10 Best jQuery Form Plugins 2024 & Tutorials Demo

The jQuery form plugins that you will locate in this article cowl an expansion of capabilities which you’d want in your internet site’s bureaucracy and, most probably, you’ll find something as a way to make your web page’s consumer experience higher.
There are some features that we certainly can’t upload to forms with out jQuery. At least yet, we are able to’t. Until a few technological upgrades will be made, this nifty little Javascript library allows us higher customise our bureaucracy with its many form plugins that developers have created.
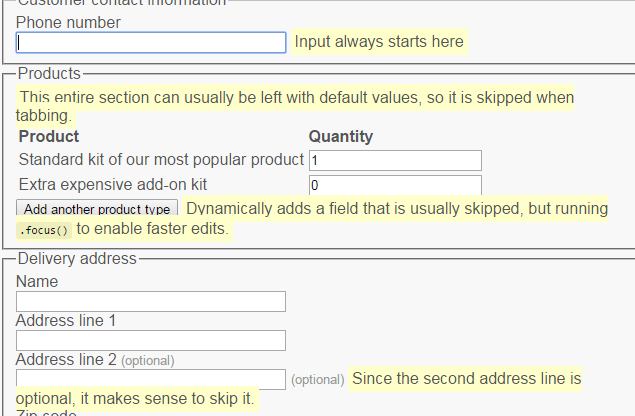
1. SkipOnTab : jQuery Tab order Plugin

A jQuery plugin to exempt selected shape fields from the ahead tab order. This library is maximum beneficial while the customers are familiar with the shape, and makes use of it frequently.
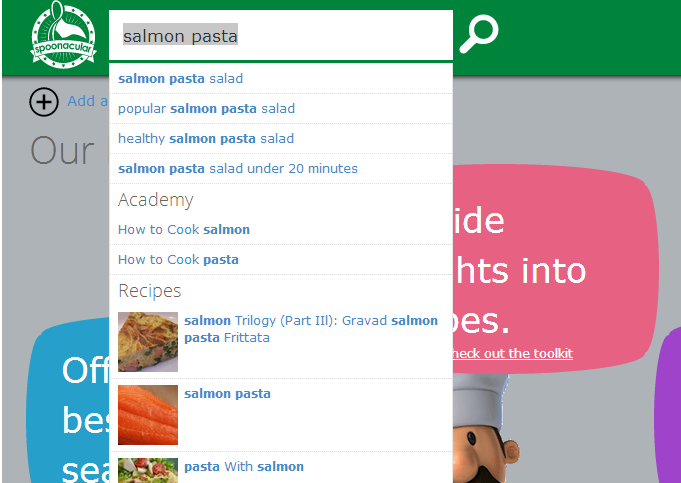
2. Unibox : jQuery Universal Search box Plugin

Unibox is a jQuery Plugin for an established search field with seek proposal.
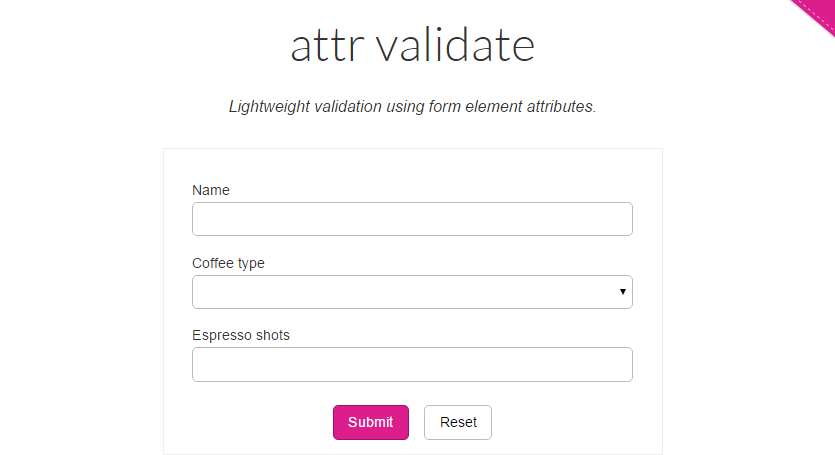
3. AttrValidate : jQuery plugin for Form Validation

A lightweight jQuery Form Plugins for primary shape validation the usage of HTML5 shape attributes. Recommended as a polyfill for older browsers that do no longer offer built-in validation.
4. Easy Form JSON – jQuery Plugin

Easy Form JSON is a jQuery Form Plugins that serialize and deserialize a form. Serialization is the system of converting shape facts to JSON and Deserialization is the system of showing JSON in the relevant form elements.
5. jQuery Forms – Elegant Elements

Elegant Elements is a jQuery Form Plugins, that allows you to create HTML Forms in smooth, simple, and modern-day style.
6. jQuery Simple Contact Form

With jQuery Simple Contact Form, you could installation an ajax touch form for your website, writing only the form HTML code and one js code line. Email is generated and shipped by using the plugin (PHP report blanketed).
7. jQuery Form Recover

By installing this plugin you’ll permit your users to have a draft of their shape saved and restored automatically in cases of an unintended refresh or browser crash.
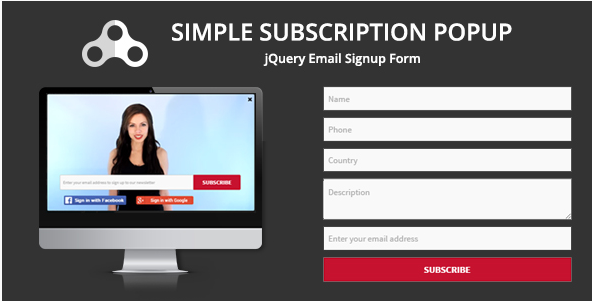
8. Simple Subscription Popup – jQuery Email Signup Form

Simple Signup jQuery Form Plugins will gather the visitor’s electronic mail deal with in your internet site in an attention-grabber, effective manner. It has a number of elective customization alternatives and you may set up truly in mins.
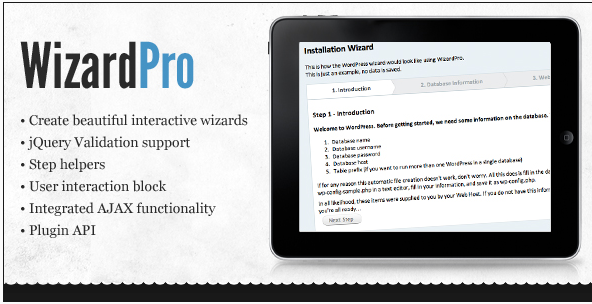
9. Wizard Pro – jQuery Form Plugins

WizardPro lets you create website wizards in only a few mins. You can use this plugin for nearly something that requires some steps, like a utility installer, signup, or touch form.
10. Virtual Phone Number Pricing Selling Form

Virtual Phone Number Selling Form is a selling form for those VoIP commercial enterprises who’re promoting virtual telephone numbers designed for All styles of VOIP Business. It’s a jQuery Plugin based totally on present-day Bootstrap 3.3.7.

