18 Best Bootstrap Alternative Front End Frameworks 2024

Today we have 18 Best Bootstrap Alternative Front End Frameworks for you. Frameworks are one useful front-end developers tool for faster and higher development. With frameworks, you can build a good structured, maintainable, and up-gradable internet site. It also helps you store so much in your time seeing that there are a lot of comfortably on-hand factors that you can use.
These days, the number of frameworks has generally increased, and as you may also be aware, Bootstrap from Twitter is on the highest standings. To aid you in opting for essentially the correct framework to make use of, we’ve listed the 18 best bootstrap alternative front-end frameworks to be had today for Bootstrap substitute. They present certain teasing features that range from each different. Checkout!
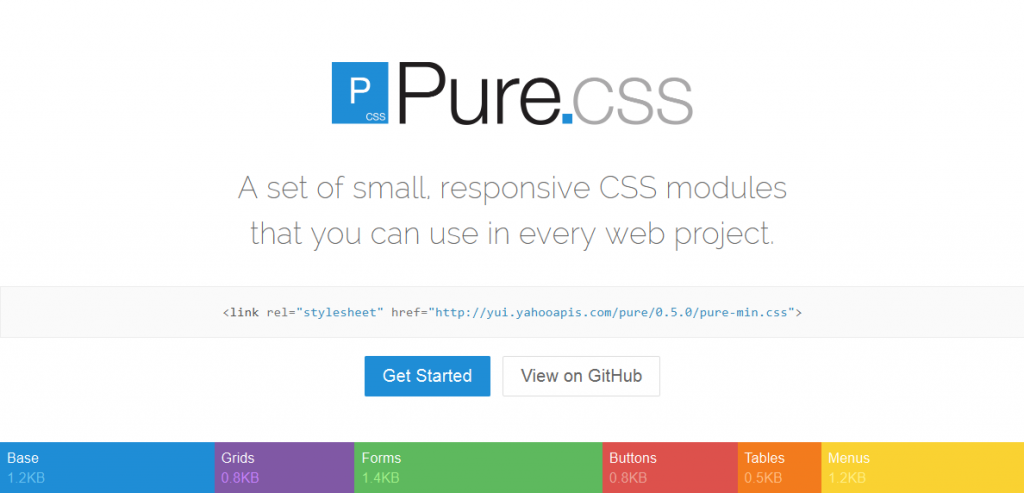
1. Pure

In case you are planning to construct an online app that works on a computing device and mobile, then you definitely must don’t forget to make use of Pure from Yahoo. Pure has significantly better performance with cell contraptions than Bootstrap. As its title suggests, Pure comes as a pure CSS framework handiest.
2. UI Kit

UIkit is a free, lightweight, and modular entrance-end framework. Developed with less, UIkit has a well-structured, expandable, and maintainable code. It also presents a grid method that is responsive, fluid, and nestable. With UIkit that you would be able to build navigation, buttons, modals, dropdown, and more responsively.
3. MontageJS

MontageJS is a free open supply front-finish framework specialized for growing trendy Single-web page functions (SPA). By using utilizing the foundation of many validated framework purposes, Montage will simplify your progress procedure even as the expressive HTML codes are still maintainable.
4. Groundwork

Groundwork is a lightweight, flexible, and responsive entrance-end framework created & maintained through Gary Hepting. Developed on high of Sass and Compass, Groundwork offers a first-class grid process which flexible, fluid, and nestable.
5. Gumby

Gumby is a bendy and responsive framework constructed with the power of Sass for rapid internet progress. Its customizer allows you to quite simply tweak and customize the whole UI package design to fulfill your best choice.
6. HTML5 Boilerplate

Identical to its name, HTML5 Boilerplate presents your HTML5-ready template that has been optimized to fulfill the most standard of HTML new features. By using utilizing this template, you can create a rapid, amazing, and responsive web page that is equipped to adapt to any form of browser, even the ancient ones like Internet Explorer.
7. Skeleton

Skeleton is a lightweight CSS framework that makes use of a 12-column grid process. In contrast to Bootstrap or groundwork, Skeleton presents you with some fundamental accessories simplest like buttons, lists, tables, and varieties which aimed to kick-begin your progress process.
8. Bootflat

Bootflat is an open-supply CSS framework built with the powerful Bootstrap 3. It is designed to create a stunning flat web design in a faster, less difficult, and less repetitive way.
9. Inuit

Inuit.Css is one more first-class CSS framework that focuses on the cellular First approach and departs the entire design to you. At the same time many other frameworks are coming with their own built-in design CSS, Inuit.Css, nevertheless, doesn’t.
10. 960 Grid System

The 960 Grid approach is a front-end framework that can streamline your internet progress workflow based on a 960px broad container. The container then may also be sliced up into 12, 16, or even 24 columns for easier laying out content material.
11. Materialize

Built based on Google’s Material Design standards, Materialize has come as the latest responsive front-end framework. This framework may be very suitable for individuals who want to enforce material Design seem and suppose into their website without any complexity.
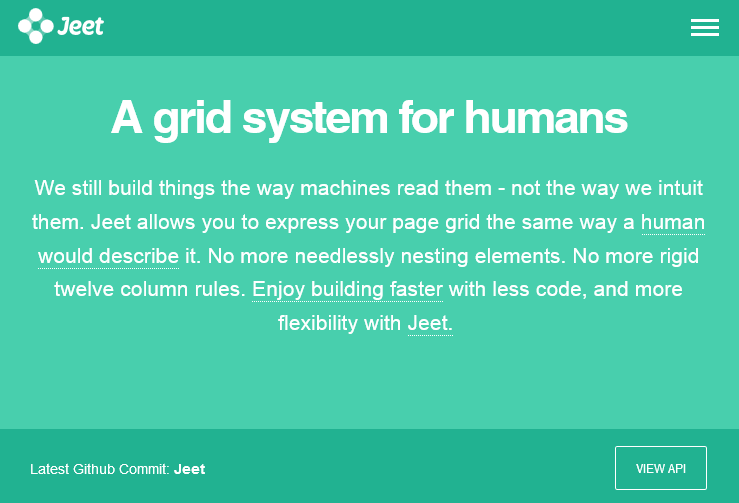
12. Jeet

Jeet is a quick, flexible, and most enhance grid process on hand today. It helps you construct grids on the fly in an intuitive, clean, manner. It supports virtually all cutting-edge and ancient browsers.
13. Susy

Susy is an automated grid system that can aid you in building an internet layout in any type of column you want. It offers you freedom and adaptability to build the design of your option. It’s in a position to manage whether or not your design has 5, 12, 24, 48, or unequal columns.
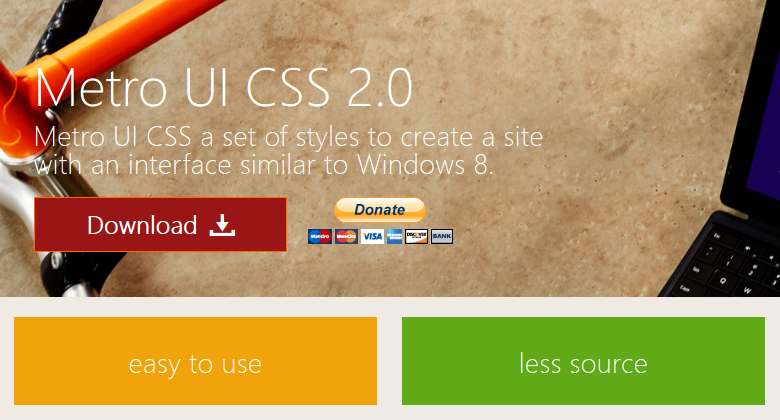
14. Metro UI

Metro UI is a 12-grid headquartered framework that is stimulated through the windows eight Metro form interface. It’s very effortless to use and has sort with a bunch of customary components like a button, tile, menu, date picker, and way more.
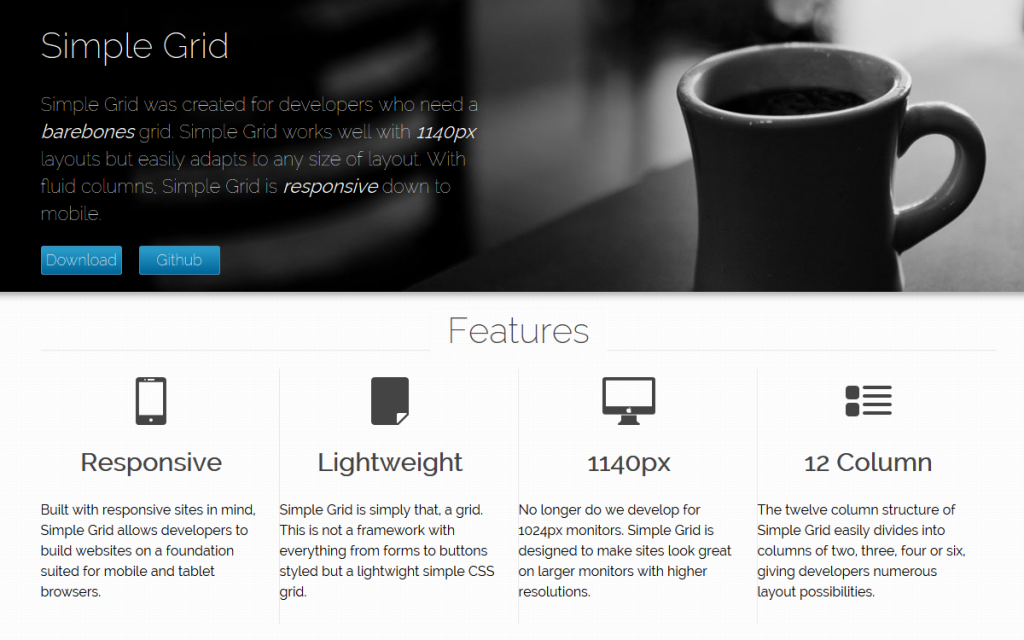
15. Simple Grid

Simple Grid is a lightweight, responsive grid method. It’s not like other frameworks which have that fancy button, menu, table, and many others, easy Grid offers only a pure grid.
16. Foundation

Foundation is most likely the hardest rival for Twitter Bootstrap. It is a well-documented, stable, bendy, and open supply front-end framework. It has many valuable instruments for developing responsive, cellular first web challenges rapidly. Also, it helps almost all of them hand browsers today, except for IE7.
17. Topcoat

A topcoat is an effective entrance-finish framework made via Adobe workforce for setting up web software designed with speed in mind. Every single detail in TopCoat is optimized for performance priority.
18. Ink

Ink is a front-finish framework developed for quicker UI development using HTML, CSS, and Javascript, just like Bootstrap does. You could create a modern-day layout conveniently with some reusable interface elements like tables, tabs, knowledge pickers, modals, sortable records, tree view, gallery, form validator, and more.

1 thought on “18 Best Bootstrap Alternative Front End Frameworks 2024”