30 Best Free CSS Arrow Animations

Hey readers. Are you looking for the best CSS arrow animations? If yes, then you are on the right post. Here I have listed the 30 best free CSS arrow animations that you can use in your designs. So without wasting time let’s start the list.
1. AWESOME ARROW ICON
![]()
This arrow animation provides a brilliant look to the website. This arrow is compatible with all modern browsers.
2. Gooey Scroll Arrow

As its name suggests this arrow effect provide water droplet like effect. It looks very unique and classy.
3. CSS Arrows for a Slider

This is one of the most simple Arrow that you can use in your sliders.
4. Animated Arrow

The Animated Arrow provides three circle arrow design which looks very attractive and modern.
5. Toggle Arrow animations

If you are looking for a simple arrow design, then this animation will be the best option for you.
6. Animated Back To Top Arrows

This arrow animation is very popular. You can use this arrow for back to the top effect.
7. Arrowed

Experimenting with some nice CSS arrows, This is compatible with all modern browsers. It is made with single divs and pseudo-elements.
8. Bouncing CSS Arrow Fade on Scroll

Using CSS and jQuery to create a down arrow that bounces on the bottom of the browser screen using 100vh then fades and disappears as a user scrolls below the arrow.
9. SASS @MIXIN FOR CSS ARROWS

You can use this Animation to Choose between sets to make your arrow with a border or inside the box.
10. CSS Only Animated Arrow

If you only want to use CSS arrows in your projects then this design is great for you. This provides a very sleek and simple look to your designs.
11. Easy CSS arrows

Easy CSS arrows look very unique, you can use this animation on any modern website.
12. Fancy Little CSS Arrows

The fancy little arrows look very unique and interesting. You can use this design Animation on any type of website.
13. SVG Arrow Next Previous Animation

SVG Arrow Next Previous Animation looks very stylish. You can use the arrow animation on any type of modern websites.
14. Arrow Loading Keyframes Animation

If you are looking for an arrow design to represent loading then this Animation is best for you. It provides a dotted arrow design.
15. CTA Arrow Hover Effect

You can use this arrow animation for your CTA (Call to Action) buttons. This provides a very unique look to your call to action buttons.
16. CSS Arrow + Centering Demo

Demo showing how CSS borders work, as well as a neat feature of this trick involving horizontally and vertically centering an element in the window.
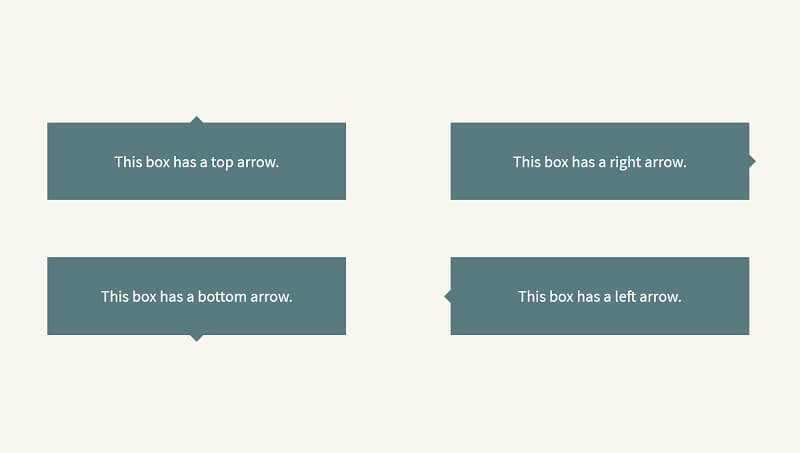
17. CSS Arrows (border trick)

Create simple triangular arrows with just CSS borders.
18. Double Arrow Button

If you want to add more uniqueness to your design, then you can use this animation button. This provides a very attractive and modern look to a website.
19. Animated CSS Arrows

If you want to prepare your design based on the latest trends, then you can use this Animated CSS arrow animation.
20. Simple CSS Arrows

Single-class CSS arrows that can be manipulated by building up the class name using different characteristic tags.
21. CSS arrow circle

This arrow animation provides a hover effect when the user puts the cursor on it.
22. Animated Arrows

You can use this Animated arrow to design the menu of the websites.
23. Hover Triple Arrow Animation

This arrow design uses three arrows, and all of them provide one arrow look.
24. CSS Arrows

This arrow animation is created purely in CSS, and it provides a very creative look to a website.
25. Three Arrows Animation CTA

This Arrow animation has a Tripple arrow design it is best suited for the call to action (CTA) button.
26. CSS animation for sliding Arrow

You can use this arrow animation if you want rotating effects on arrows. These animations are built with CSS3 scripts.
27. CSS Chevron Arrows

This Is a simple arrow animation design, you can use it for navigation.
28. PAGINATION ARROWS

You can use Pagination Arrows animation for page navigation, it provides a very modern look to your website.
29. Elastic Arrow Buttons

Elastic Arrow Buttons animation is the best option for carousel and slider navigation. It looks very attractive and classy on slider banners.
30. Bouncing Arrow Animation

Bouncing arrow animation is compatible with all modern browsers. It is built with the help of Simple HTML and CSS.
So that’s all from this blog, I hope you enjoyed the list of 30 best free CSS arrow animations, Now it’s your turn to tell me which animation you like the most in the comments section. If you found this list valuable then please share it with your friends.

