24 Best Free HTML CSS Clock styles

Hey, readers if you are looking for the best free HTML, CSS clock styles to use in your web projects then you are at the right place. In this blog, I have listed 24 best free HTML, CSS Clock styles that you can use on your websites to make them attractive and classy. To make your website attractive you can also use HTML, CSS Image galleries. So without wasting time lets start.
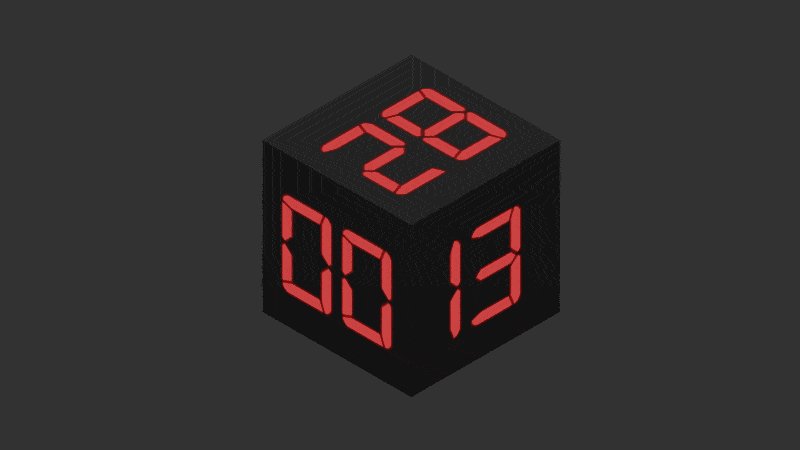
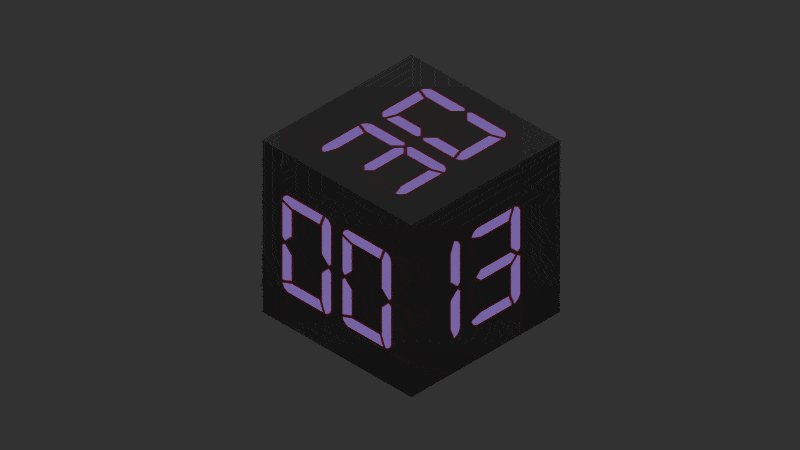
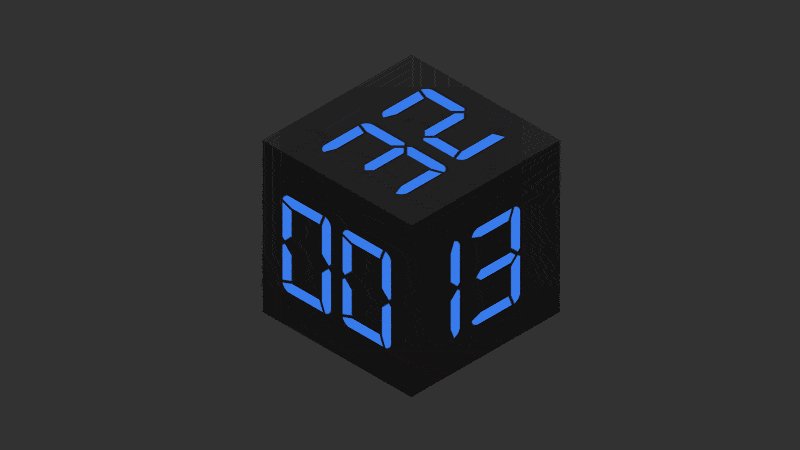
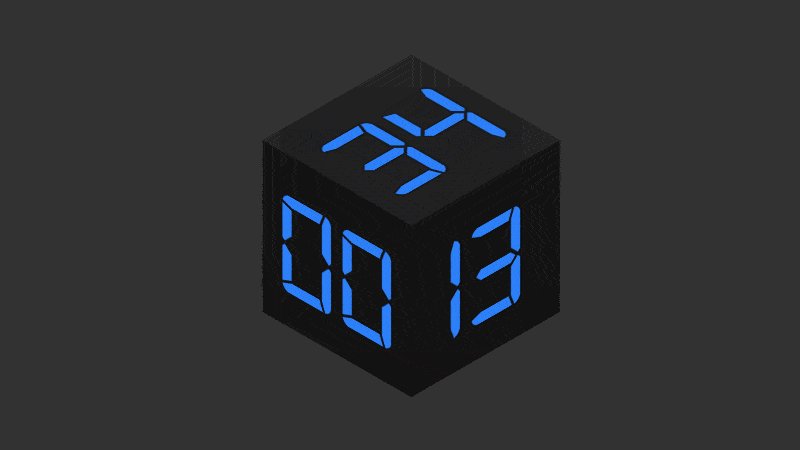
1. Cube Clock

The cube clock is built with HTML, CSS, and JavaScript. It looks very attractive and unique. You can try this style if you want to build a modern and unique website.
Created by Stix
2. Pure CSS Clock (animated)

If you want a very clean and classy look, then you can use this style, this is built with pure CSS.
Created By Max
3. CSS Clock

This is one of the most unique clock designs. This provides a very unique look to the website.
Created By Michael Hobizal
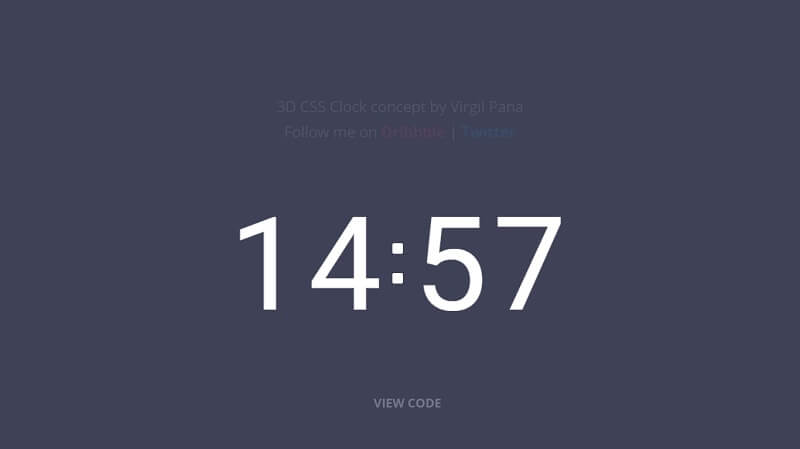
4. 3D CSS clock

3D CSS clock looks very attractive on any type of website. You can try this design if you want to add some attractive elements on your websites
Created By Virgil Pana
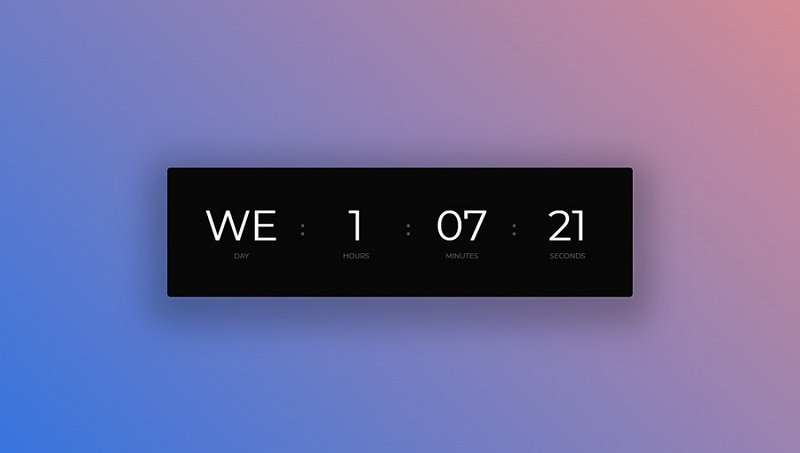
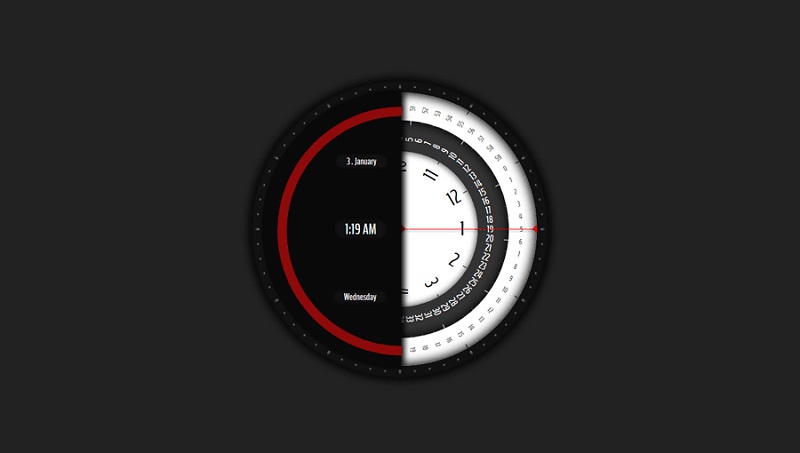
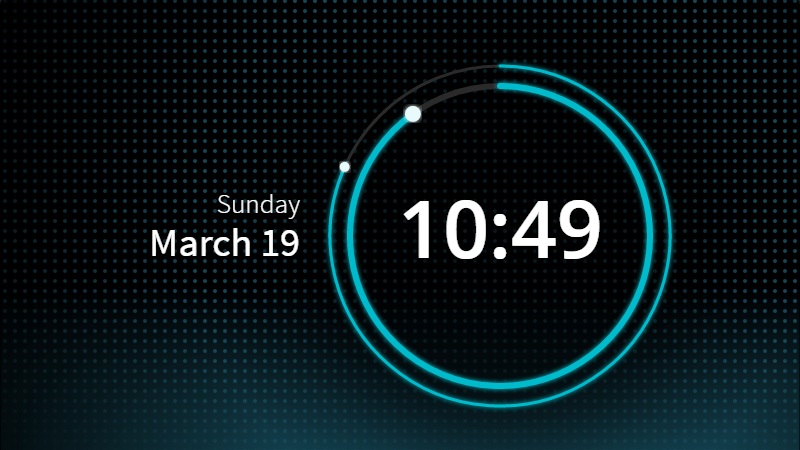
5. CSS VARIABLE-POWERED CLOCK

CSS Variable-powered clock looks very amazing. Apart from the time it also provides the information of the day
Created By Emily Hayman
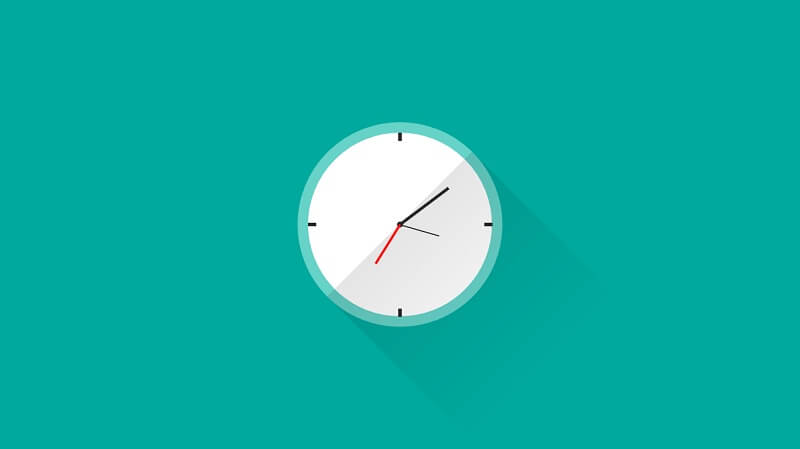
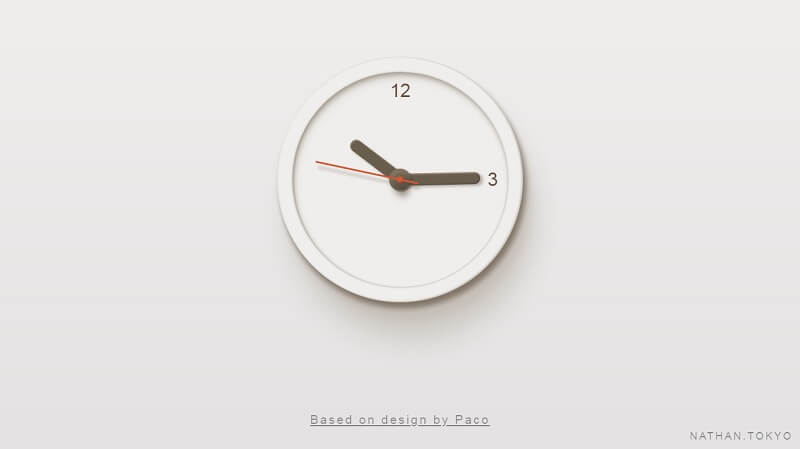
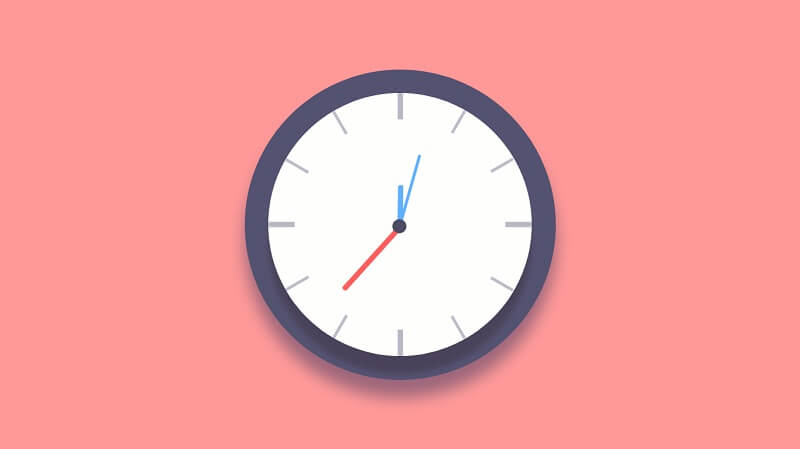
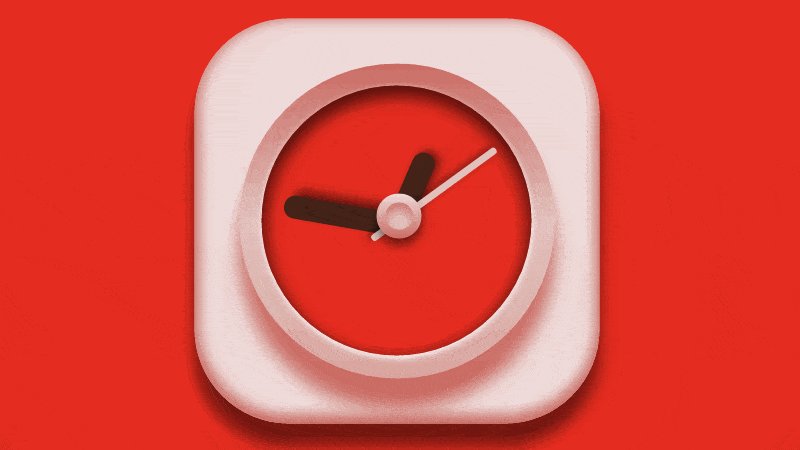
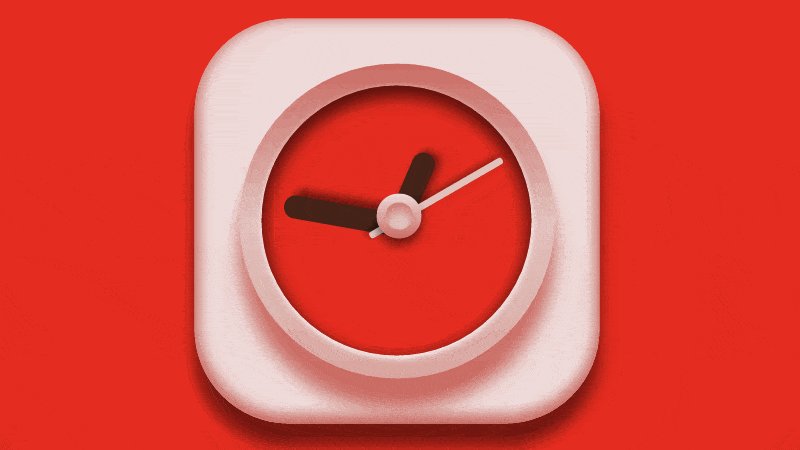
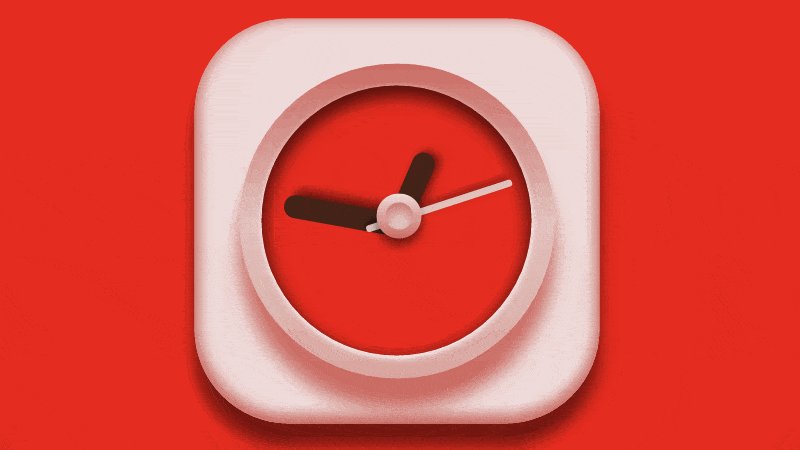
6. Realistic Minimal CSS Clock

Realistic Minimal CSS Clock is the best option for you if you want to design a simple and basic website.
Created By Nathan Taylor
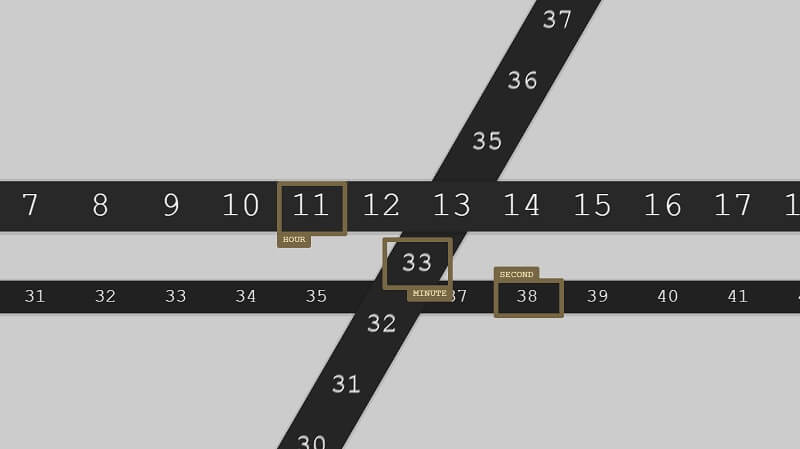
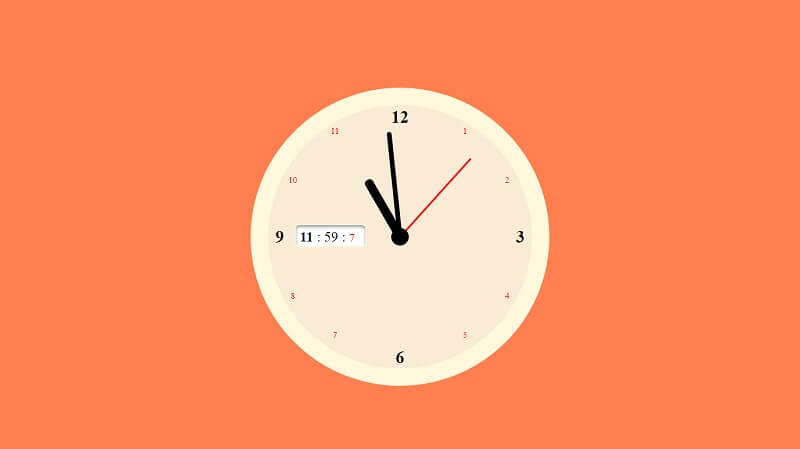
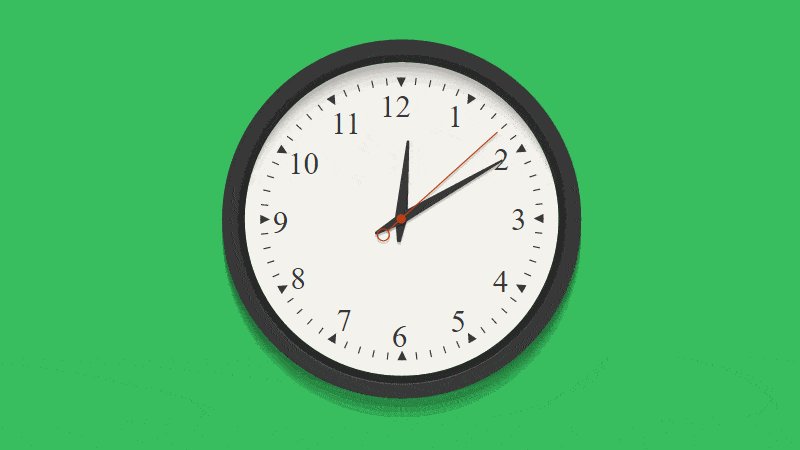
7. Analog Digital clock

The analog-digital clock is very beautifully designed. It provides a very modern and stylish look to a website.
Created by Vineeth.TR
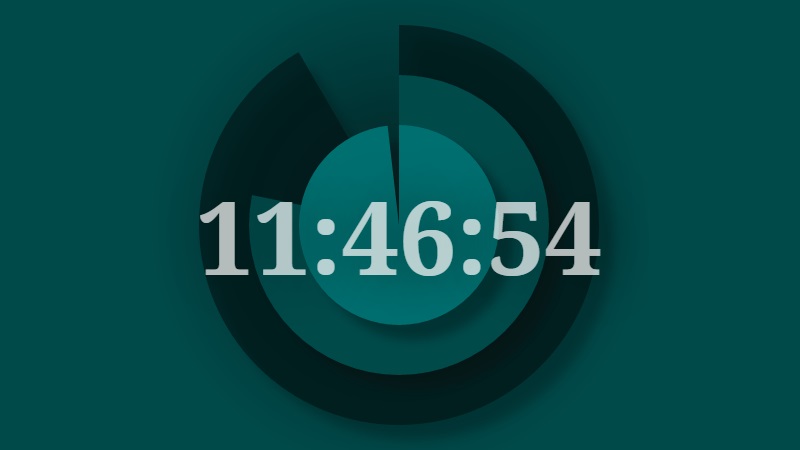
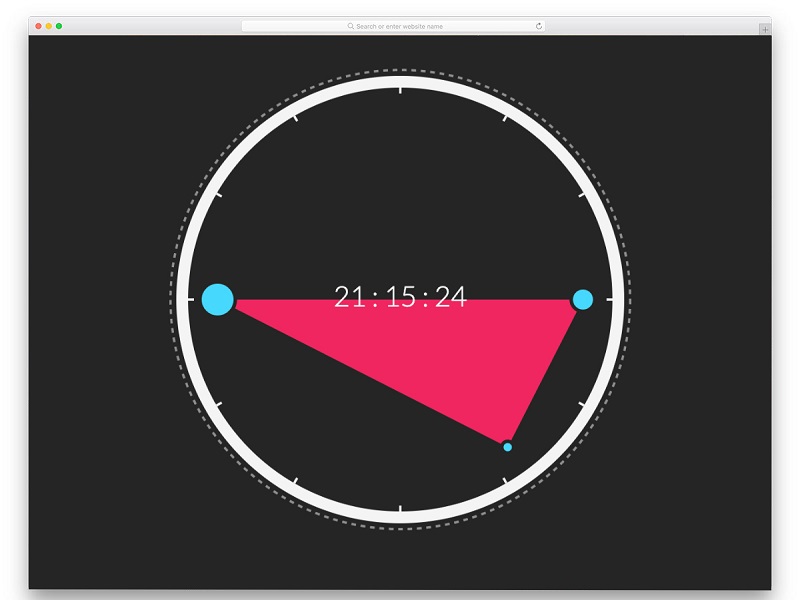
8. Pie Time

Pie Time is a creative and attractive clock design. With the help of these users can easily see the time.
Created By Tiffany Rayside
9. JS+CSS Clock with Sound

This clock design provides a very elegant look to a website.
Created By Ahmad Emran
10. JS + CSS Clock

A clock is made with Javascript and CSS, and it looks very pretty and attractive.
Created By Katherine Kato
11. React Morph Clock

This clock design provides a very visually appealing look to your website, and it is super easy to integrate.
12. SVG Clock UI

This clock design looks very fancy and attractive. This clock design has two circles for hours and minutes.
Created By Icebob
13. CSS Clock

A clock made using CSS (but set with JavaScript), trying to use as few HTML elements as possible.
Created By Simon Lydell
14. Clock Snap

Clock snap design is built with HTML, CSS, and JavaScript, it provides a very classy look to a website.
Created By Rondy Lobos
15. Clock

This clock design provides a very bold and attractive design to a website.
Created by Fabian d
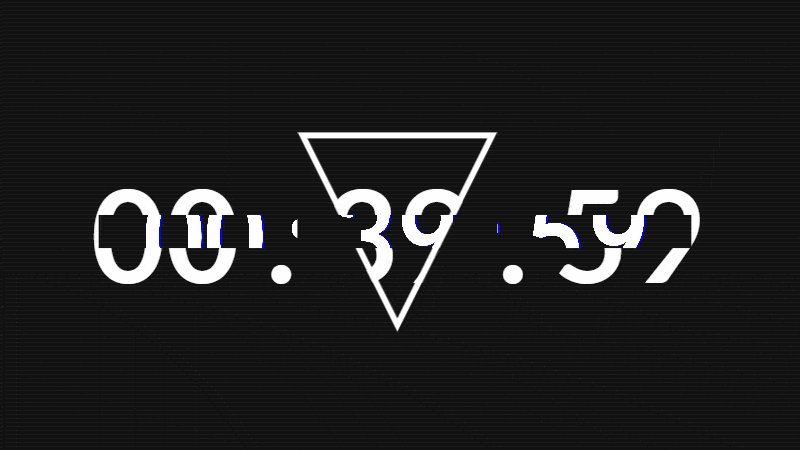
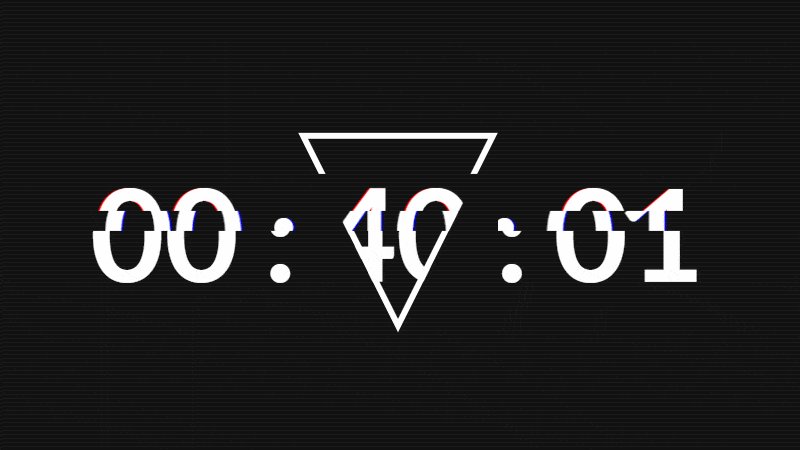
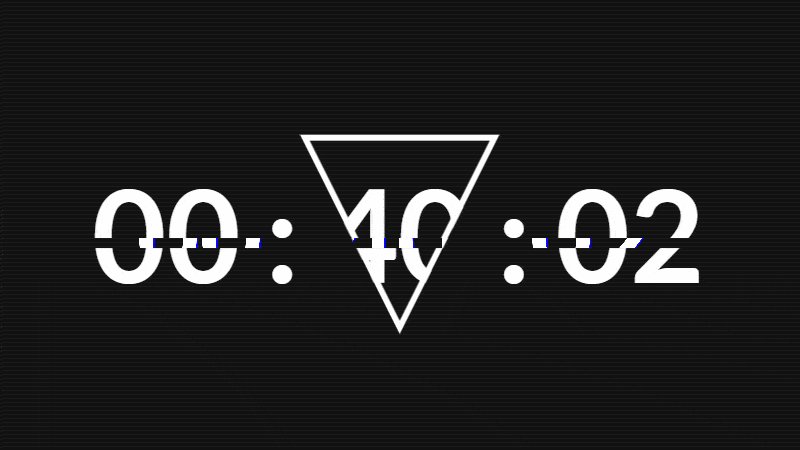
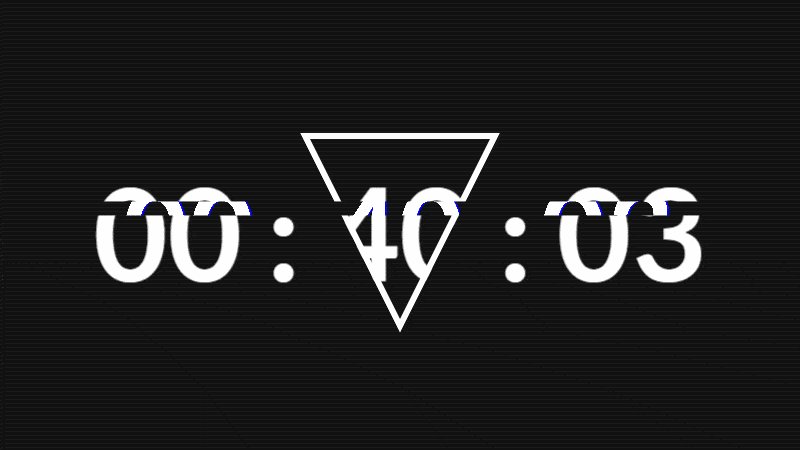
16. Glitch Clock

As its name suggests this clock uses glitch design.
Created by Constantine
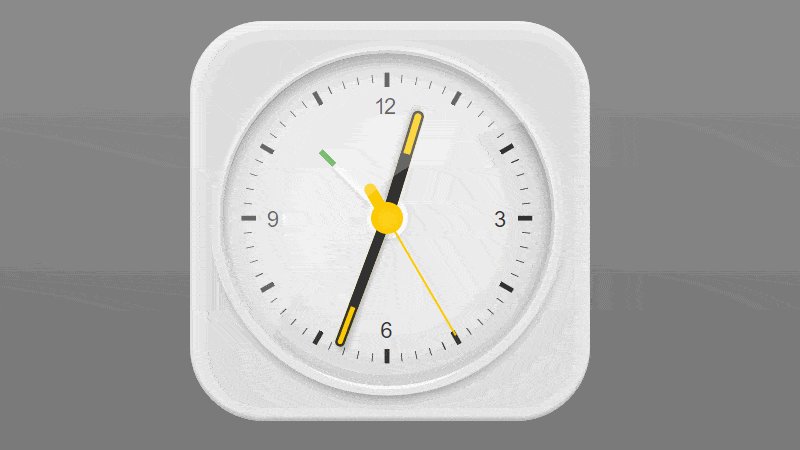
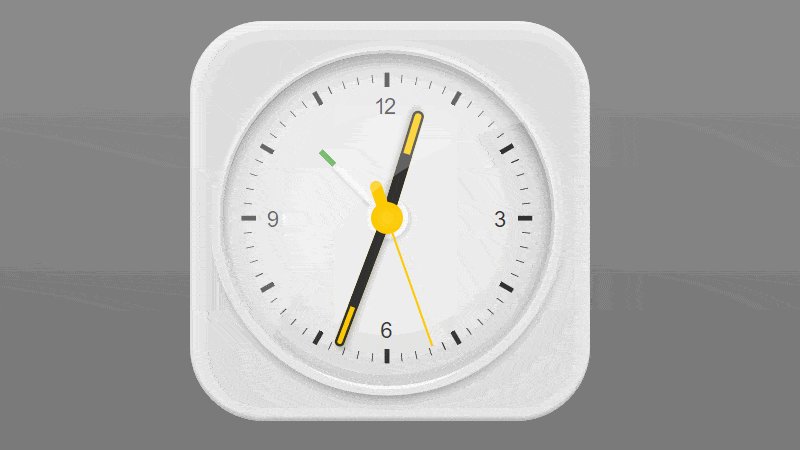
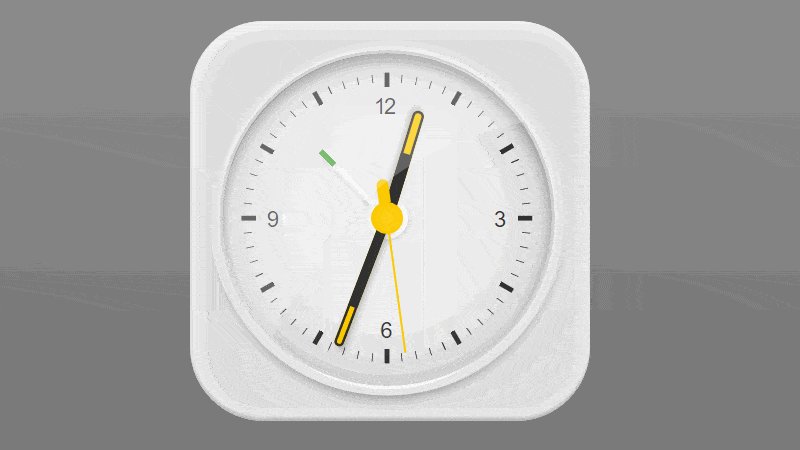
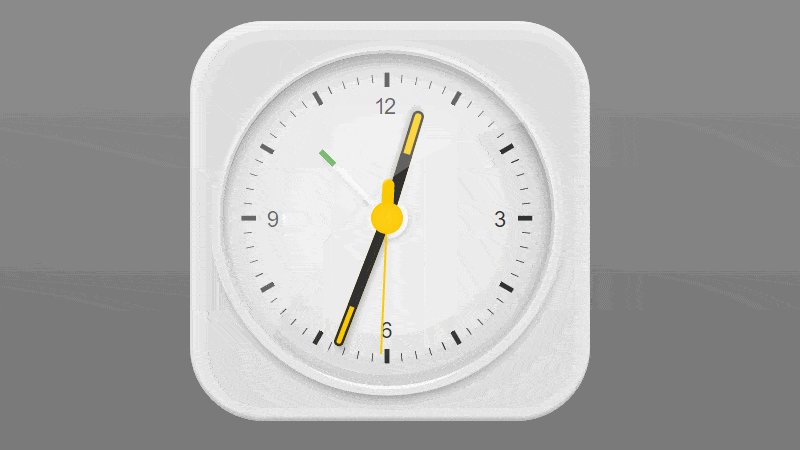
17. Pure HTML And CSS Braun Clock

Pure HTML And CSS Braun Clock is an attractive small clock, and it provides a real glass feel on the clock
Created By Chris Ota
18. CSS-Powered Clock

This clock relies on CSS animations to function, from holding time to rotating each hand. It looks very attractive.
Created By Alex MacArthur
19. Rotating Clock

This is one of the most attractive and modern clock designs. When you click on the middle of the clock you can see a different design.
Created By Vicio Bonura
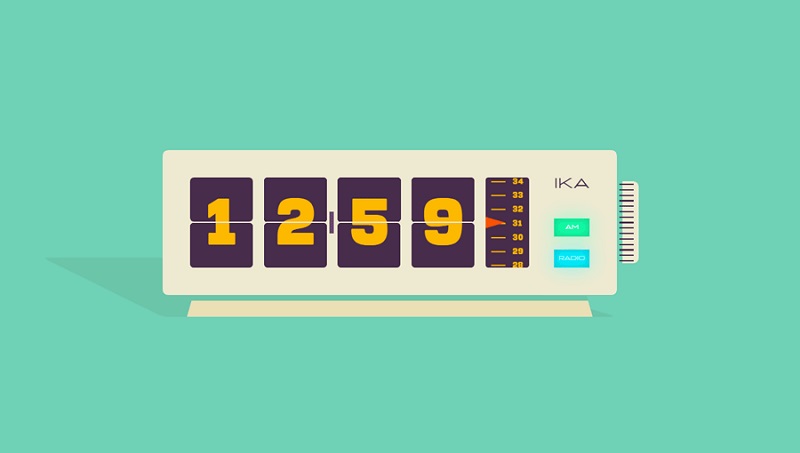
20. ATC Vintage Radio Flip Clock

ATC Vintage Radio Flip Clock design provides a retro look to your website. It provides a card flipping animation.
Created By Tiffany Stoik
21. CSS Small Clock

This is a demonstration of a basic CSS clock animation, useful for adding flair to your existing web pages, or as a loading screen.
Created By Daniel F Fullerton
22. Flip Clock with CSS / Javascript

This clock provides a very basic look to a website, and it also has some basic flip CSS animations.
Created By Paul Noble
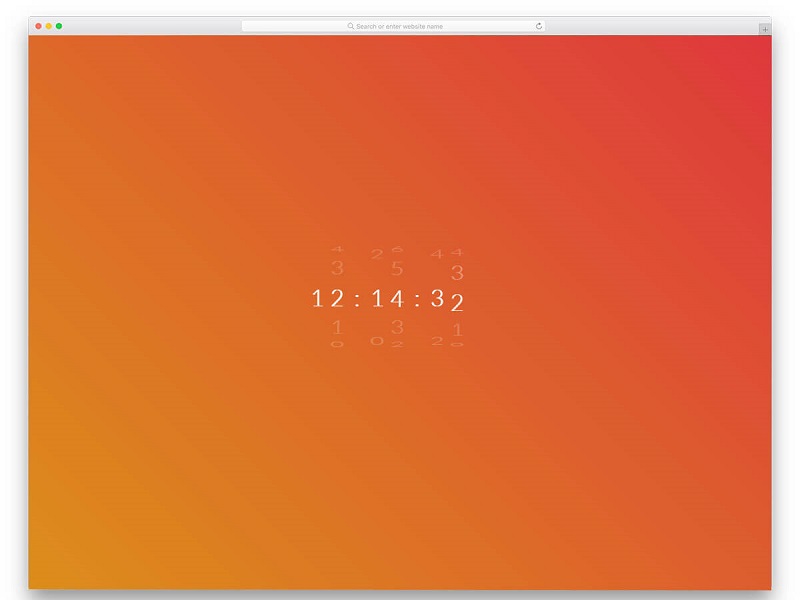
23. Rotate Clock

As its name suggests this clock design has a rotating animation. This rotating design looks very interesting.
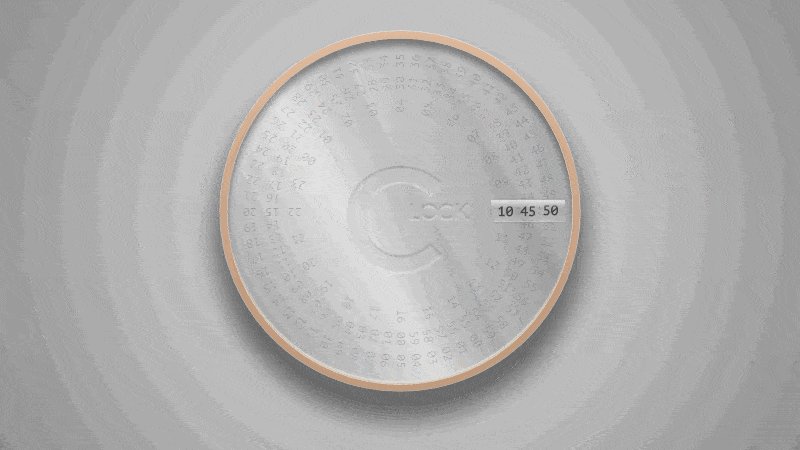
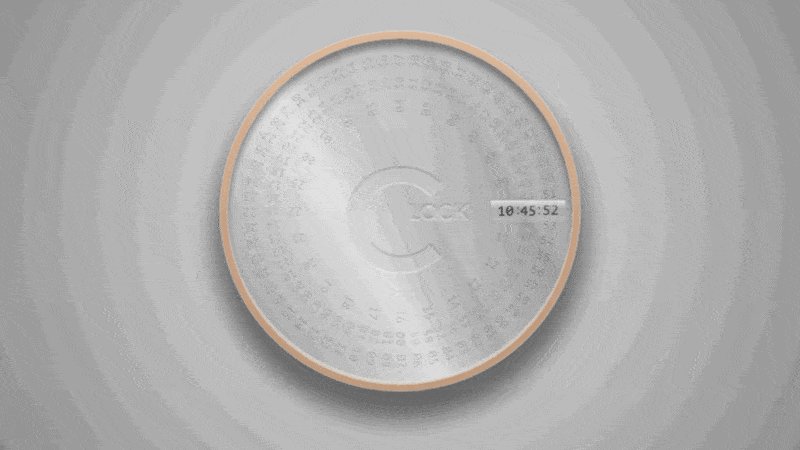
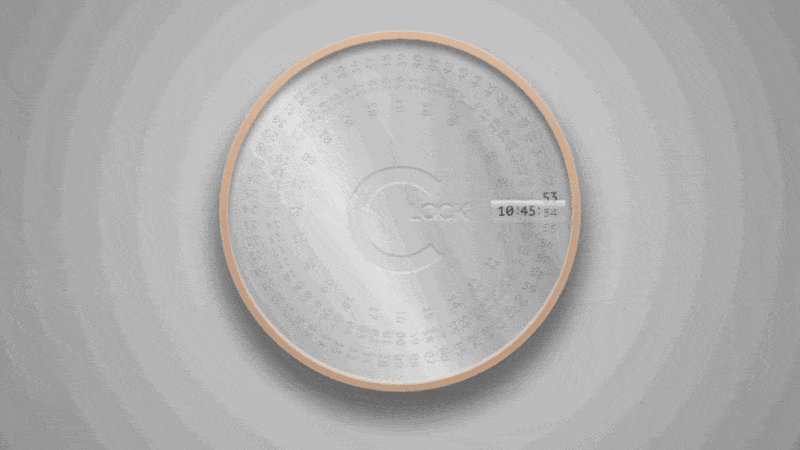
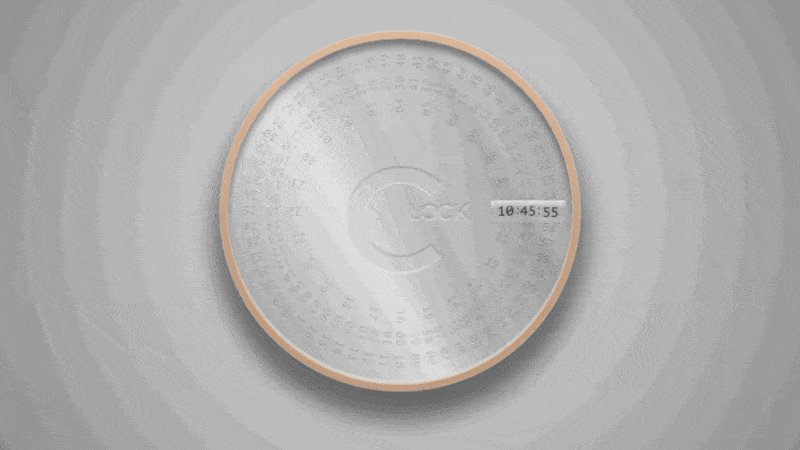
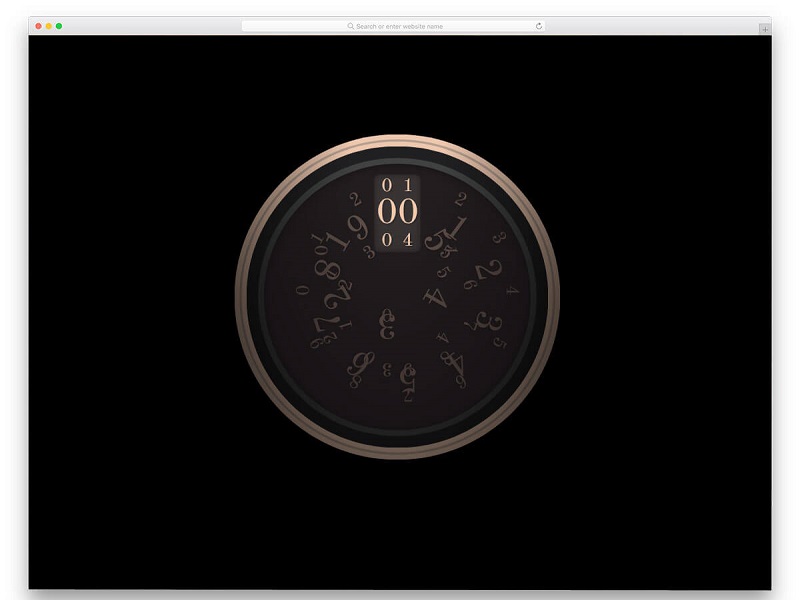
24. CSS Rotary Clock

This CSS clock provides a very interesting and Retro look to a website. This clock design looks very unique and attractive.
So that’s all from this blog, I hope you liked this list of 24 best free HTML, CSS clock styles that you can use on your website to make them look attractive and classy. If you found this list valuable then please share it with your friend.
