8 Best jQuery Drag And Drop Plugins 2024

Today we have 8 Best jQuery Drag And Drop Plugins exclusively for you. JQuery allows users to add draggable performance to any DOM element. With jQuery Drag and Drop Plugins enable you to move any distinctive draggable object with the click of a mouse and drag it wherever within the page.
For this roundup, we now have compiled a list of probably the most exceptional Drag & Drop jQuery Plugins during which to enhance their upcoming projects or add that add functionality to their websites.
Tell us whether or not you might have used any of these Drag & Drop Plugins inside your tasks/sites and which you decide upon and why within the remark section below.
Enjoy !!
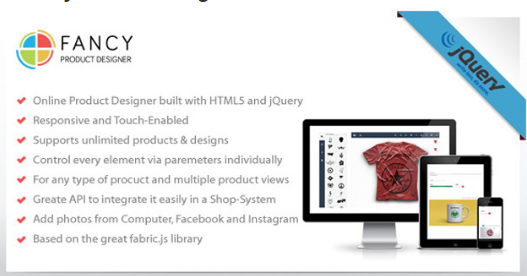
1. Fancy Product Designer – jQuery

You can use this plugin for any kind of product. Use it as tee shirt Designer, identity card Designer, Device Designer….no limits! you are doing not would like any vector files for the plugin, you simply set png pictures for your parts and you tell the plugin that part will be colorized by the user.
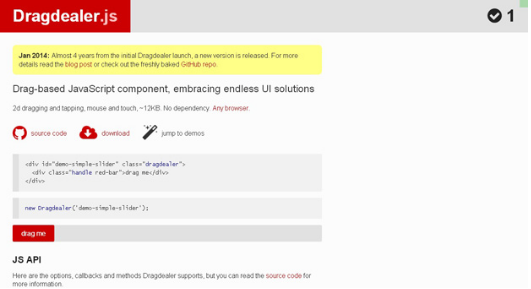
2. Dragdealer

Dragdealer could be a jQuery Drag And Drop Plugins which will be used as a slider content scroller, image carousel, and for a lot of.
3. FieldChooser

fieldChooser could be a jQuery Drag And Drop Plugins for choosing from an inventory of fields or values (the source) and adding them to a brand new list (the destination). you progress fields from the supply to the destination by dragging and dropping with multi-select.
4. File API

FileAPI could be a set of javascript tools for operating with files. Multiupload, drag-drop, and chunked file transfer. Images: crop, size, and automobile orientation by EXIF.
5. Zoomer jQuery Products Showcase – with Lightbox

Zoomer! is that the definitive tool for showcasing merchandise, with its integral zoom + panning + dragging options, which may be simply custom-built as a result of its versatile theme selector and config parameters, directly from the hypertext markup language file. Additionally, a lot of configurations will be altered through the CSS piece of the paper file. It comes with three themes, Dark, light-weight & Compact, to form a straightforward combination on your internet project.
6. Onebyone Slider

The OneByOne Slider could be a light-weight, responsive & bedded jQuery plugin you’ll use to show your image and text one by one. The CSS3 animation is driven byAnimate.css. It’s mobile-friendly, that supports wiping left/right on your bit device like iPhone & iPad. you’ll drag and drop to navigate along with your mouse too.
7. Table DND

TableDnD could be a jQuery Drag And Drop Plugins that merely adds drag & drop functionality to tables.
This TableDnD plugin permits the user to reorder rows inside a table, {for example|for instance, |as Associate in Nursing example} if they represent an ordered list. Individual rows are often marked as non-draggable and/or non-droppable.
8. Azexo Composer

Azexo Composer is a JavaScript library for user-friendly front-end content writing of hypertext mark-up language pages. It’s supported jQuery, jQuery UI, Underscore, and Bootstrap. Azexo musician uses consumer JS for a render of hypertext mark-up language to figure quicker and save server resources.
Conclusion:
The above-mentioned collection of 8 Best jQuery Drag And Drop Plugins has been extensively researched from google. Do have a look one more time. Enjoy!!

