17 Best jQuery Responsive Plugins & Tutorials With Demo 2024

The responsive format is turning into the freshest trend in net design. Creating a totally responsive internet site handiest such as text and primary images is simply sufficient, however what about photograph galleries and sliders? In this submission I’ve collected Best jQuery Responsive Plugins that will help you create a lovely responsive photo slider with top-notch consequences and transitions for your internet site.
1. imageR: jQuery Plugin to show Different sizes Images at Break Points

imageR jQuery plugin permits you to add information attr to a photograph tag or element with a history picture to supply unique sizes pics at one-of-a-kind brake factors.
2. resTables: jQuery plugin for Responsive Tables

The resTables jQuery plugin lets you without problems make your desk responsive. It has been created primarily based on the stacktable.Js idea with the aid of John Polacek.
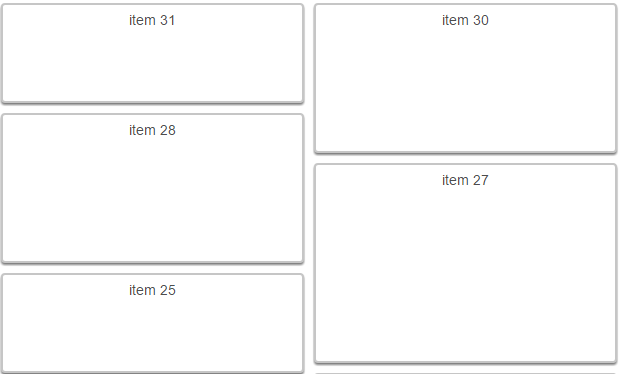
3. jQuery Responsive Mosaic plugin

An unfastened plugin for jQuery to construct responsive mosaics of pix or some other content suited to match heights in a couple of rows at the same time as preserving component ratios.
4. Reframe.js: jQuery plugin to make Elements Responsive

Reframe.Js is a javascript plugin that makes elements scale at a hard and fast ratio.
5. Adapttext.js: jQuery Responsive Text Plugin

Adapttext.Js is a dependency-free and easy javascript answer successful to fit your text within the discern detail.
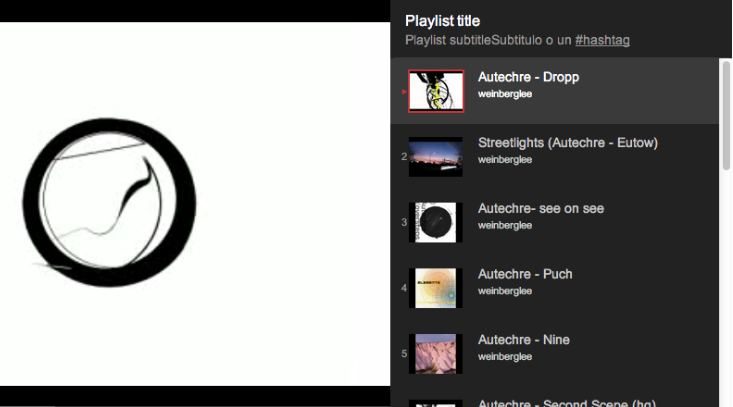
6. Responsive YouTube Player with Playlist: jQuery Plugin

Responsive YouTube Player with Playlist.Since Youtube API V3.Zero. Moreover, it’s obligatory to create a YT API key so as to get the contents of the playlist programmatically… there aren’t other ways to do that.
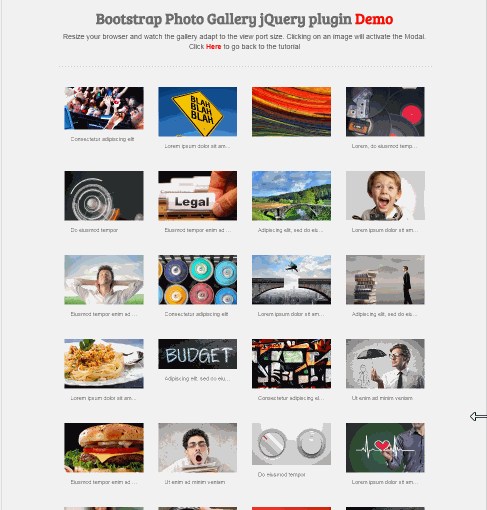
7. Responsive Photo Gallery with jQuery & Bootstrap

An easy jQuery plugin that will create a Bootstrap-based Photo Gallery for your pictures. Besides, Supports variable height for the snapshots and captions. A non-compulsory “modal” field with “next” and “preceding” paging is likewise included.
8. Mp-Mansory.js : jQuery Mansory Gallery using Bootstrap

jQuery plugin to create mansory galleries with the usage of the bootstrap grid system.
9. Flexy: jQuery Responsive Iframe Plugin

Flexy is a completely mild jQuery plugin for responsive iframe, object, embed, and video.
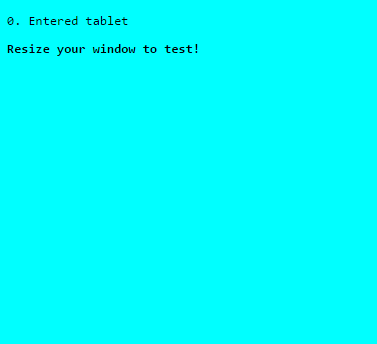
10. MQBE: jQuery Media Query Breakpoint Events Plugin

This small function creates JQuery activities that might be fired when you enter or go away from a CSS media query state, for instance from desktop to pill… and so on. Also, it’s useful when you want to begin or prevent a few JS functions depending on MediaQuery modifications/states.
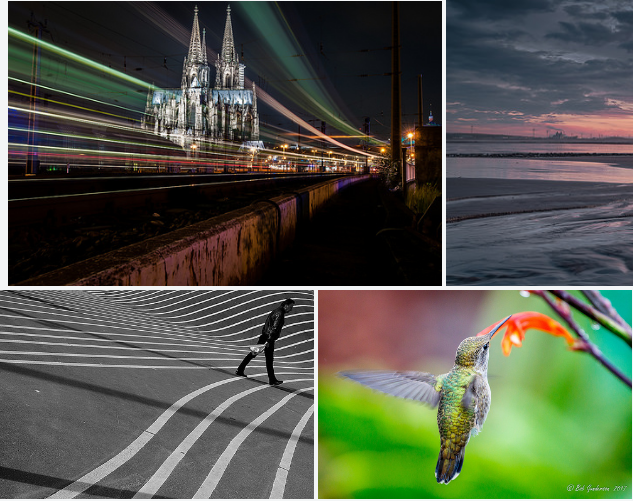
11. xGallerify : A jQuery Responsive & Smart Gallery

A lightweight, responsive, clever gallery primarily based on jQuery.
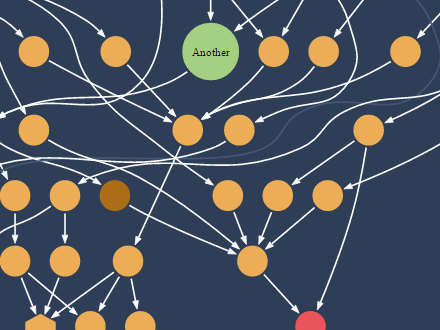
12. Graphviz: jQuery Plugin for Graphviz SVG Charts Responsive

jQuery plugin to make Graphviz SVG output more interactive and simpler to navigate.
13. Slider Revolution Responsive jQuery Plugin

Slider Revolution is a revolutionary, jQuery Responsive Plugin that shows your content in a beautiful manner. Whether it’s a Slider, Carousel, Hero Scene, or maybe an entire Front Page, you’ll be telling your very own tales in no time!
14. ggAccordion – A Responsive jQuery Plugin

ggAccordion.Js is a simple and responsive jQuery accordion collapsible plugin that consists of capabilities like distinct coloration schemes, horizontal/vertical orientation, accordion slider, and stylish accordion navigation.
15. Parallax Slider

Parallax Effect – Full Collection of Sliders comes in 4 versions: Classic, Perpetuum Mobile, Mouse Interaction, and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width.
16. Everslider

Everslider is jQuery Responsive Plugins, cell optimized jQuery carousel plugin. Also, it uses CSS3 transitions for animations with a fallback to jQuery. Supports limitless slides with any content material.
17. 3D FlipBook – jQuery Responsive Plugins

