13 Top Free jQuery CSS3 Progress Bar Plugins

Today we have 13 Top Free jQuery CSS3 Progress Bar Plugins for you. JQuery is a collection of libraries for JavaScript which means you can do the front finish progress of elements like a progress bar, drop-down record very quite simply. Here you are going to find JavaScript and jQuery codes which you should use on your internet site to show the loading of your downloads, uploads, or any undertaking completion. These below scripts are all free to download.
JQuery and JavaScript could not support historical browsers however all modern-day browsers are geared up with the full help of the duo. Keep tuned for the next topic on pure CSS development bars with nothing rather than HTML and CSS codes making them globally usable on all browsers.
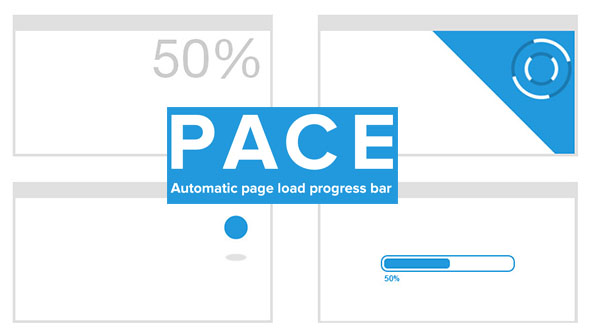
1. Pace – Automatic page load progress bar

An automated web page development bar. Incorporate p.C..Js and a theme of your choice to your page and you might be carried out! Percent will routinely monitor your Ajax requests, event loop lag, file capable state and elements for your page to decide on the development.
2. Buttons With Built-in Progress Meters

These will likely be best for showing development whilst submitting varieties or loading content material by way of AJAX. They are going to also use CSS3 patterns and transitions to make them handy to customize.
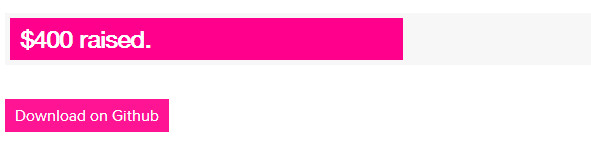
3. Animated Goal Progress Bar jQuery plugin

This plugin makes it possible for you to create an animated growth bar utilizing jQuery. Simply fill in the required input and the plugin calculates the growth of your intention and animates the bar. That you may specify textual content to put earlier than and after the amount raised.
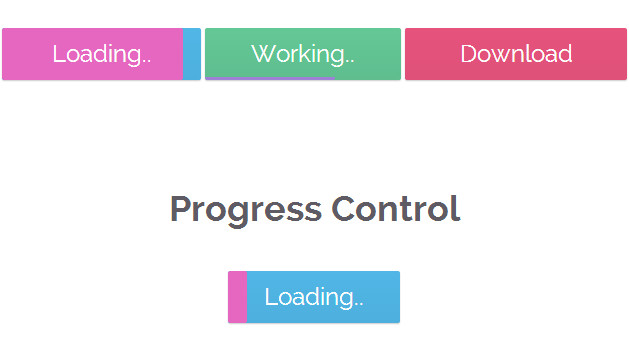
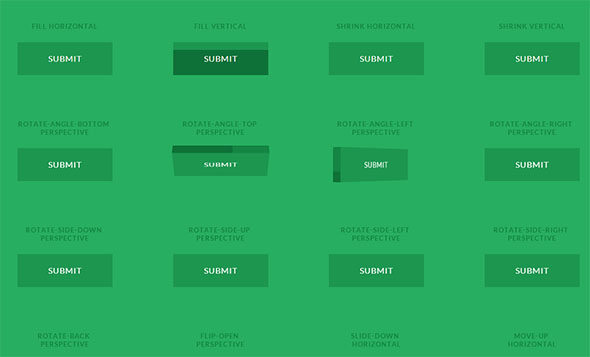
4. Free progress button styles

A collection of flat and 3D growth button styles where the button itself serves as a development indicator. 3D styles are used for displaying the development indication on one side of the button while rotating the button in standpoint.
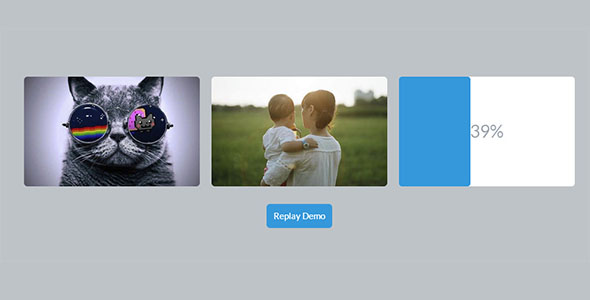
5. ProgressJs – Themeable progress bar library

ProgressJs is a JavaScript and CSS3 library which helps developers create and manage development bars for every object on the web page.
6. ngProgress – Youtube Style Bar

NgProgress is a provider for angular for showing loading popularity of anything. Use instances can also be fetching external assets, showing an action taking an extra-than-typical size or easy loading between the page views.
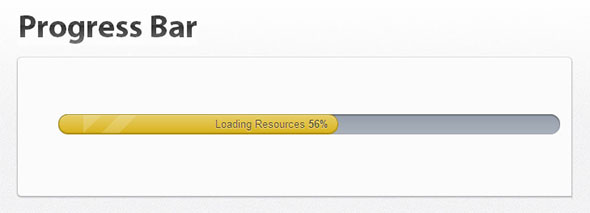
7. Pure CSS Progress Bar

A progress Bar implemented thoroughly making use of CSS three gradients, shadows, and border-radius, with a touch of animation. The cause of this assignment is to demonstrate the capabilities CSS3 in modern-day net browsers, and as such this progress bar is styled utterly utilizing CSS.
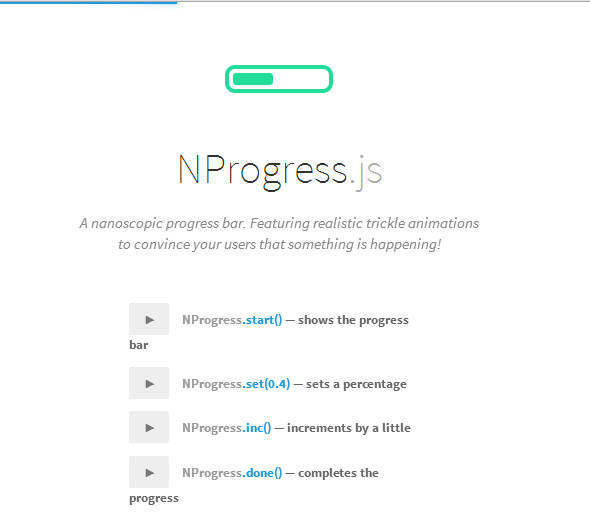
8. NProgress – Slim Progress bar

A nanoscopic development bar. Featuring practical trickle animations to convince your customers that something is going down! Influenced via Google, YouTube, and Medium.
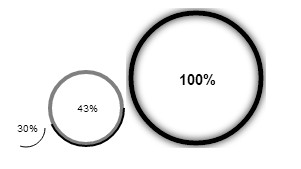
9. Circular Progress

A JavaScript round growth widget, dependency-free and configurable.
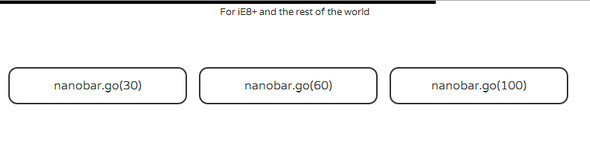
10. Nanobar.js

Very very lightweight progress bars (~730 bytes gzipped). No jQuery needed.
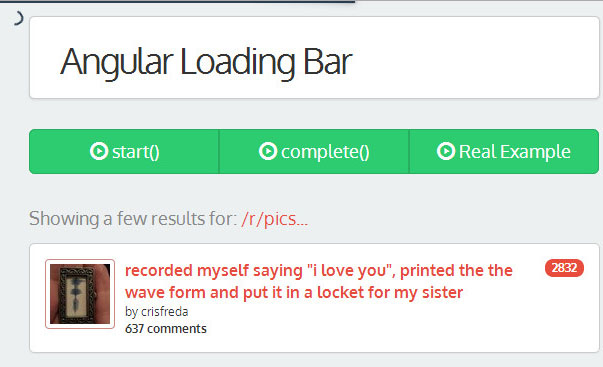
11. Angular-loading-bar

The concept is modest: Add a loading bar/growth bar at any time when an XHR request goes out in angular. Multiple requests within the equal time interval get bundled collectively such that each response increments the development bar by the right quantity.
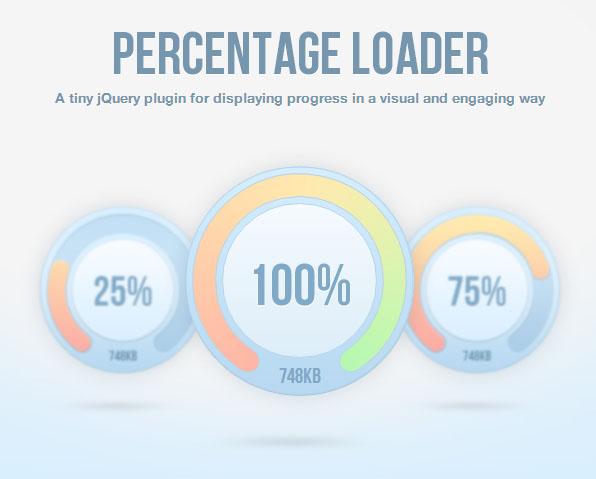
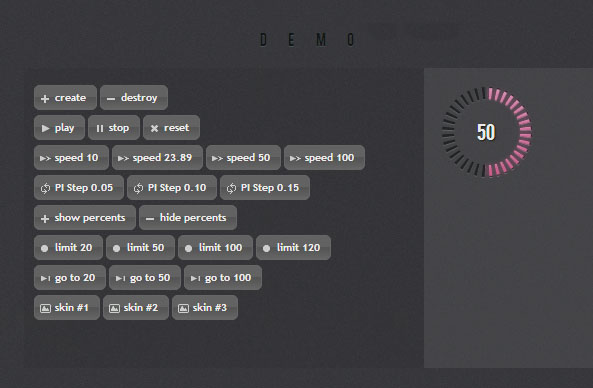
12. Free Circular Progress Bar – jQuery plugin

A circle jogging development bar with unlimited options to manage the float of withering downloads or uploads.
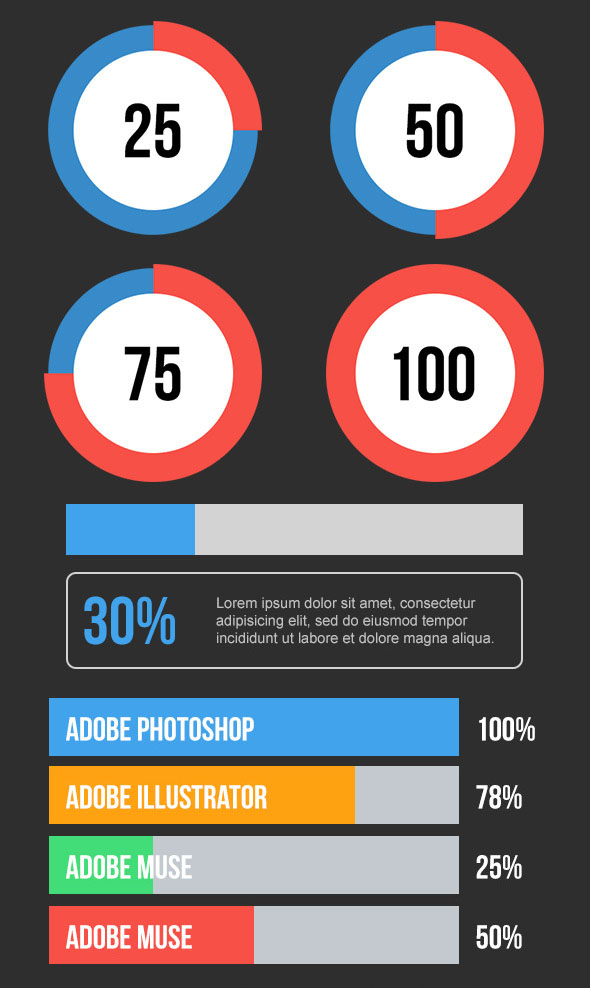
13. Flat Pie Charts and Progress Bars Templates

Animated flat pie charts development bars with description and worth. Can be utilized for interactive infographics to your website, Adobe Muse project or iBooks. Which you could easily edit font, colors, and values. Records a thoroughly editable inside Adobe part CC.

