29 Best CSS Tools To Speed Up Your Coding

Today we have 29 Best CSS Tools To Speed Up Your Coding. The Web is constantly altering. While this is entertaining it additionally signifies that front-end developers must normally be proactive about finding out new strategies, adapting to changes, and being willing and keen to be given new challenges.
So in this put up we`ve compiled a list of 29 best CSS tools for 2024 to help now not best increase your front-finish progress workflow, but in addition make your life easier, prevent time, and scale down your complications.
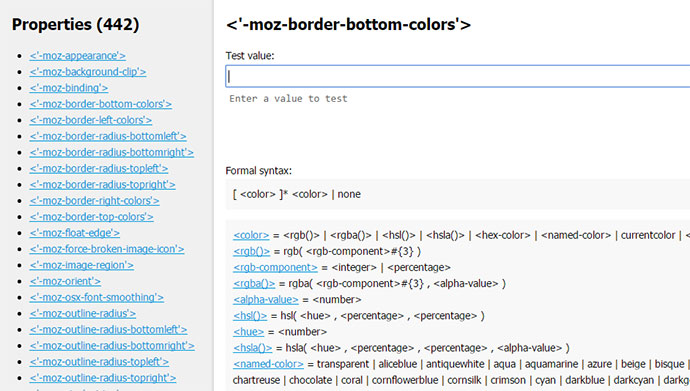
1. CSS Reference

A free visual advisor to essentially the most popular CSS residences.
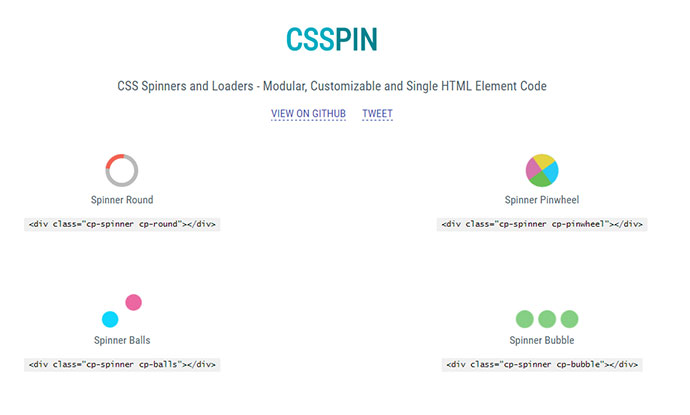
2. CSSPIN

It has yet another set of interactive Pure CSS Loaders and Spinners that can be built on the highest or less Preprocessor. Character Pure CSS Loader or Spinner can be effortlessly customized and may also be embedded with Single HTML detail in your next Dev project.
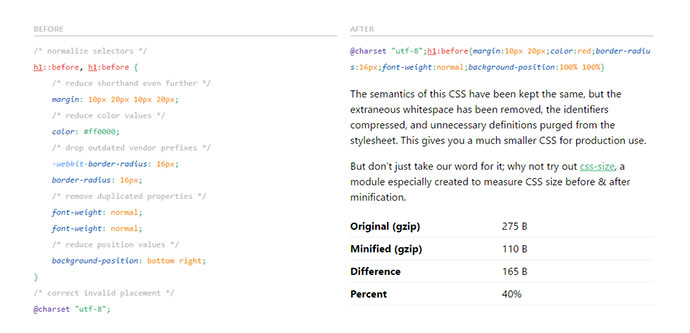
3. cssnano

It takes your properly formatted CSS and runs it through many focused optimizations, to make sure that the result is as small as possible for a creative environment.
4. Pavilion

Built for front-finish builders who lean towards creativity, exploration, and creating UI components themselves from the ground up whilst relying on a superior groundwork with future-proof capabilities.
5. CSS Protips

A set of pointers to help take your CSS skills pro.
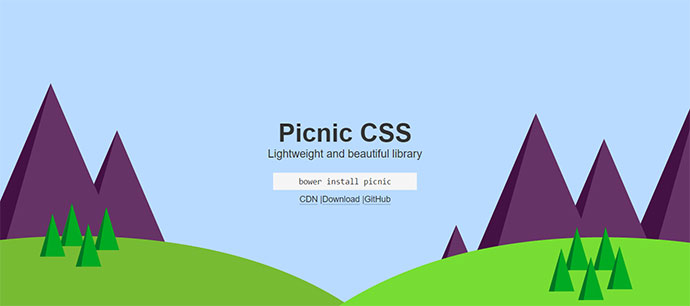
6. Picnic

A stunning CSS library to kickstart your tasks.
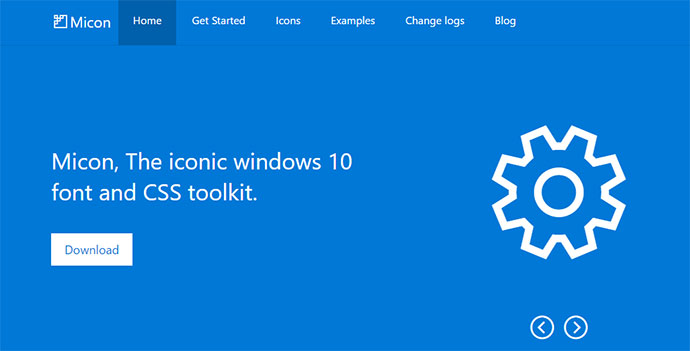
7. Micon

This icon was extracted as segmdl2.Ttf in Windows 10 and transformed into a CSS toolkit headquartered on Font terrific. Micon icons may instantly be custom-made — dimension, color, drop shadow, and anything that may be accomplished with the energy of CSS.
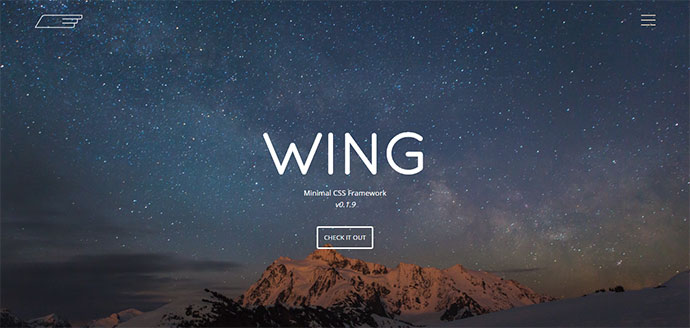
8. Wing

It supplies a base of patterns, and also you don’t even need to study a gazillion type names, your entire factors will be styled robotically.
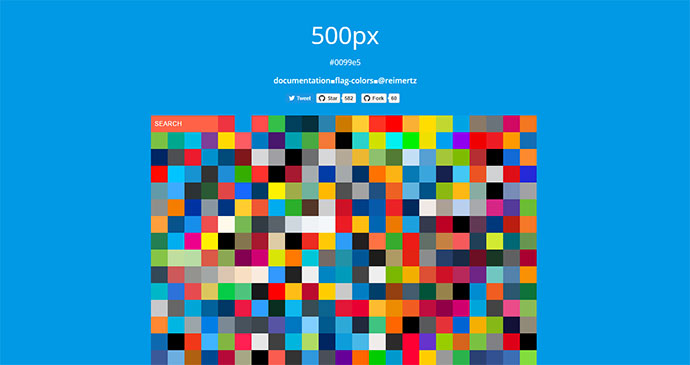
9. Brand-colors

A color assortment on hand in sass, less, stylus, and CSS.
10. google-type

There are over 800 Google Fonts on hand without cost. However, pairing typefaces aren’t handy, and plenty of-of those fonts don’t work for usual websites. As part of the 25×52 initiative, this collaborative, ongoing mission presents a notion for using Google’s font library.
11. Mobi

A lightweight, bendy CSS framework that targets cells.
12. minireset.css

A tiny latest CSS reset.
13. Scrollanim

CSS3 and JavaScript library to create wonderful scroll animations that work in all places.
14. Materialette

With no trouble enter every color in Google’s fabric design palette from your OS dock.
15. Starability

Starability ratings are carried out in pure HTML and CSS and are available by way of a keyboard, so even people using display readers are competent to use it.
16. Radiobox

A tiny set of CSS3 animations is supposed for your radio inputs.
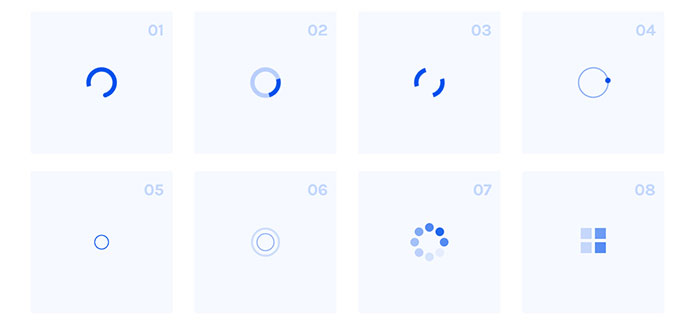
17. SpinThatShit

Set of SCSS mixins for single detail loaders and spinners.
18. Family

Set of 26 wise Sass mixins so we can support you to manage the variety of nth-little unified elements, in an effortless and trendy method.
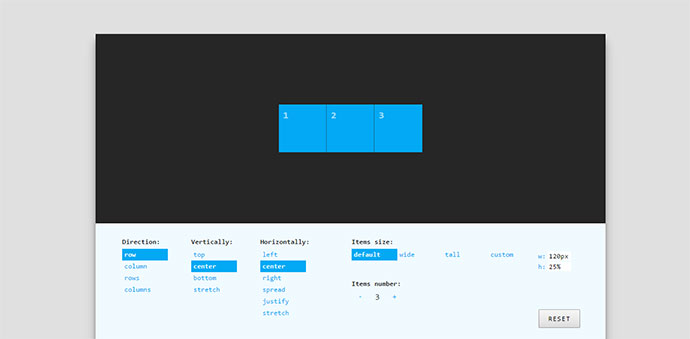
19. Flex Layout Attribute

Design helper founded on CSS flexbox specification designed to serve you as quick flexbox shorthand by using utilizing two customized HTML attributes — layout and self.
20. tipograf

Lightweight typography base. It is to be had in pure CSS or less. Closely inspired using Medium, it tries to implement just the right vertical rhythm.
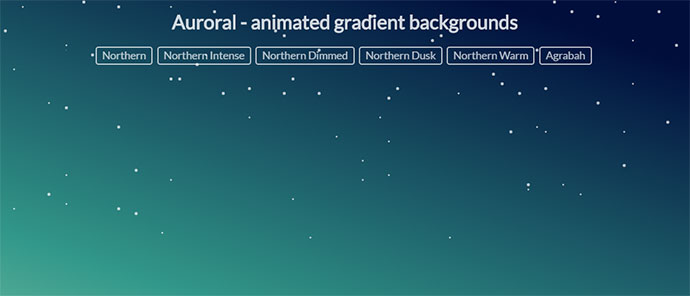
21. Auroral

An assortment of animated background gradients, that can be utilized almost anywhere.
22. iconoo

Icon percent that desires no outside assets.
23. Cutestrap

There are plenty of robust front-finish frameworks already, reminiscent of, Bootstrap and Basis. Should you be watching for anything function rich with loads of add-ons, these are both exceptional picks. However, should you’re looking for something in between normalize.Css and a full-blown framework, meet Cutestrap. Cutestrap is the handiest 8kb of CSS.
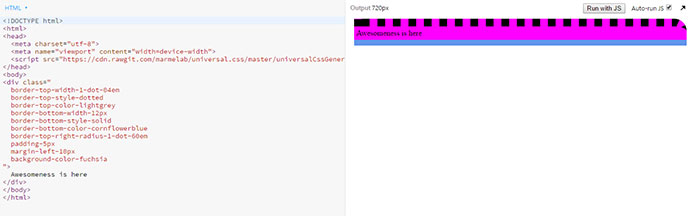
24. universal.css

The one CSS you’re going to ever need.
25. Stylecow

Brand new CSS to all browsers.
26. CSSTree

Fast unique CSS parser with syntax validation.
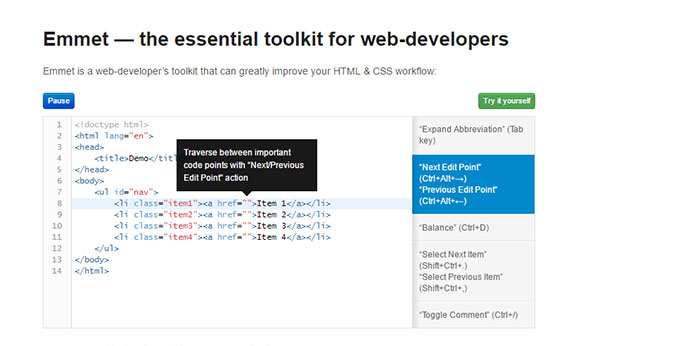
27. Emmet

With Emmet, you could kind CSS-like expressions that can be dynamically parsed and produce output depending on what you are from within the abbreviation. Emmet is developed and optimized for internet developers whose workflow relies on HTML/XML and CSS but can be used with programming languages too.
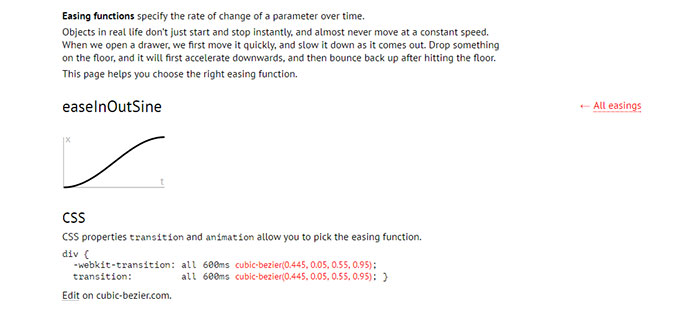
28. Easing Functions Cheat Sheet

An easy cheat sheet to help builders decide on the proper easing operation.
29. Awesome Search

An internet site that makes you enter the extraordinary lists more swiftly.

