29 Best CSS3 Hover Effects And Animations 2024

Let’s have a look at the 29 Best CSS3 Hover Effects And Animations. In our everyday lifestyles, most of us discuss a couple of types of web pages for distinct functions. Each web site has a special and nice design. There are thousands of websites with ideal designs. There are unique methods adopted to make the internet site extra beautiful.
We browse through a special form of web pages, while you roll the cursor over a hyperlink on the web page of an internet site, it’s referred because of the hovering over the hyperlink. Hover in most cases utilized in the different forms of a website so as to add usability. It offers a quality animation result on every page of the internet site.
Here we present 29+ Free CSS3 Hover effects and Animation for you and each of the examples presented here has a first-rate and appealing result. You can use these hover results in your works. Special forms of hover effects are on hand right here. That you can select appropriate hover effects in line with your requirement. All these results are created using pure CSS3. It’s considered free to make use of and download.
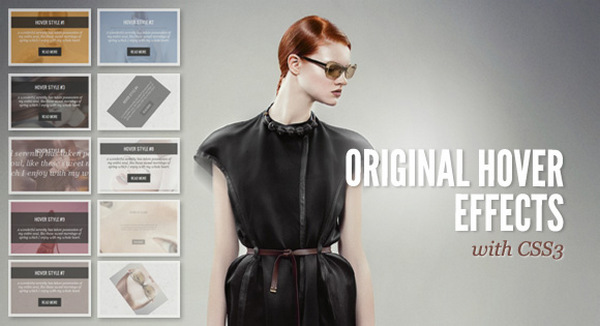
1. Hover Effects with CSS3

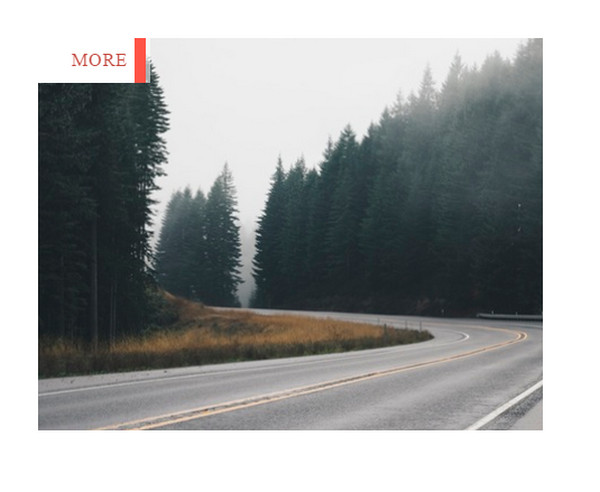
A fashion internet site with a grid approach and first-class animation effects created utilizing CSS, while you placed the cursor in a thumbnail it automatically shows the inside content as a hover outcomes form and also displays a learn more button with the permalink and shows the heading of that thumbnail.
2. Stylish Hover Effects

This CSS program involves ten lovely exclusive and appealing hover patterns. This CSS3 Hover Effects also include some first-class and outstanding animation effects at the same time we keep the mouse pointer to the textual content field. This is free to download and use.
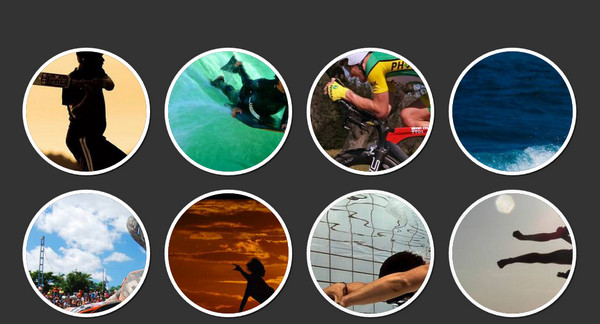
3. Animated image hover effects

This result contains some first-rate rounded shapes, every form involves a photo that having some movement animation results on it. You can exchange the photo with your content.
4. Image Hover with CSS3

This CSS comprises 15 notable box animations with some best effects. This can be utilized for developing nice hover animation on your grid design websites. Investigate the demo hyperlink to view the preview and pick your favorite hover outcome.
5. Thumbnail Hover Effects

Pleasant thumbnail hover effects created making use of CSS, This CSS3 Hover Effects contains 4 satisfactory animation effects on your website design, consider free to download and use.
6. Hover Effect CSS3 for Bootstrap Gallery

This CSS3 Hover Effects can be mainly used to your grid design internet site, have some first-class zoom back effects incorporated, additionally suggests the inside content and description at the same time hovering via the picture.
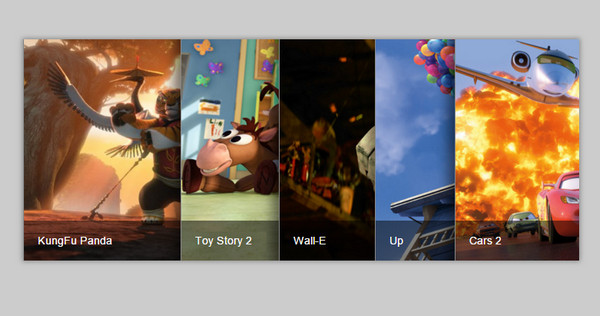
7. Great Hover Effect

This is a sliding hover animation results. This entails 4 pages, when we positioned the cursor over an photograph it the opposite photographs slide to a corner and display the chosen picture or content.
8. Pure Hover Effect

An easy shadow hover result created utilizing HTML and CSS, inserting a mouse pointer to the filed hover the content with a fine black shadow influence within the bottom of the thumbnail field.
9. Face Hover Effect

It is an easy hover zoom again effect. Free to download and use on your commercial and individual initiatives.
10. Text Hover Effect

This can be a customization CSS code, you could add your own textual content and display that they even as hovering through the subject. It involves distinctive animations walking in the background.
11. Nice Hover Effect

It is a first-class simple sliding animation traditionally utilized in the header menu with red color. The colors may also be transformed by way of editing the CSS supply code. It also adds some zoom influence to the image associated with the menu bar.
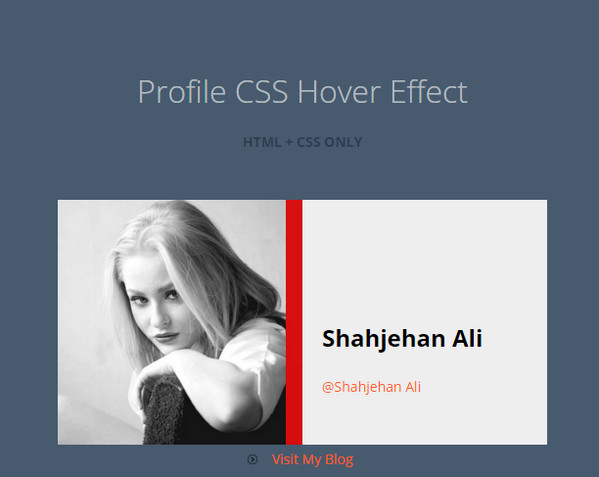
12. Profile CSS3 Hover Effect

This is a portfolio hover animation usually found on a portfolio websites and ‘about’ pages. It gives you a sliding animation outcome from correct to leave that comprises the profile important points of the respective author. The background color is purple and that can be transformed together with your wishes.
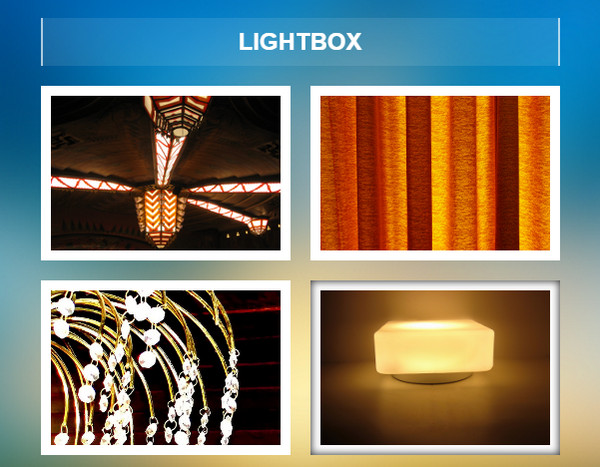
13. CSS3 Powered Hover

This is a light field gallery developed by way of utilizing jQuery and CSS3. The hover outcomes used for this animation is a with ease displays the content and heading with a black shadow influence.
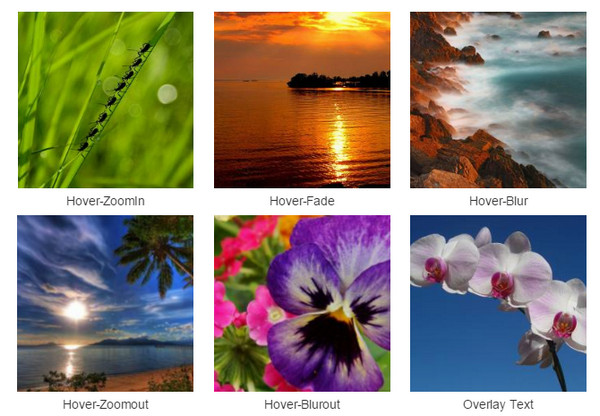
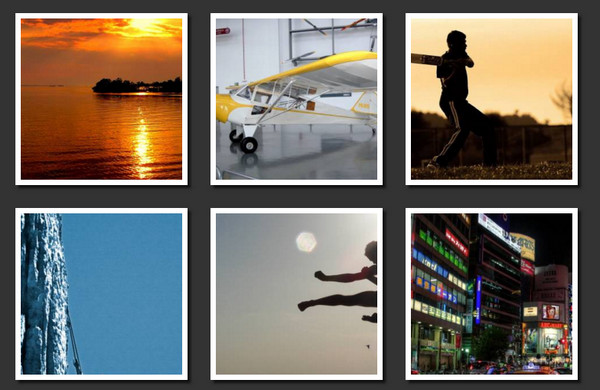
14. Different Hover

It’s an assortment of 9 special animation hover outcome that’s ordinarily utilized for pictures website to animate the preview photographs. It comprises black and white, blurry, circular, tropicalia, slider influence, and zooms back the outcome. All these effects are freebies.
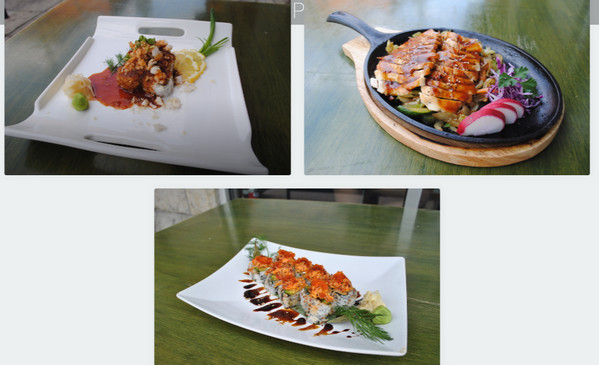
15. Hexagon Hover Effect

The name says the influence, this can be a responsive grid of hexagonal boxes with top and backside slider closing animation that displays the article.
16. Direction Aware Hover Effect

Aware Hover result with CSS3 change into and jQuery.
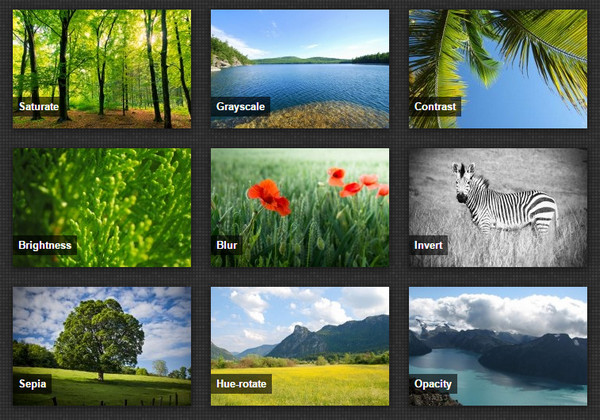
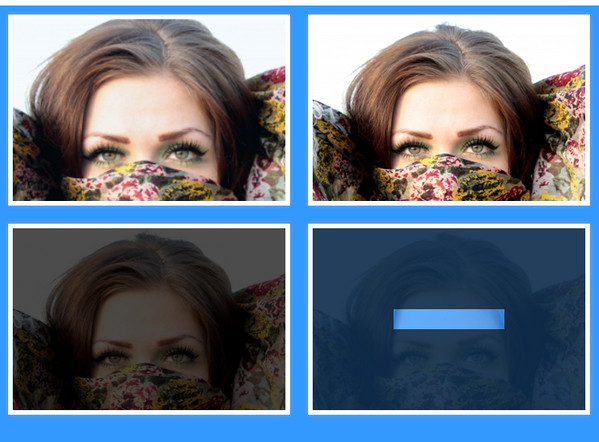
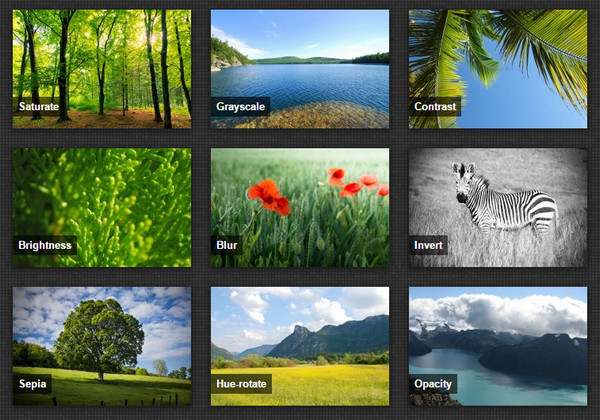
17. Hover effects with CSS3 filters

Simple hover effects with CSS filters, This contains nine specific filers utilizing for picture manipulation. With the aid of hovering these snapshots, you could obtain the filter results.
18. Blog Hover Effects

That is an image hover result used to display the article content material when a cursor placed in the photograph. This code has 9 simple and gorgeous hover results for displaying contents over the photo.
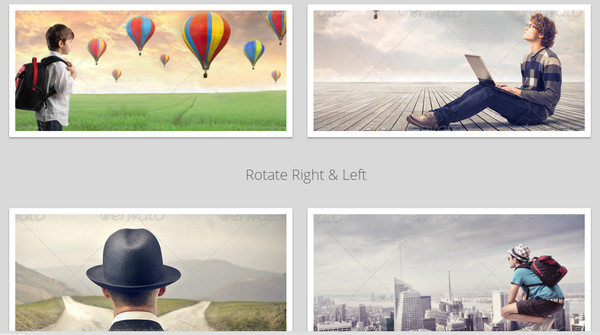
19. 3D Thumb Image Hover Effect

It is a 3D hover influence making use of CSS code. When we situation a cursor over a photo it folds down and routinely converts to a 3D field with that photograph and mixture the perimeters and facets.
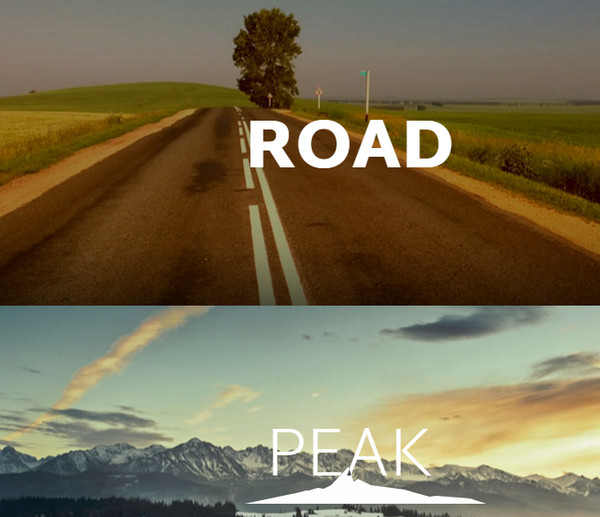
20. Hover Effects with CSS3

Hover effect that’s ordinarily used for displaying the content material over the picture by using putting the cursor. This CSS3 Hover Effect helps you to learn just a little concerning the content without open the hyperlink.
21. Hover Effects on Icons
![]()
This hover outcome is most of the time utilized over the icons. This can be an easy CSS3 Hover Effects for circular icons. It also has some quality animation effects.
22. Circular Hover Effects

Round hover results with a closing and opening animation even as you locate the pointer to the button. It also has three one-of-a-kind colors, via placing the cursor that you would be able to additionally read the content material.
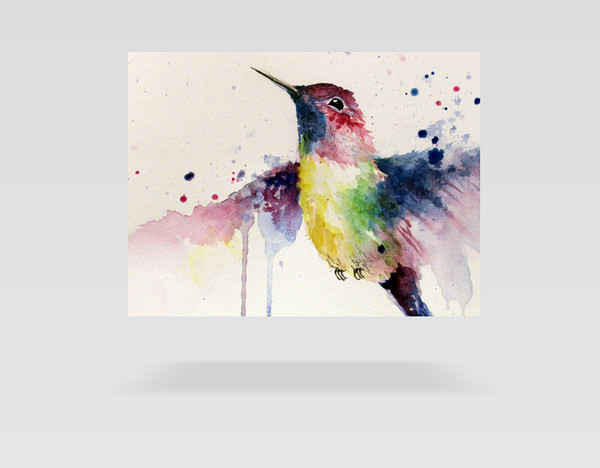
23. Hover Effect on Images

Hover effect on portraits from special instructional materials using pure CSS. A pleasant drop down influence with inexperienced color.
24. Stunning Hover Effects

This text contains ten attractive animated hover effects to your web design, take a seem, and pick your favorite, its free of price.
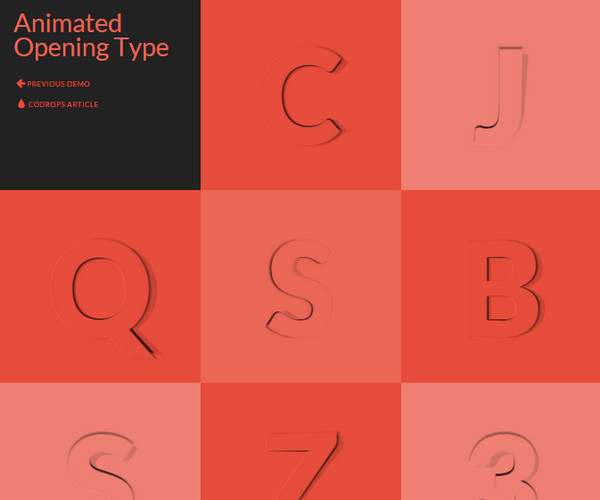
25. Animated Opening Type Css3 Hover Animation

It’s an effective CSS3 Hover Effects. When the mouse pointer comes over the letters, it is going to open. To find more concerning the result, simply click on the demo button.
26. Shape Hover Effect

It’s a shape hover result with up and down movements. You should use these beautiful examples in ingenious design works. Which you could without problems download.
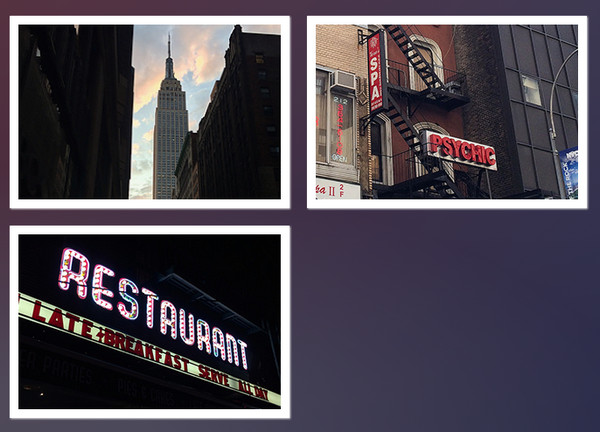
27. Caption Hover Effects Using CSS3

This is a caption hover result example with 7 specific animation effects. To know more in regards to the illustration, just click on the demo button.
28. Simple Icon Hover Effect – CSS3 Hover Effects
![]()
Hover effect on the icons. Some of them have an enlarging effect and a few of them have a diminishing effect.
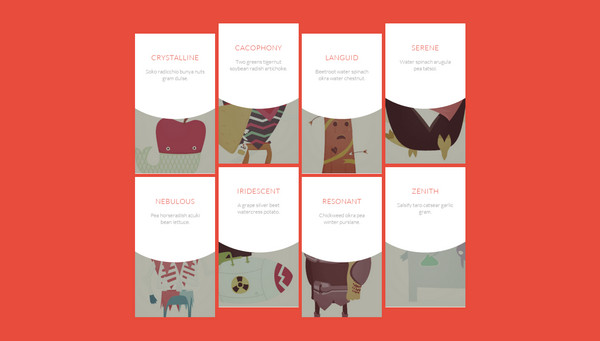
29. Image Caption Hover Effect CSS3

The caption comes out when the mouse pointer comes over the image. It is the foremost enchantment of these examples.

1 thought on “29 Best CSS3 Hover Effects And Animations 2024”