9 Best Free HTML CSS Animation Libraries

CSS Animations are used to create superb UI (user interface) on the web. Nowadays Developers use this CSS animation to increase visitors’ engagement on websites. There are lots of Animation libraries available on the internet that will help you to create engaging and attractive web pages. In this post, I will tell you 9 best free HTML, CSS animation libraries that you can use to create awesome web pages.
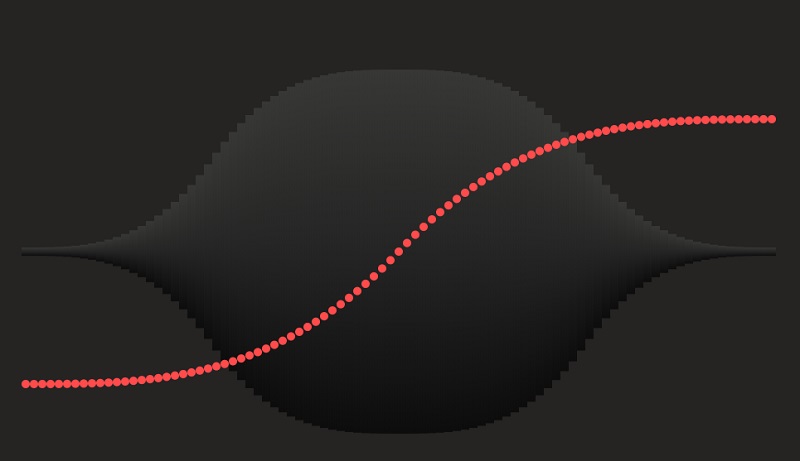
1. Anime.js (best CSS animation libraries)

Anime.js is one of the most powerful libraries. With the help of Anime.js, you can design an awesome UI (User Interfaces) animations.
You can design attractive animation with images, buttons, and many more elements. You can use Anime.js for all types of user triggers such as hover, clicks, and swipes.
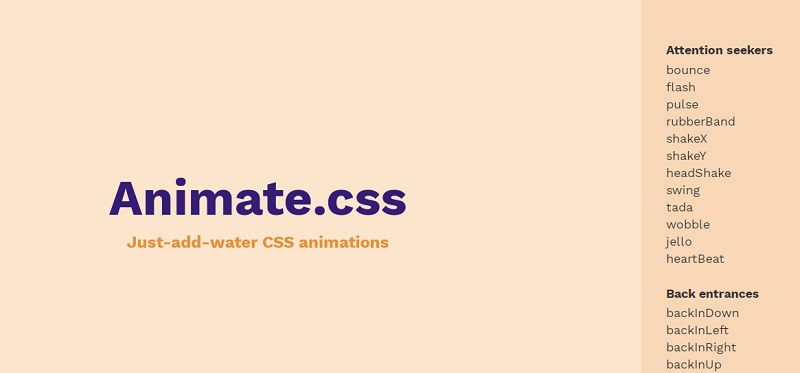
2. Animate.css CSS animation library

Animate.CSS is very easy to use the Animation library. It is one of the most famous CSS animation library. You can also use JQuery for creating a trigger for events. Animate.CSS has released in 2013. You can easily use Animate.CSS in any project.
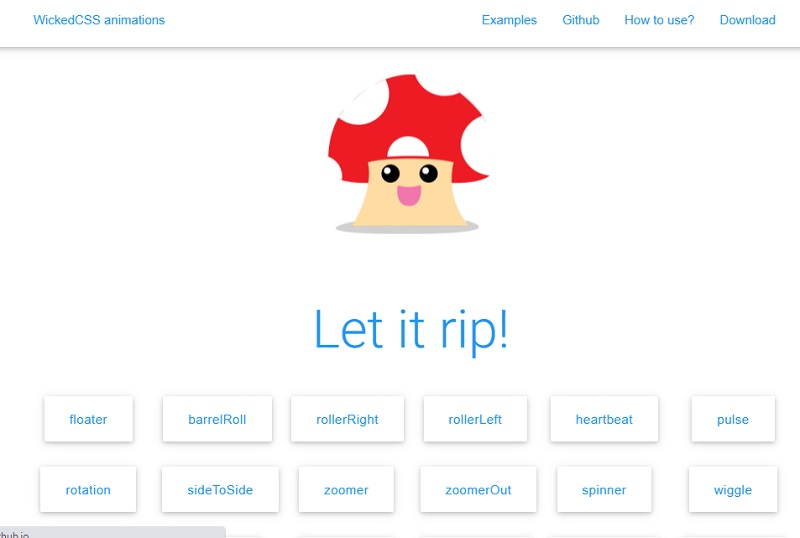
3. Wicked CSS

Compared to others Wicked CSS is a new library. When you go to wicked CSS you will find lots of options you can choose from. You can also check the demos in your browser. It provides lots of Animation effects.
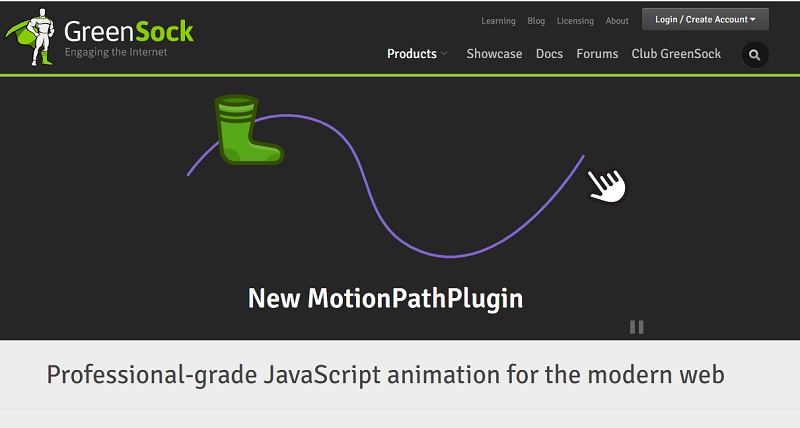
4. GSAP Animation library

GSAP is one of the best CSS animation library available for free. It is very easy to use. You can easily use GSAP in all modern browsers. It runs on JavaScript. You can use GSAP for complex as well as easy Animations.
5. Magic Animations

Magic animation is known for very unique animations. You can also use Magic Animation with Animate.CSS to do that all you need to import a simple CSS file. You can use this library to create or use very unique animations.
6. Zdog

Zdog is best for creating 3D design and animations. With the help of it, you can create or use your design by a simple canvas element.
7. Animate Plus

If you want to use very lightweight animations on your project, then you can use Animate plus. In this library, you will get all the basic features and it is super very easy to install.
8. Bounce.js

Bounce.js is very helpful to build powerful CSS animations. When you go to the home page of this library you will get a custom animation builder and it comes with a web builder.
9. Vivify

Vivify is one of the most creative CSS animation libraries. You can create lots of creative animation with vivifying. You can also say that it is an improved version of Animate.CSS.
So these are the 9 Best Free HTML CSS Animation Libraries, that you can use to make your web pages very attractive and engaging for your users. If you like the list of these animation libraries then don’t forget to share it with your friends, and if you have any suggestions or question you can ask me in the comment section down below. I will be happy to help you.
Also, see 22 best free HTML, CSS hover effects

