25 Best CSS Accordions designs

CSS Accordions are used on almost every type of website. When you want to show some features with a little bit of content in a very small area, then Accordion is the best thing to use. In this post, I have listed 25 best free HTML, CSS Accordions that you can use to design almost any type of website. Apart from accordions, you can also CSS background patterns to style your and your client’s websites. So without wasting more time lets start the list.
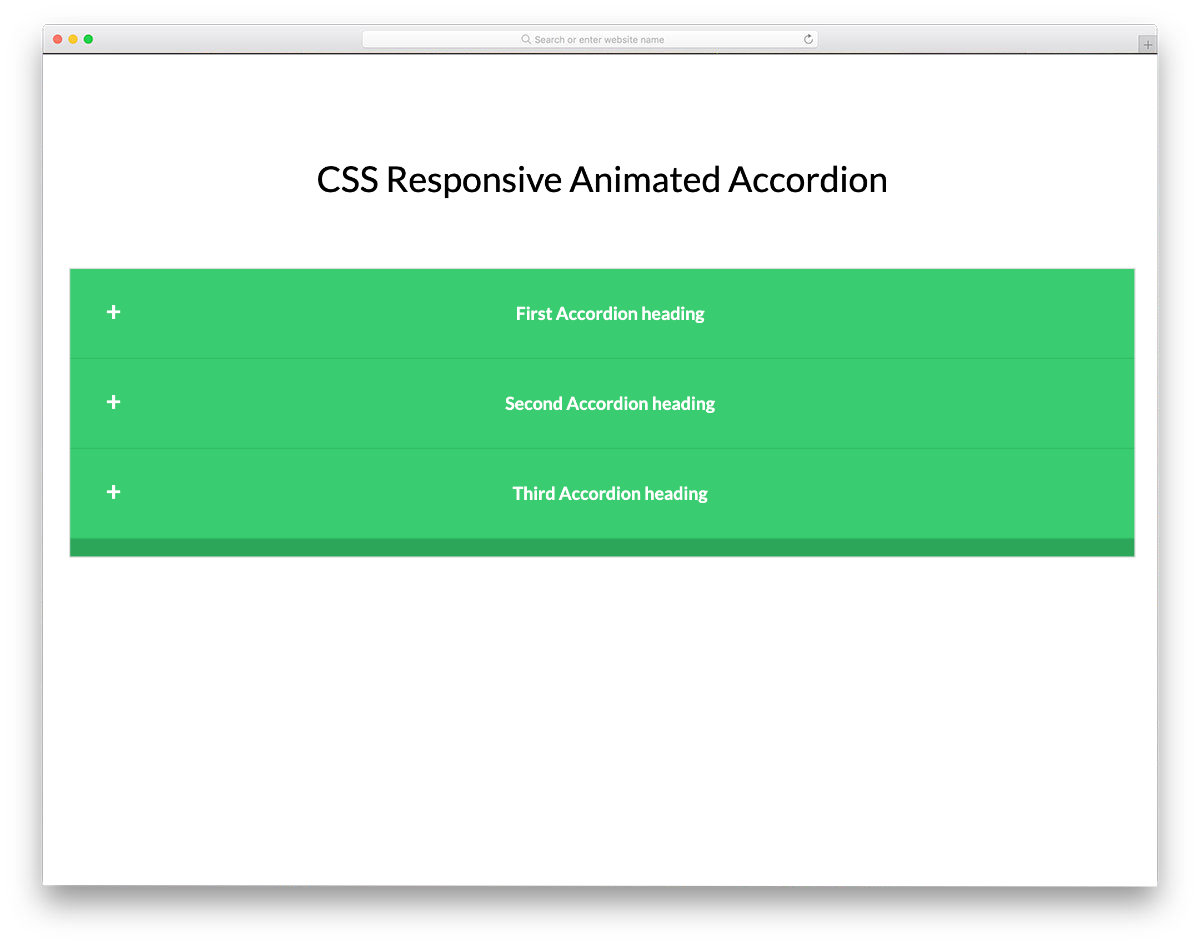
1. CSS Responsive animated Accordion

If you want to add a very smooth Animation effect for your website accordions then this could be a great option for you. This accordion provides a great look and feels to you and your client’s website.
2. Pure CSS Accordion 2.0

This accordion is purely built with CSS. You can use this design if you want to add a very simple and minimal look to your website.
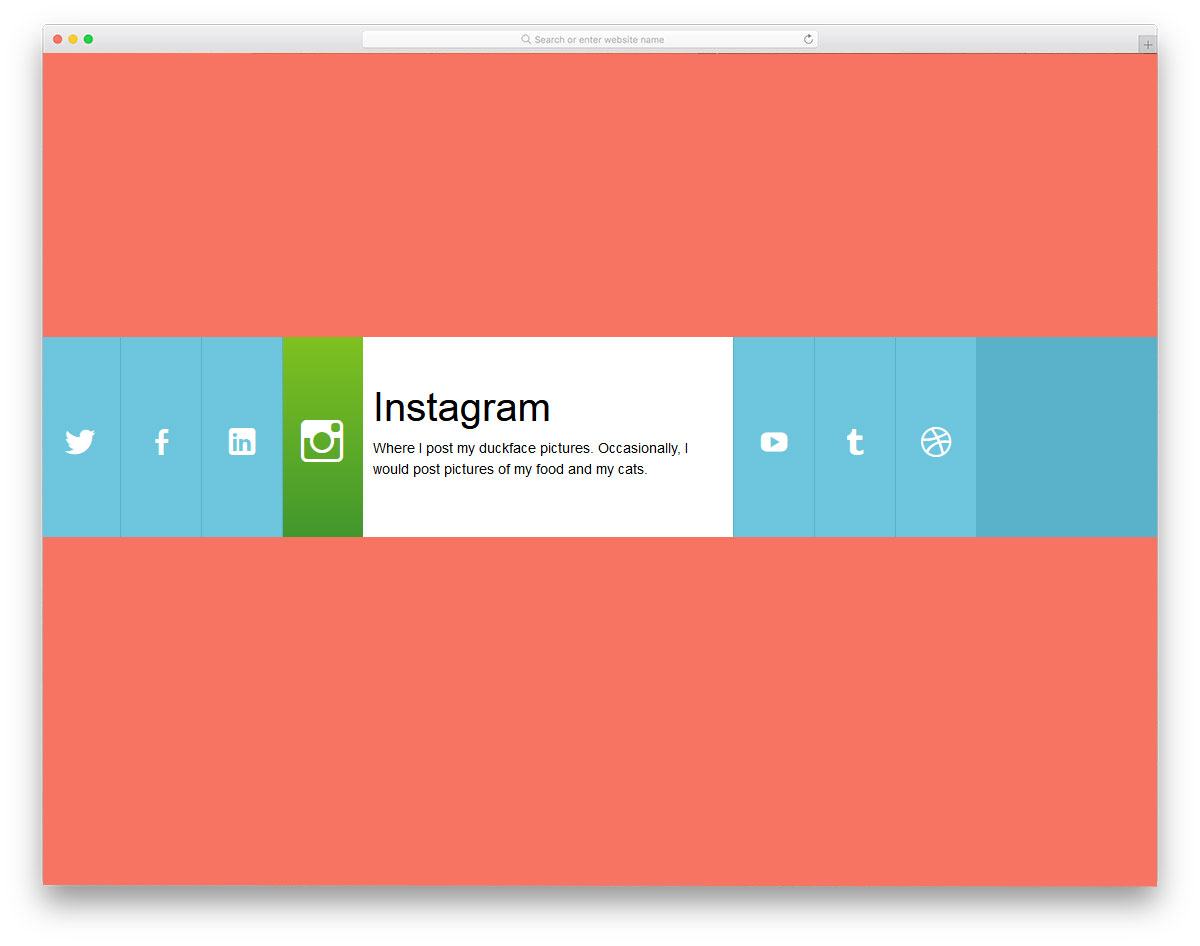
3. Pure CSS Horizontal Accordion

This Accordion is purely built with CSS. This is a horizontal accordion, you can add any element on this accordion it looks very interesting and attractive.
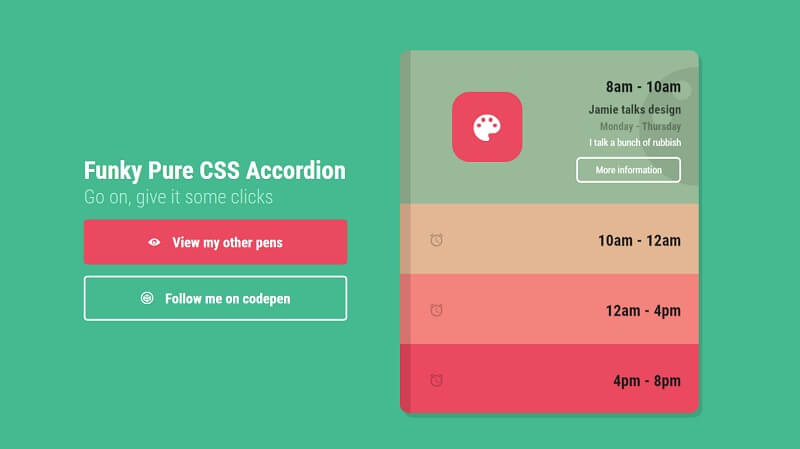
4. Funky Pure CSS Accordion

This accordion is specially designed for mobile applications. It provides a very interactive look at mobile applications. Funky Pure CSS Accordion offers lots of functionalities.
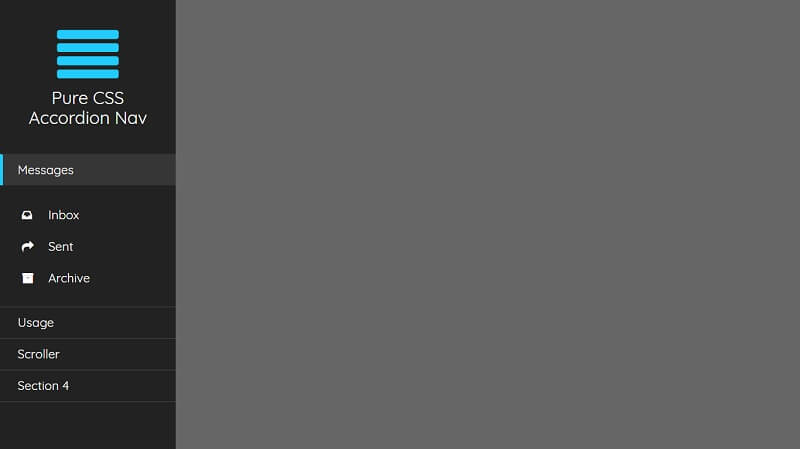
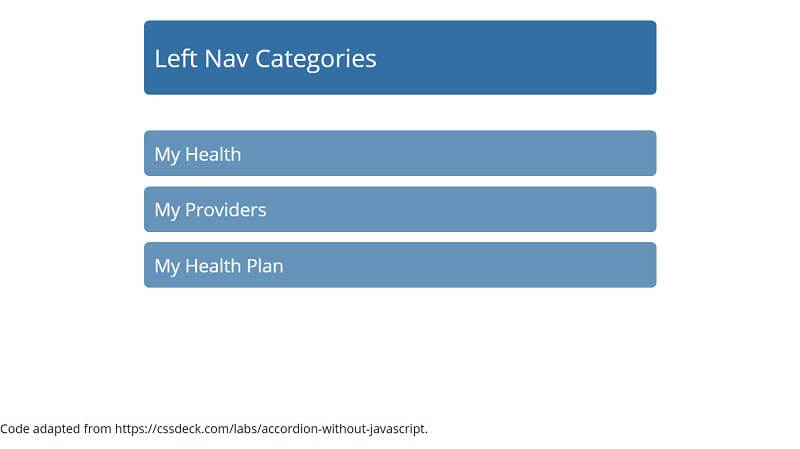
5. Pure CSS Accordion Nav

This accordion is designed with HTML and CSS. You can use this on the sidebar of your website, it provides a very classy look to your website.
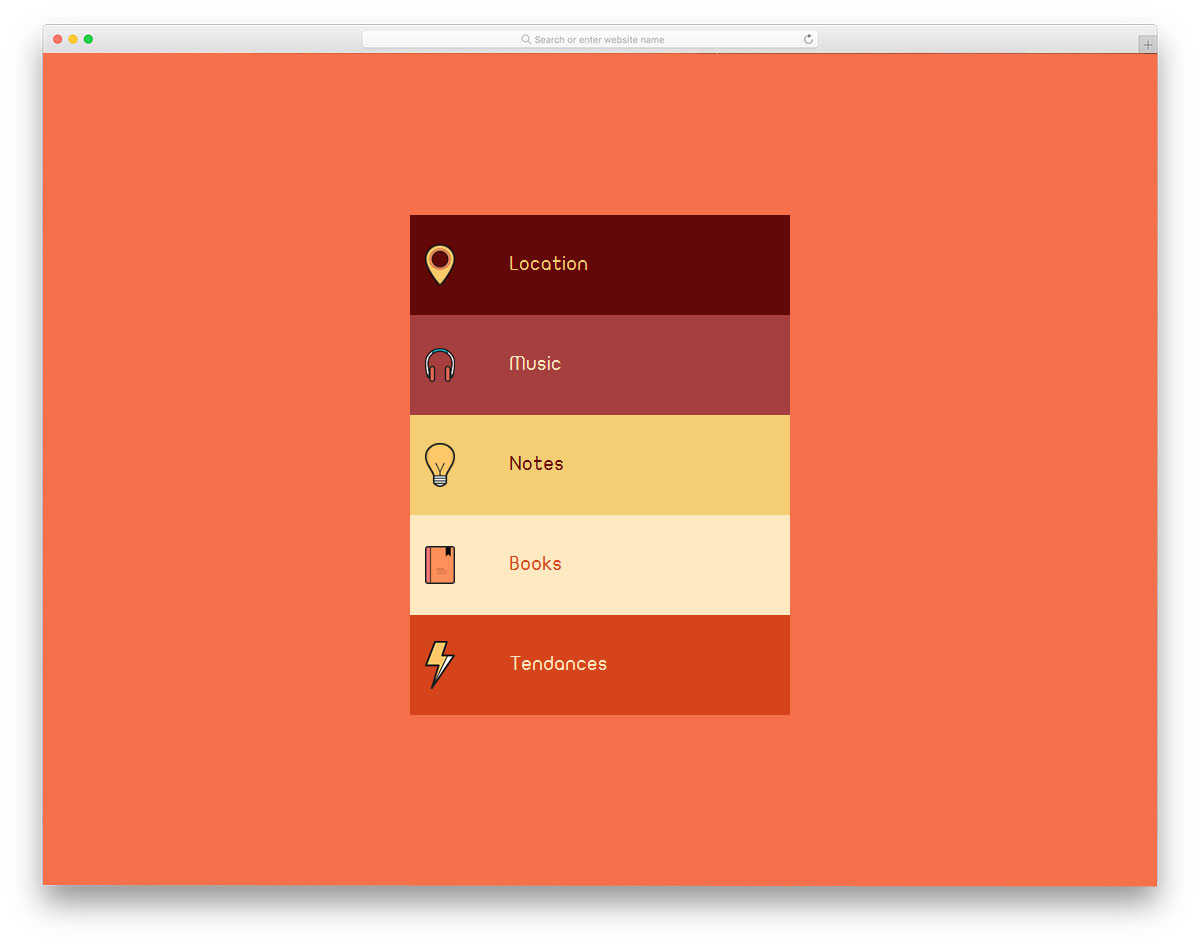
6. Flat Accordion

If you are looking for attractive Accordion designs for mobile applications, then this Accordion design is worth considering. This design uses shadow and depth effects to differentiate the tabs.
7. Responsive Accordion

This accordion is purely built with HTML and CSS. You can easily customize this accordion based on your preference. This also provides a horizontal accordion design.
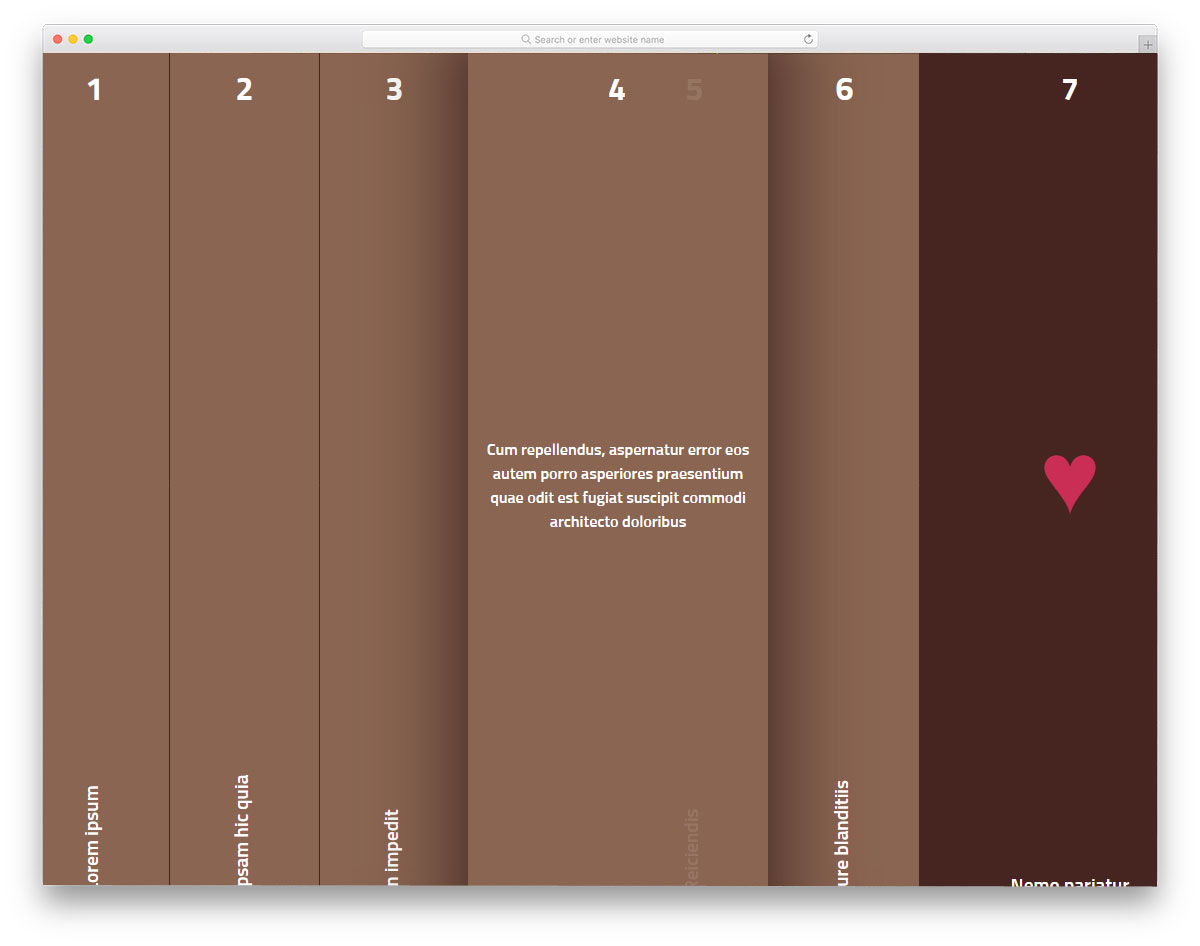
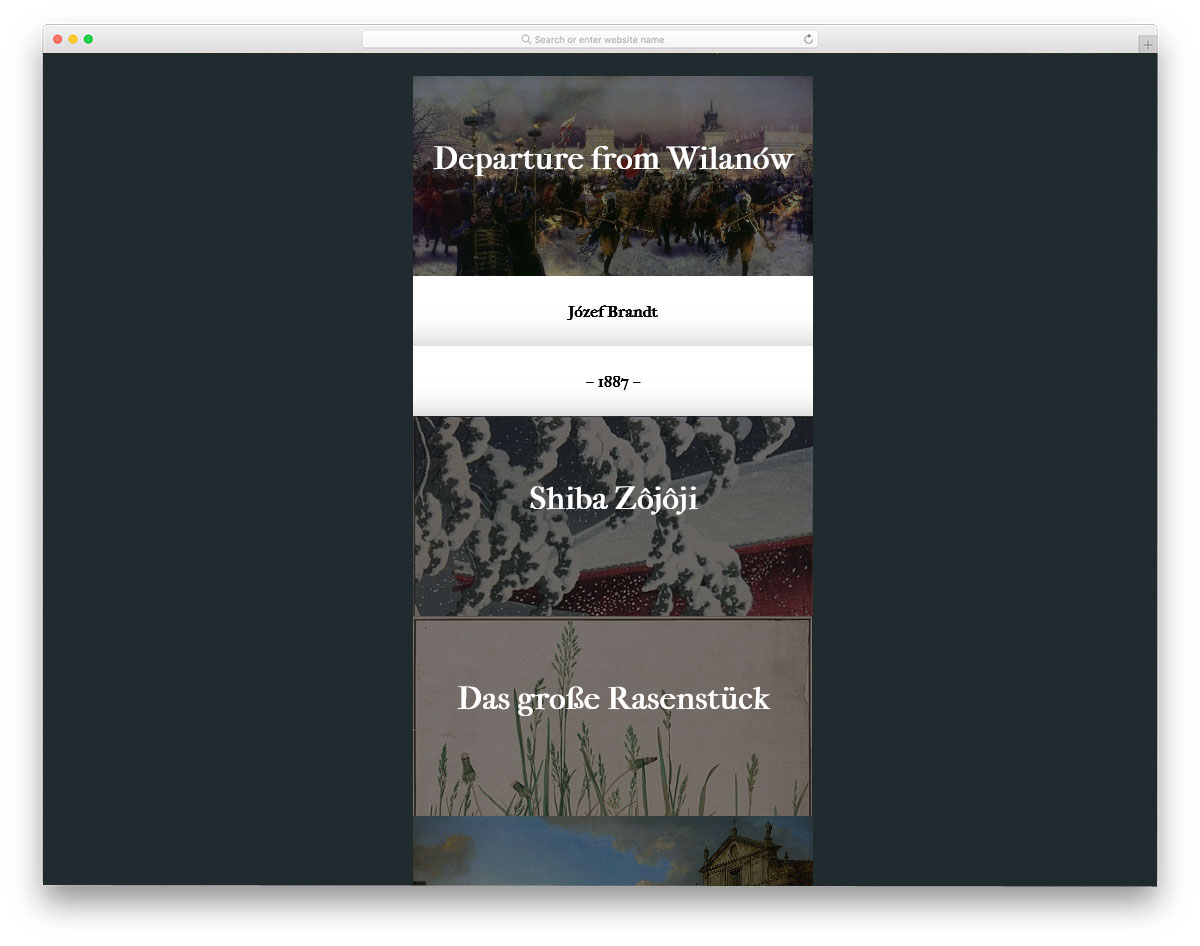
8. Product Template

This Accordion design is inspired by a product brochure. This Accordion design looks very attractive and modern on any type of website. You can use this accordion to list products.
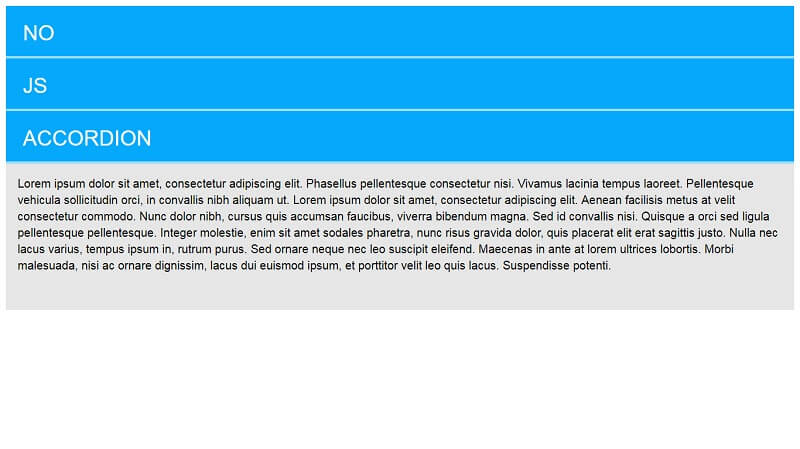
9. Pure HTML and CSS Accordion

This accordion is purely designed with HTML and CSS. If you want to add a very simple and clean accordion then you can use this Accordion design.
10. CSS accordion

This Simple CSS accordion design comes with animation for checkboxes. You can use this if you want to build a simple project.
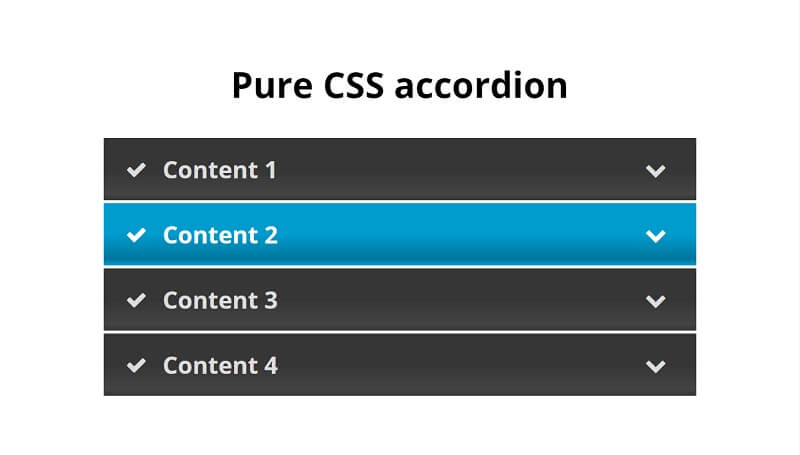
11. CSS Accordion

This CSS accordion is very popular to design simple websites. It provides a very simple and Attractive look to all types of websites.
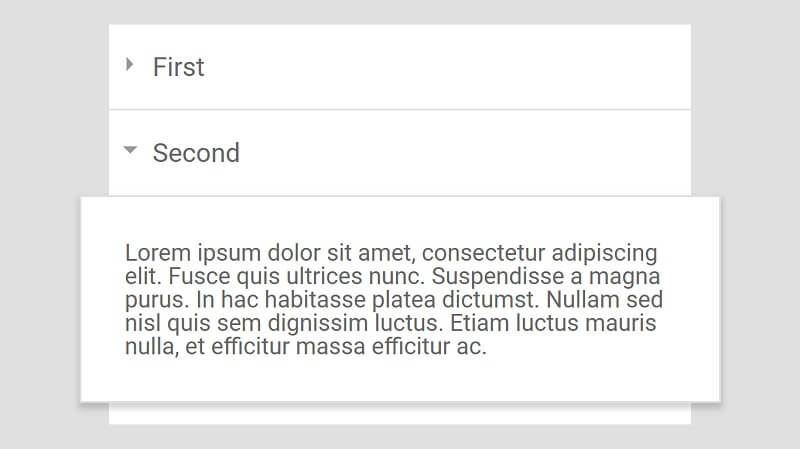
12. Pure CSS Accordion

This pure CSS Accordion uses shadow and depth effects to differentiate tabs. This CSS accordion template is almost similar to the product template.
13. 3D accordion

If you want to create a unique website then you can use this Accordion design. As its name suggests it provides a 3D look on hover.
14. Pure CSS Accordion

This Accordion design is built with HTML and CSS. It provides a grid design.
15. Flexbox Accordion

If you want to give your website a modern and professional look, then this Accordion design is worth considering. It looks very similar to the Microsoft Fluid design.
16. Pure CSS Accordion Content With Animation

If you are looking for a simple hover effect where you can also show some content, then you can try this hover design. It provides a very clean look to websites.
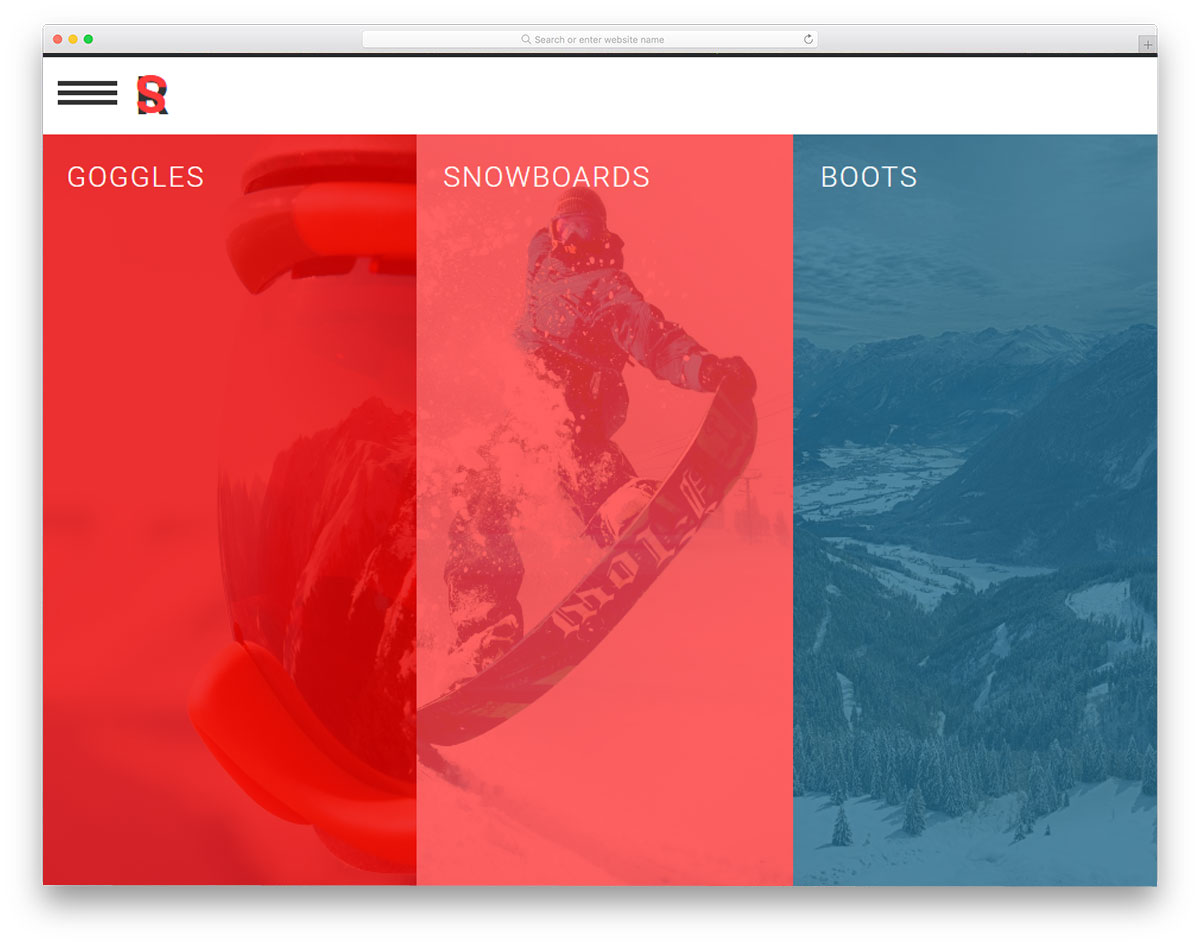
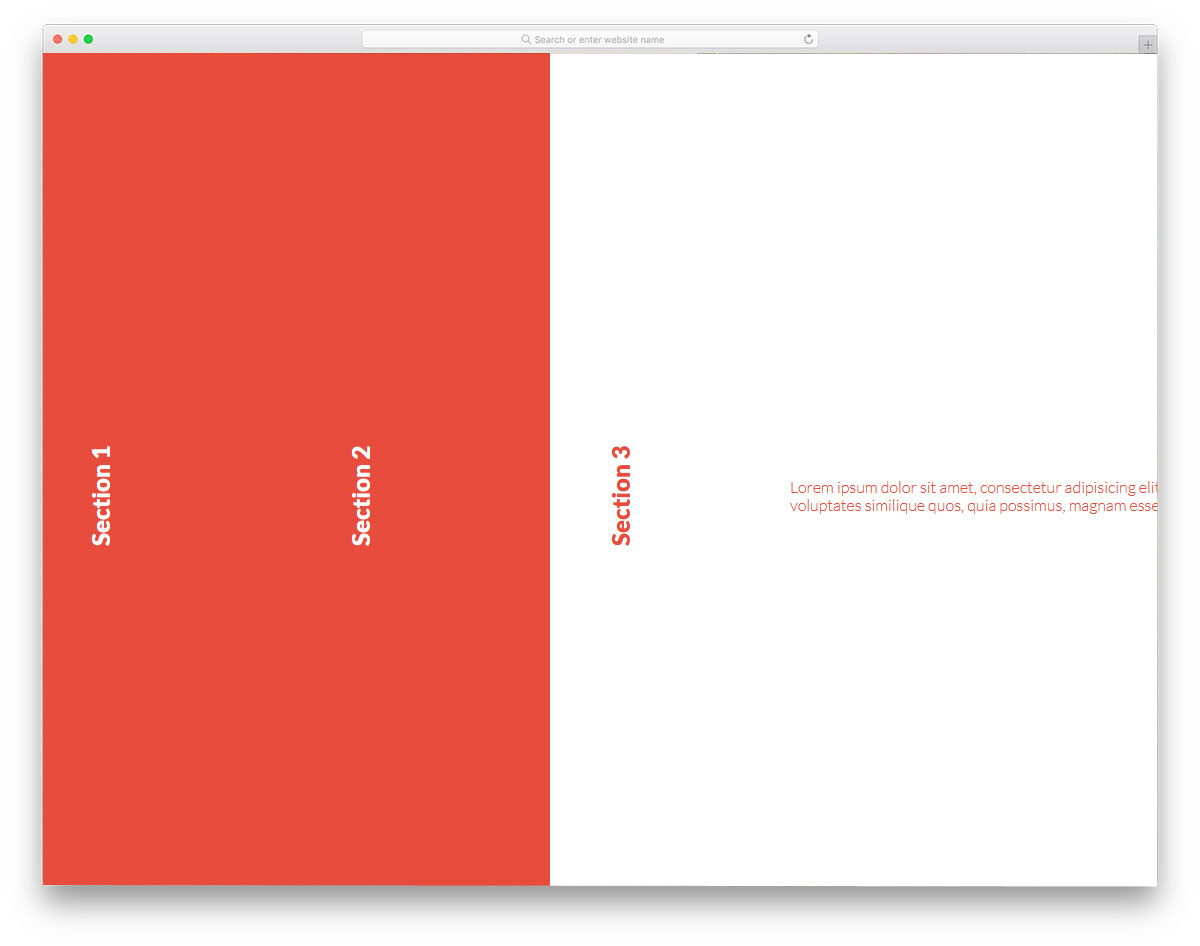
17. Expanding Horizontal Accordion

This Expanding horizontal accordion design will provide your website a very modern and creative look. You can use this design on any type of website.
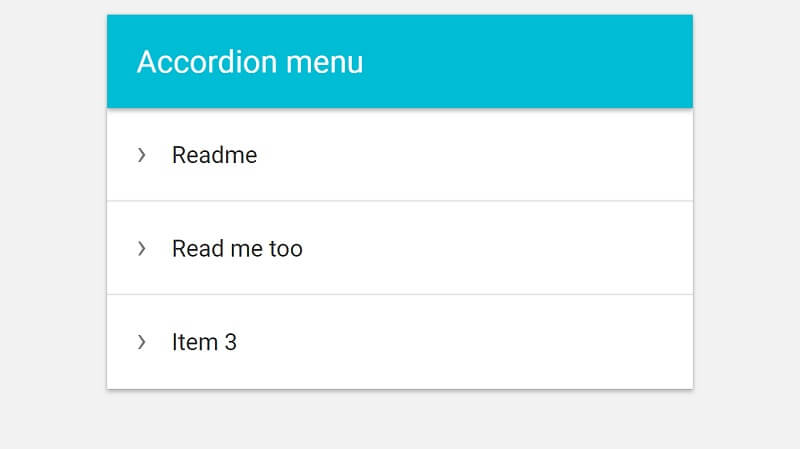
18. Accordion

This is one of the simplest Accordion design. You can easily use this design on any type of website.
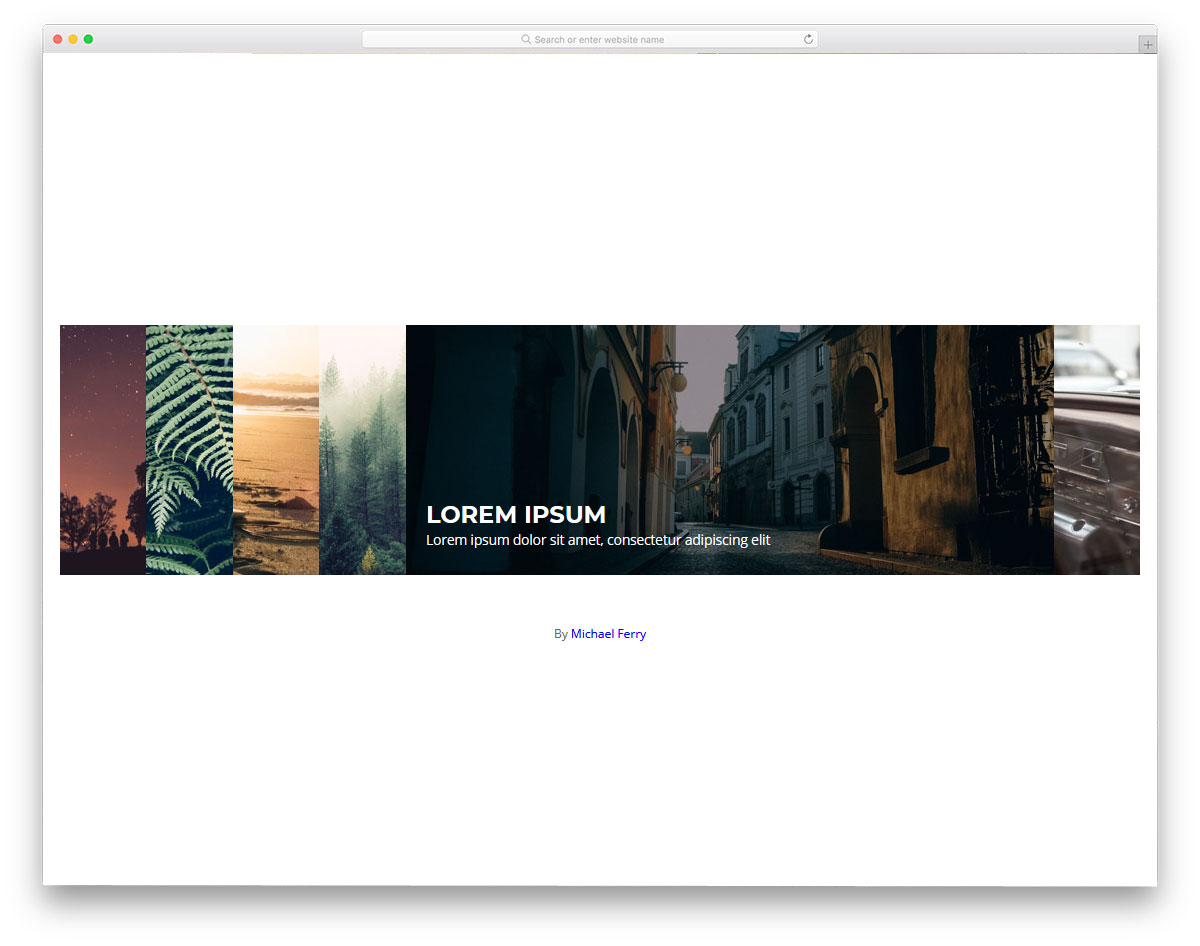
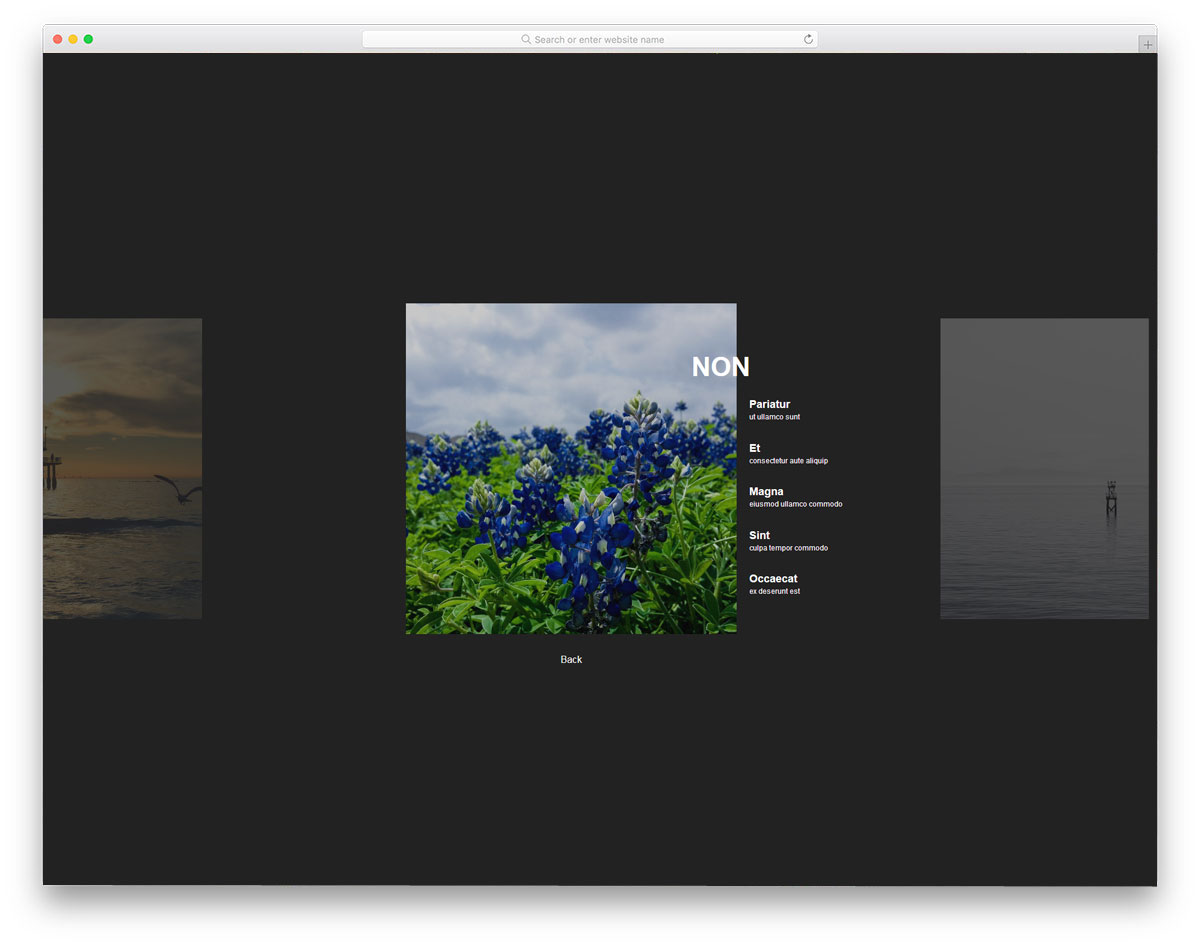
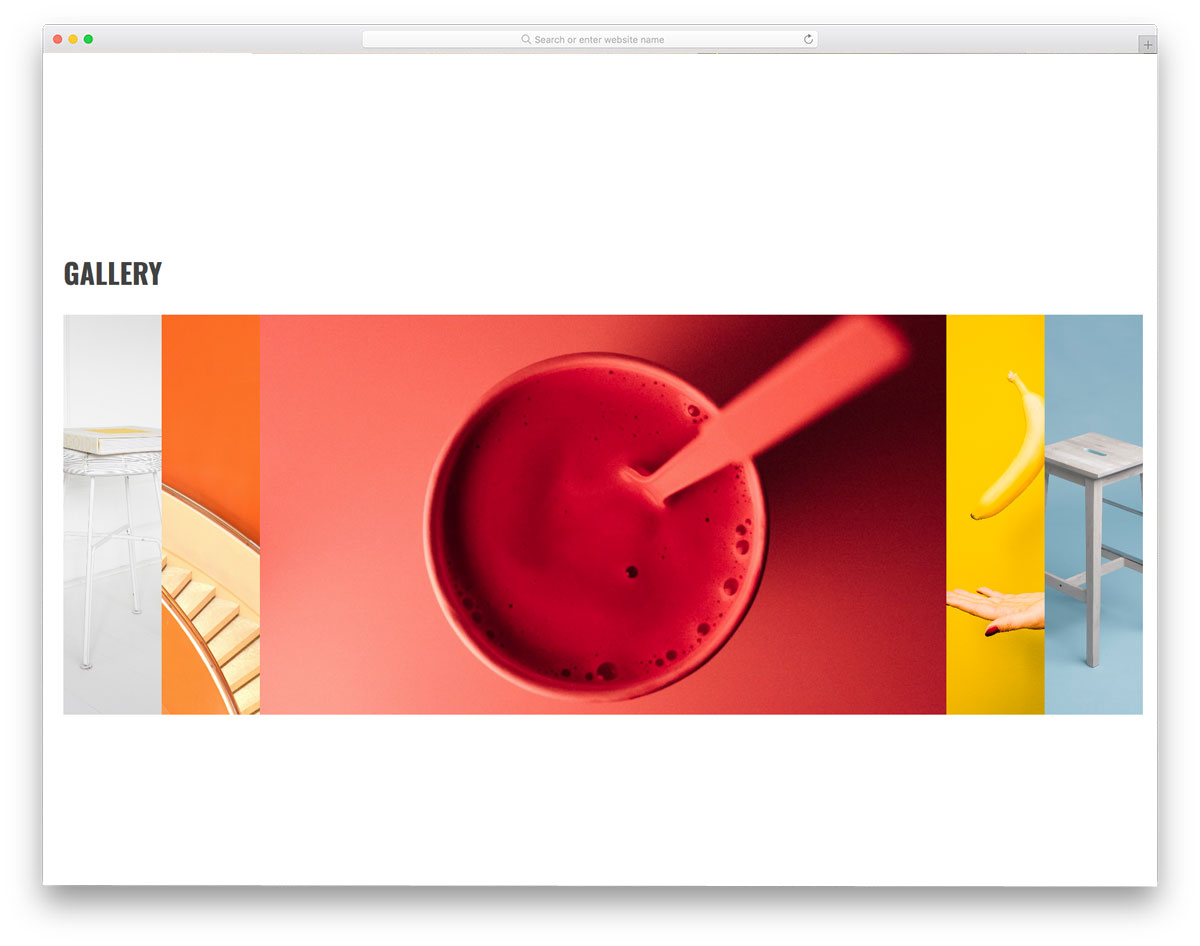
19. Accordion Image Gallery

If you want to use an Accordion design that comes with lots of cool effects then you can definitely choose this design. It looks very creative on any type of website.
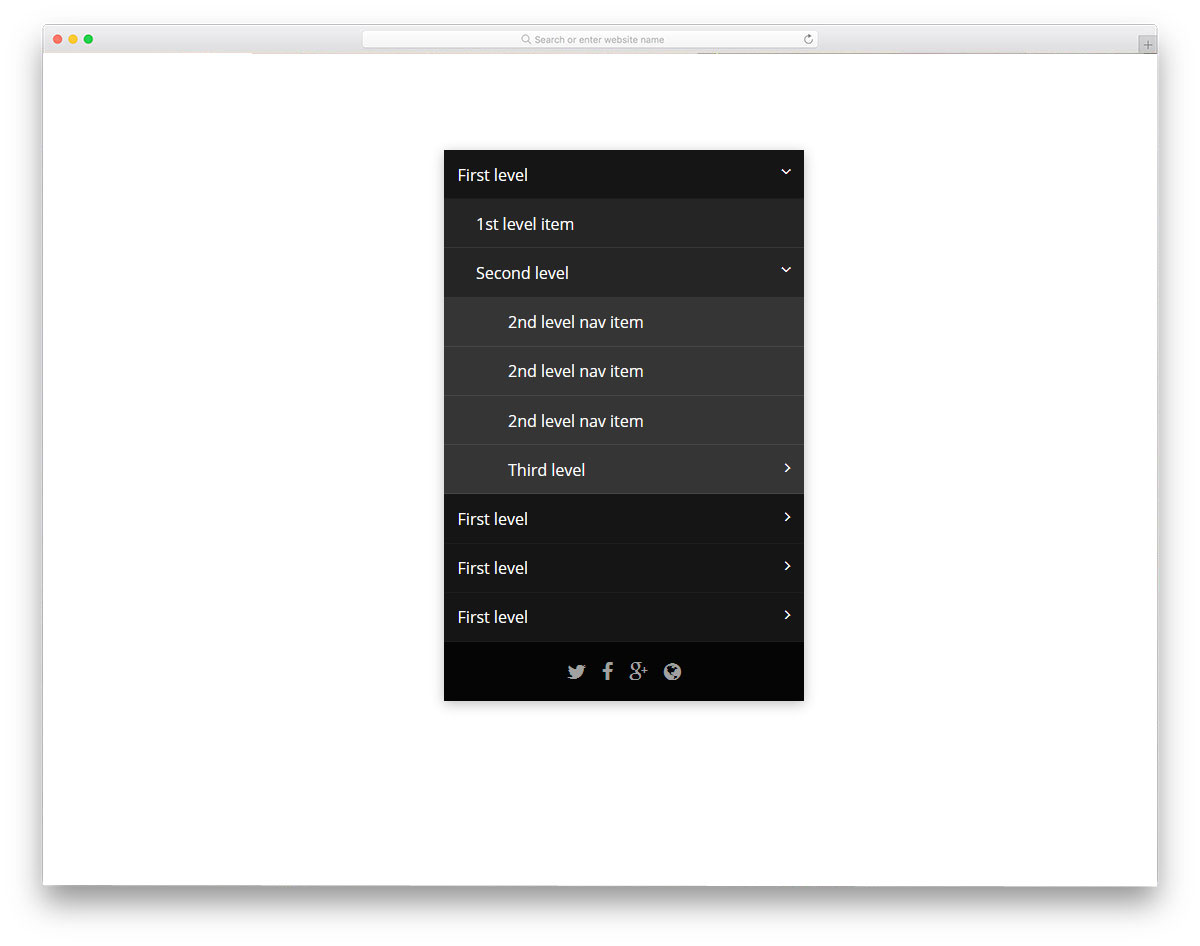
20. CSS Sliding Multilevel Accordion

This Accordion provides a multilevel or nested design, and it also provides a great hover effect. You can use this design on your website sidebar.
21. Full CSS accordion

This Accordion design provides a very clean look to a website. You can easily use this design on any type of website.
22. CSS only Accordion

You can use this Accordion design to show multiple features. It looks good on almost any type of website.
23. CSS Accordion (Multi Open)

This CSS Accordion design comes with the ability to have multiple blocks open at a time.
24. CSS Accordion with Transition

This Accordion design is very flexible you can use this design at any place on your website.
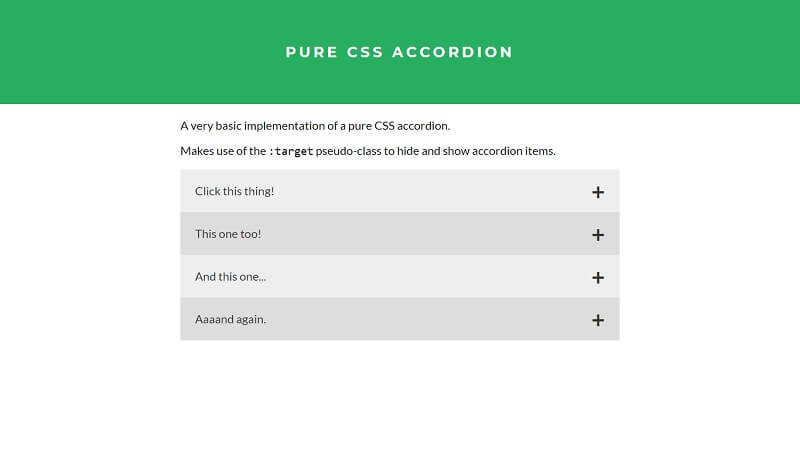
25. Basic pure CSS accordion

This CSS Accordion design is one of the most basic designs that you can use on any type of website.
So that’s all from this post, I hope you liked the list of 25 best free HTML, CSS Accordions. If you found this blog interesting then please share it with your friends, and comment down which Accordion you like the most.

