17 Best jQuery Image Effects Plugins & Tutorials with Demo 2024

If you are seeking out Best jQuery Image Effects Plugins, you then are in only right vicinity. I am going to offer you some wonderful jquery photograph effects whilst hovering which may be used for any form of internet development project.
A customer always wants to gift them & their works in specific & appealing way. So those plugins will make sure your client’s pride. Hope this series will assist you to discover a suitable photo jquery hover animation on your subsequent venture. Also, if you discovered this beneficial don’t hesitate to percentage in social media. Thanks.
1. jQuery Plugin For SVG Blur Effects On Image : jqImgBlurEffects

This plugin was created at the idea un-blurring a part of photo the usage of SVG.
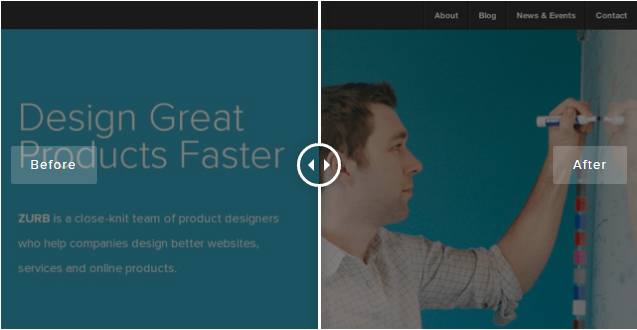
2. TwentyTwenty : jQuery Plugin to Compare Images

Need to spotlight the differences among images? TwentyTwenty, a visible diff tool, makes it smooth to identify them!
3. Water Ripple effect jQuery plugin

I become continually inquisitive about the “water ripple impact” and so it was time to deal with it. Also, the result is a small jQuery plugin, which you may effortlessly combine into your projects. Besides this, As with my remaining jQuery plugins, you could use the “water ripple effect” with, or without jQuery. Moreover, As a zipper and minified is that this plugin is only 2KB big.
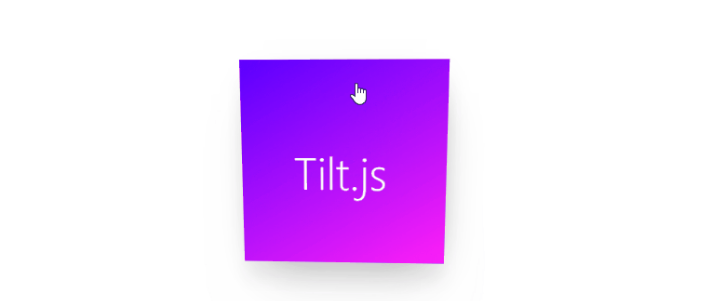
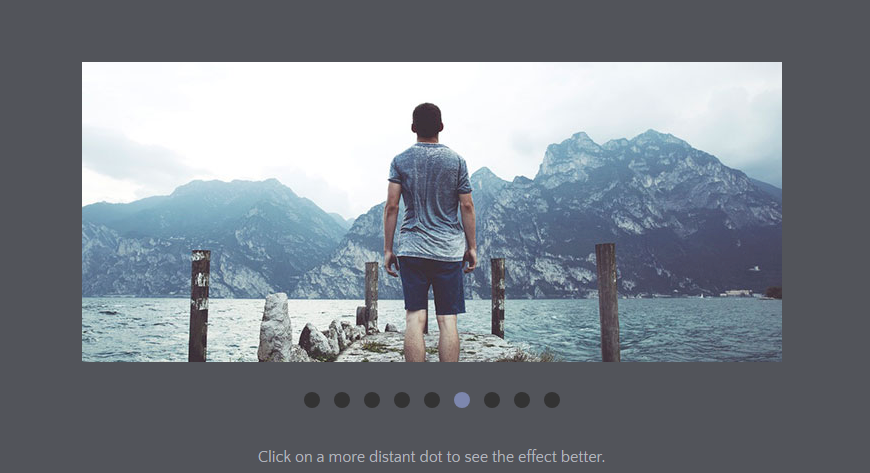
4. Tilt.js : jQuery Parallax Tilt Hover Effect

Tilt.Js is another tiny request AnimationFrame powered 60+fps light-weight parallax tilt impact for jQuery.
5. jQuery Select Areas : Image Selection & Resize Plugin

jQuery-pick out-areas is a jQuery plugin that assists you to choose more than one area of a photograph, passing them, and also resizing them.
6. jQuery Hover3d : 3d Hover Effect

jQuery Hover3d is another easy hover script for developing a 3d hover effect. Also, the idea is remodeling the detail into a 3d area through the use of CSS3 transform, playing with translateZ for spacing the factors, and detecting mouse movement to exchange the rework cost.
7. Blurry Image load : jQuery Plugin

This is another jquery plugin that offers the blurry photo effect while the picture is absolutely loaded.
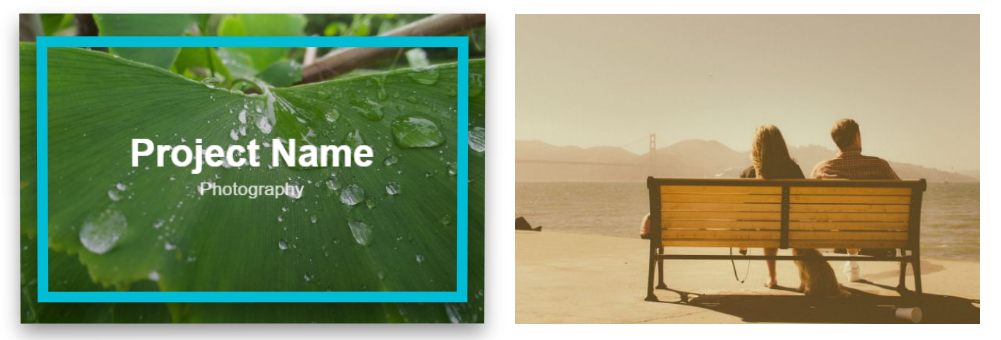
8. Thresholding Image Crossfader jQuery Plugin

A tiny (2KB) jQuery Plugin to crossfade pics with a pleasing thresholding impact. Also, this is the right choice for you.
9. Face detection with jQuery

In this unique education, I’m going to show you how to add face detection with jquery features for your internet software like they do on Facebook. Besides this, I examined this script with specific photos with distinct layouts and complexity to check how this face detection script handles it.
10. LoadGo : jQuery Progress Bar with Your Images

LoadGo is another jQuery plugin that lets you create a development bar by means of the usage of your very own pix.
11. Motion Blur Effect with SVG & jQuery

Education on how to create a motion blur impact on HTML factors the usage of JavaScript and also an SVG blur clear out.
12. jQuery 3D Heart Animation

Animated coronary heart prototype for the Climate Coalition exploring three-D transitions and also masking techniques.
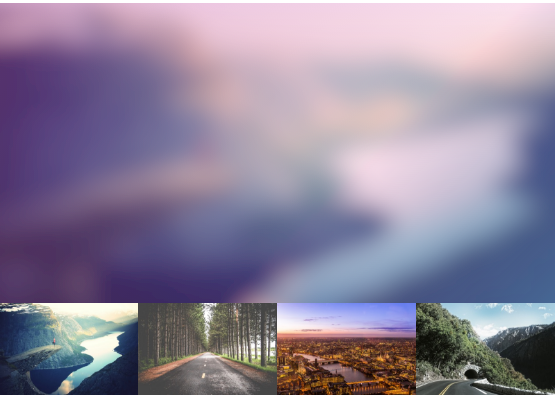
13. Background Blur : jQuery Plugin

Ultra mild cross-browser photograph blurring plugin for jQuery. Also, you can easily use it for your project.
14. Prideify.js : jQuery Rainbow Stripes Image Effect

Inspired by way of https://facebook.Com/celebratepride – a first-rate-light-weight library (< one hundred traces of code) to “prideify” (upload rainbow stripes too) any photo using the API. Besides this, Prideify.js is the right choice for you.
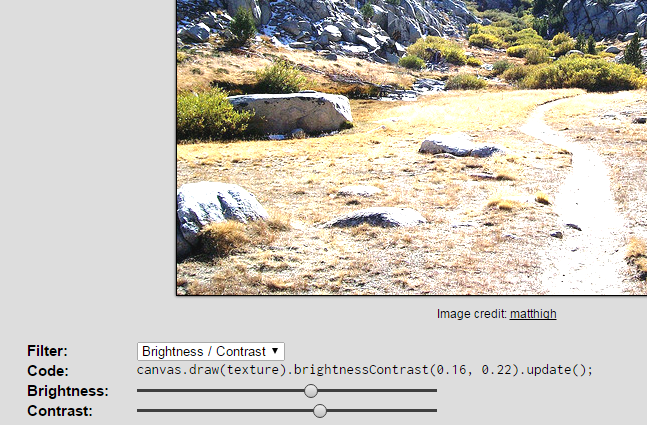
15. Glfx.js : JavaScript Image effects library using WebGL

Adjust pics on your browser in real-time with glfx.Js, a picture results library powered with the aid of WebGL. Also, it makes use of your portrait card for photograph outcomes that might be impossible to apply in actual time with JavaScript by myself. Besides this, Glfx.js is easy to use plugin that you can use it for your project.
16. Long Shadow jQuery Plugin

The Long Shadow jQuery Image Effects Plugins permit you to add completely customizable long shadow outcomes for your internet design factors. Moreover, Long Shadow jQuery Plugin is the perfect choice for you.
17. jQuery Shining Image

jQuery Shining Image is another HTML5 jQuery Image Effects Plugin that adds a lively shining impact to your photos. Besides this, jQuery Shining Image is the right choice for you.
