5 Best Premium Mega Menu JavaScript Plugins 2024

A group of high-quality JavaScript mega menu plugins to help you enhance your default JavaScript menu and make it legit and consumer-pleasant. This article will describe your best Premium Mega Menu JavaScript Plugins.
The menu is without doubt one of the fundamental section of any website, it’s the commencing factor on your users and it is very principal for the various search engines as well.
Although JavaScript comes with its own part and settings to aid you to create a menu, there are a number of JavaScript menu plugins that can aid you to increase the menu to a big extent.
Here, on this put-up, we can speak about some strong JavaScript mega menu plugins so as to take your website to the next stage altogether.
These mega menu plugins are good adequate to provide any traditional menu of any typical website with an extraordinarily professional look and design.
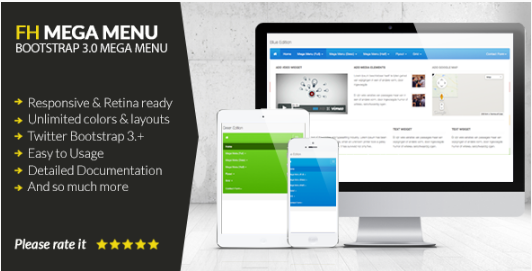
1. FH Mega Menu – jQuery Bootstrap 3 Mega Menu Plugin

The FH Mega Menu is a jQuery headquartered Bootstrap 3. Three.1+ mega menu plugin suitable with all cellular gadgets and modern-day web browsers.
2. Web Slide – Responsive Mega Menu for Bootstrap 3+

Create a gorgeous MegaMenu navbar on your website. Utilizing CSS3 Animation & Small JavaScript It provides a state-of-the-art app kind navigation look to your internet site.
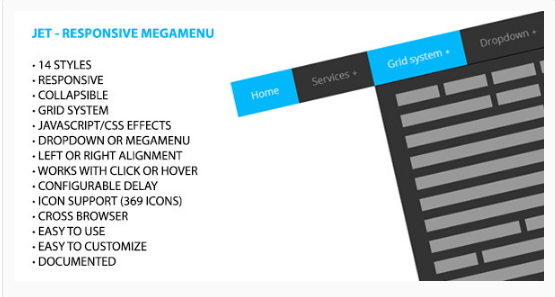
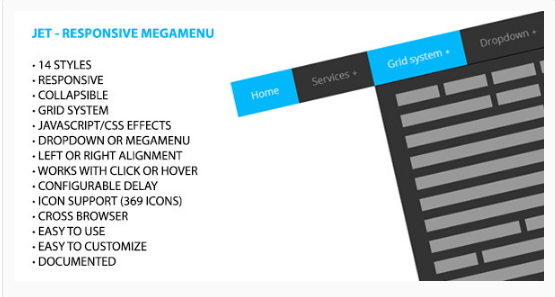
3. Jet – Responsive Megamenu

Jet Responsive Megamenu is a menu aspect established in CSS and Javascript code. It may be used like a dropdown navigation, megamenu navigation, or both. It’s has a responsive and fluid design.
4. Menuzord – Responsive Megamenu

Menuzord is a responsive mega menu % to help you to outline present-day navigation on your website.
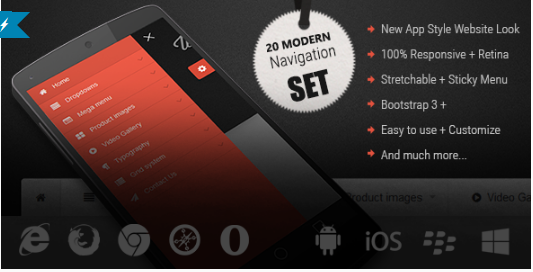
5. Web Slide – App Style Responsive Megamen

Subsequent generation app variety responsive mega menu plugin for cellular-pleasant web pages. Bootstrap supported responsive full-width website navigation.

