17 Best UI Components Built Using CSS Flexbox 2024

17 Best UI Components Built Using CSS Flexbox makes it possible for you to create elaborate layouts with just a few traces of code — no more floats and “clearfix” hacks. Flexbox elements can have pixel widths, percentages, ems, views, fixed, and flexible widths combined. In step with CanIUse, Flexbox is generally supported via the brand new browsers that we can safely use Flexbox now. This put up we`ve gathered some remarkable examples of UI add-ons developed utilizing CSS flexbox as a way to help you solve some user interface problems.
1. Bulma

An ultra-modern CSS framework headquartered on Flexbox.
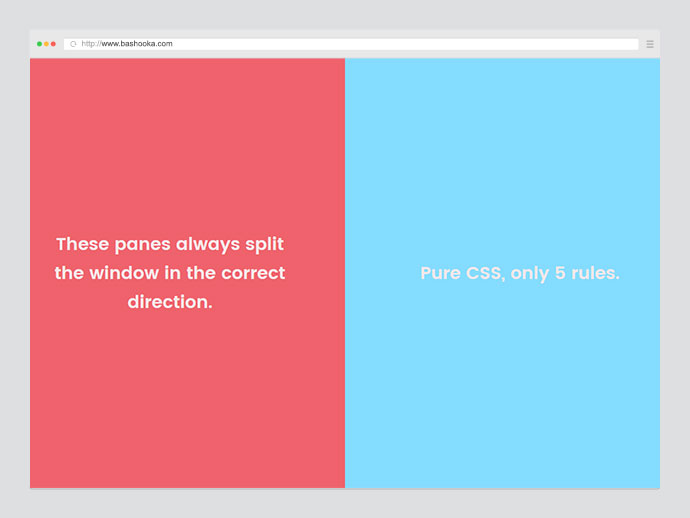
2. Smart-splitting window panes

If the window is wider than it is tall, it’ll split into columns. Otherwise, it’ll provide you with two rows.
3. Sticky Footer

This demo makes use of the bendy field model to ‘push’ the footer to the bottom. Easily make the body the ‘Flex Container’ and then add a flex-grow property to the principal content area. Regardless of how little text is within the content subject, the div expands to take in any leftover space.
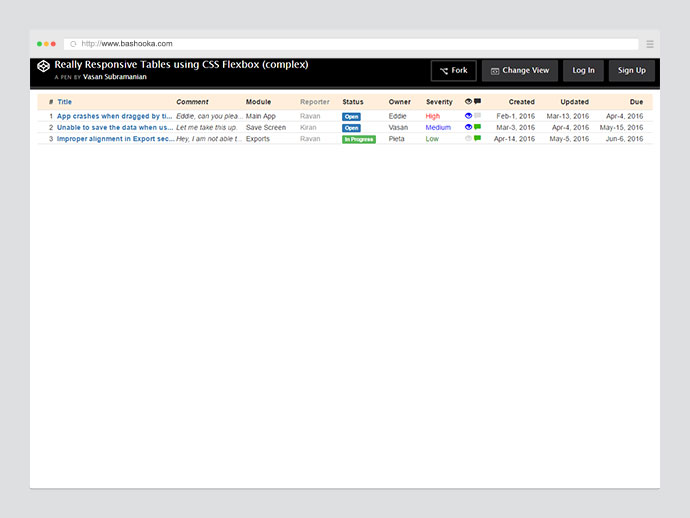
4. Responsive Tables

An elaborate instance with lots of unique types of fields, and an awfully customized wrapping common sense.
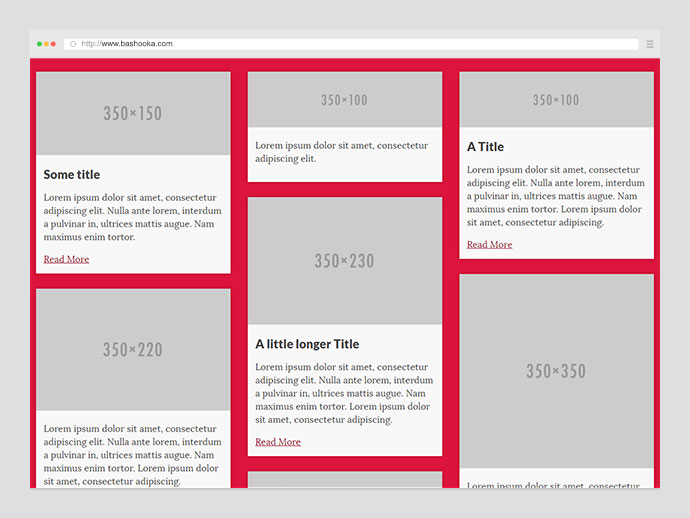
5. Masonry layout

Instead of utilizing JS to energy your masonry grids, why now not flexbox?
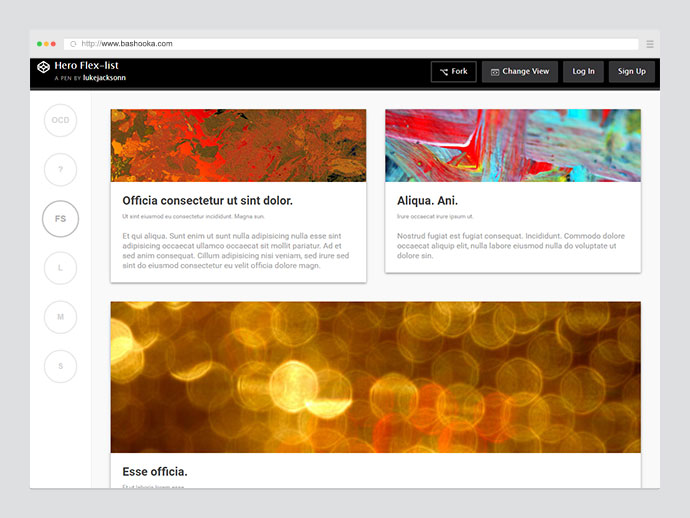
6. Hero Flex-list

Some responsive hero photograph form cards are arranged to utilize flexbox.
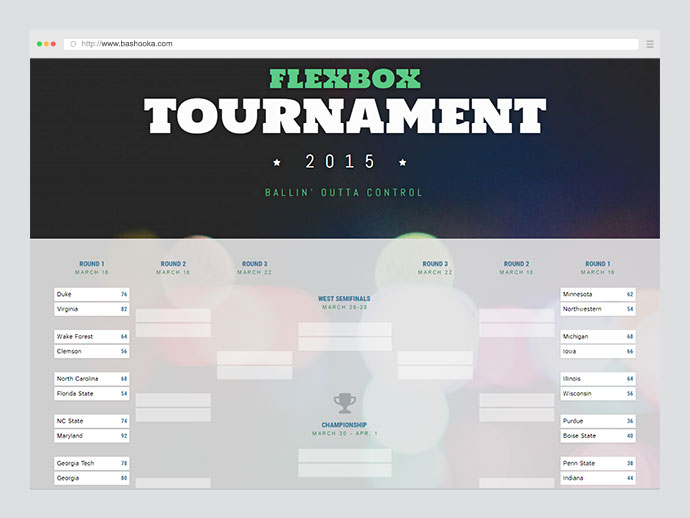
7. Flexbox Madness

A tournament sort bracket with flexbox and fallbacks.
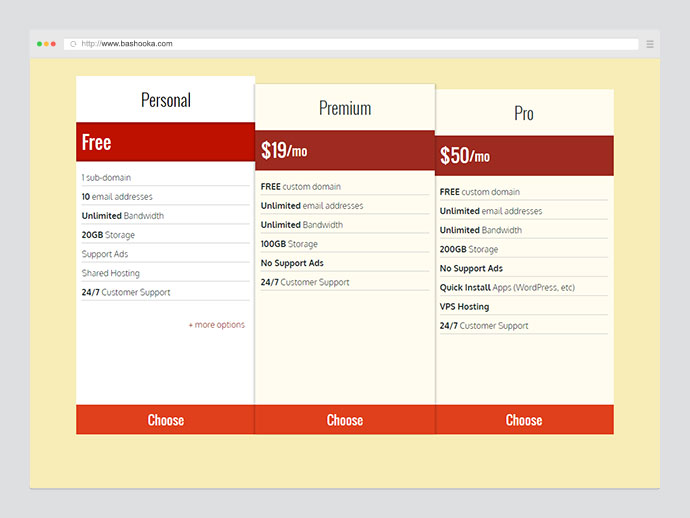
8. Pricing Plan

Using flexbox to display pricing plans with various heights of content, with quality transitions, and more commonly just utilizing CSS. Very minimal JS for a not obligatory piece of information. Additionally, utilizing media queries to stack gadgets when the boxes end up too slender.
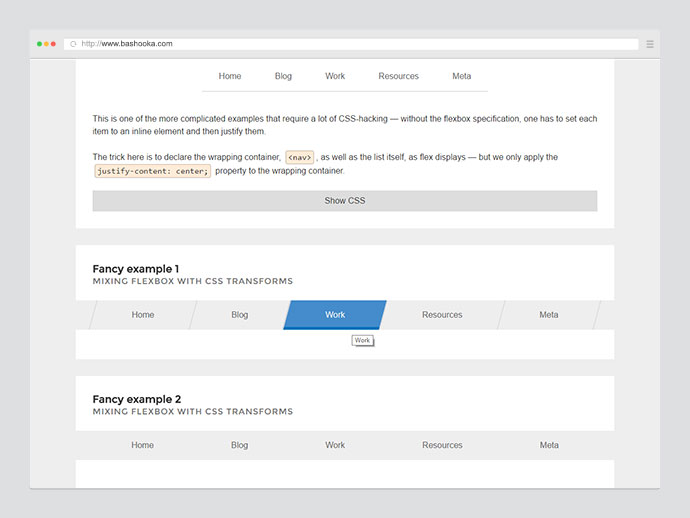
9. Navigation menus

A simple demonstration of three very usual methods of arranging and sizing menu items, all executed with the help of CSS flexbox.
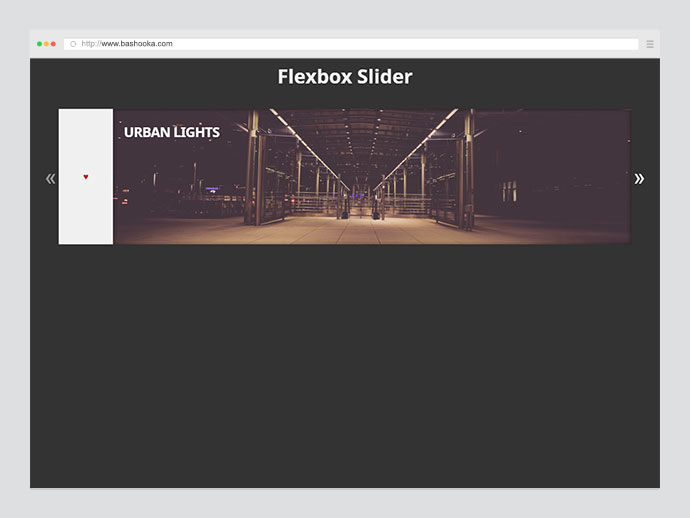
10. Slider

Little slider built with flexbox. Slightly responsive, and might have fixed elements alongside the slider subject.
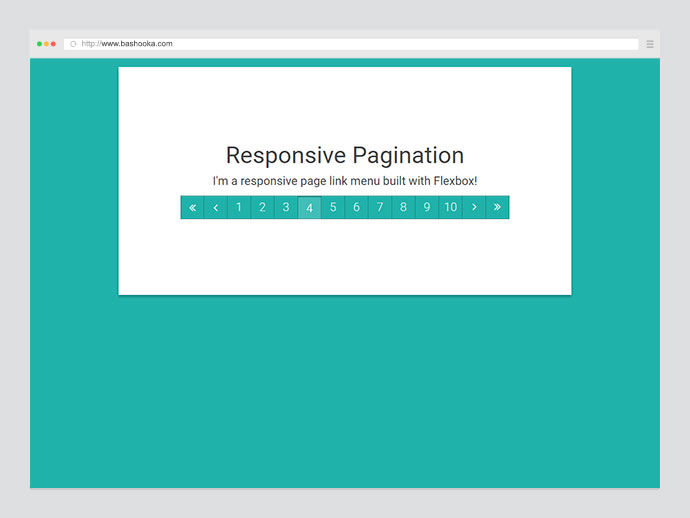
11. Pagination

I’m a responsive page hyperlink menu built with Flexbox!
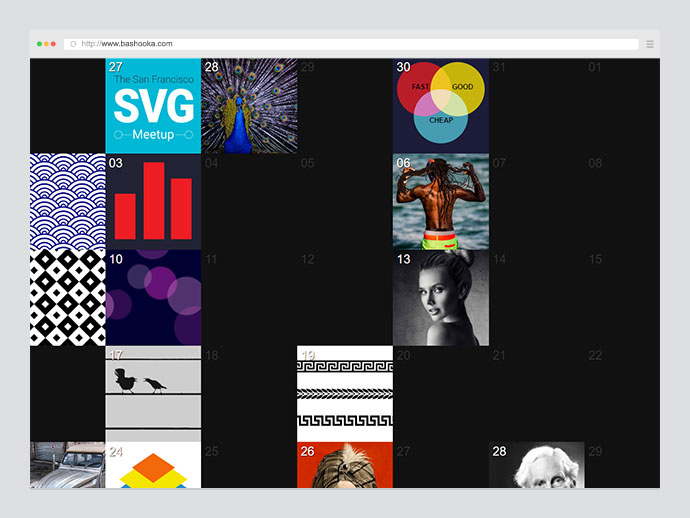
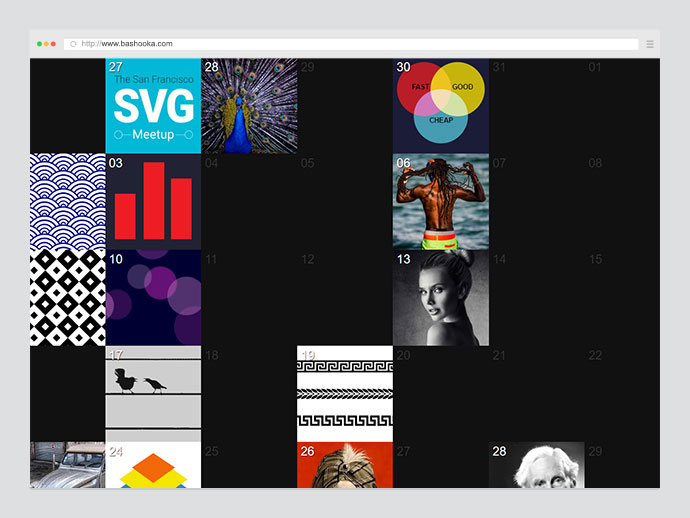
12. Responsive Flexbox Calendar w/ Retina Images

Makes use of flexbox to prepare calendar dates and HiDPI snapshots (with w descriptor) for article graphics.
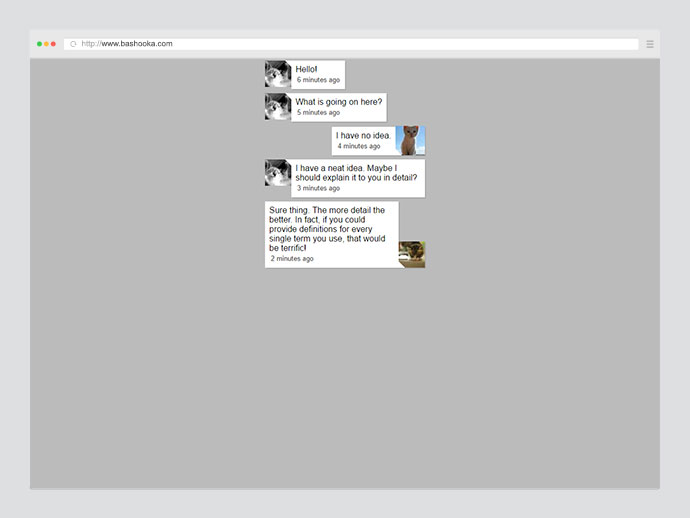
13. CSS Flexbox: Google Hangouts

Imitation of Google Hangouts chat log layout, using handiest CSS.
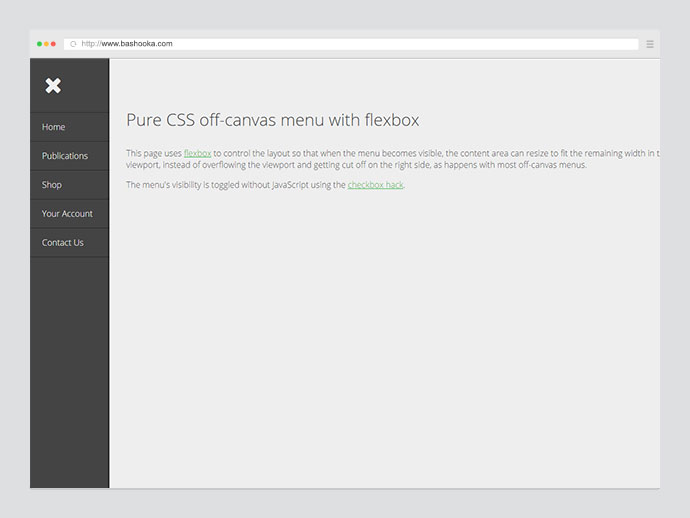
14. Pure CSS off-canvas menu with flexbox

Flexbox allows the content discipline to resize to suit the remaining space in the viewport when the menu becomes noticeable and takes up a piece of the width.
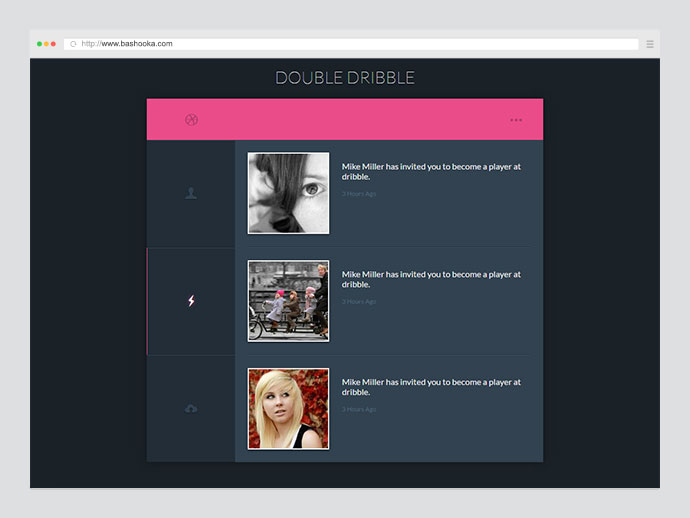
15. Dribble Card

One huge take away here’s a nice system for vertical centering inside a flexbox.
16. Flexy Product Cards

This pen used to be just a bit of play-around utilizing flexbox procedures, creating some super slick product playing cards with a swanky animation.
17. Alphabet Navigation

Navigation of this measurement can show to be a challenging task with floats and abnormal bits of inline-block positioning, and making it responsive would even further complicate matters. With flexbox, this challenge worried no bodily pain whatsoever.
