18 Useful CSS Tools For Designers And Developers 2024

Here we have 18 Useful CSS Tools For Designers And Developers. We are just about at the end of 2024 and I am certain you’d all agree it’s been another year jam-packed with new tools for entrance-end development. So here are 18 satisfactory CSS instruments to be able to support entrance-finish developers to simplify development-associated duties. Optimistically each person will find these as inspiring tools.
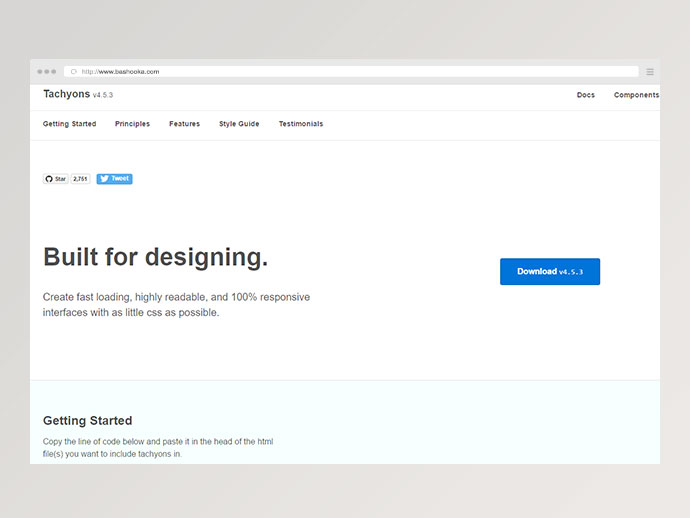
1. Tachyons

Websites are ever developing in measurement and complexity and tachyons objectives to convey some control to that in a performant way. It offers you the vigor to make websites with as little CSS as viable.
2. Wing

The wing provides a base of styles, and you don’t even must study a gazillion category names, your whole factors might be styled mechanically. Not to mention, that not unlike Bootstrap or other standard Frameworks, Wing is the most effective 4kb minified. Hope you experience it!
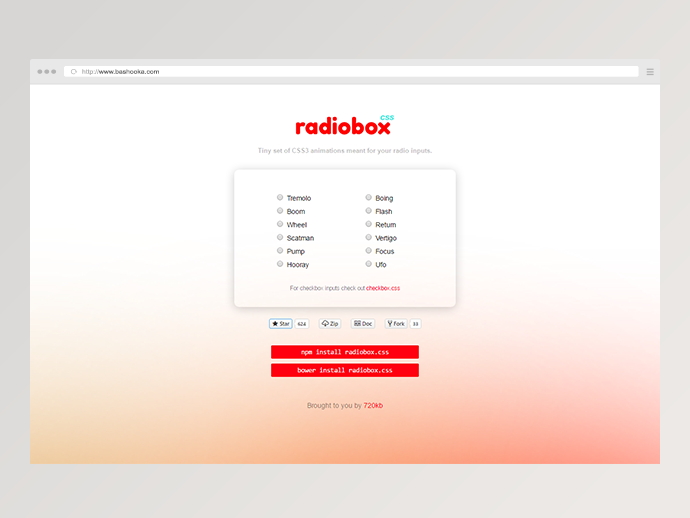
3. Radiobox

A tiny set of CSS3 animations designed for your radio inputs.
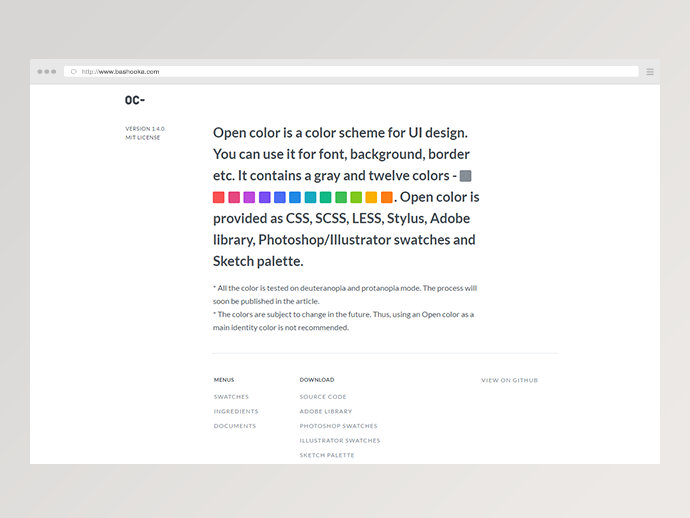
4. OPen Color

The color scheme for UI design.
5. CSS Icon
![]()
Icon set made with pure CSS code, no dependencies, “grasp and go” icons.
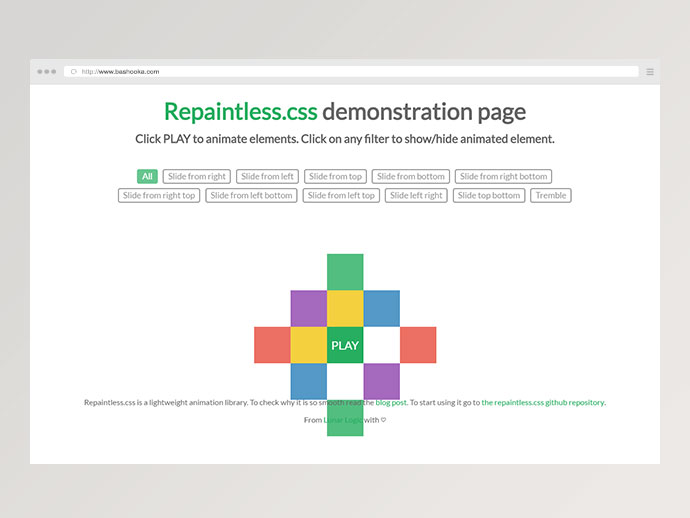
6. Repaintless

Light-weight animation library that consists only of animations that don’t intend reflows and repaints of a website when used properly.
7. Mobi

A lightweight, bendy CSS Tools For Designers that concentrate on a cell.
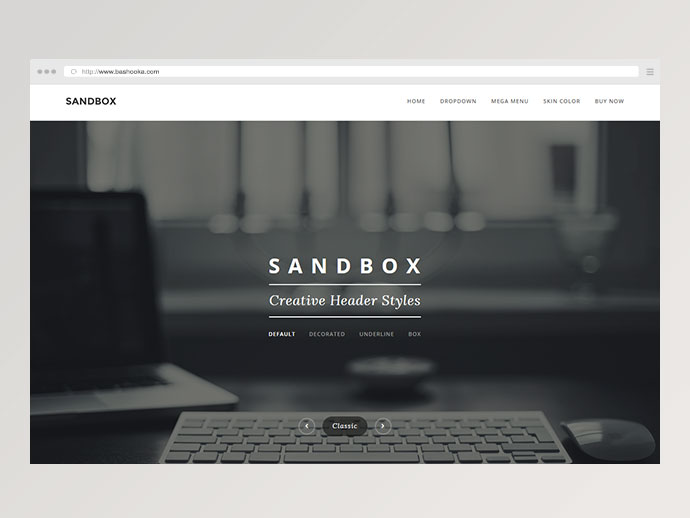
8. Sandbox Header Styles

Sandbox Headers is a set of ingenious header layouts ready to be used for your web project. Quite simply incorporate the required stylesheet and javascript files and you might be good to move.
9. Gradify

Gradify is a module that finds the most outstanding colors in any picture and produces scalable, responsive CSS Tools For Designers. This will provide a much less jarring experience as photo placeholders.
10. Spectre

A lightweight, responsive, and latest CSS framework for faster and extensible progress.
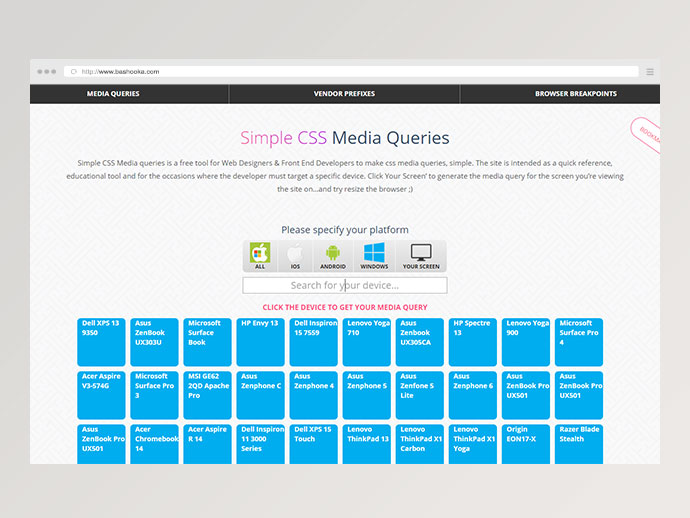
11. Simple CSS

This can be a free instrument for net Designers & front-finish developers to make CSS media queries, simple. The web page is intended as a fast reference, educational device and for the occasions the place the developer ought to target a precise device.
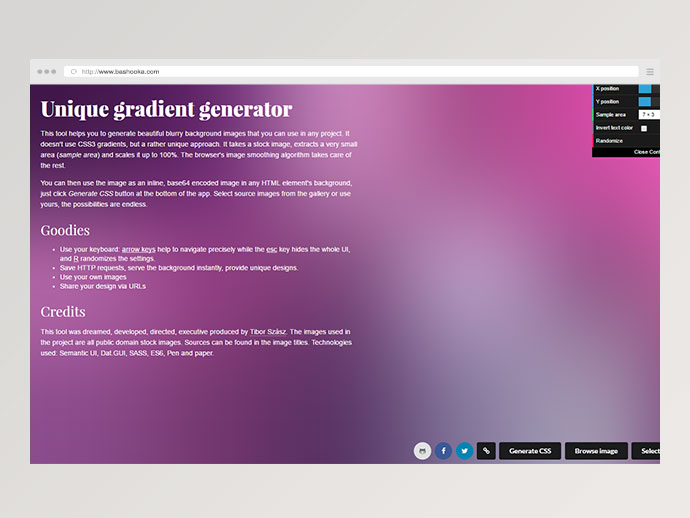
12. Unique gradient generator

This software helps you to generate wonderful blurry history portraits that you can use in any challenge. It doesn’t use CSS3 gradients, however an alternatively particular strategy. It takes a stock photo, extracts an extraordinarily small area (sample area), and scales it up to one hundred%.
13. Angled Edges

A Sass mixin for growing angled edges on sections by dynamically encoding SVGs.
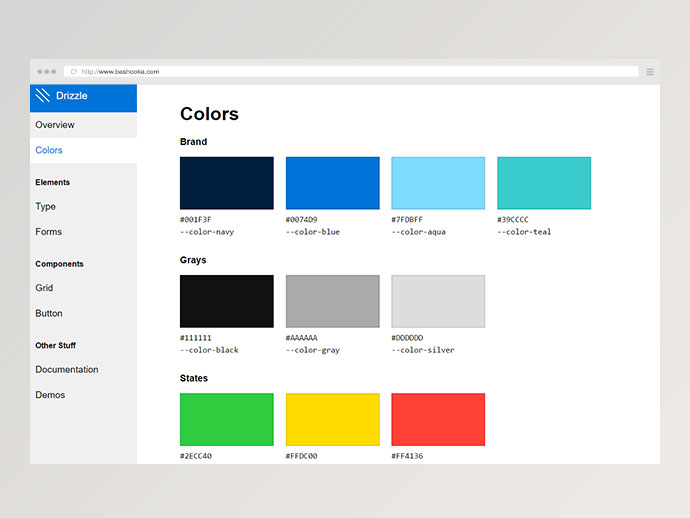
14. Drizzle

A streamlined tool for setting up, documenting, and imparting UI pattern libraries.
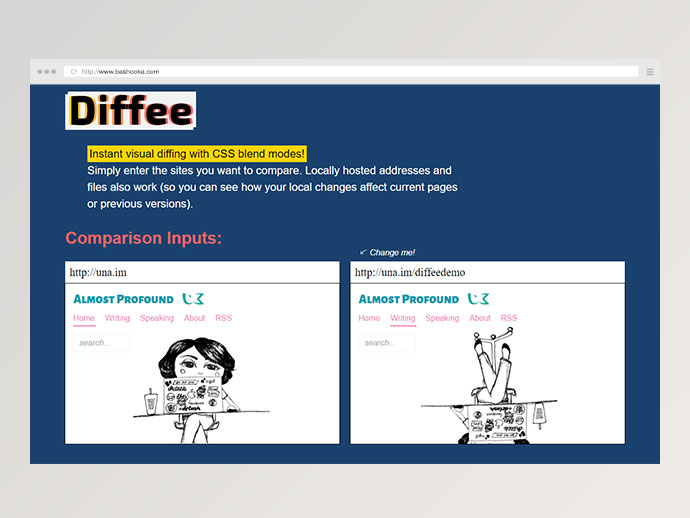
15. Diffee

Easily enter the websites you want to compare. In the community hosted addresses and files also work (so you can find how your regional changes affect current pages or earlier versions).
16. Blaze_CSS

Open supply Modular CSS Framework providing fine structure for building web pages rapidly.
17. Stylus Platonic

Developed on high of Stylus, Platonic is a CSS3D library for developing 3D content with just CSS and HTML.
18. CSS Loader

Easy loaders for your net purposes utilizing just one div and pure CSS.
Conclusion:
CSS is widely used for almost every website development. So there is a growing need for special tools so that work could be efficiently done with optimized efforts. So we have prepared a rich collection of 18 Useful CSS Tools For Designers And Developers. All these tools are readily used by the coders. It is your chance now !!
