20 Best jQuery Zoom Plugins & Tutorials with Demo

When it involves creating a portfolio or a business website that sells products, one of the essential capabilities required is zooming. Zooming to increase the product or photograph that has been shared on a domain for higher viewing through the customers. JQuery plugins provide the proper utility for zooming on websites. However, there are Best jQuery Zoom Plugins to be had in the market. Here are some of the exceptional.
1. jQuery Retina Zoomer Plugin

JQuery primarily based plugin which used html5 and css3.
2. Zoomify: jQuery Lightbox Plugin with Zoom Effect

Zoomify is a jQuery plugin for easy lightboxes with a zoom impact.
3. Viewer.js: JavaScript Image Viewer

Viewer.Js is a javascript image viewer.
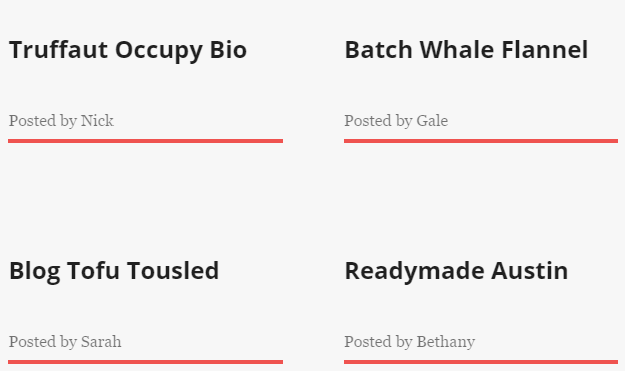
4. Zooming Grid Layout with jQuery & CSS3

An easy grid format with a zooming animation effect for showing blog posts or other content material.
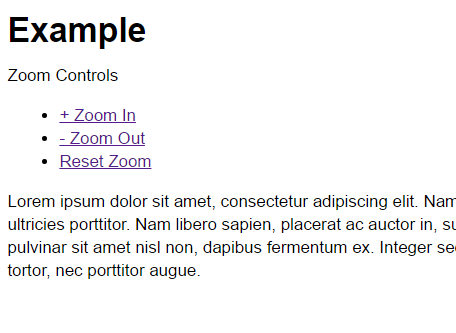
5. jQuery Page Zoom plugin

Allow the consumer to zoom in or out on the page using links or buttons (something that will accept an onClick occasion). If the js-cookie library is available, the zoom stage is saved to a cookie.
6. Enhance.js: Zoom & dynamically Crop Images

A simple jQuery plugin for image zooming – now with support for item-fit/object-function, powered by Velocity.Js animations, entire with some pre-defined photograph cropping classes.
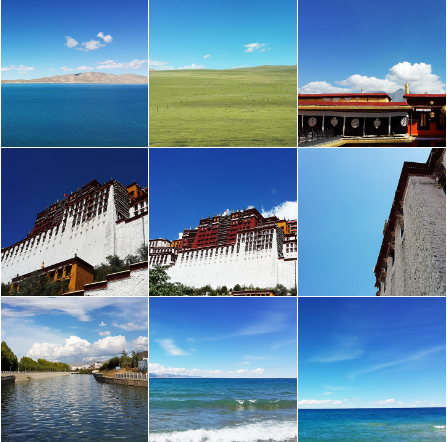
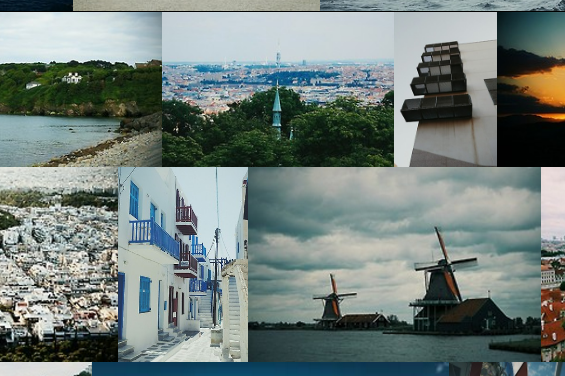
7. Zoomwall.js: Content-focused Photo Gallery

Zoomwall.Js is a content-centered image gallery with the usage of a horizontal masonry layout that scales up in lightbox mode.
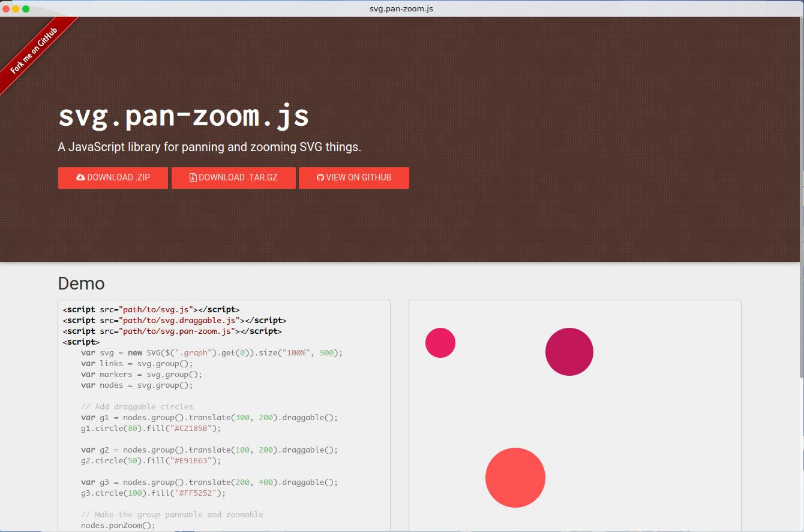
8. SVG Pan-Zoom.js: JavaScript Panning & Zooming SVG Things

A JavaScript library for panning and zooming SVG matters.
9. Magnificent.js: jQuery Responsive Zoom Image plugin

A jQuery plugin for a responsive zoom of photos & greater!
10. Magnify JS: jQuery Magnifying Glass Zoom Plugin

Magnify JS is a simple, lightweight jQuery plugin that adds magnifying glass style zoom capability topics. It is a beneficial feature to have for product images on eCommerce websites, or in case you simply need human beings with a view to zoom into a photograph without spawning extra overlays or popup windows that can cover your content material.
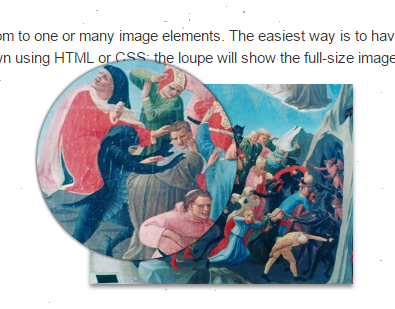
11. OKZoom: jQuery Magnifying Zoom Plugin

OKZoom is a jQuery plugin that produces a portable loupe of variable size and shape. All other jQuery ‘zoom’ plugins we’ve encountered enforce a rectangular magnifying area.
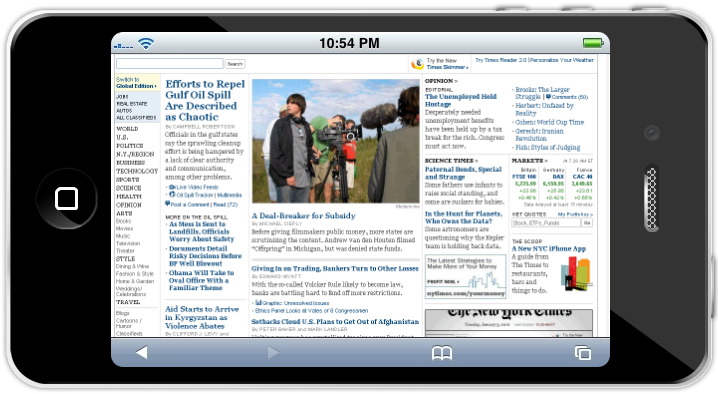
12. jQuery Zoom-out Intro Effect with CSS3

Today’s useful resource is a complete-width header image, lively the use of the CSS3 scale property and jQuery to simulate a three-D zoom-out impact and display the primary content material of the page.
13. Cropimg: jQuery Cropping Plugin

Another cropping jQuery plugin. Catch photos in the container and circulate them. You also can zoom in or zoom out the photo via the buttons on the right side.
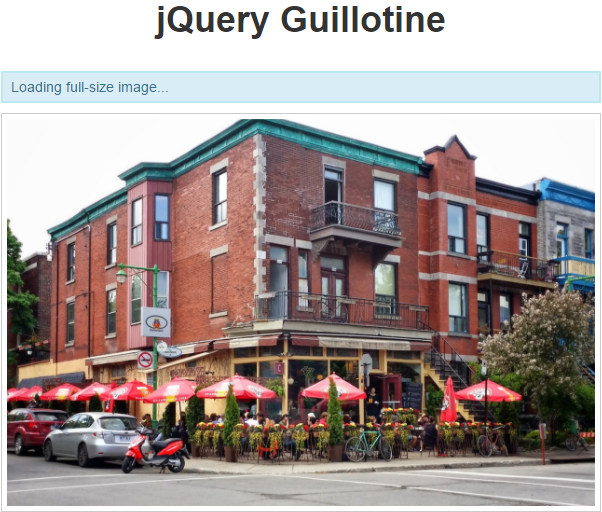
14. Guillotine: jQuery Image Crop Zoom Rotate Plugin

Guillotine is a jQuery plugin that allows you to pull, zoom, or rotate an image to select a cropping area. Like choosing the show region of a profile photo or avatar.
15. GlassCase – jQuery Product Image Zoom plugin

GlassCase is a responsive jQuery plugin that lets you upload the Image Zoom feature to your product view and gives your clients an exceptional viewing enjoy.
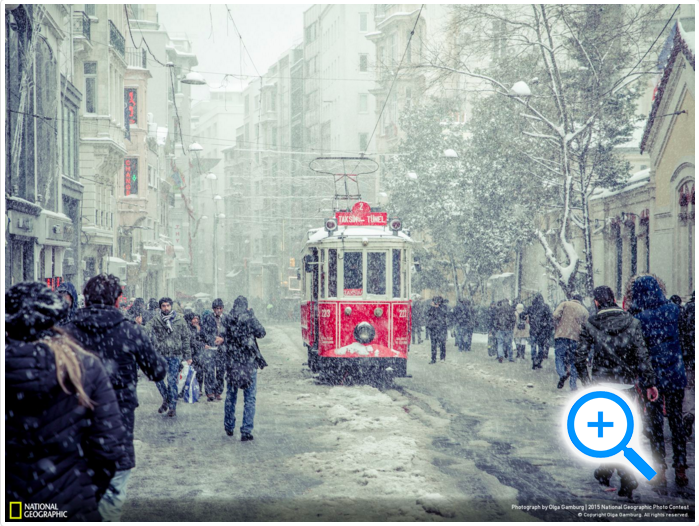
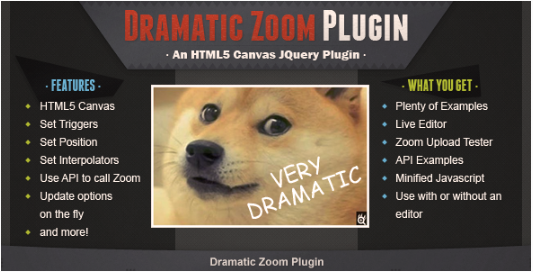
16. Dramatic Zoom Plugin

DramaticZoom is a jQuery Zoom Plugin that lets you zoom on a selected part of a photograph while a certain occasion happens on the page. It can be used as an interest getter or only for a laugh.
17. Pinch Zoomer jQuery Plugin

PinchZoomer is a smooth-to-setup jQuery plugin for cellular and desktop that provides pinch to zoom/mouse scroll zoom function on your HTML content material.
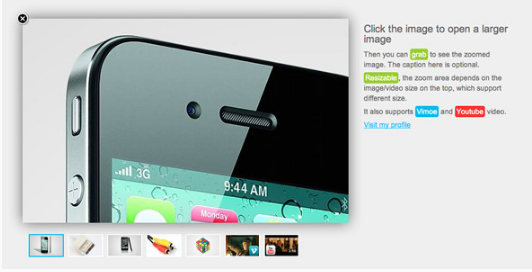
18. JQuery Zoom Wizard

Zoom Wizard is a notable bendy and snappy jQuery Zoom Plugin that lets you add zoom capability in your photos.
19. Tap Zoom

Touch Zoom is a jQuery Zoom Plugin that allows your consumer to zoom into a photo of the usage of their mouse or finger depending on the viewing device. It works well in all modern browsers, degrades gracefully in IE8 and IE7, and is optimized for responsive net design.
20. jQuery Zoom Plugins