15 Excellent Web Interface Design Photoshop Tutorials

Today we have 15 Excellent Web Interface Design Photoshop Tutorials. Photoshop can be used for many purposes, and probably the most common makes use is for designing net and cellular person Interfaces (UI). Listed here are some UI tutorials with a view to instructing you on methods to design complete websites and quite a lot of website elements in Photoshop.
First, we’ll start with separate UI factors, such as rate tables, drop-down menus, sliders, audio players, and so forth. After which we’ll move on to designing entire websites.
So let’s start our article on 15 Excellent Web Interface Design Photoshop Tutorials:
1. Clean and Modern Pricing Table in Photoshop

For any website that sells items or offerings, a pricing desk is the best addition on the grounds that it enables you to exhibit to users at a glance what you sell and at what fee.
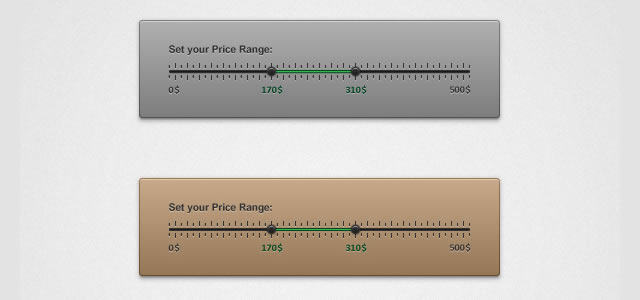
2. Create a Price Range Filter

This tutorial uses Illustrator to create a cost variety filter. There are only 18 steps to comply with, and the tutorial itself is lovely straightforward, and easy, so in case you are intermediate in Illustrator, don’t be afraid to try it.
3. Clean and Elegant Audio Player in Photoshop

Audio Player might look quite simple to create however when you are designing them for the primary time, you would have a tough time doing it.
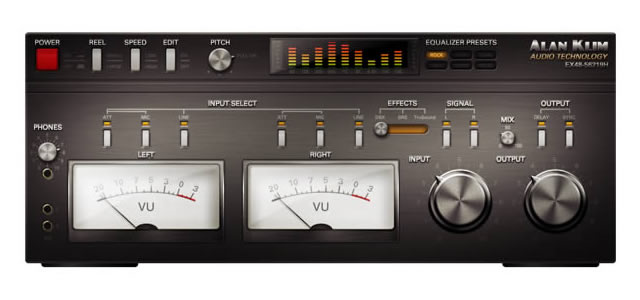
4. Create an Amplifier Interface

Developing an amplifier interface would appear like rocket science even to designers with some experience, but this tutorial explains it so well that it, in reality, looks like a bit of cake. Besides this, the interface has all controls, buttons, bars, flickers, gradients, and many others.
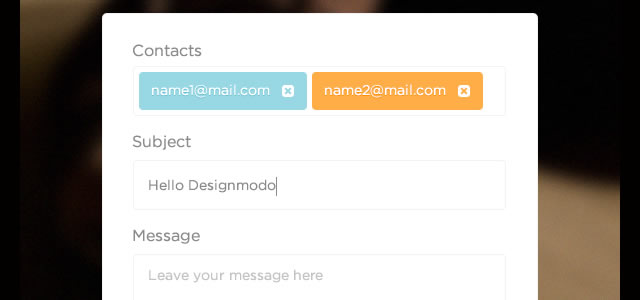
5. Simple Contact Form in Adobe Photoshop

Even in lots of circumstances (i.E. While you use the same template for your entire website pages). Also, you would be able to go without making a separate contact form if you want to have the sort of form, in which you can create its layout in Photoshop.
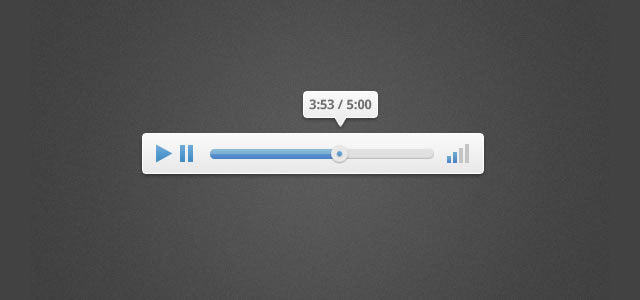
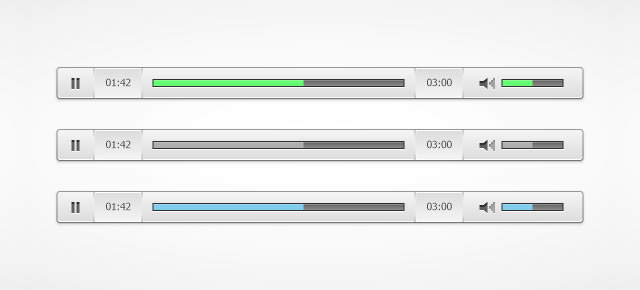
6. Create a Simple Audio Player Bar in Illustrator

I do know audio gamers are hardly the most ordinarily used UI element but on the grounds that the participant in this tutorial appears fantastic, I integrated it into this list. This tutorial makes use of Illustrator – you could do an identical player in Photoshop or every other design application, however, with Illustrator, it’s much easier.
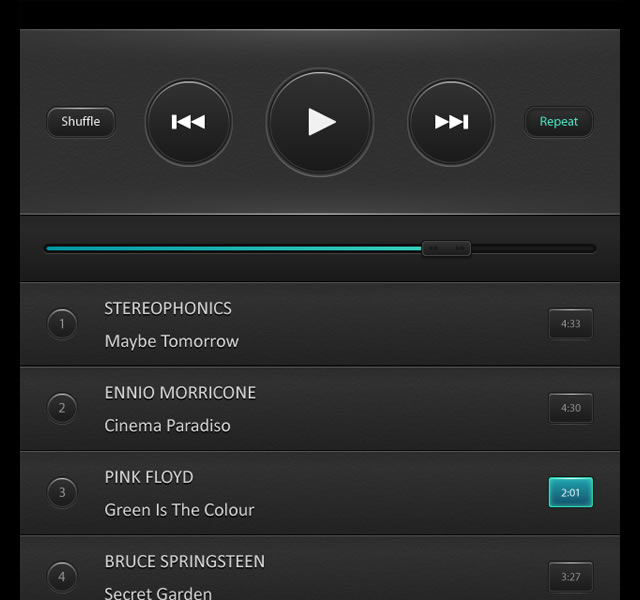
7. Mobile Player Interface

In spite of everything the UI add-ons we’ve covered up to now, and while we are still on the player wave, and also this tut will show you how you can design a cellular participant interface.
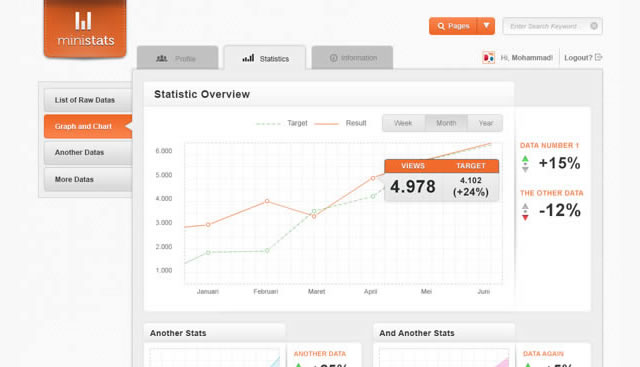
8. Create an Administrator Dashboard Interface

I guess most designers could by no means design an admin dashboard interface however if you do, here is a fine tutorial that teaches you to step find out how to do it. In a similar fashion to the prior tutorial, also it doesn’t start from scratch however makes use of 0.33 celebration assets.
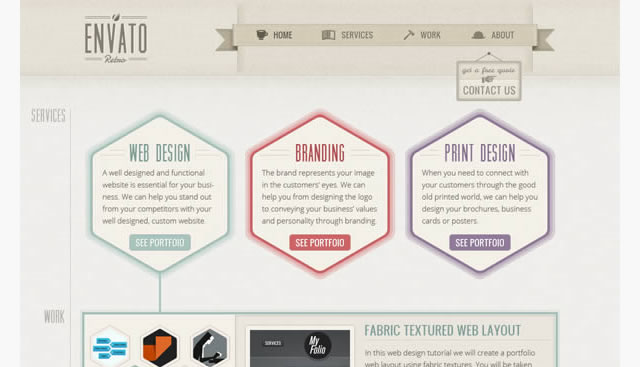
9. One-Page Retro Web Design Layout in Photoshop

Antique and retro designs are normally in fashion. Also, the design in the tutorial may be called retro however actually it appears quite modern-day. In a similar fashion to the other tutorials where whole websites are designed. Furthermore, this one will take you a few hours to entire.
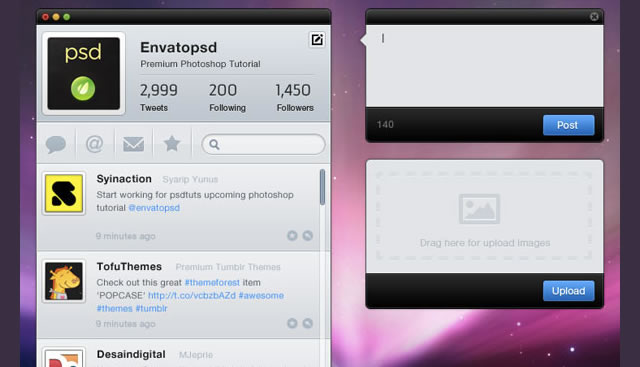
10. Clean Twitter App Interface in Photoshop

This is a different pixel-perfect tutorial that makes use of layer patterns and general vector shapes to create a smooth Twitter app interface. Because you will be designing an entire app interface, don’t expect the education to be brief and fast.
11. Textured Web Layout

In this tutorial you’ll be shown methods to create a textured internet design, starting from the proposal on paper, leading on to Photoshop design and you will use the 960 grid to prepare the design.
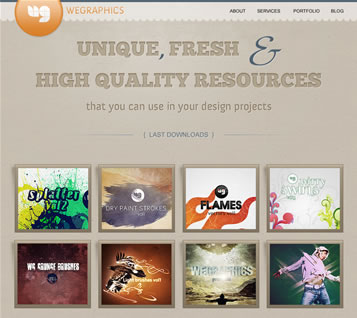
12. Modern Portfolio Layout

Learn methods to design a contemporary portfolio layout, using strategies akin to a distinct lights-effect textual content effect, a groovy history sample, and also design appealing calls to motion buttons.
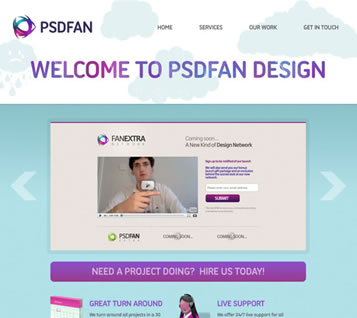
13. Professional Portfolio Web Layout

Be taught the way to create a really perfect professional portfolio web design via a number of strategies together with light effects, mixing options, and also normal design conception.
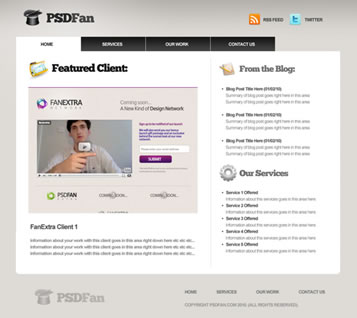
14. Professional Web 2.0 Layout

In this particular tutorial, you’re going to be taught the way to create an online 2. Moreover, Zero layouts utilizing the 960.Gs.
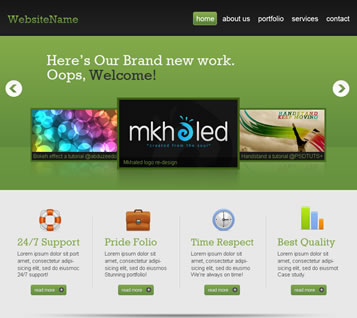
15. Designing a Highly Professional Website

You’ll learn how you can design an excellent-authentic and very smooth website for a fictional architecture studio, trying to breed the website’s foremost goals of the studio: magnificence, simplicity, rhythm, and also professionalism.


1 thought on “15 Excellent Web Interface Design Photoshop Tutorials”