16 Cool CSS3 Buttons With Effects

A great assortment of 16 Cool CSS3 Buttons With Effects which might be created with the support of net designer effortless to seek out more creative suggestions on net design buttons. The effect on the buttons is created making use of the field-shadow and linear-gradient homes. There are two gradients used truly, one is linear and the second is radial to make the result much nicer.
The identical result can be utilized on navigation bars, buttons, etc., and these look pleasant in each predominant browser except Internet Explorer eight and beneath as they don’t help the gradients and field shadows. Please take a seem at the supply code to have an understanding of more about them.
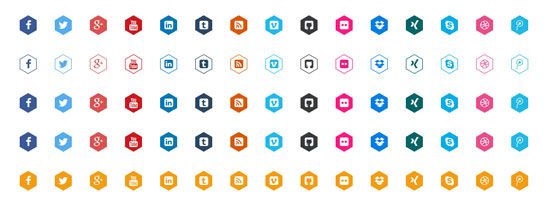
1. CSS3 Hexagon Buttons

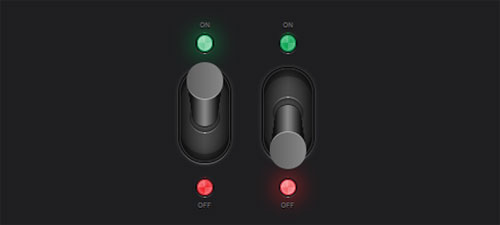
2. CSS3 Animated Buttons

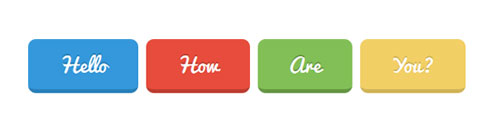
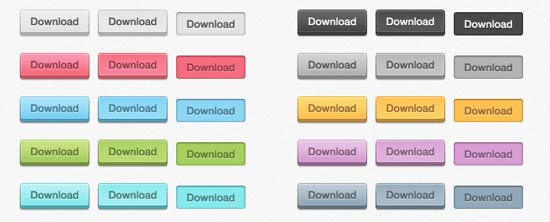
3. Colorful CSS3 Buttons

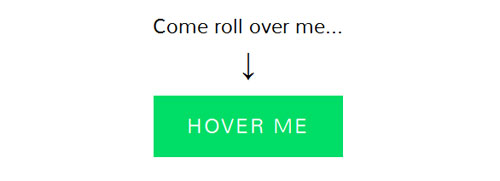
4. NeatNeat Hover Animations on Buttons

5. Flat UI Buttons 2

6. Hover Wipe Buttons

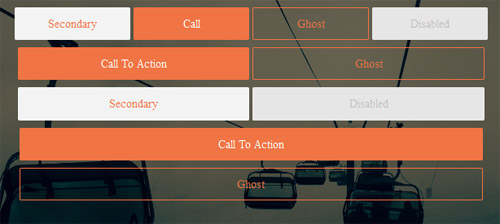
7. Flat UI Buttons

8. Sexy Flat Buttons

9. Some Ideas New Button Styles

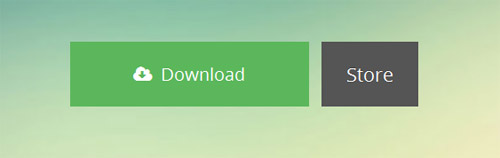
10. Download Btn’s for The Ghostlab App Website

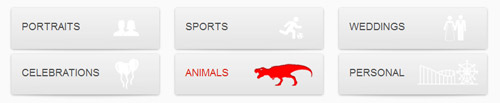
11. CSS Animated Buttons With Icons
![]()
12. CSS3 Transition UI Mock-up

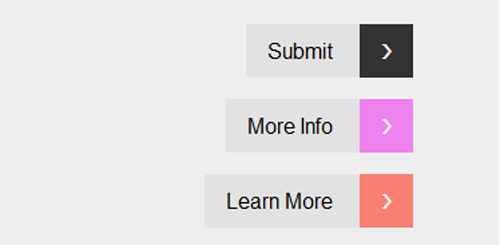
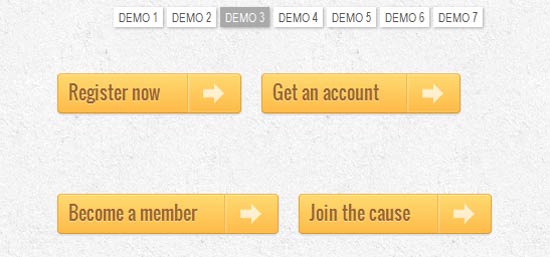
13. Simple Buttons With Arrows

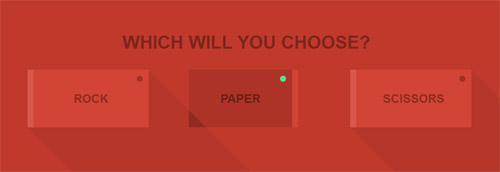
14. Long-shadow Radio Buttons

15. Animated Buttons with CSS3

16. Chunky 3D Web Buttons

So that’s all from my side. I hope you liked this article on 16 Cool CSS3 Buttons With Effects. Thanks for reading!

