20 Best Free CSS Menu Designs

Hey, readers are you looking for the best free CSS menu designs that you can use to design your website? If so. Then you are in the right place. In this blog, I have listed the 20 best free CSS menu designs that you can use to make your websites more attractive and trendy. You can also use these CSS menu designs to take inspiration to make your custom CSS menu design for navigation and user experience.
To make your websites more attractive you can also use CSS text effects
So, without wasting more time let’s start the list.
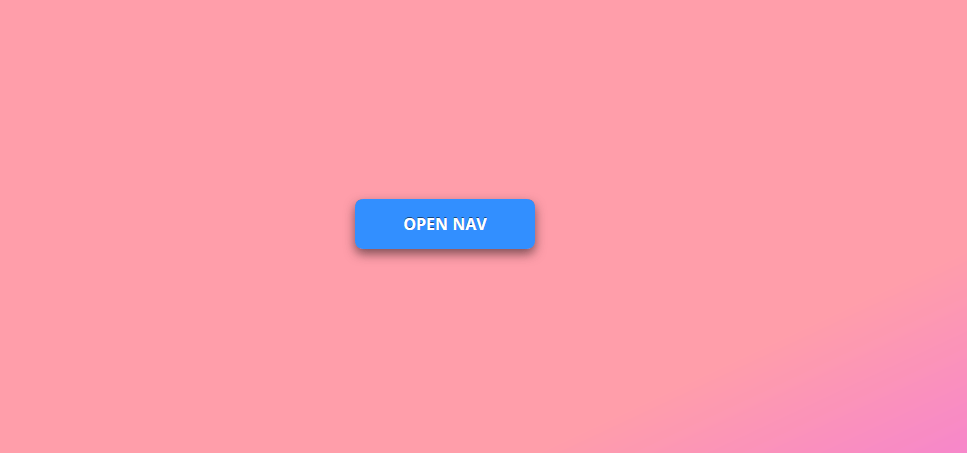
1. FULL-PAGE NAV

This navigation menu provides a very attractive look to a website. When users click on the “open nav” button a full-screen window gets opens which shows all the important pages of a website.
Made By Takane Ichinose
2. Full-Page Navigation

This menu design provides a very modern look to a website. This menu design is built with HTML and CSS.
Made By Ryan Mulligan
3. Pure CSS full page NAV by Alex

This menu design is built with HTML and CSS. you can use this menu design on any type of website, and it is compatible with all modern browsers.
Made By Alex Hart
4. Mobile Navigation Animation

This menu design uses a split-screen transaction effect. Based on your preferences you can also customize the code.
Made By Karlo videk
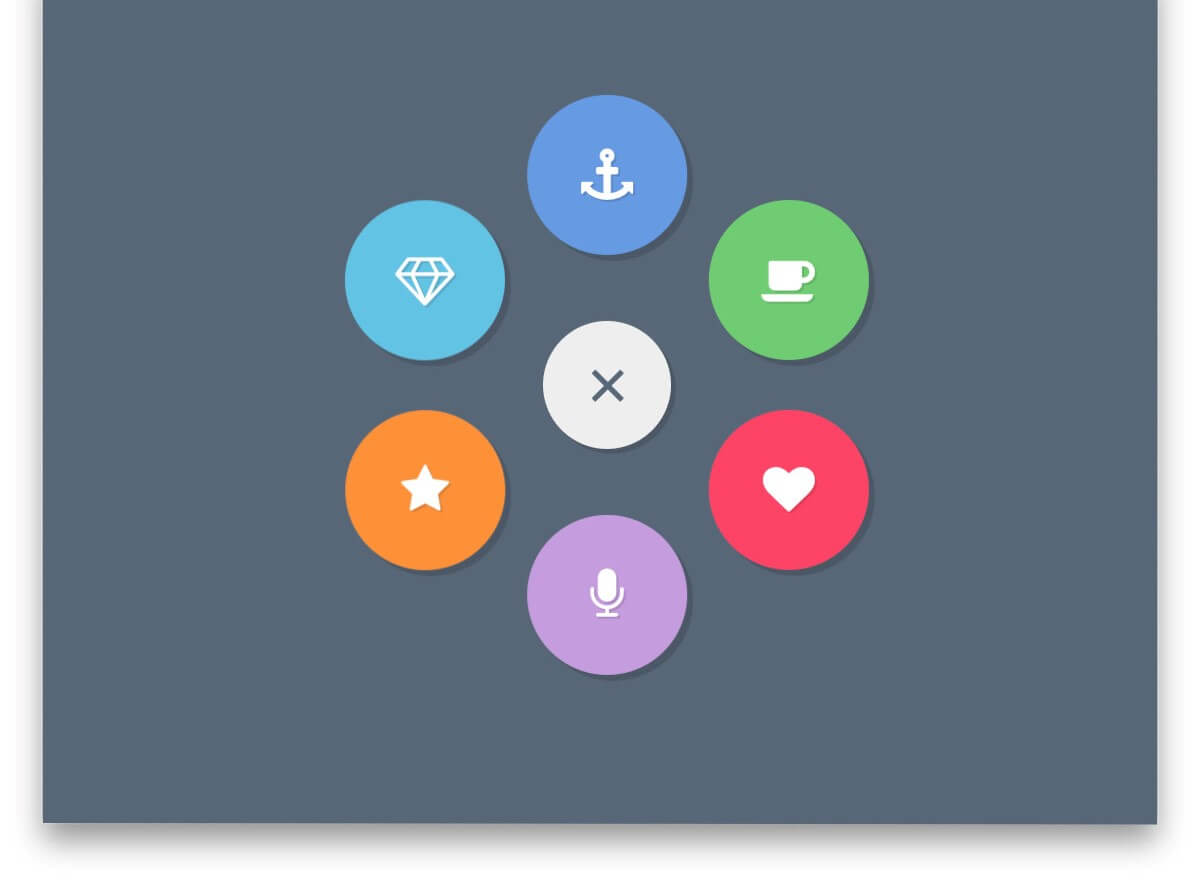
5. Colorful Flower Popup Menu

This Navigation Menu provides a very unique look to a website. It is built with HTML and CSS.
Made By Jasper LaChance.
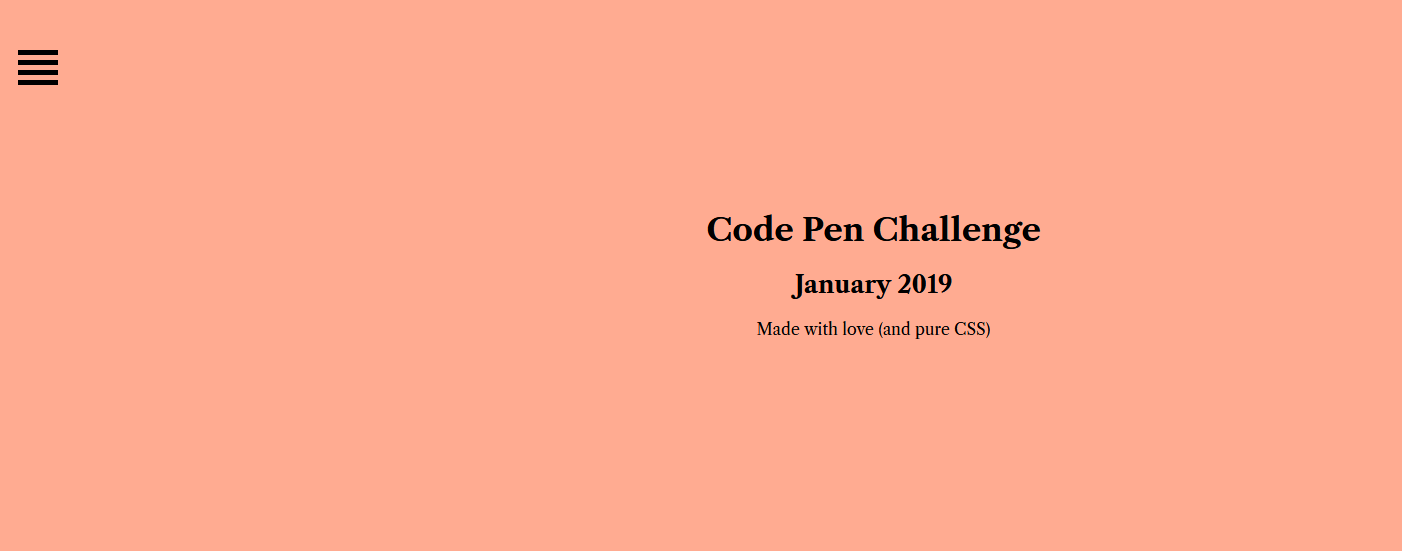
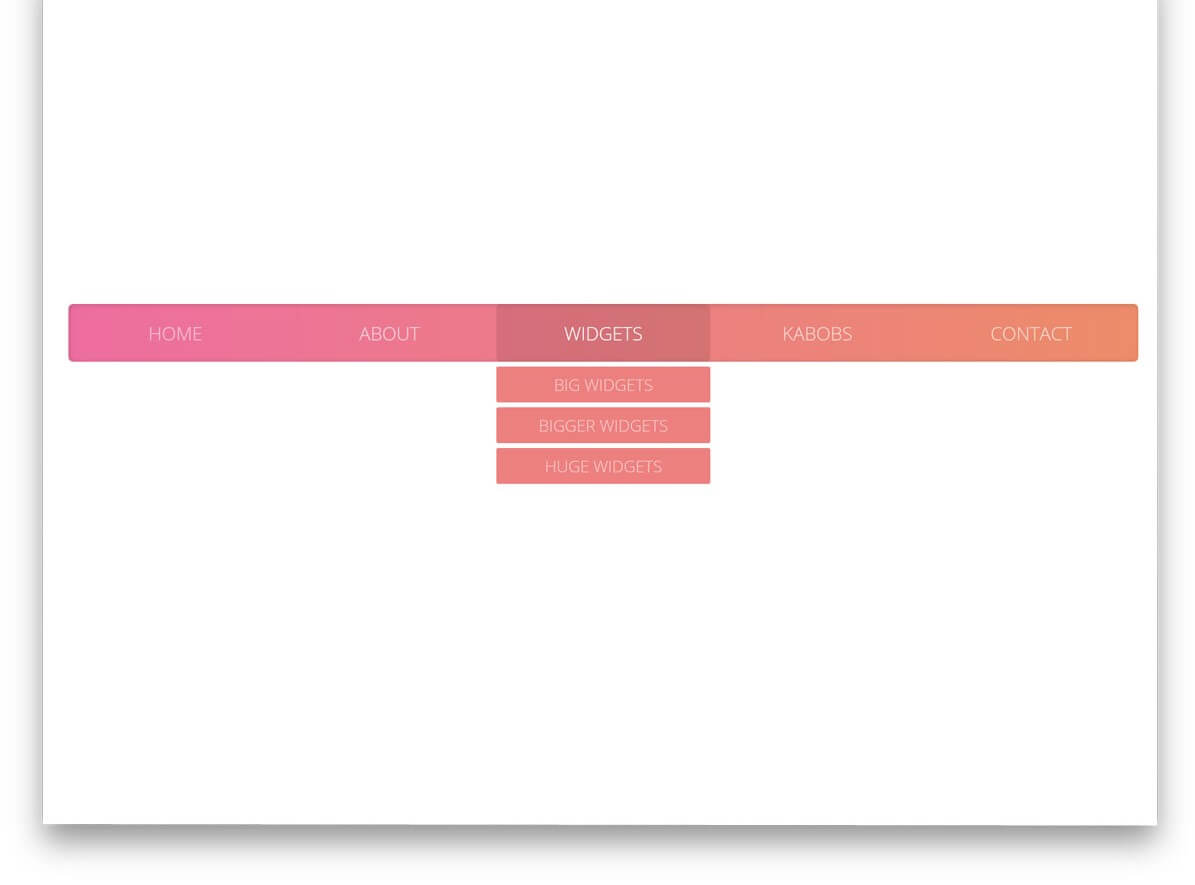
6. Menu CPC-Menus

This Menu design uses a gradient color scheme and it is designed with HTML and CSS. You can also customize the menu based on your requirements.
Made By Vincent Durand.
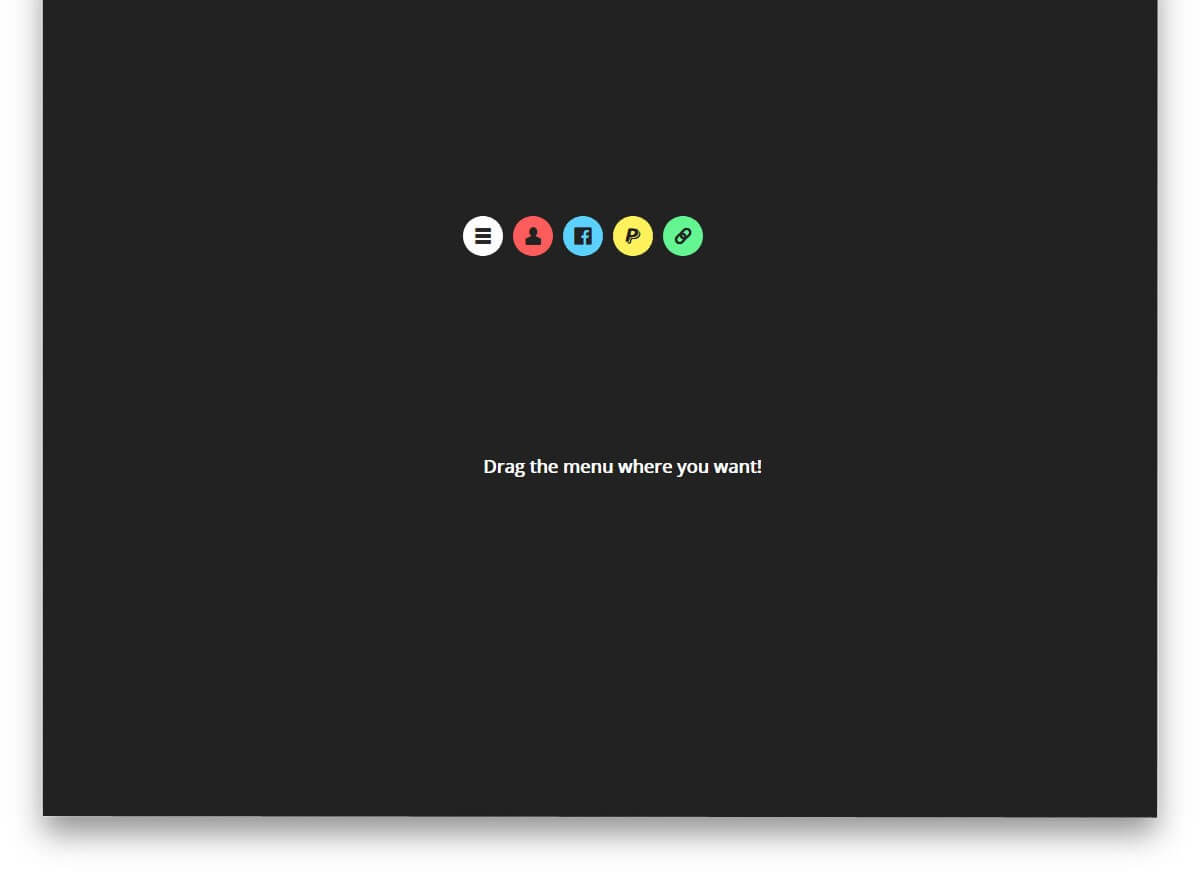
7. Floating Draggable Menu

In this Navigation menu design, users can drag the menu anywhere they want. It is compatible with all modern browsers.
Made By Andy Pages.
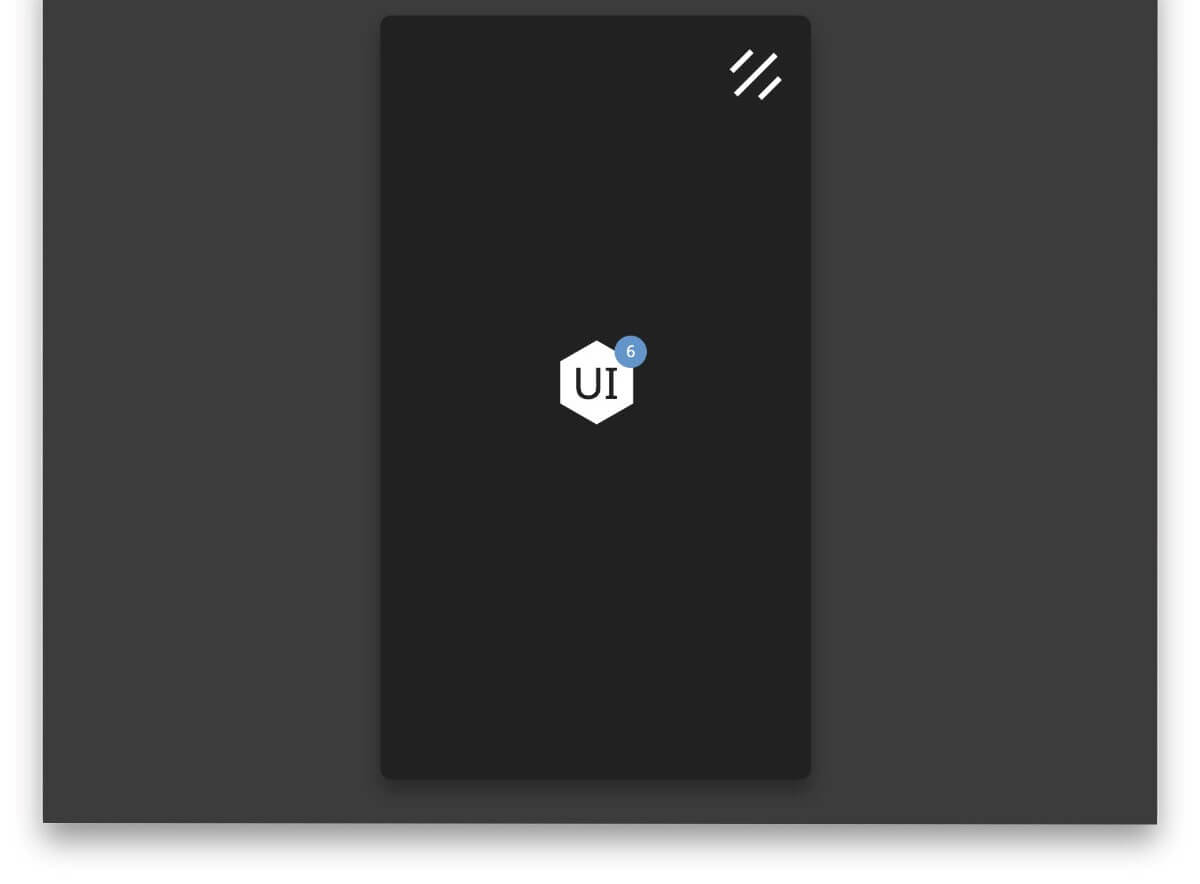
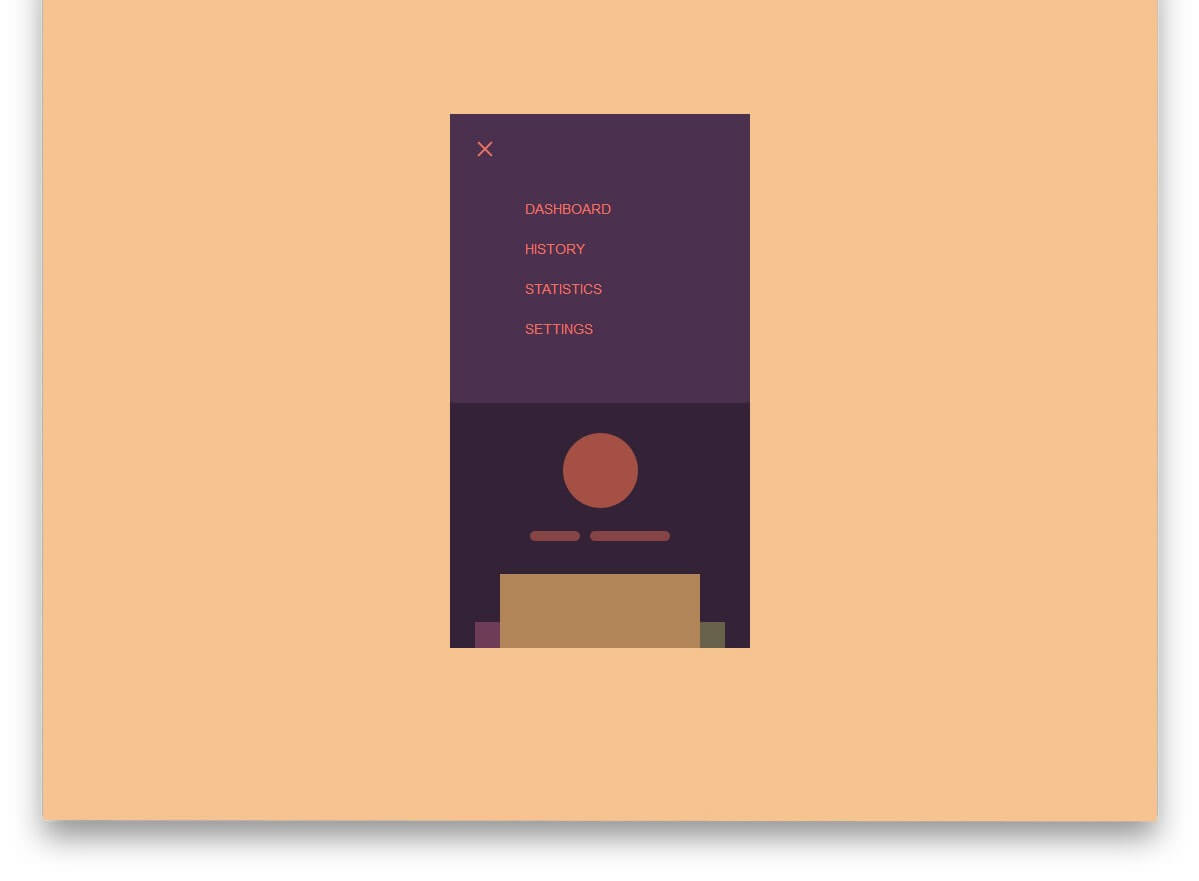
8. Mobile Menu

This menu design is specially designed for mobile applications. This menu design is inspired by swiping gestures.
Made By Kirsten Humphreys
9. Mystique Text Effect

With the help of this menu design, you can keep your menu button at the bottom center of the smartphone screen. It is compatible with all modern browsers. If you want you can also put the menu button on the bottom side corners of the Smartphone screen.
Made By Stas Melnikov
10. Animated Mobile Menu

This Menu design provides a very modern and attractive look. You can use this menu on any type of websites and applications
Made By Geoffrey Crofte.
11. Menu Hover Line Effect

If you are looking for a menu that has a simple hover effect then you can choose this. You can use this menu design on websites that are related to creative businesses such as music, and crafts.
Made By Mehmet Burak Erman.
12. Full-Width Menu & SVG Animation

This menu design provides a very creative look to Websites, You will get a stylish and big font design with this menu, You can also customize the menu based on your preferences.
Made By Brandon Ward
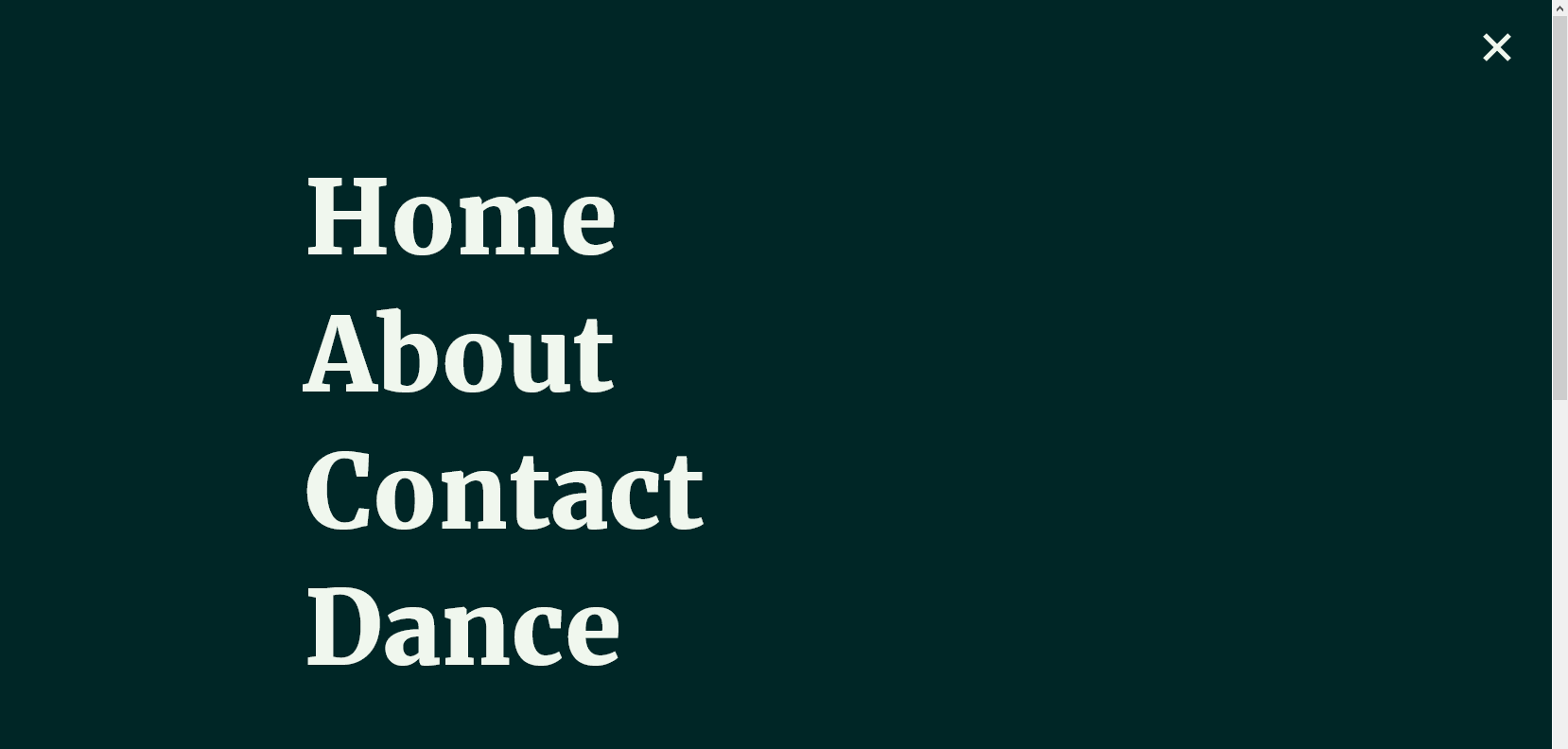
13. Pure CSS Fullscreen Navigation Menu

If you are looking for the most creative full-page menu design for your website then you can give it a try.
Made By Brenden Palmer
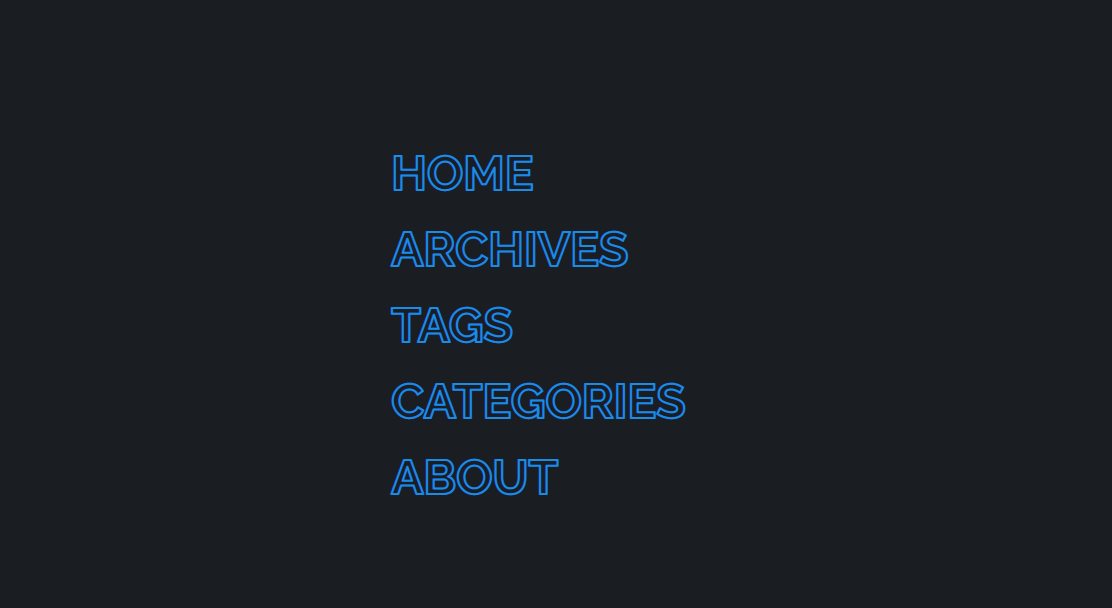
14. Menu hover fill text

If you are looking for a basic navigation menu design, then you can use this. It is compatible with all modern browsers.
Made By alphardex
15. Menu with Awesome hover

This menu design provides an awesome hover effect and it is compatible with all modern web browsers.
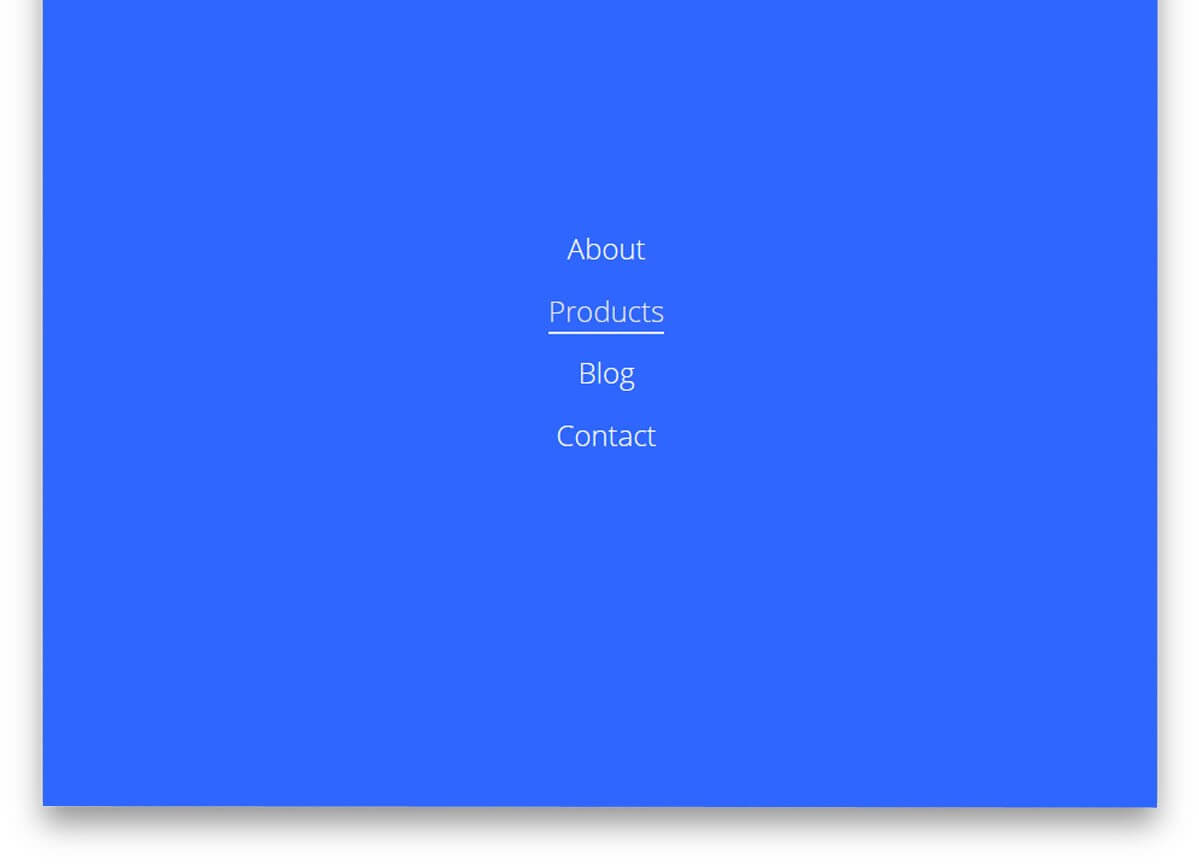
16. Menu hover underline

This menu design is created with HTML and CSS and it provides an underline hover effect. You can use this menu design on any type of website.
Made By alphardex
17. Menu bar CSS

This menu design provides a very professional look to a website. You can use this design on any type of website.
Made By Jouan Marcel
18. Fun hover navigation

If you are looking for a basic menu design, then you can use this design. It is compatible with all modern browsers.
Made By Scott Kennedy
19. Navbar Interaction

This Menu design looks amazing on every type of website and it is built with HTML and CSS.
Made By Himalaya Singh
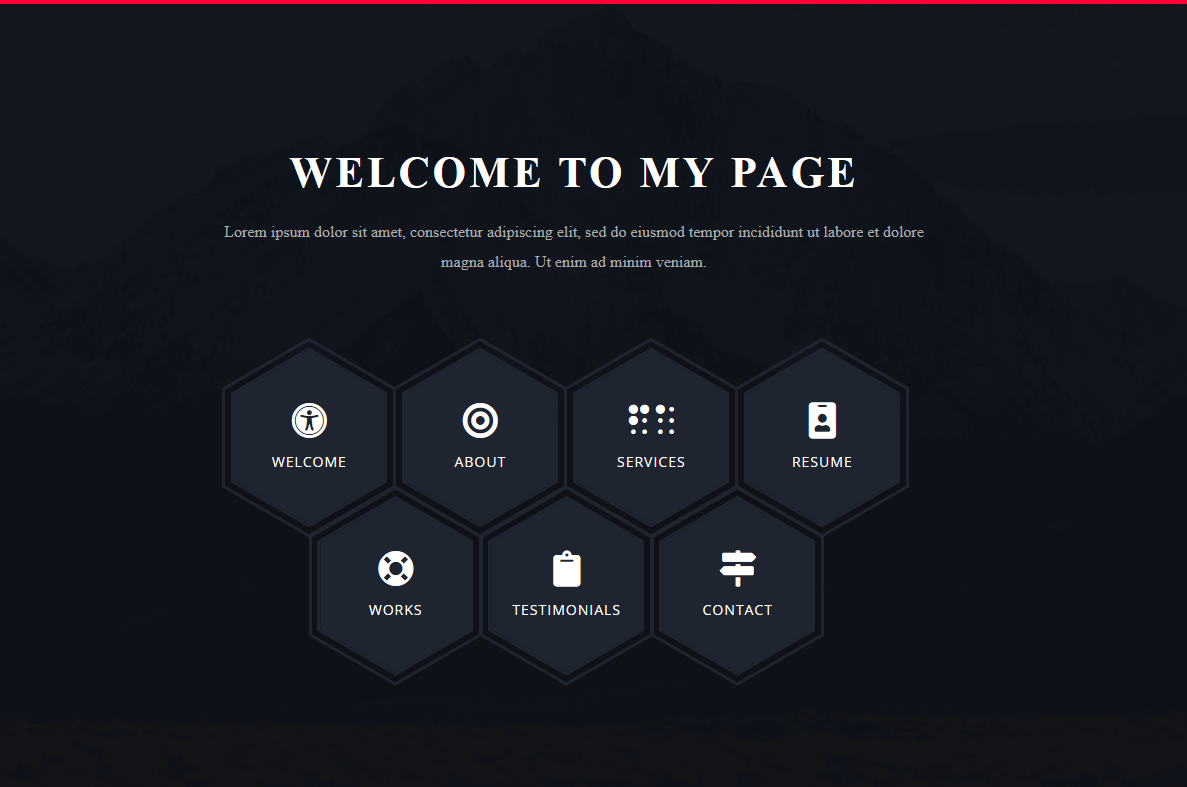
20. The Circular menu

If you want to make your website look very modern and cool then you can use this Menu design. It is compatible with all modern browsers.
Made By Mikael Ainalem
So, that’s all from this blog, I hope you enjoyed the list of 20 best free CSS menu designs. If you like this article then please share it with your friends and you can also let me know which CSS menu design you like the most in the comments section down below.
