Top CSS Image Hover Animation Effects In 2024

Here’s a collection of Top CSS Image Hover Animation Effects In 2024, which provides energy to your website. You can use this CSS Image Hover Animation Effect to show off your website better. These are the perfect CSS image hover animation effects for your visitors.
Now, let’s start with the list, and To check the demo of the effects mentioned here you can click on the more info/download button.
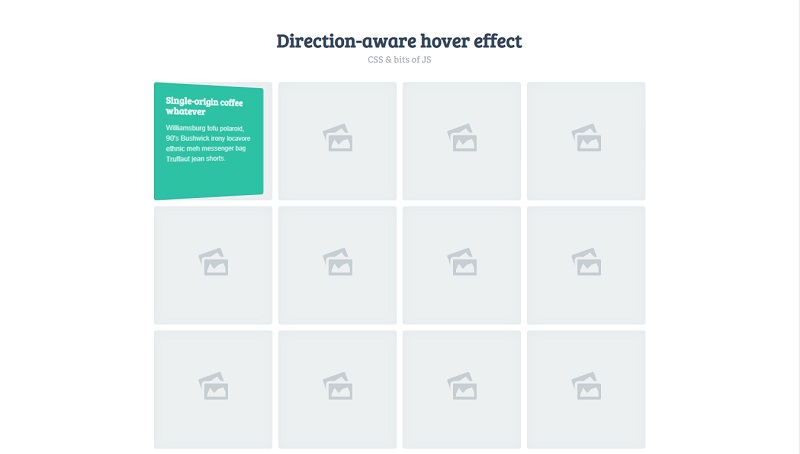
1. Direction-aware 3D Hover Effect

Direction-aware 3D Hover Effect created by Noel Delgado
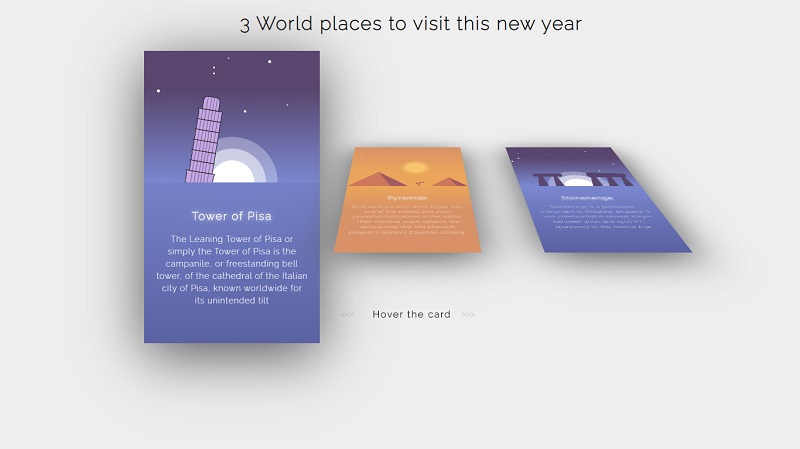
2. World Places (CSS 3d hover)

World Places (CSS 3d hover) is one of the best stylish effect created by Akhil sai ram, and it gives a 3d animation look to your simple looking images.
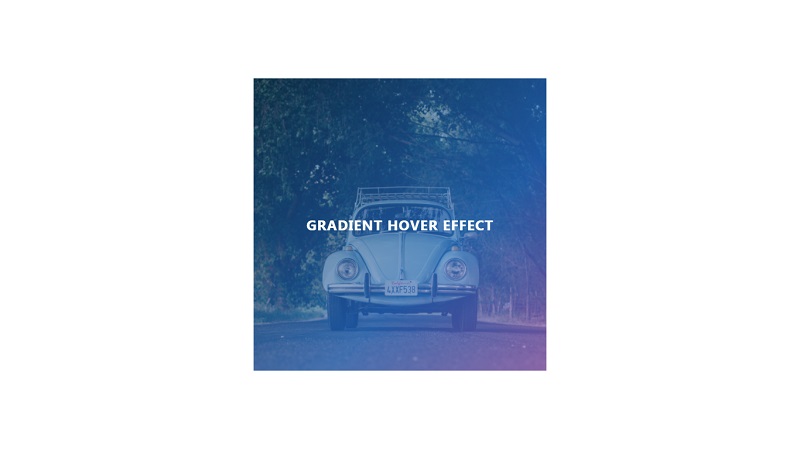
3. CSS Gradient Hover Effect

If you like a colorful animation design then CSS Gradient Hover Effect by Jon Daiello is best for you, it gives a beautiful gradient effect to your images.
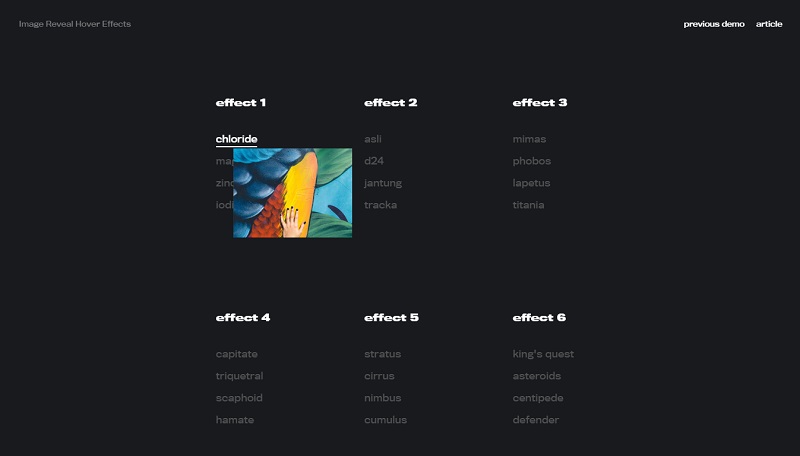
4. Image Reveal Hover Effects

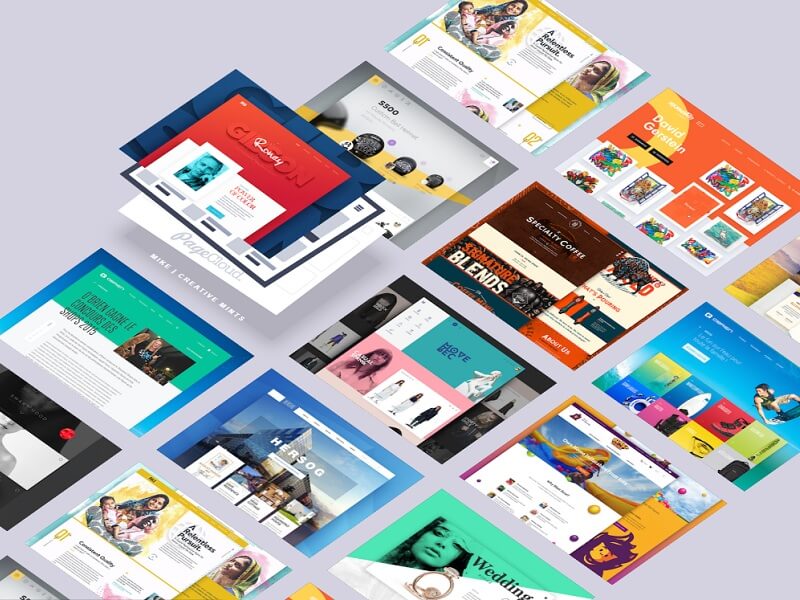
Image Reveal Hover Effects by Mary Lou is a unique effect for your website, In this effect, you can see a thumbnail image with a special effect when hovering a link.
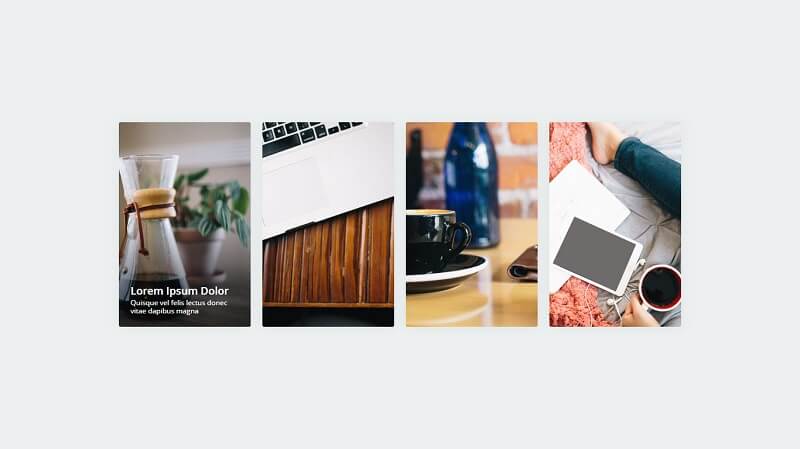
5. Simple Tile Hover Effect

The simple Tile Hover Effect by Chris Deacy is used to show the title when you put the cursor on the image.
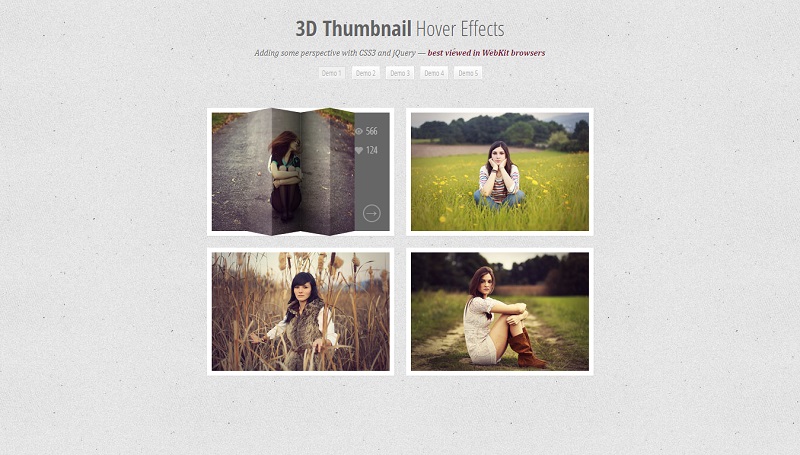
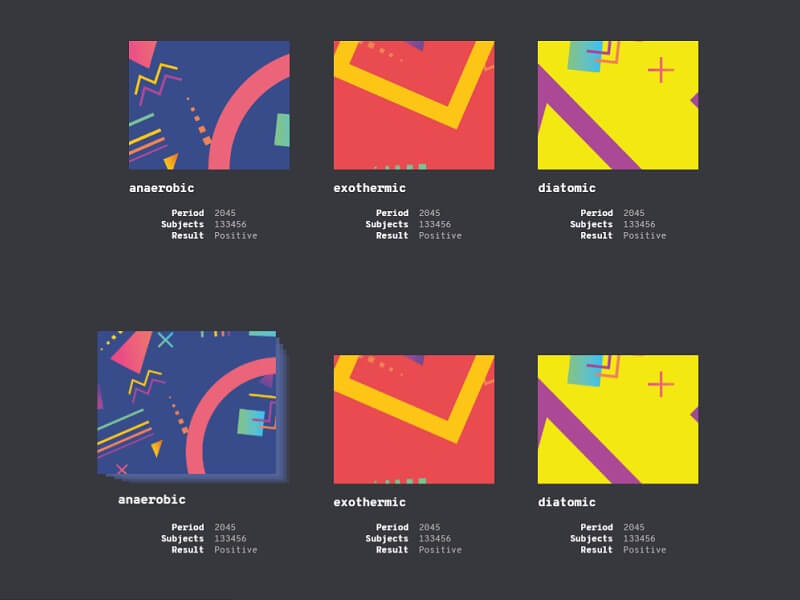
6. 3D Thumbnail Hover Effects

3D Thumbnail Hover Effects is used to give a unique 3d hover effect to your images.
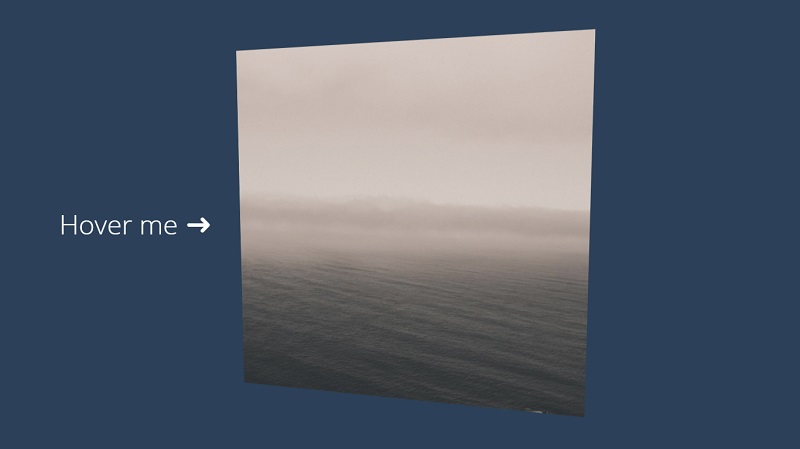
7. 3D effect on Hover

3D effect on Hover gives a cool effect to your image, the image will move in different directions when you move the cursor on the image.
8. Isometric and 3D Grids

Isometric and 3D Grids effect give a beautiful and attractive grid hover effect to your simple looking images.
9. GSAP Image Tilt Effect on Hover with Image Layers

This effect is used to give a tilt effect to your images. When you move your cursor the image will tilt in the cursor direction.
10. Stack Motion Hover Effects

If you are looking for a cool and different hover animation image effect then Stack Motion Hover Effects is best for your website. It used to give a hover effect to your images that reveal a stack of multiple colored cards behind the hovered item.
So that’s all from this blog, I hope you liked the list of Top CSS Image Hover Animation Effects In 2024. If you enjoyed this blog, then don’t forget to share it with your friends.
Also for more Free HTML CSS Hover Effects, you can check our list of 22 Best Free HTML CSS Hover Effects In 2024.

