Cool CSS Loading Effects For Grid Images In 2024

Hey guys, today in this article, I have listed some Cool CSS Loading Effects for Grid Images. You’ll use them on your portfolio, blog, or any place you would like. The setup is sort of straightforward.
We tend to use Normalize.css as another to the standard CSS reset, ZURB Foundation to form a responsive grid, Masonry to form a dynamic grid layout, images Loaded to ascertain if the photographs are loaded, and Infinite Scroll by Paul Irish to load additional pictures and append them to the gallery.
So without wasting more time, let’s start our topic of cool CSS loading effects for grid images:
Loading Effects For Grid Items

Loading Effects for Grid Items with CSS Animations. These effects help you to show items in a grid with an animation. Loading Effects for Grid Items with CSS Animations is available for free download. You can easily download it with just one click.
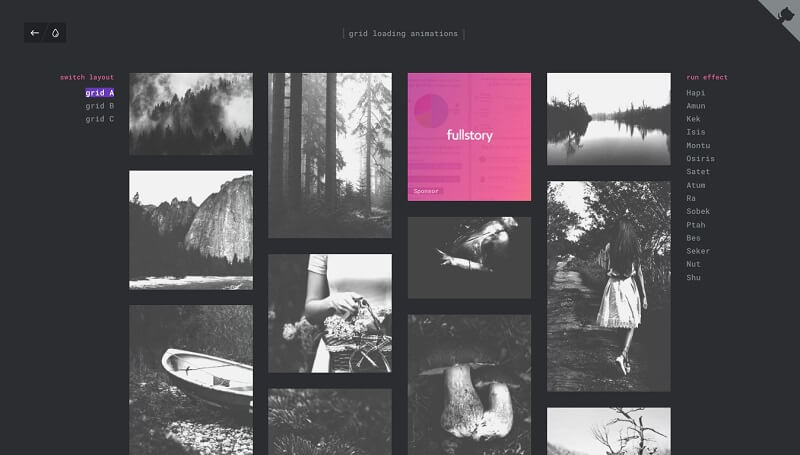
Grid Loading Animations

Grid Loading Animations is a clean, simple, and fully responsive animation effect. It comes with 3 slightly different grid layouts with different gutters and column numbers. You can download this animation effect for free.
