14 Most Mysterious CSS Tips And Tricks 2024

Do you know about the 14 Most Mysterious CSS Tips And Tricks? Relying on your knowledge and your experience, CSS coding can generally come to be a nightmare. In this publication we`ve gathered one of the vital most useful & obscure CSS methods, hints, strategies, and coding options that are able to reinforce your efficiency.
1. Maintainablecss

MaintainableCSS is a strategy for architecting and writing CSS that helps you and your workforce write modular, scalable, and maintainable code. In case you have ever experienced pain in retaining CSS, this guide can help you avert original problems.
2. Protips

A group of recommendations to help take your CSS potential pro.
3. Must-Watch CSS

It is a collection of good-obtained talks about CSS, covering subject matters comparable to CSS frameworks, Sass, SVG, animation, scalability, CSS performance, tooling, cellular guidelines, and more.
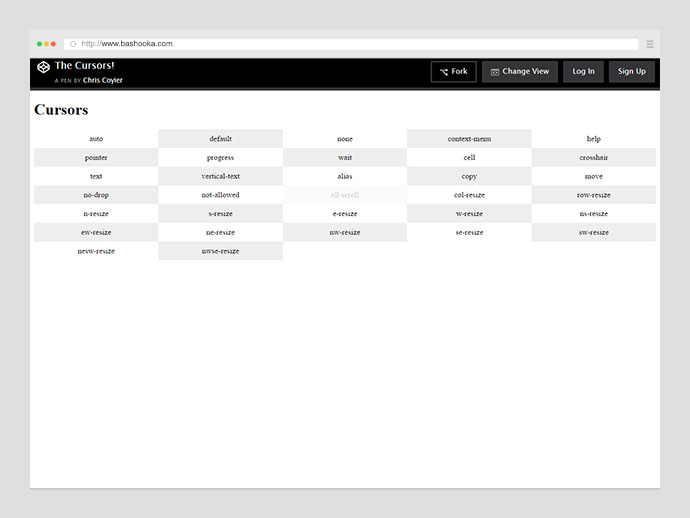
4. Changing the Cursor with CSS for Better User Experience

Still, it’s handy to overlook cursors and their effect on the user expertise of our sites. Recall after we discovered:: the resolution was a thing and each web page began utilizing it to personalize the background color of text alternatives. Customizing cursors is just as effortless and provides that additional bit of understated flourish when used correctly.
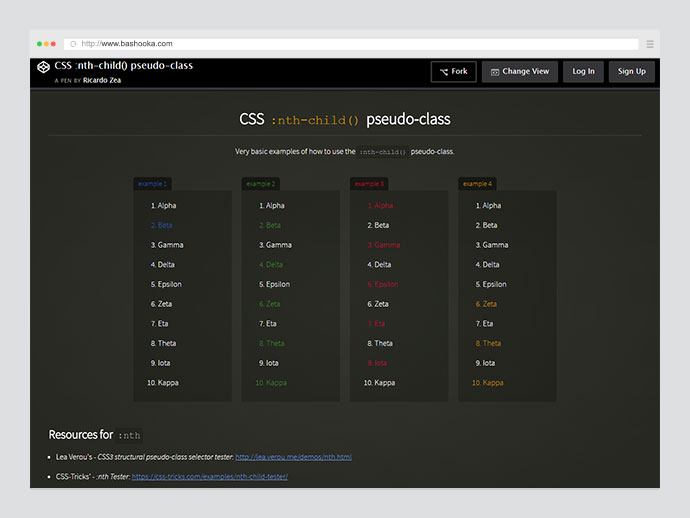
5. An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements

Without getting overcomplicated with the W3C’s technical definition, a pseudo-classification is basically a phantom state or unique characteristic of an element that can be particular with CSS. A couple of original pseudo-courses are :link, :visited, :hover, :active, :first-youngster and :nth-little one. There are more, and we’re going to peer all of them in a minute.
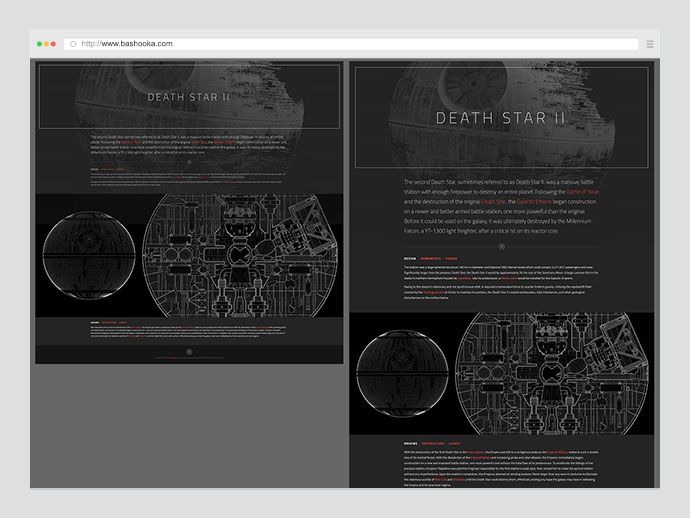
6. Optimizing for Large-Scale Displays

Serving exceptional feasible expertise at any monitor size is significant. In the case of optimizing our content for giant-scale displays, we shouldn’t discontinue in need of normal desktop resolutions. With the correct planning, we can leverage the instruments already on hand us when constructing responsive websites to scale up and adapt our content for colossal-scale shows.
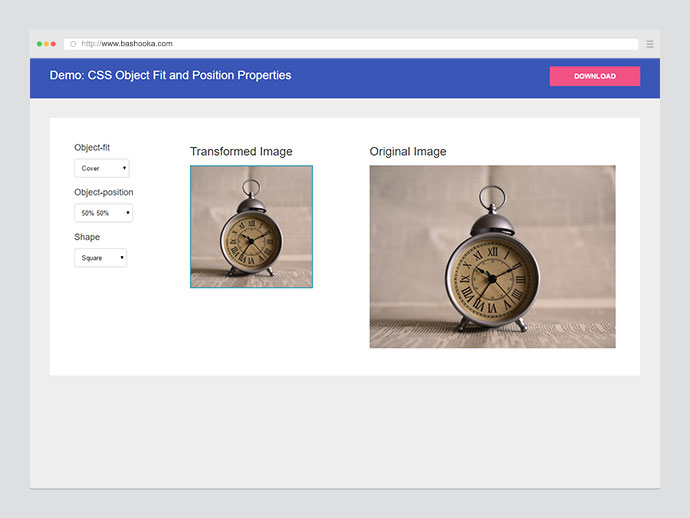
7. Get to Know the CSS Object Fit and Position Properties

On this put up we’re going to speak about two CSS homes that not quite a few net builders find out about. They’re called object-match and object-role and both have got to do with styling portraits and video.
8. CSS element() function

At present, I wish to share a much more awesome CSS function. But before beginning, let me warn you: the feature I’ll show is handiest supported in Firefox for now and no other browser dealer has shown curiosity with it. Probably, this would change in a near future.
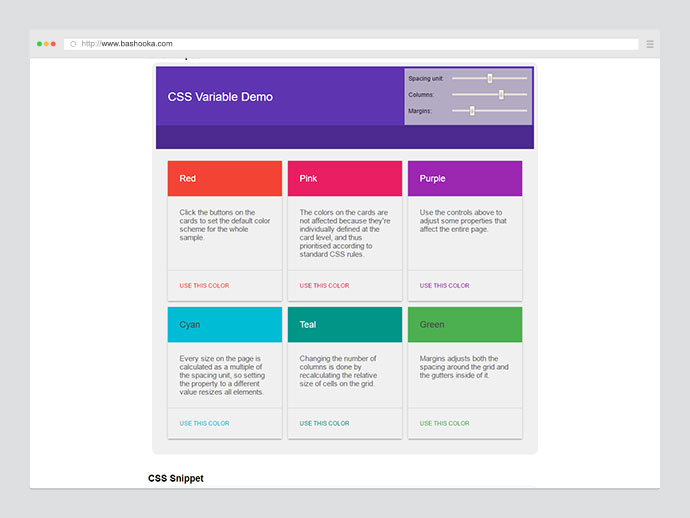
9. CSS custom properties

When designing an application it’s a common follow to set aside a collection of manufacturer colors with the intention to be reused to hold the appeal of the app constant. Regrettably, repeating these color values over and over again on your CSS will not be handiest a chore, but additionally, error susceptible.
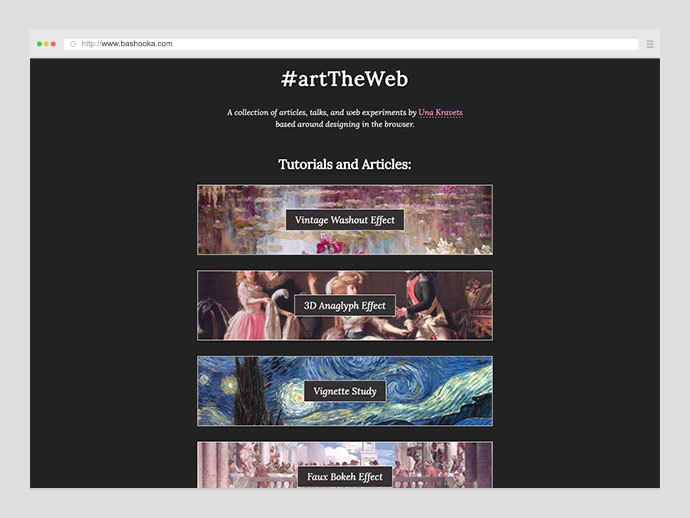
10. Arttheweb

With a number of strains of CSS, you can also create reusable, unifying filters for your net tasks with no need to open an external application.
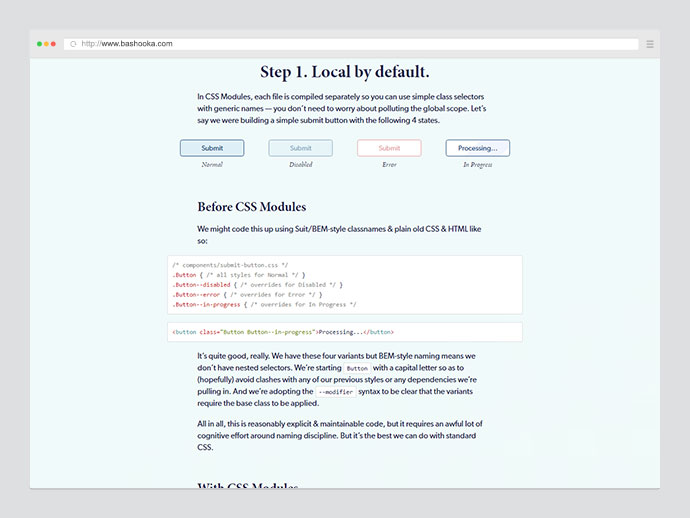
11. CSS Modules

CSS Module is a CSS file where all classification names and animation names are scoped in the community through default.
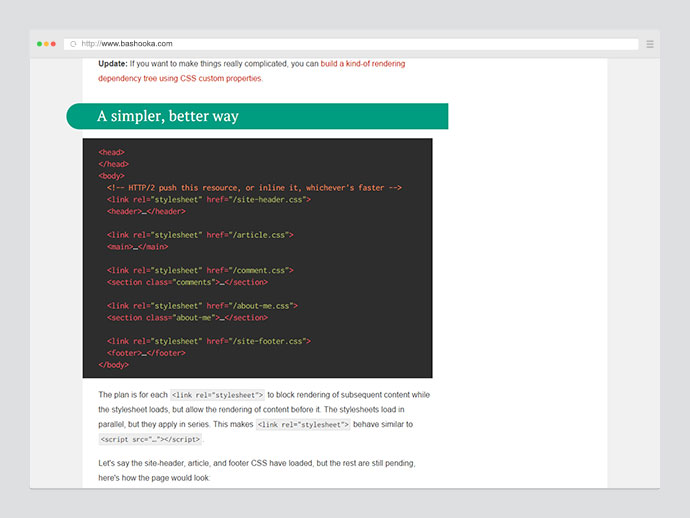
12. The future of loading CSS

It’s long-established to bundle all of a website’s CSS into one or two resources, which means the user downloads an enormous quantity of rules that don’t practice to the present page. This is on the grounds that sites can incorporate many forms of pages with a type of “add-ons”, and supplying CSS at an aspect stage hurts performance in HTTP/1.
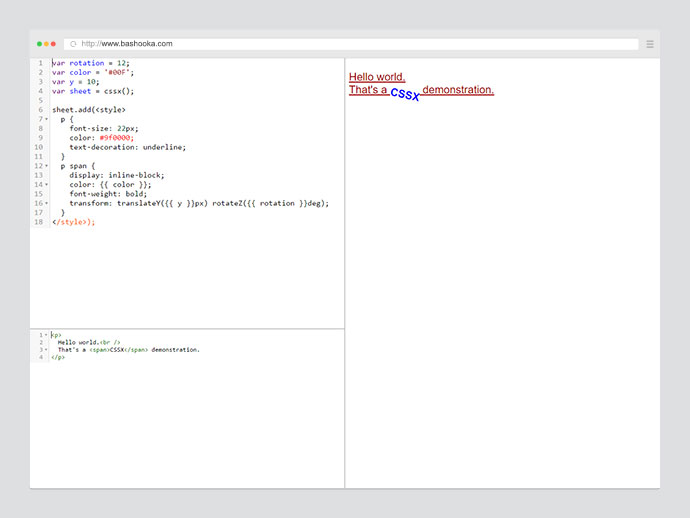
13. Finally, CSS In JavaScript! Meet CSSX

JavaScript is an exotic language. It’s wealthy, it’s dynamic, and it’s so tightly coupled to the web at the present time. The proposal of writing the whole lot in JavaScript doesn’t sound so crazy anymore.
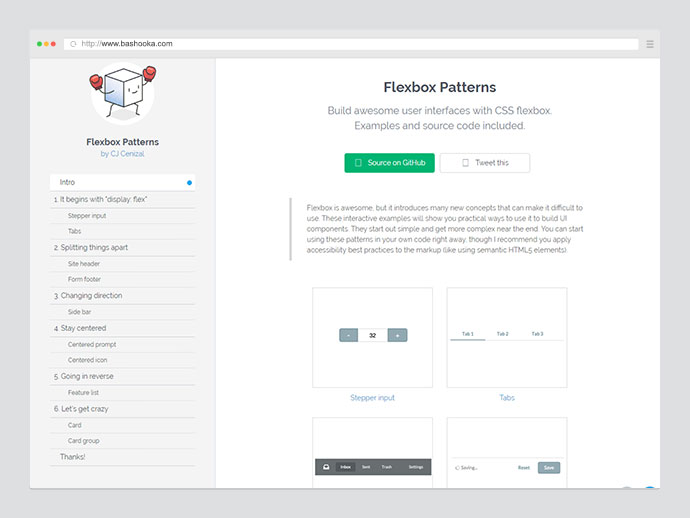
14. Flexbox Patterns

Flexbox is first-rate, nevertheless, it introduces many new principles that may make it problematic to use. These interactive examples will show you sensible methods to use to construct UI accessories. They begin out simple and get more tricky near the top.
Conclusion:
It’s really an interesting topic of 14 Most Mysterious CSS Tips And Tricks for those who deal with CSS quite frequently. If you are a CSS beginner or an expert then you will gonna love this article. Do share your views about this topic through the below-mentioned comment box. Enjoy!!
