8 Best CSS3 Slider Plugins 2024 for Web Designer

A roundup of 8 Best CSS3 Slider Plugins 2024, all the plugins are utterly free to make use of on your initiatives
CSS3 Slider Plugins is the lightweight and powerful javascript library to make websites online interactive in lots of methods. JQuery helps to make it simpler to use javascript on your websites. JQuery has a powerful community to make your progress a lot simpler.
Today in this publish we speak about CSS3 Slider Plugins on your websites. Most of the JavaScript sliders are rely upon the jQuery library which enables handy operation throughout the website progress.
CSS3 Slider Plugins are free to make use of on your tasks. We reviewed all these plugins to be certain we gathered the fine set of CSS3 Slider Plugins.
These types of CSS3 Slider Plugins are mild weight and works with lots of browsers. We advocate you to follow us to get the contemporary free CSS3 Slider Plugins.
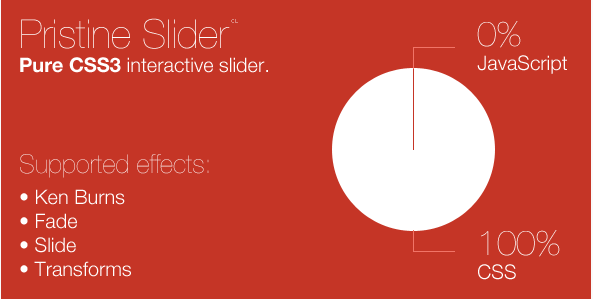
1. Pristine Slider: Pure CSS3 interactive slider.

Pristine Slider is a designated product, the first of its kind. It’s an absolutely interactive slider, written absolutely with CSS, no JavaScript. That makes it highly light and snappy, it really works on all modern browsers.
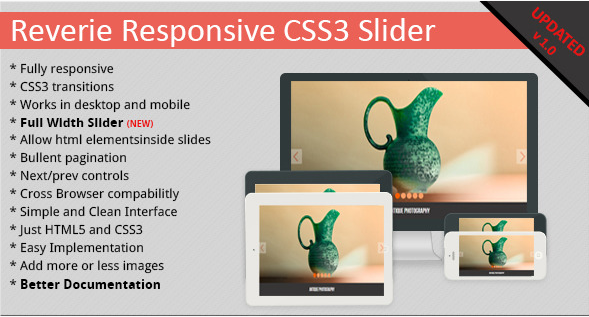
2. Reverie Responsive CSS3 Slider

Reverie Responsive CSS3 Slider is created by means of merely using CSS3 and HTML5 factors. It is a wholly responsive slider that permits you to add as many photographs as you wish to have.
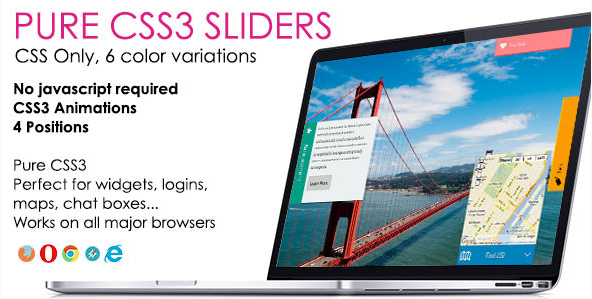
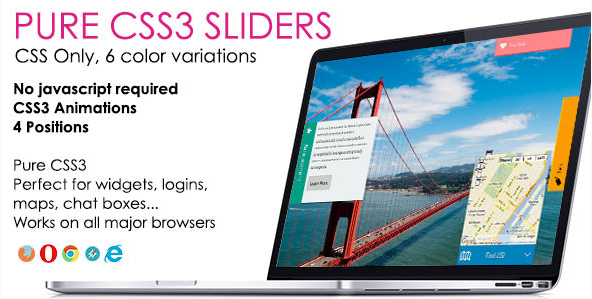
3. Pure CSS3 Sliders

Pure CSS3 Sliders is a group of Pure CSS Collapsible Panels.
4. CSS3 Interactive TV Image Slider

An interactive photo slider that is designed within the shape of television and its common performance.
5. CSS3 Animated Image Slider

Showcase graphics to your internet site on exciting means. The hand snapshot has an animation like swiping the screen of a mini-iPad. On the swipe of the hand animation the image alterations.
6. CSS3 Zi – Popup Animated Image Sliders

CSS3 Zi is Popup Animated Image Sliders.
7. Banner Rotator

• four methods smooth Animation • easy to resize the banners in line with the sizes of the banners. • can be utilized as a snapshot Slider • convenient to combine on the internet sites.
8. Slide It. – Sticky & Sliding Elements in Tabs

Slide It. Sticky and Sliding elements are an exceptional approach to supply your viewers a greater interaction and user’s expertise.

