13 Best CSS3 Learning Resources 2024

Are you watching for 13 Best CSS3 Learning Resources that you simply use to create higher results? In case your reply is yes then you might be at the correct location. On this compilation, we are offering high 13 priceless and distinctive CSS3 tutorials and tactics for you. All these tutorials and procedures are designed by professionals.
We hope that this record proves to be the quality for you. Think free to share this record together with your neighbors as good and also tell us what you believe about this compilation. Right here is the whole record. Enjoy!
1. Blur Menu with CSS3 Transitions

Here we want to exhibit you easy methods to test with textual content shadows and with transitions to be able to gain a blur influence that we’ll practice to a menu on hovering over the elements.
2. Colorful CSS3 Animated Navigation Menu

In this brief tutorial, we will be able to be developing a colorful dropdown menu utilizing only CSS3 and the Font excellent icon font.
3. Building Full Screen CSS3 Menus with Tons of Creative Demos

This article will cover easy methods to build these problematic and responsive menus utilizing close to nothing but CSS3 systems.
4. Creating Material Design Ripple Effects with SVG

In this tutorial, we’ll exhibit you a technique of constructing the ripple influence primarily outlined under the Radial motion of the Google Material Design specification by way of combining it with the powers of SVG and GreenSock.
5. logos-in-pure-css

The simplest manner to use these icons is to import the corresponding.
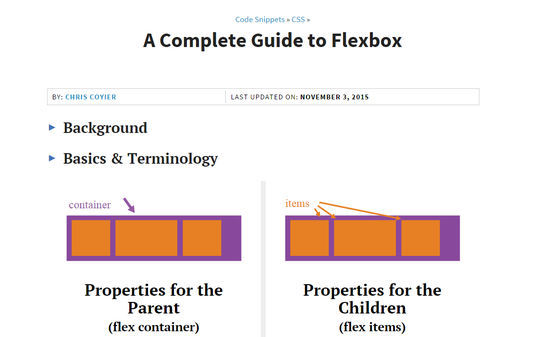
6. A Complete Guide to Flexbox

This defines the default behavior for the way flex objects are laid out alongside the pass axis on the current line.
7. Buttons

A CSS button library built with Sass & Compass.
8. Fun Sharing Button Effects

Everyone loves eye sweet and soft CSS3 animations. This is why these days we’re sharing our modern-day scan with you – a set of results for revealing sharing buttons.
9. Animated SVG Image Slider

These days we use the same procedure to create a responsive carousel.
10. Inspiration for Text Styles and Hover Effects

In terms of tiny animations and effects on text, be it a hyperlink, a typographic emblem, or an introductory sentence, there’s relative no restriction to the ingenious potentialities.
11. Easy Cross-Browser Text Masks with Blend Modes

For amazing clipping results, a font that has bold lettering and thick strokes tends to work quality.
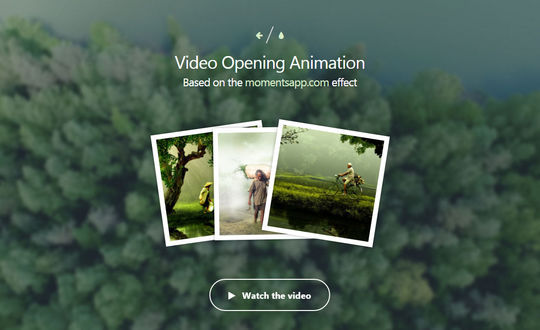
12. How to Create a Fullscreen Video Opening Animation

The entire wrapper expands to a full monitor with no play controls; just the closing move will probably be proven.
13. Presentation Slideshow

An easy presentation template in CSS and jQuery.

