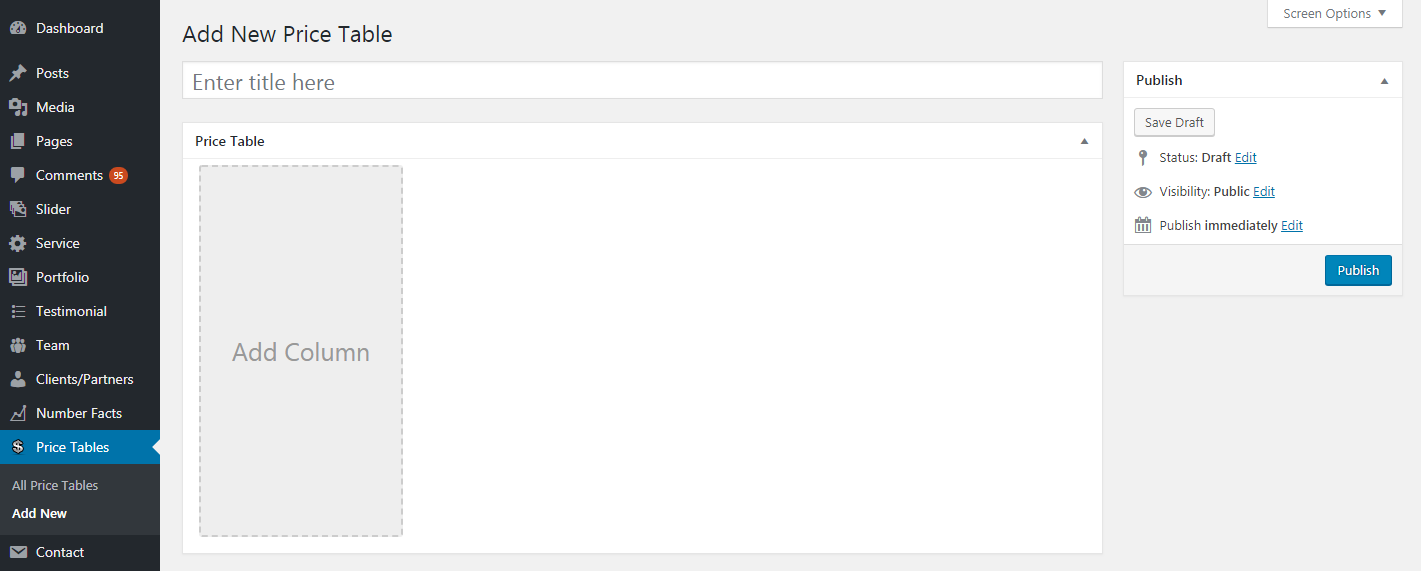
Add Price Table

- After Set Price Table Properties now Go on Price Table
- Click On Add New Price Table
- You can insert Title, Price Table from here
- Then Publish Your First Price table. After it You can add more price table in same style.
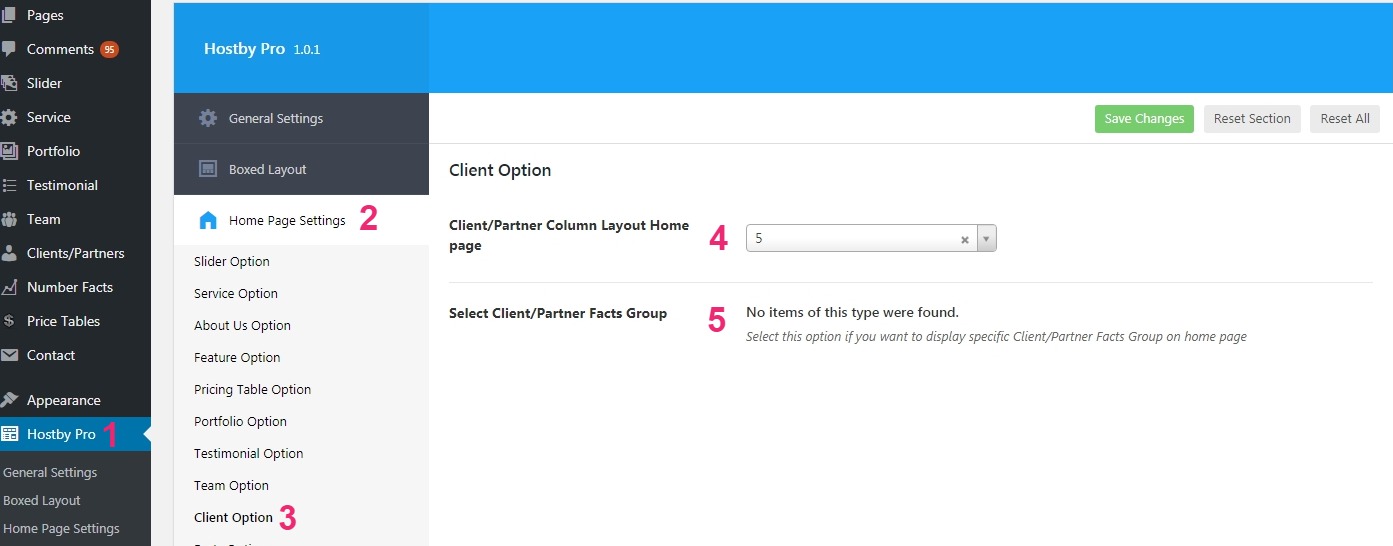
Design Client Section
- Go to hostclub Pro Settings
- Click On Client Option
- You can select Client/Partner Column Layout from dropdown
- Select groups of clients which want to show you on Homepage

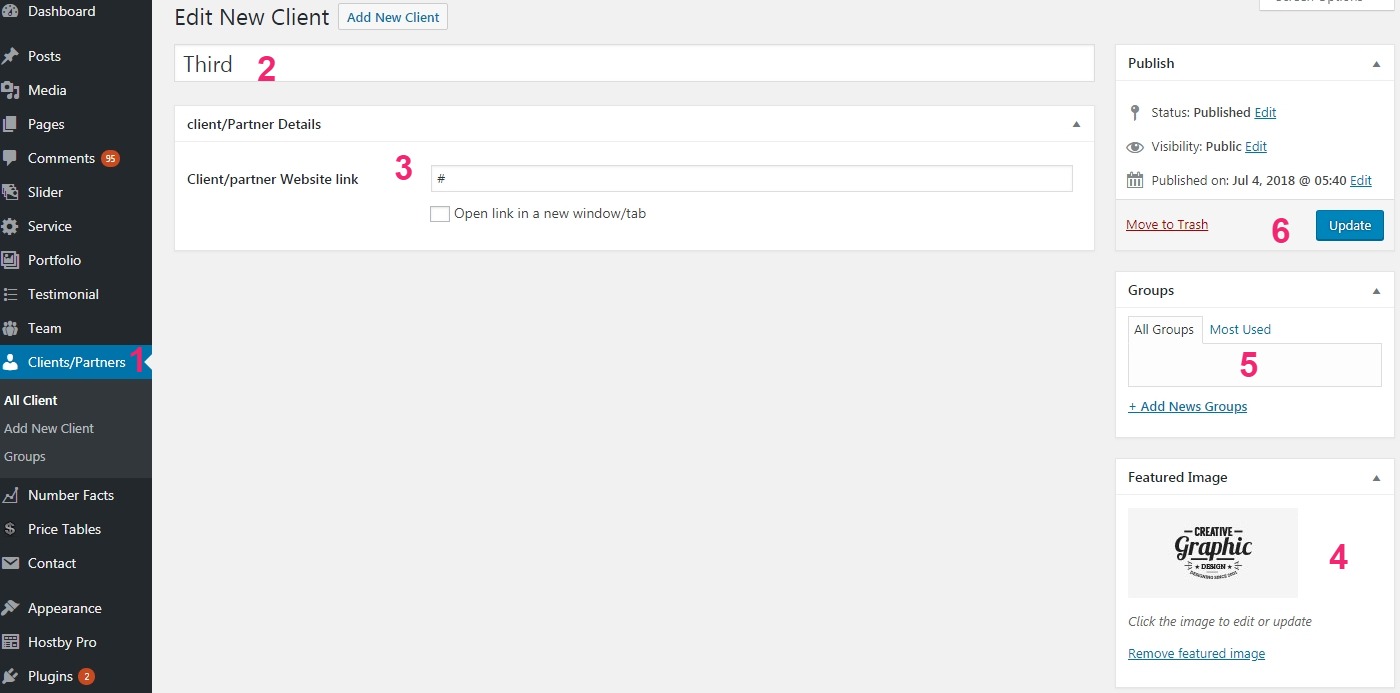
Add Client

- After Set Client Properties now Go on Clients/Partners
- Click On Add New Client
- You can insert Client Title(Name), Website Link, Thumbnail and group from given fields
- Then Publish Your First Client. After it You can add more Client in same style.
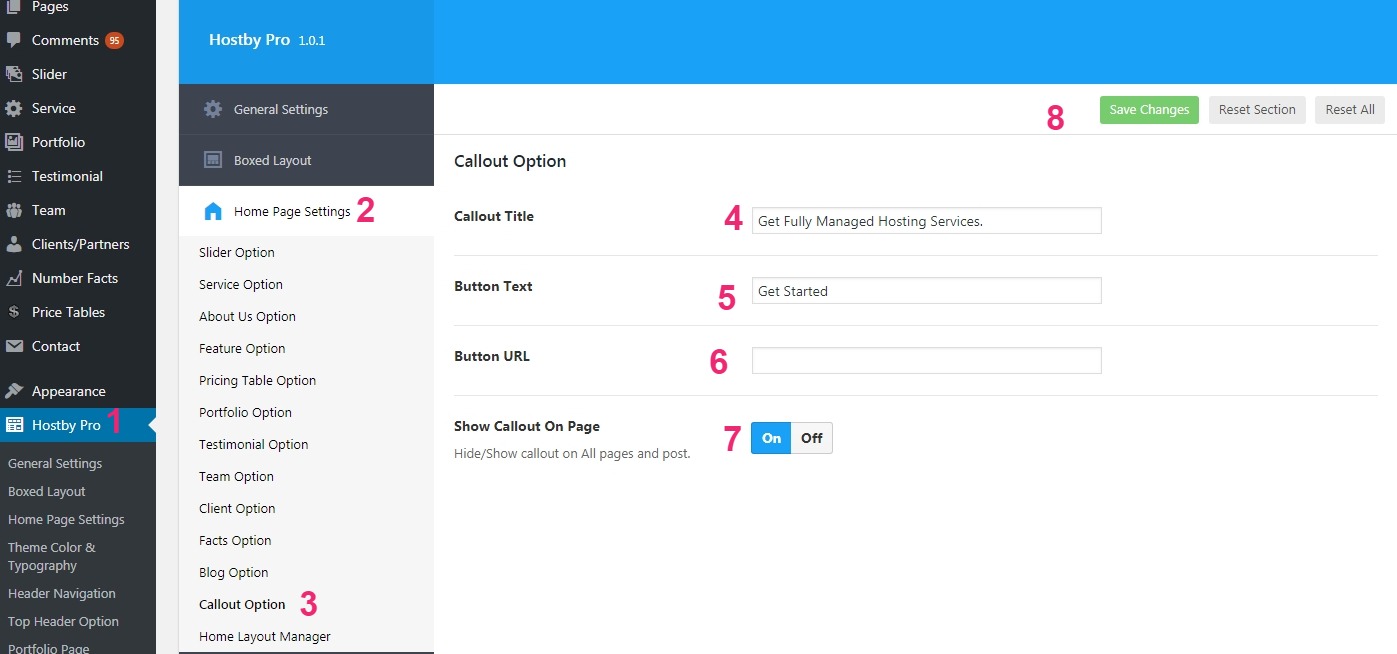
Design Callout

- Go to hostclub Pro Settings
- Click On Header Callout Option
- You can Callout Title, Button Text, Button URL then Save
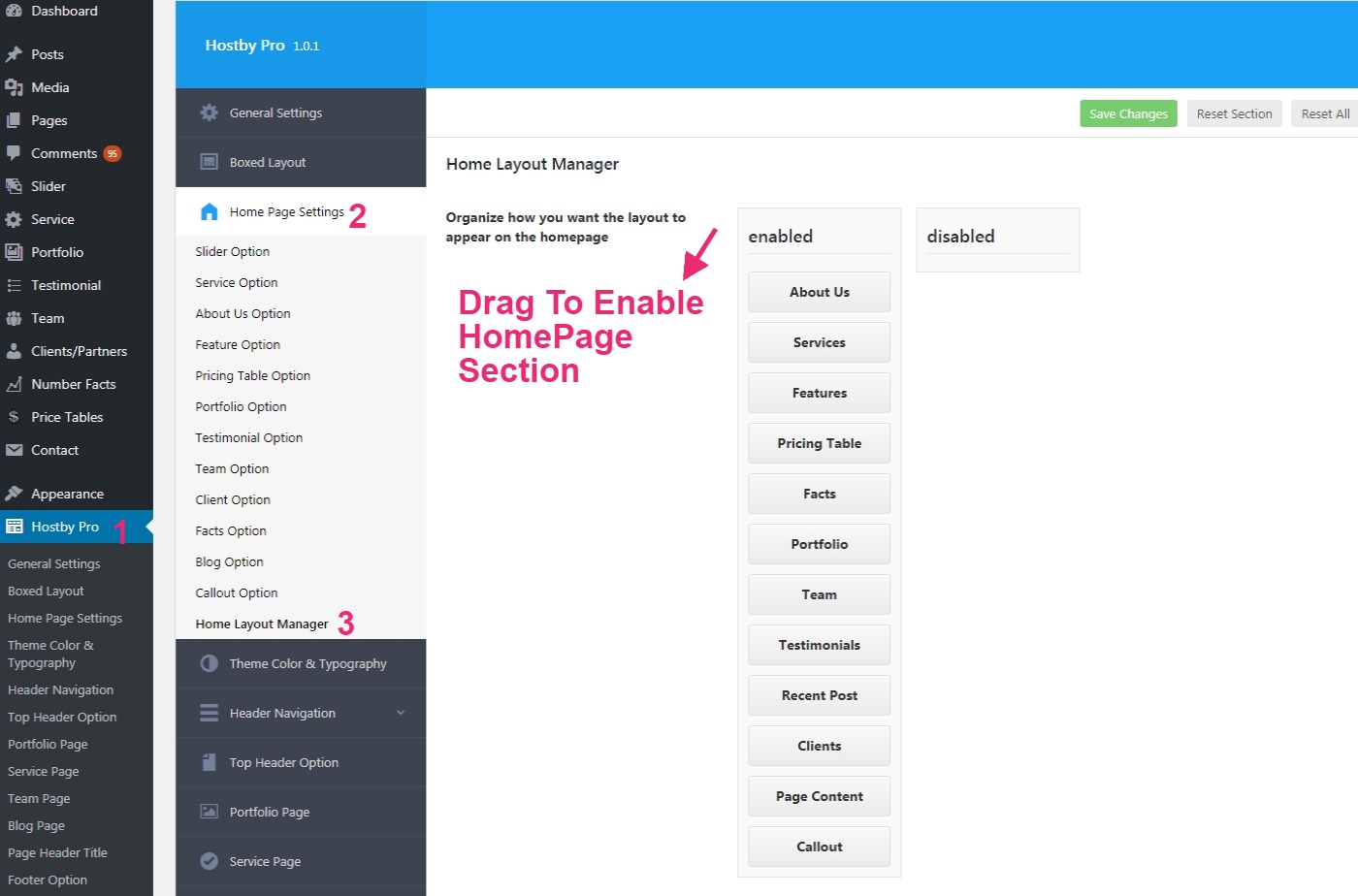
Design Home Layout Manager
- Go to hostclub Pro Settings
- Click On Design Home Layout Manager
- If you want to hide or show any section from the Homepage you can do it from here. Just drag and drop section
- Enabled section will appear on your homepage and disabled section will not show on homepage

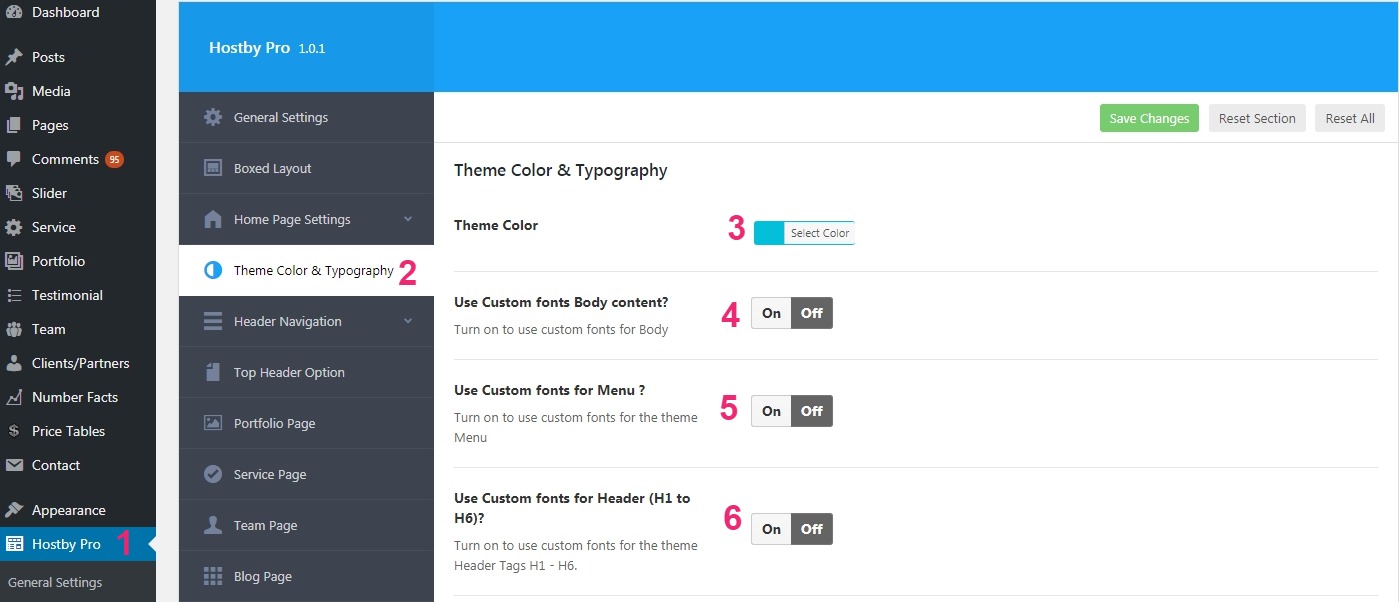
Theme Color & Typography Settings

- Go to hostclub Pro Settings
- Click On Theme Design Settings
- By using Theme Color settings you can choose color for your theme.
- By Using On button You can Use Custom fonts Body content? for apply fonts on entire body content. You can set font family of your theme from here.
- Also you can change custom font for menu
Header Navigation Settings
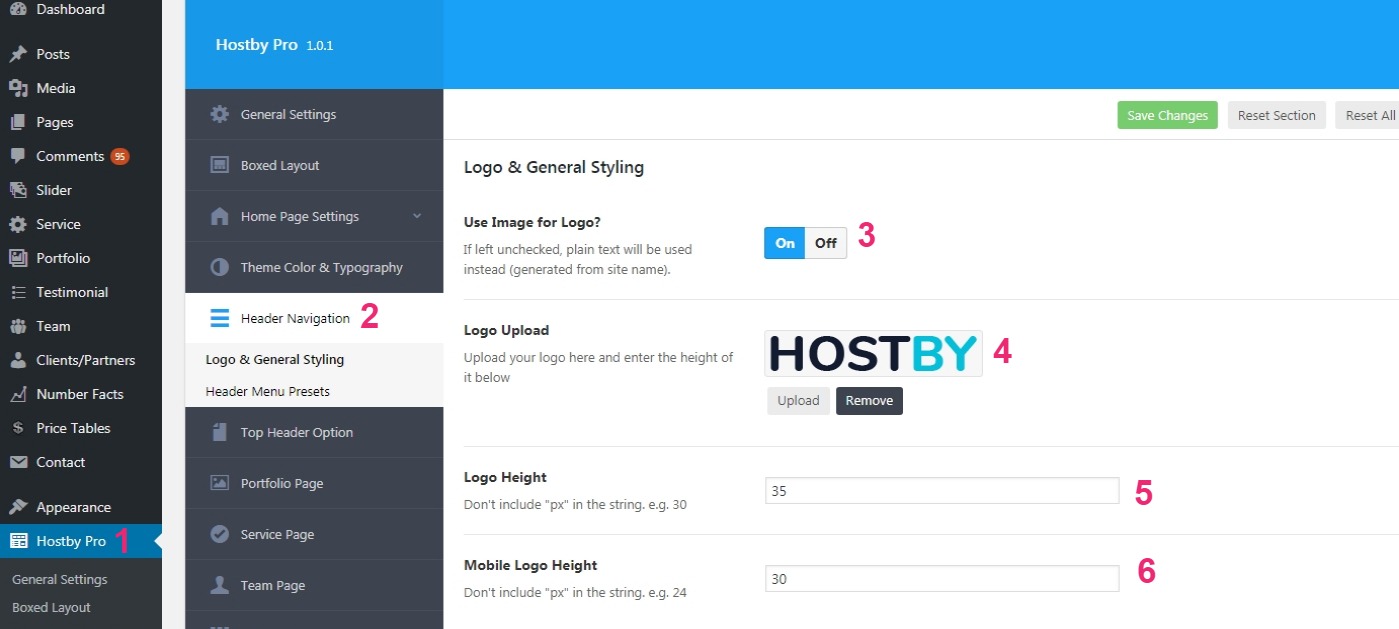
Logo & General Styling

- Go to hostclub Pro Settings
- Click On Header Navigation
- Select Logo & General Styling
- You can Select Use Image for Logo? for image Logo.
- If you want to show site title name then Go dashboard Appearance -> customize -> Site Identity and enter Site Title and Tag Line

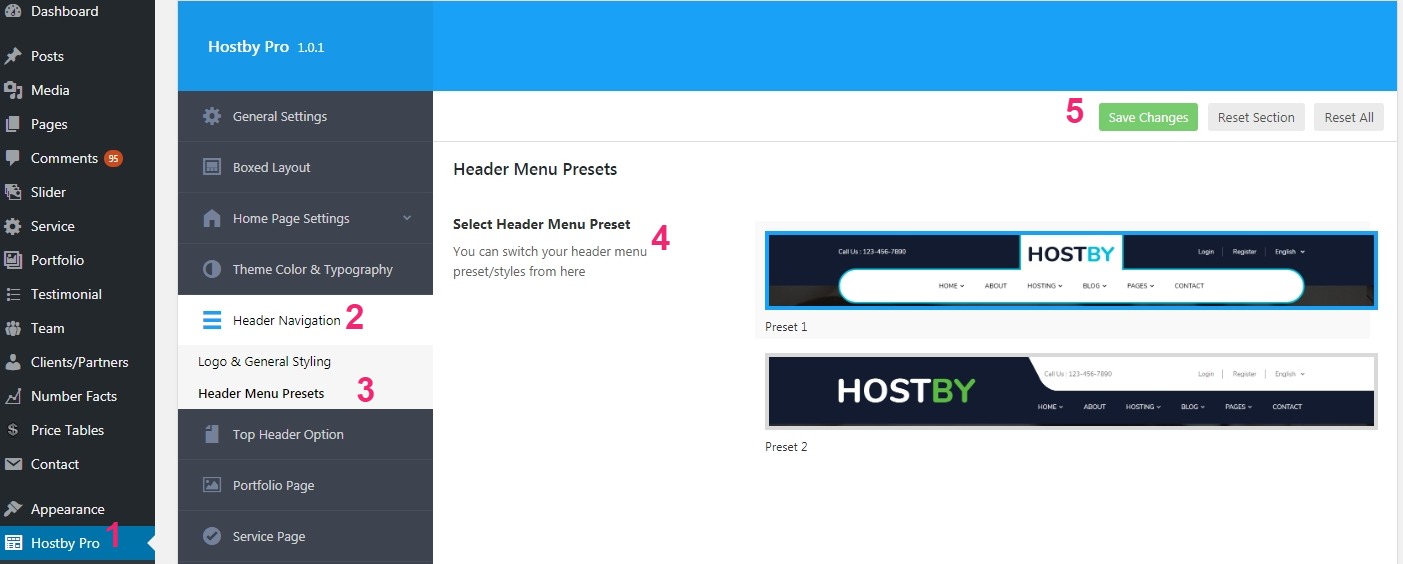
Header Menu Presets

- Go to hostclub Pro Settings
- Click On Header Navigation
- Select Header Menu Presets
- Save settings after do this
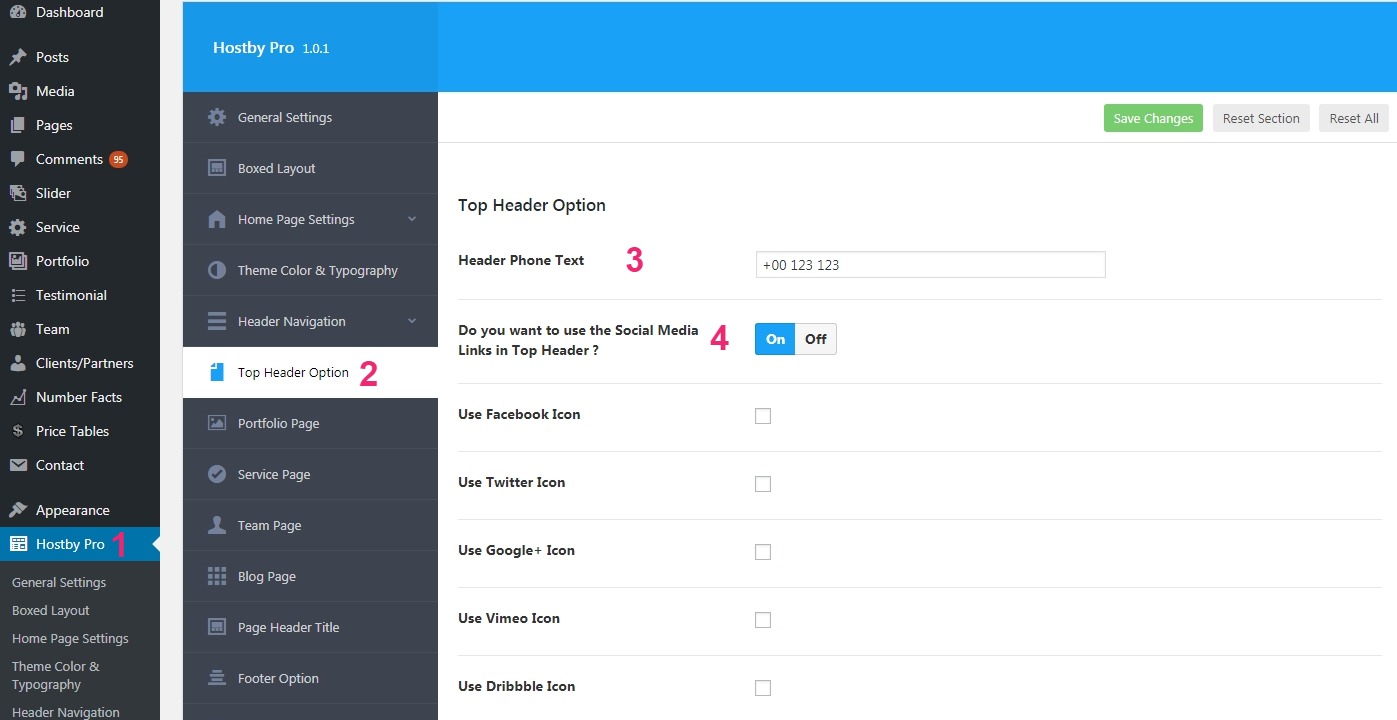
Top Header Info

- Go to hostclub Pro Settings
- Click On Top Header Info
- You can insert Phone Text & Social Icons.
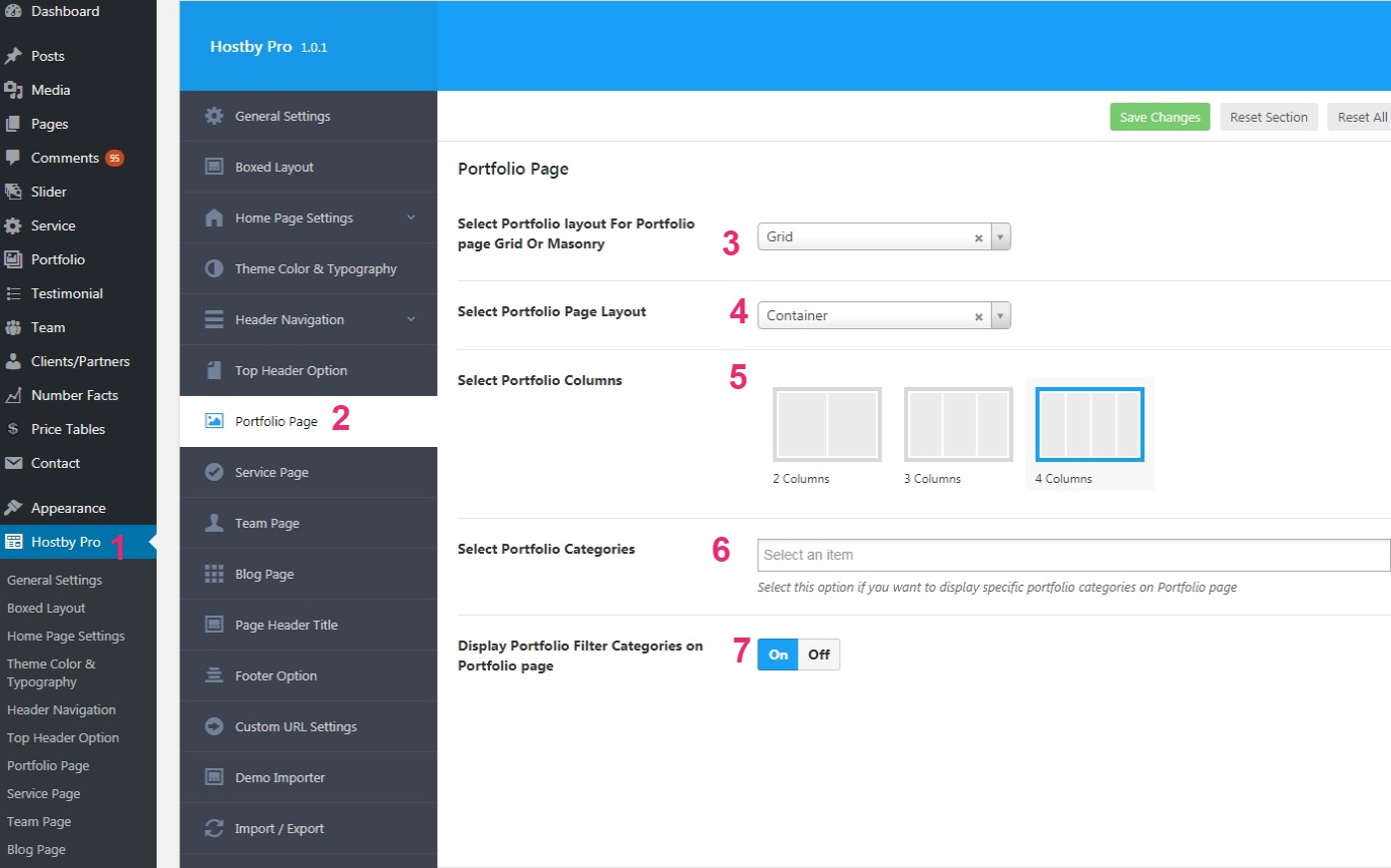
Portfolio Page

- Go to hostclub Pro Settings
- Click On Portfolio Page
- You can choose grid and masonary layout for your portfolio.
- Select Portfolio Page Layout - You can select full width ot container look of portfolio page
- Select Portfolio Columns- You can select Portfolio columns on Portfolio page Ex- 2 column, 3 column, 4 column
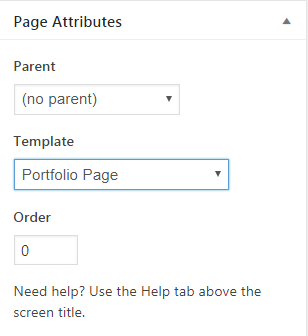
- You can set any page as portfolio just edit page and select attribute as Portfolio and update page

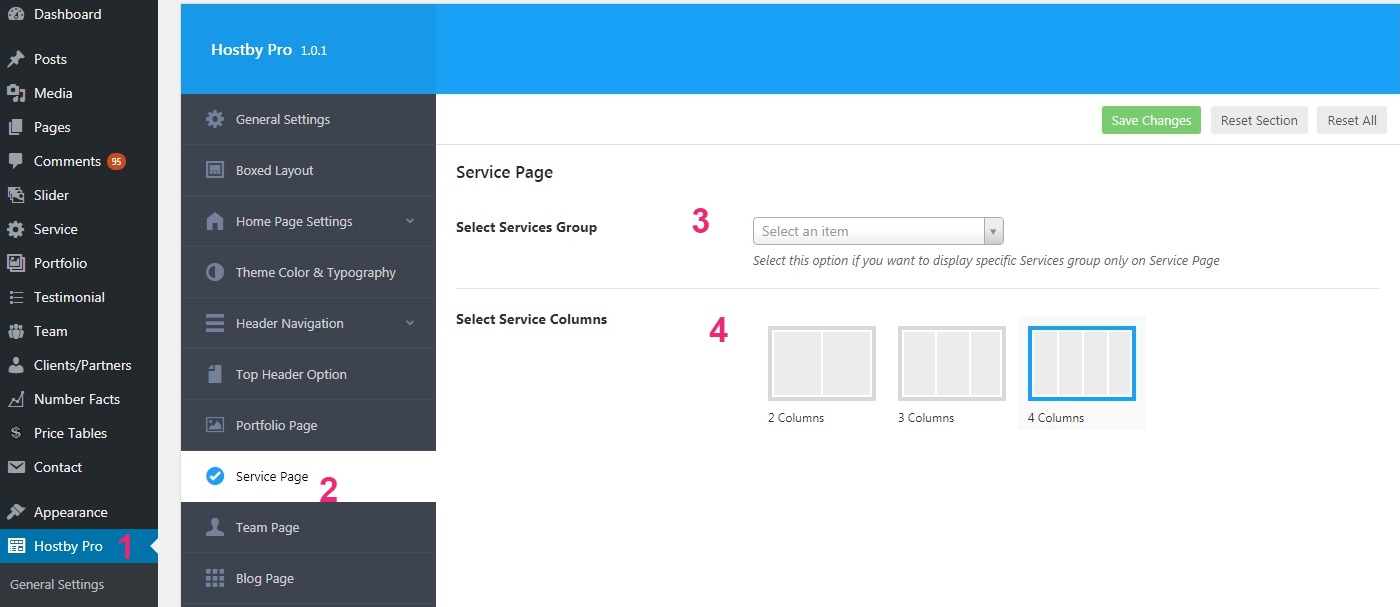
Service Page

- Go to hostclub Pro Settings
- Click On Service Page
- Select Services Group - If you want to show only particular group on service page then you can show select from here.
- Select Service Columns- You can select service columns on service page Ex- 2 column, 3 column, 4 column
- You can set any page as service page. Just edit page and select attribute as Service Page and update page

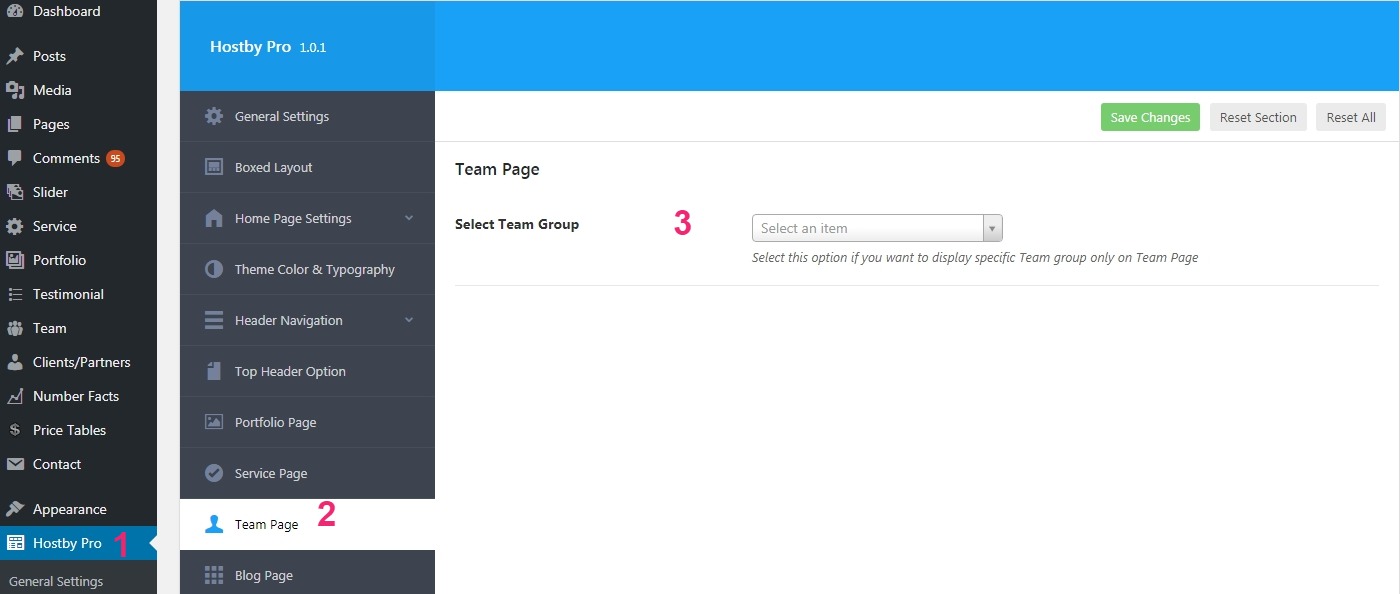
Team Page

- Go to hostclub Pro Settings
- Click On Team Page
- You can set any page as Team page. Just edit page and select attribute as Team Page and update page

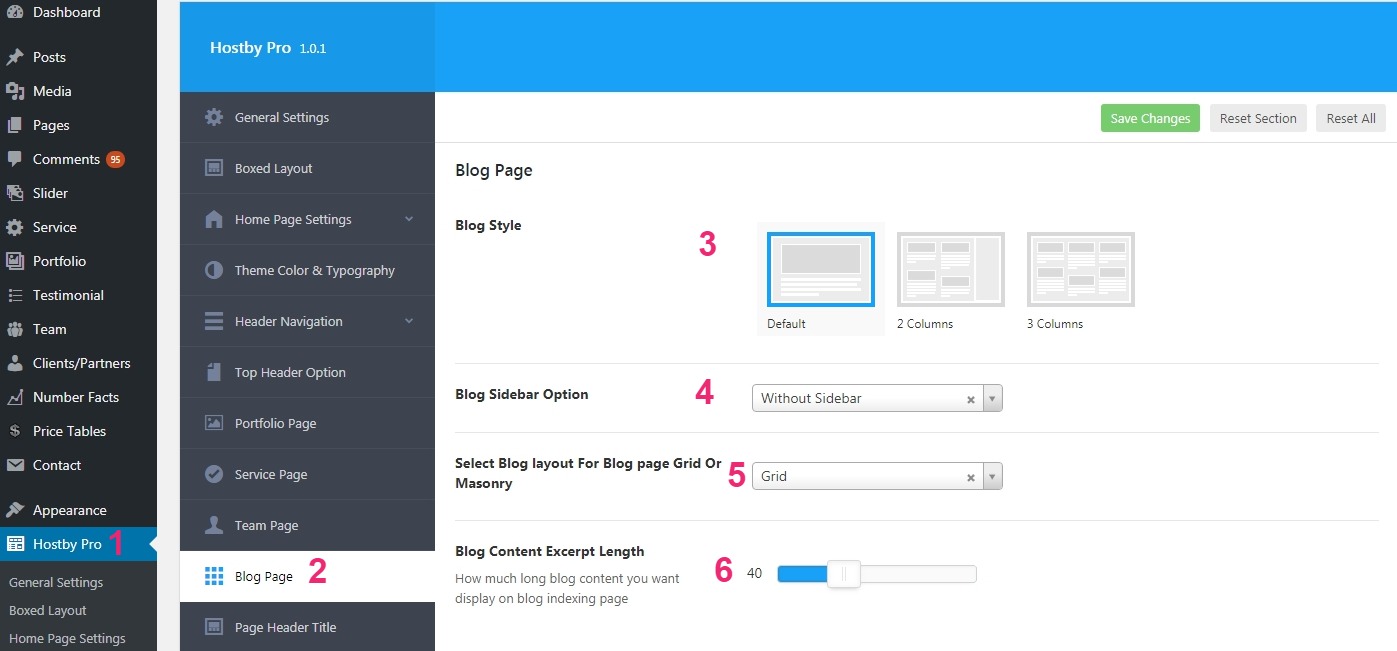
Blog Page

- Go to hostclub Pro Settings
- Click On Blog Page
- Blog Style - Select Default for full width Blog, and 2 column, 3 column Layout
- You can also enable Blog Sidebar Option Left, Right and without Sidebar from dropdown
- You can select blog content length
- Save settings after do this
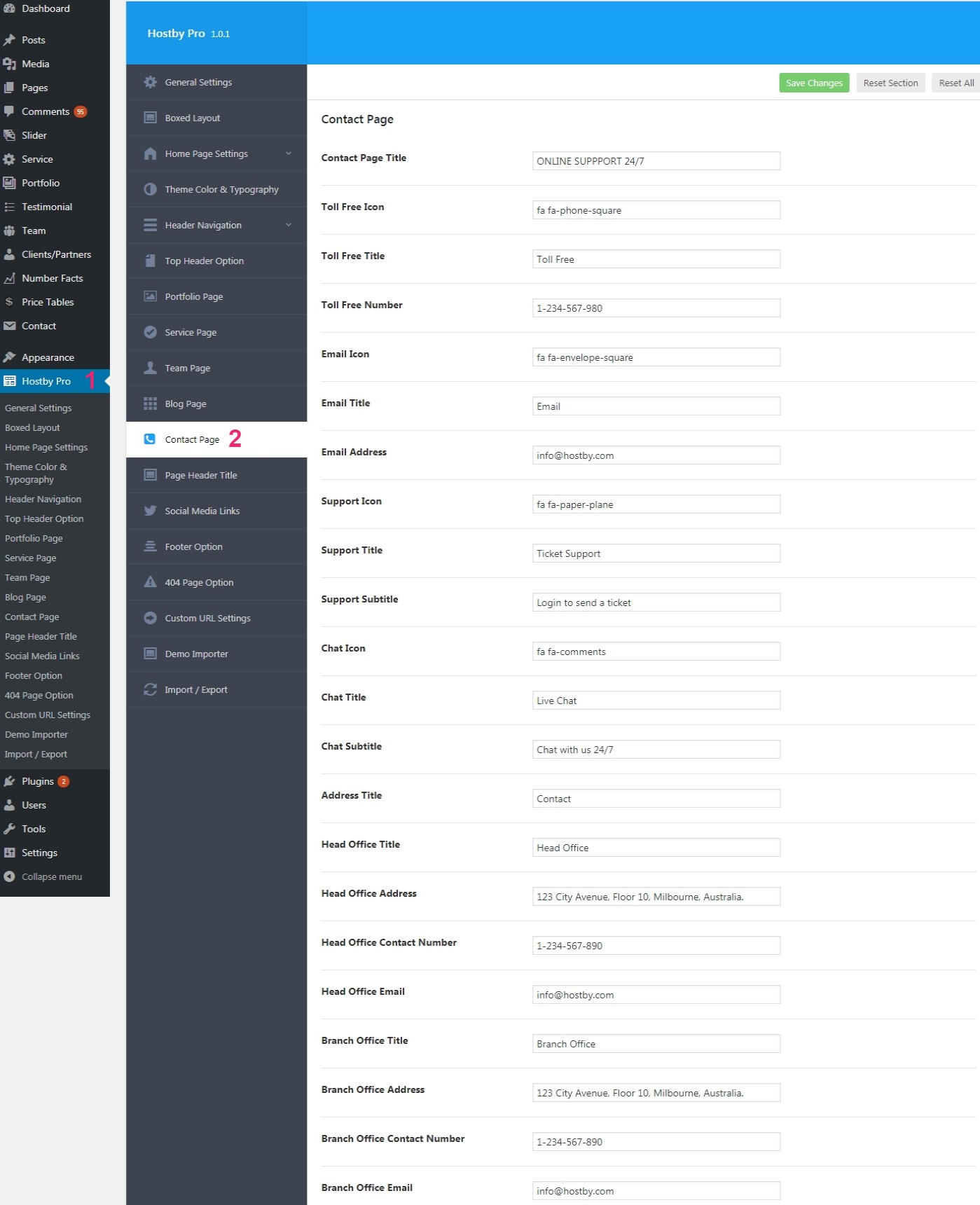
Contact Page

- Go to hostclub Pro Settings
- Click On Contact Page
- You can add contact page title,toll free title, icon,number,branch office title,address,email,contact number etc.
- Save settings after do this
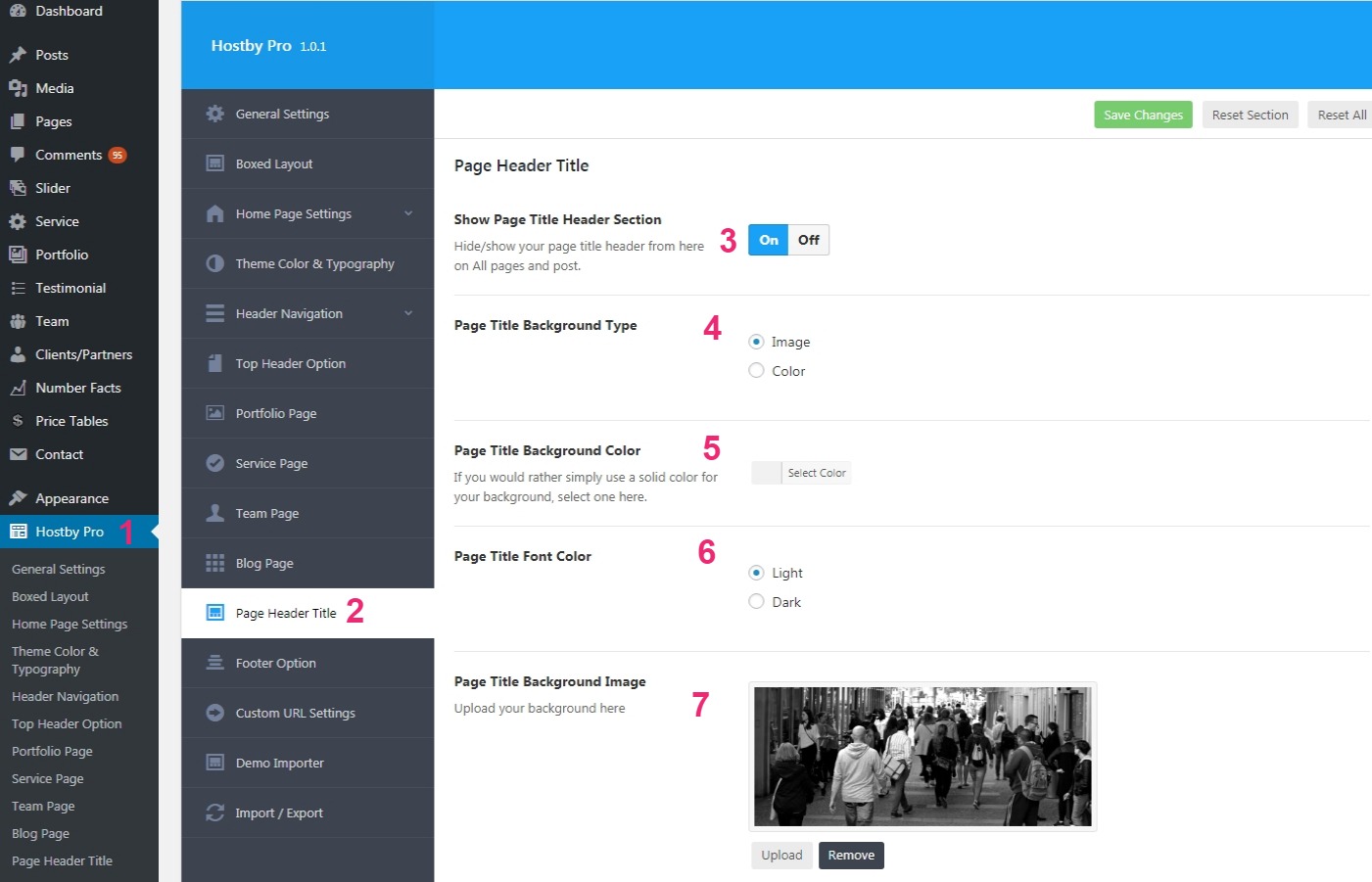
Page Header Title

- Go to hostclub Pro Settings
- Click On Page Header Title
- You can on Page Title Header Section for show this on page
- You can select Background Type,Background Color,Font Color,Background Image.
- You can on breadcrumb for show on page Header Title
- Save settings after do this
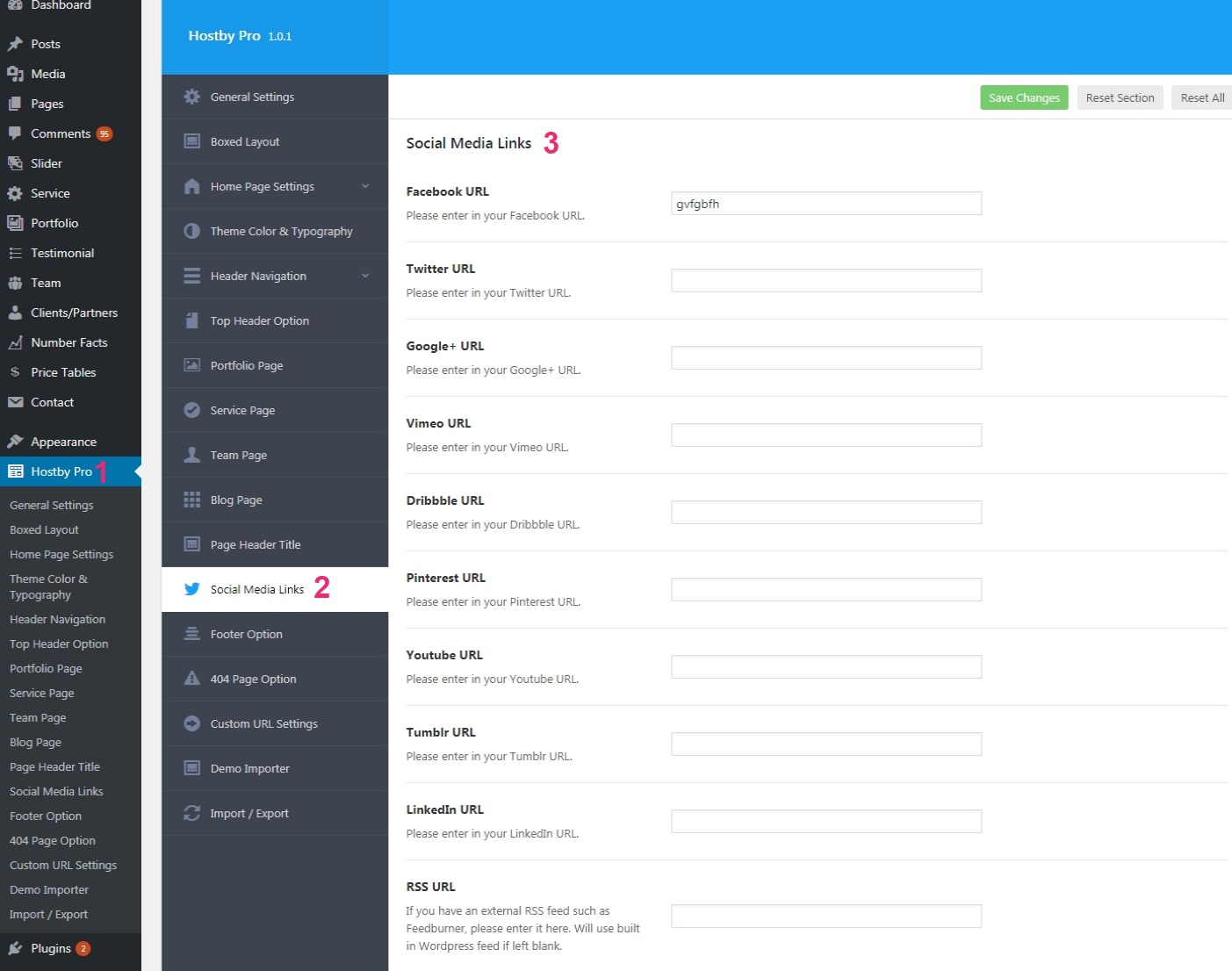
Social Media Links

- Go to hostclub Pro Settings
- Click On Social Media Links
- You can insert social media links which will appear on header
Footer Option

- Go to hostclub Pro Settings
- Click On Footer Option
- Footer customization - You can edit copyright text from here.
- Footer Column - You can select columns layout for footer widgets
- Footer Callout - You want to show footer callout then click On and insert values in given fields like text, button url
- Do you want to use the Social Media Links in Footer ? - If you want to show icons in footer area then click and select which icons you want to show in footer via checkbox
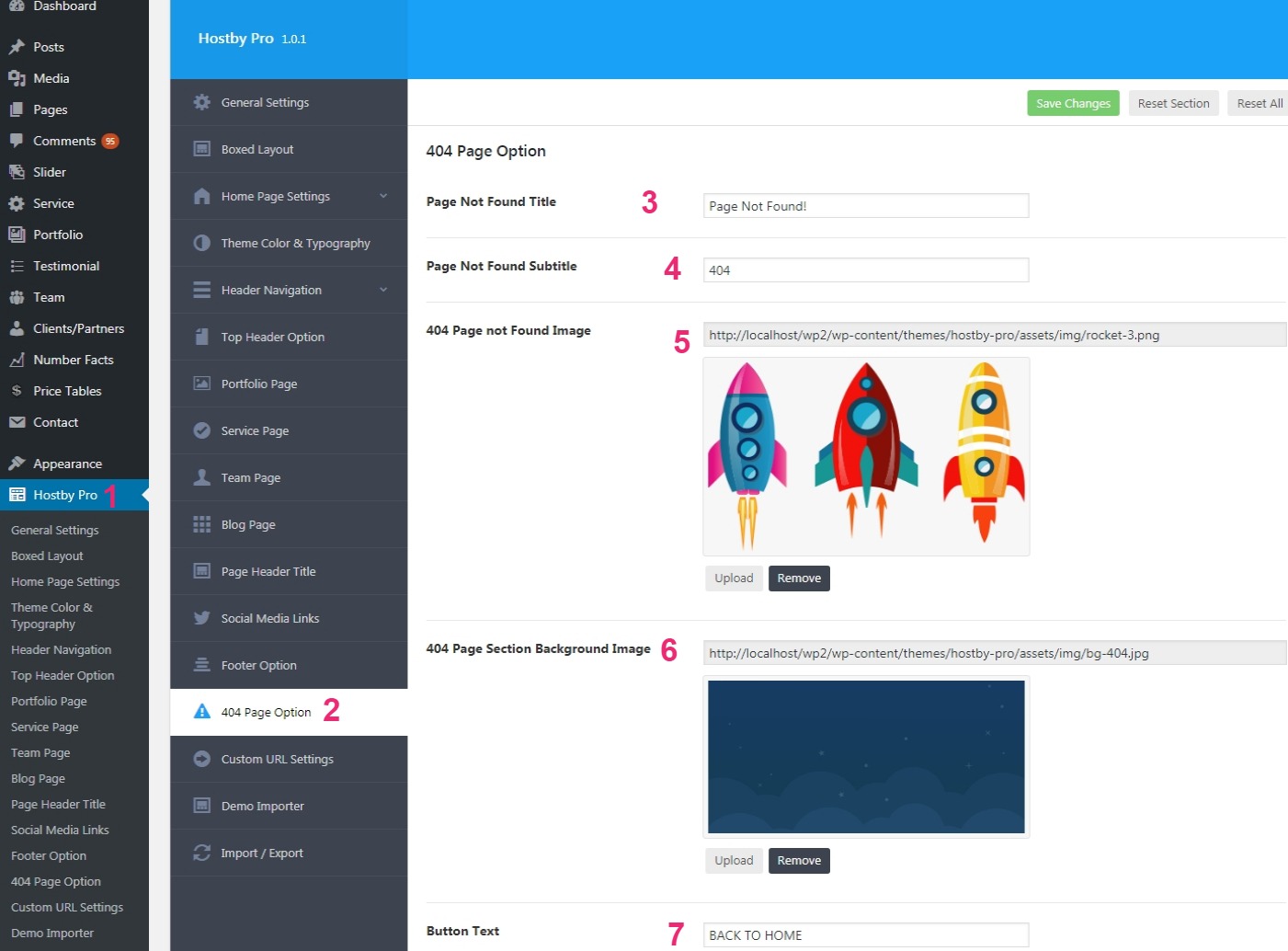
404 Page Option

- Go to hostclub Pro Settings
- Click On 404 Page Option
- You can add Title,Description,Background Image,Button Text.
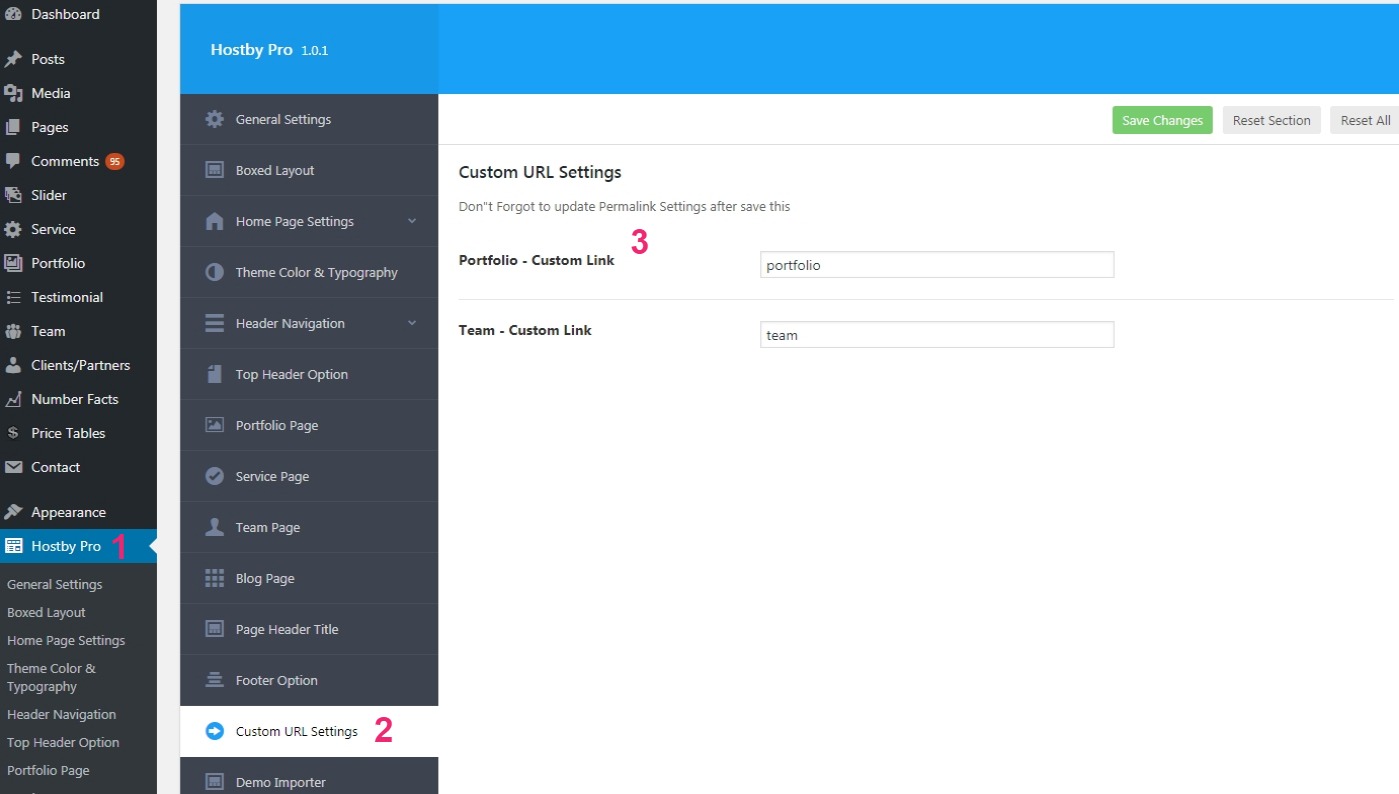
Custom URL Settings

- Go to hostclub Pro Settings
- Click On Custom URL Settings
- You can set custom URL links from here
Shortcode Settings


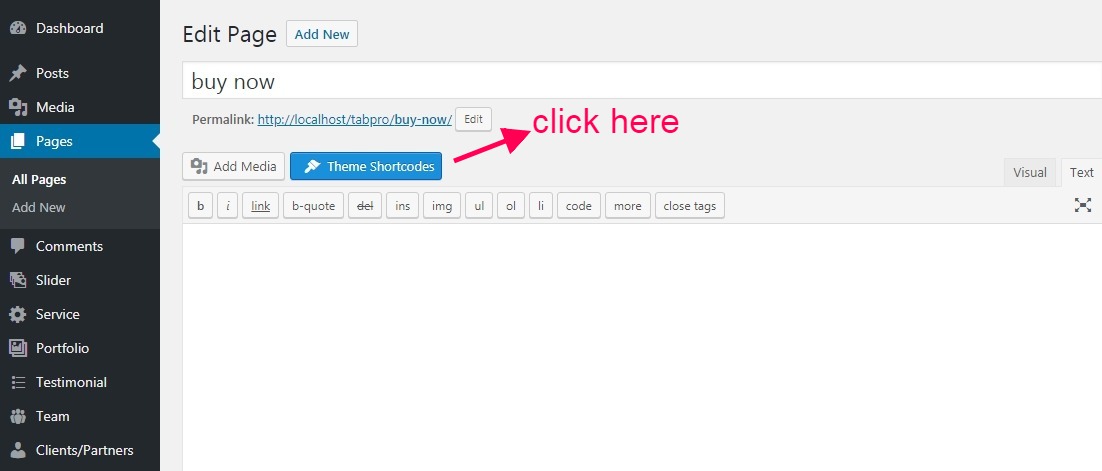
- Go To any page or Post
- Click On wpshopmart shortcode
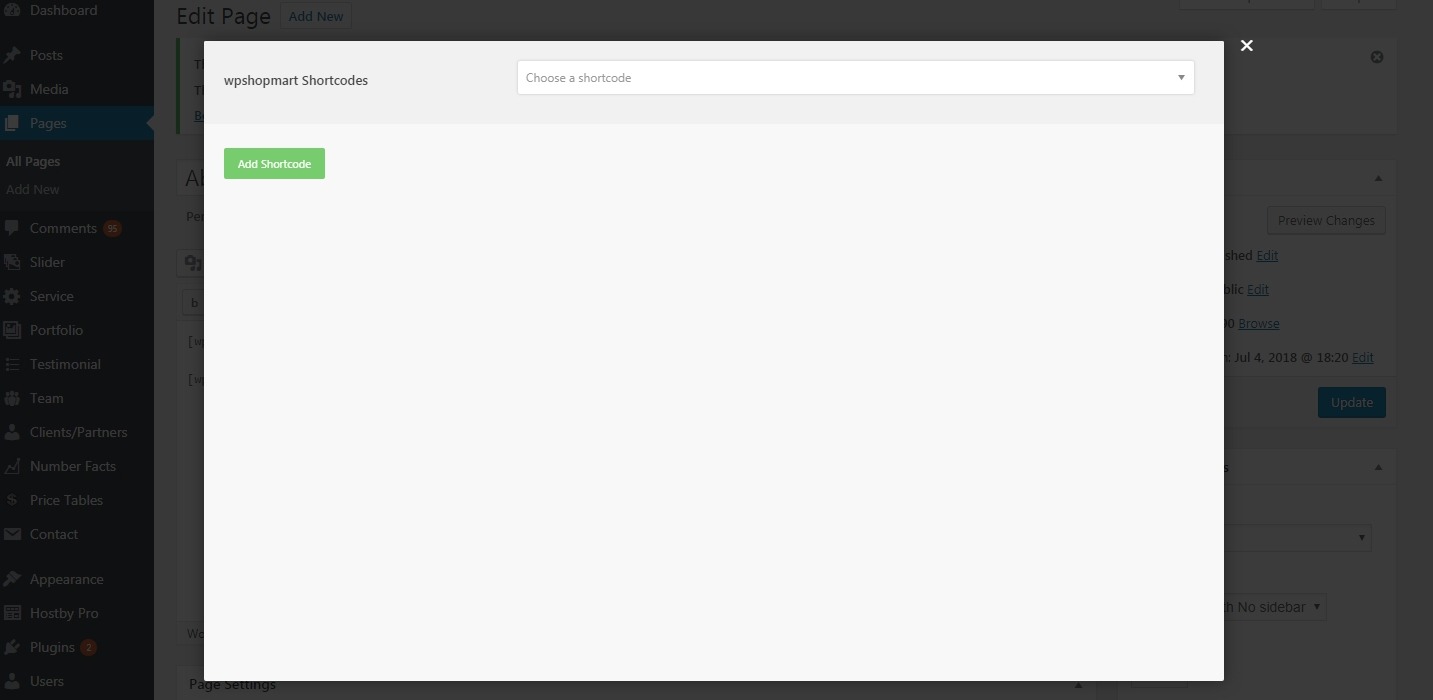
- Select shortcode from the Pop Up wpshopmart Shortcodes settings
- Select shortcode which you want to be inserted and fill the properties in given fields.
- Then click on Add Shortcode button at bottom