17 Utility Tools For Designers And Developers 2024

Here we have 17 Utility Tools For Designers And Developers. In at present’s reduced throat competitors, one sees the great facet and the bad aspect of technological advancements. Designers and builders to talk about are making keen efforts to ensure that customers get to benefit from the distinct cool elements and get first-class personal expertise. Valuable tools, applications, and internet sites are such assets that are serving designers and developers a great deal to support them and provide you with the perfect outcome thereby providing purchasers the excellent user expertise.
So we come up with the pleasant priceless instruments compilation within the quest to support you all with the filtered data depending upon the smart performance and ease of use.
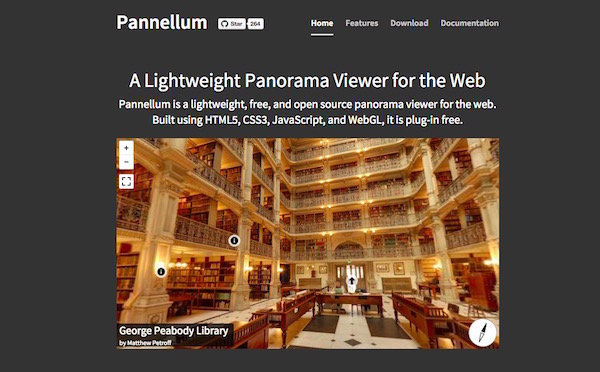
1. PANNELLUM

It is a lightweight panorama viewer for online. It is a free, and open-supply panorama viewer that is built utilizing HTML5, CSS3, JavaScript, and WebGL. The first-rate part is that it’s plug-in free.
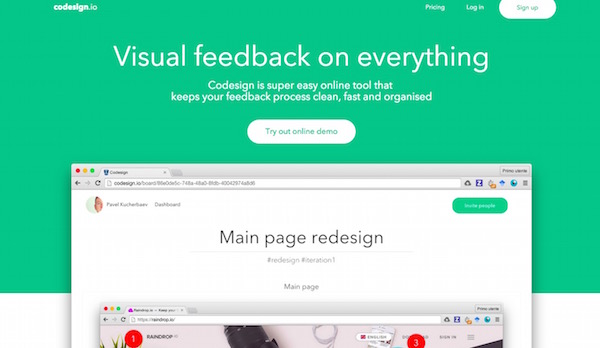
2. CODESIGN

Get visible feedback on the whole lot with this mighty instrument named Codesign that is promising to keep your feedback system smooth, quick, and prepared.
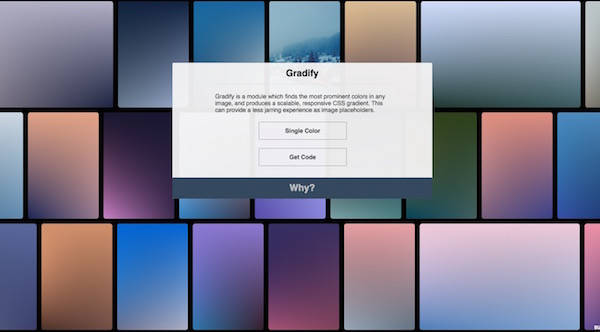
3. GRADIFY

Gradify is a module that helps users to find probably the most prominent color from graphics and generates a scalable, responsive CSS gradient in a tremendously easy manner.
4. SUBSTITURETEACHER.JS

Substitureteacher is a precise JavaScript library to rotate a sequence of sentences to enchant wonderful on any internet site above her picture.
5. FLEXBOX

FlexBox is a device that helps users in learning CSS Flexbox at no cost. Conveniently open up the internet site, enter your email identity and you’ll get free 20 videos to be able to support you gain knowledge of CSS Flexbox.
6. CSSPLUS

CSSPlus as the identification hints is a CSS-based tool for developers which is fast and robust.
7. HTML5TOOLSTIPS.JS

HTML5toolstips is a website that supplies priceless light and clean tooltips with smooth 3D animation without any framework.
8. EXPORT KIT

An export kit is an advanced Photoshop plugin to let users convert PSD into HTML, CSS, WordPress, jQuery, and Android in a simple method.
9. GAMEANALYTICS

GameAnalytics is need to have software for game builders. It helps customers in working out the game player’s conduct by way of giving relevant insights.
10. @PIXELSORTER
![]()
@pixelSorter is a Twitter bot that kinds the rows or columns as you opt for a picture according to standards like hue, brightness, contrast, red, and likewise.
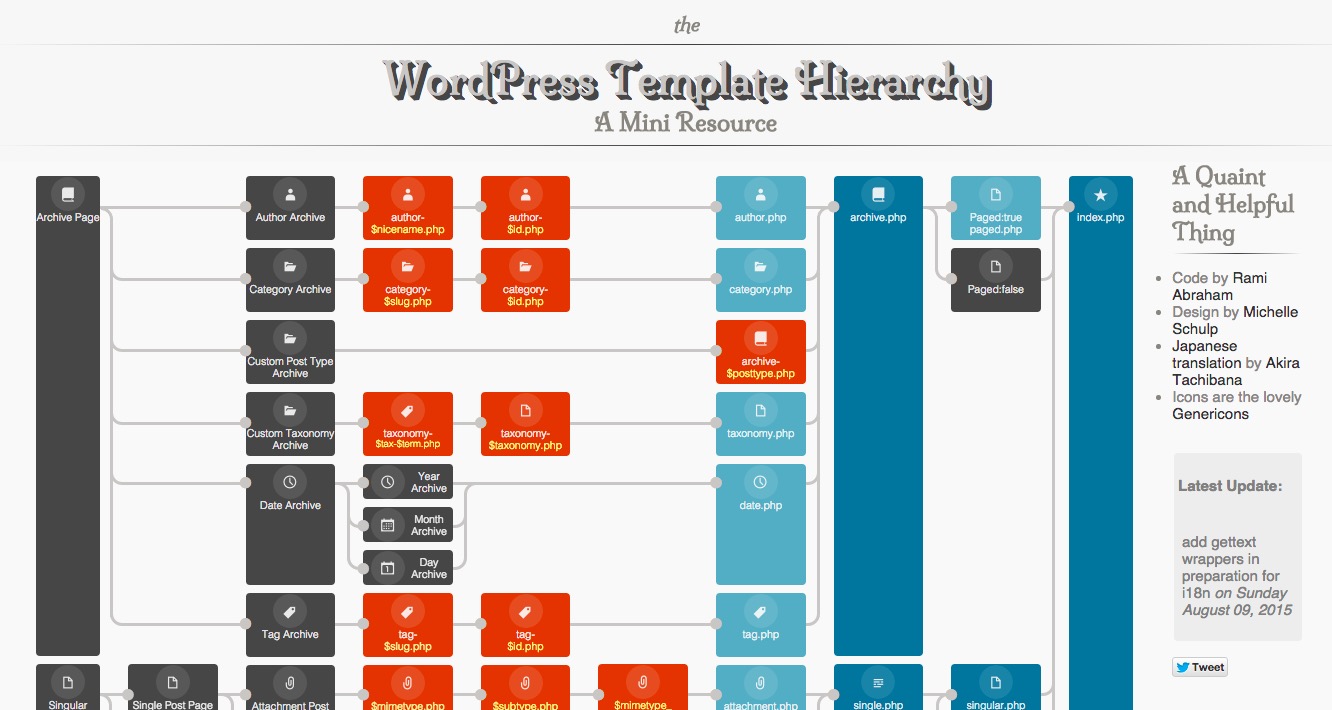
11. THE WORDPRESS TEMPLATE HIERARCHY

It is a visualization resource with which users can make optimal use.
12. STRETCH CSS

It is a 12-column grid that can have any gutter measurement as per the choice of the consumer. With this instrument, columns can be offset and headquartered to make maneuvering content material rather handy.
13. GETAWESOMENESS

GetAwesomeness is a software created to retrieve the entire awesomeness from Github that is one ingenious vacation spot for designers and builders.
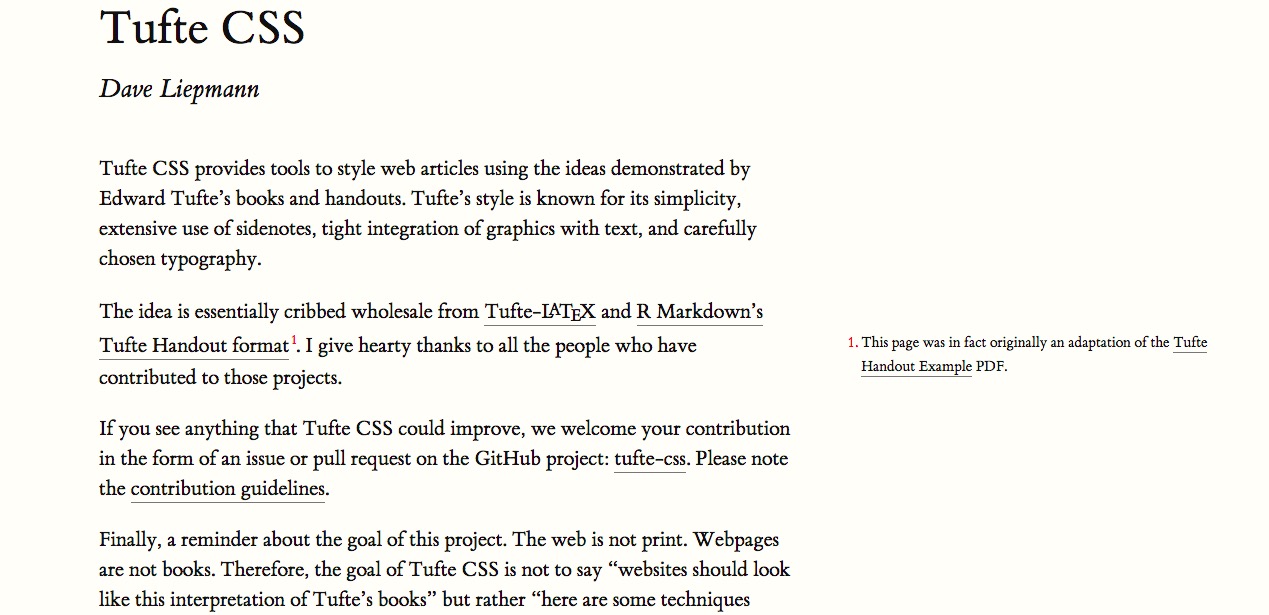
14. TUFTE CSS

At Tufte CSS customers can get instruments to kind net articles using the strategies validated via Edward Tufte’s books and handouts in a fuss-free manner.
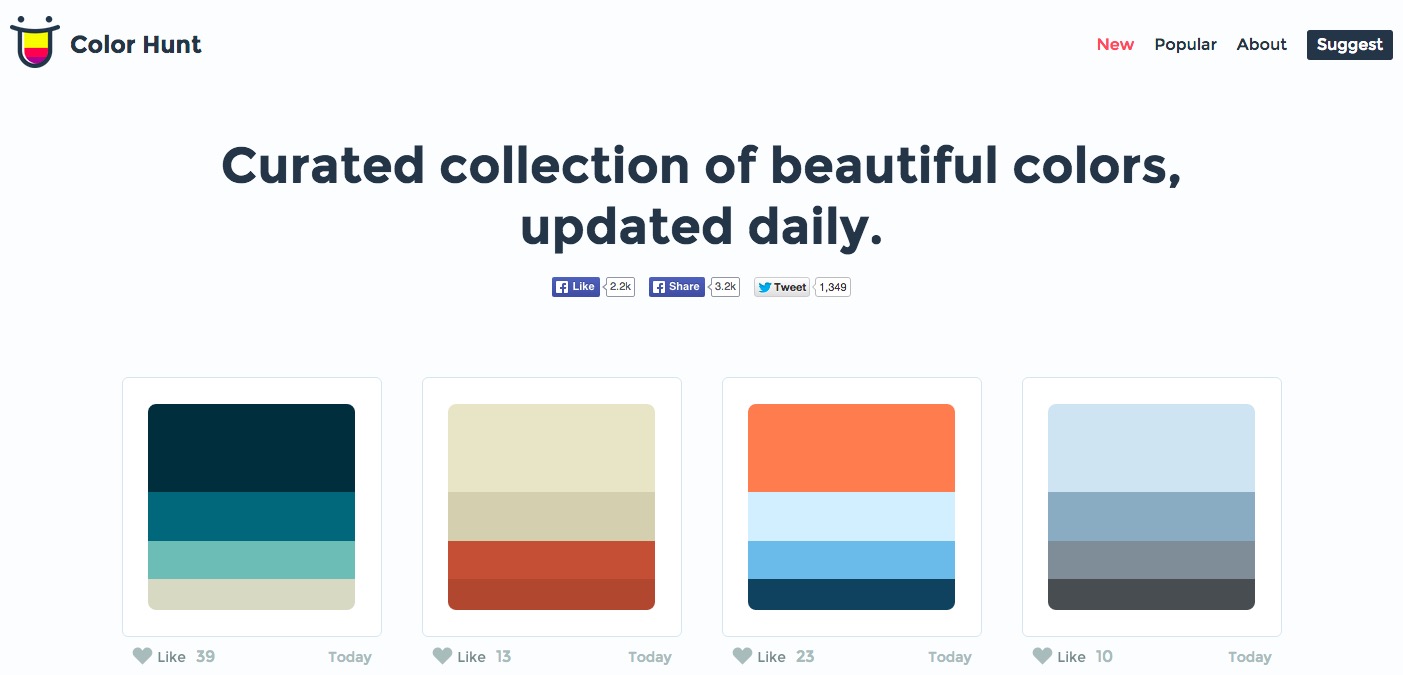
15. COLORHUNT

ColorHunt is a situation for designers to get a perfect collection of attractive colors that are up to date on an average basis.
16. FLINTO FOR MAC

Flinto is a prototyping instrument for designers for Mac OSX simplest. This app promises to support designers in growing whatever from simple-tap by way of prototypes or developing difficult ones with interactions
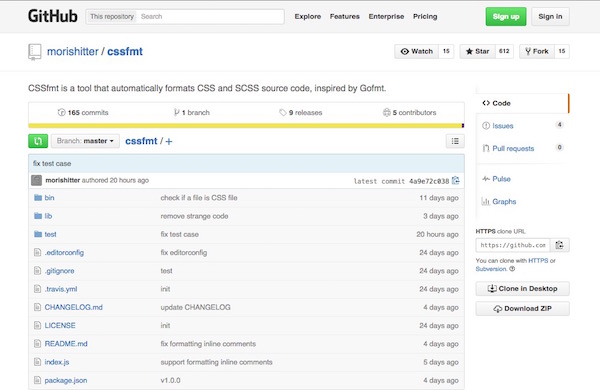
17. CSSFMT

CSSfmt is a tool that’s motivated via Gofmt and promises to aid users in automatically formatting CSS and SCCSS supply code.

