Best Premium jQuery Drop Down Plugins 2024

If you are looking to update your website’s navigation, these Best Premium jQuery Drop Down Plugins might be just the solution. We have compiled a list of our best dropdown menus that use jQuery for you to download for free. We also have a ton of free accordion jQuery Menus as well. If you have any more jQuery Dropdown menus you think we should add to our collection, let us know in the comments below.
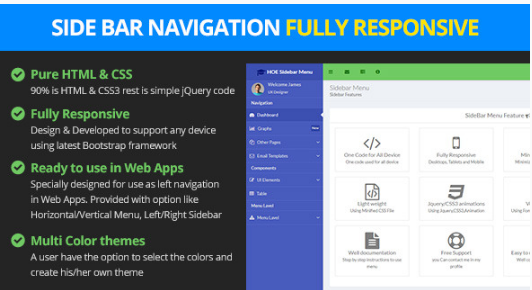
1. Responsive Bootstrap Sidebar Navigation

HOE Navigation Menu includes both Horizontal and Vertical navigation menu based on CSS3 and Jquery. Its light-weight and suitable with nearly all essential browsers and gadgets. It helps four levels sub menu with cut down, Overlay, and pushes outcomes.
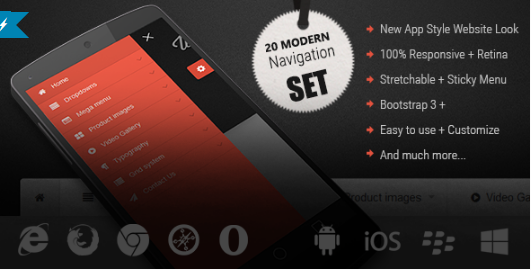
2. Web Slide – Responsive Mega Menu for Bootstrap 3+

Create an attractive MegaMenu navbar for your web page. Utilizing CSS3 Animation & Small JavaScript It supplies a modern-day app kind navigation look on your website.
3. JQuery XML Shopping Cart – Store – Shop

That is handy to make use of wholly XML pushed retailer/keep/ looking Cart developed utilizing JQuery & Twitter Bootstrap Framework. It’s having 2 options for the checkout utilizing PayPal or/and submitting an order through email.

