16 Best CSS Glitch Effect Examples 2024

In this article, we have described the Best CSS Glitch Effect Examples of 2024. Glitching images & movies these days appear to be all of the rages. The artistic application of malfunctioning video has come to be a trend in web design.
So in this put-up, we`ve gathered 19 wonderful CSS glitch influence examples. Hopefully, they’re going to serve you as an idea for your future works.
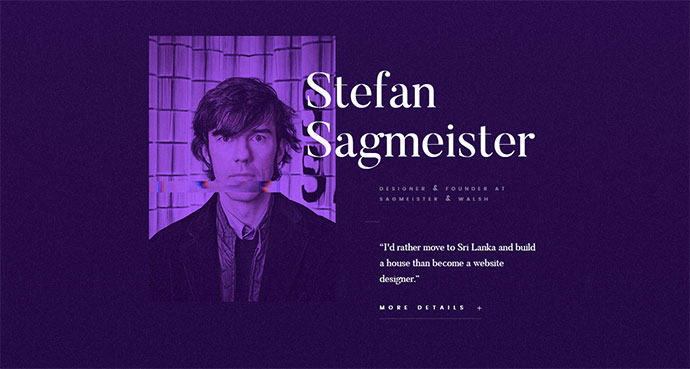
1. KIKK Festival – CSS Glitch Effect Examples

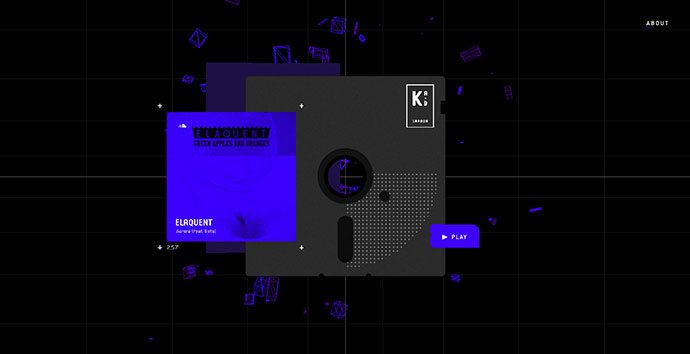
2. Arkade London / Audio Reactive Art

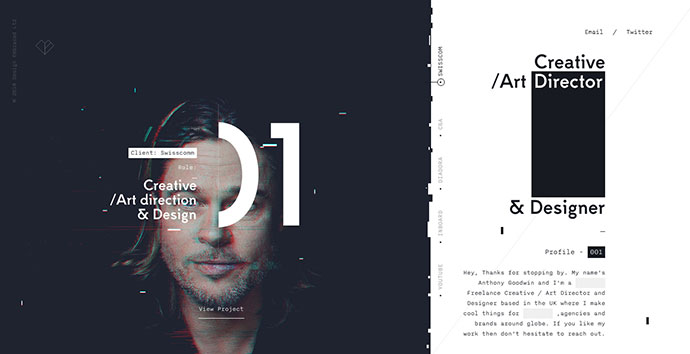
3. Designembraced

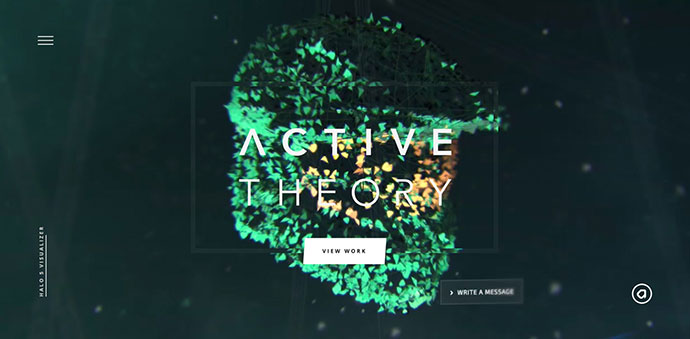
4. Active Theory v3

5. Glitch text with image background

6. Glitch CSS

7. Glitch

8. Loading glitch

9. Canvas Glitch Intro

10. Glitch Pop

11. More than life

12. Glitchy Globe

13. Static404

14. Personal Glitch

15. CSS Effects

16. whatthehack Pusher

Conclusion:
To compete with the latest style and effects, we have 16 Splendid CSS Glitch Effect Examples to keep you updated about the technology. Our aim is just to provide rich content that you could use on your own website and give it a new style and let it be worth watching. Feel free to give your valuable suggestions to us. Enjoy and have nice day folks !!

