17 Top Free JavaScript Frameworks For Web Applications

Here we have 17 Top Free JavaScript Frameworks For Web Developers. JavaScript is the most stable, native, and fast-growing language in the world right now. Many other programming languages have tried to build their own to establish huge communities around them but none took its stand in front of Javascript. Javascript frameworks are the first and foremost priority when a web developer starts his modern web application project. The most popular of all JavaScript frameworks are AngularJS, Backbone, React, and Ember. JavaScript allows you to create rich interactive websites with all the functionalities required by the user. Earlier flash used to do the same but the easy debugging of javascript left it far behind in terms of popularity. It has the advantage of working with all devices. Every framework is so good in its respect that it becomes really difficult for web developers to select one.
Coming to some top specialties of Javascript, Javascript Frameworks are prewritten libraries of javascript functions to help developers to solve complex solutions. It provides an excellent structure hence we can create cross-browser compliant code. But there are many Javascript in the market, so which framework is best for you depends on the project you are undertaking. We have compiled a variety of top-class frameworks in the form of 17 Top Free JavaScript Frameworks For Web Developers so as to make your work easier.
1. Angular.js

Google’s ever-well-known net progress framework Angular has exploded with repute in recent years and continues to furnish a solid base foundation for builders who are working strictly with cutting-edge enterprise specifications and expertise.
2. Node.js

Node.Js is in all probability to be essentially the strong framework that we have visible due to the fact that the inception of JavaScript and the venture has grown totally enormous within the recent couple of years. While many have been predicting the downfall of Node.Js and the rise of different server-part frameworks, Node.Js has been capable to keep its management glory to this very day.
3. Socket

Socket’s won a ton of momentum in the true-time developer group. With Socket, you could enjoy an entirely realistic real-time verbal exchange between the purchaser and the server. A socket is split into two special components — the primary phase is a consumer library that runs from the browser, whereas the server library is constructed on top of Node.Js.
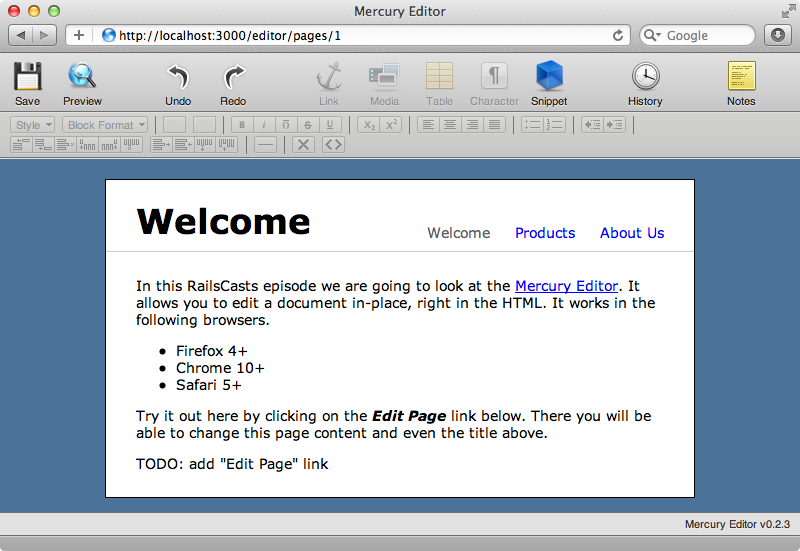
4. Mercury

Mercury is lightweight, easy, and powerful modular Free JavaScript framework that presents a number of pre-developed web modules and accessories that you may enforce in your apps straight away. The demo page showcases things like reactive exchange of services, for illustration taking the example of an easy Canvas image that has the set color of ‘blue’, within the same browser window you could in actual time alternate the color to ‘red’ because the response is utterly responsive and reactive, giving you more room and area to advance real multi-dimensional net apps.
5. Webix

Webix is designed for those who value their time. This JavaScript UI Framework offers over 100 widgets for the fast development of business web applications. Also, Webix’s complex widgets are ready to be integrated into any solution. Apart from being rich in components, the library ensures a short learning curve. Also, it is well documented, there is enough information for self-study, and technical support is always ready to assist. Above all, a free trial period of 30 days provides an opportunity to closely get acquainted with the library and its features.
6. Vue.js

Vue.Js may be very modest when it comes to describing itself as a framework, it prefers to make use of the term ‘library’ which then mixed with other tools can also be turned into a thoroughly useful framework. Besides this, Vue is for setting up and growing brand-new and smooth web interfaces. Up until very recently, it was nonetheless a beta venture, however, October 2015 marked the release of the V1 which means that Vue is in a position for actual-world progress, and so many are already sharing their insights and experiences with the framework. And unsurprisingly, a lot of business owners are already looking for VueJS development services.
7. jQuery

With the sort of lifespan that this mission holds already, even those residing underneath a rock will have heard of jQuery before. At any time when anyone desires to extend their internet site (or mobile web page) and make it extra interactive; they depend on the functionality of jQuery. Also, this tiny library transforms the whole web into an utterly interactive and interesting experience, with a pronounced whopping 70%+ of the sector’s main internet sites having something to do with jQuery.
8. React

React is the net programming orbit’s modern crown jewel, even devout Angular.Js users have made the swap to React because it makes it possible for extra tender entrance-end development without the necessity of immersing within the complexity of a front-end framework. Also, react is a JavaScript library that’s being maintained by using FB, and the important discipline of abilities at the back of React is to aid builders to enforce a digital DOM; as a substitute output, a value called the virtual DOM.
9. Ractive.js

Ractive has been around for an even as, many of the main world’s web pages have embraced its native functionality for building template-oriented person Interface components that aid JavaScript points and flexibility. Developing interactive utility-like experiences within the browser just isn’t a handy project, it never was, however, Ractive is a type of infrequent framework that helps to bridge this gap and helps to construct a more seamless experience.
10. Polymer

Google’s Polymer challenge doesn’t just spice things up by using material Design, this stupefying JavaScript framework is all about rapid and ultra-modern internet design via the capacity to create and reuse web components.
11. Omniscient

Omniscient supplies developers with aspects and tools to build sensible u.S.Based on clear components; enabling a more static mannequin of progress. Similar to static internet progress we would do in HTML, however, Omniscient enables the features of programming.
12. Meteor

Meteor has grown from an easy inspirational inspiration into a thoroughly useful and funded assignment that’s residence to enormous quantities of enthusiastic builders. Besides this, it has in many ways revolutionized the development of actual-time cell and internet functions that may be built from inside a novel progress interface.
13. D3.js

Visuals, animation, and also photos are a predominant part of the net. Without the implementation of fine pix inside our designs; we threaten of portraying our designs as bleak and shallow, relying on the given occasions.
14. Ember

Ember is another present-day internet progress framework for ambitiously oriented builders. Recognized for its ability to help builders construct tricky colossal-patron-facet functions — Ember stands out with its simplicity and flow of performance to make internet app development delicate expertise.
15. Aurelia

Aurelia is a self-proclaimed next-generation internet development framework that especially specializes in making programming (web progress) a creative approach. Probably what makes Aurelia’s subsequent-new release is the truth that it has been constructed basically with ES6 (the modern JS commonplace) and likewise comprises probably the most on-hand ES7 (the following JS typical) features already; whilst conserving the ability to operate on all contemporary browsers.
16. Knockout – Free JavaScript Frameworks

The predominant elements of Knockoutjs are declarative bindings, computerized UI refresh, dependency tracking, and also templating facets. Relate your current DOM factors with data models utilizing simple syntax. At any time when you update your data models, the changes within UI are mirrored in real-time. Create connections between your data units to combine and develop them.
17. Riot.js

React has without a doubt been a big influencer for many of the reactive Free JavaScript Frameworks we see in today’s progress World, and rebellion.Js is not an exception. Also, in their possess phrases, revolt.Js is a React-founded UI library that specializes in microservices.
Conclusion:
The above-mentioned collection of 17 Top Free JavaScript Frameworks will be a perfect platform for you if you are planning to work on a javascript framework. All these frameworks are free of cost and provide a lot of free tools so to make your work easy and efficient.
