28 Stylish Floating Action Button Animations 2024

Find here 28 Stylish Floating Action Button Animations 2024. It’s a button that appears to float above the surface of the user interface of an App.
It is a dependent means of including further performance to the interface and offering users speedy access to fundamental actions.
It may be animated or designed to morph into other objects when touched. A floating action button could, for instance, rotate when tapped or morph into yet another element akin to a toolbar or panelist-related actions. So in this submit we`re going to discover 28 examples of floating motion buttons that, optimistically, display this duplicity of specifications and odd usage.
So without wasting time, let’s start.
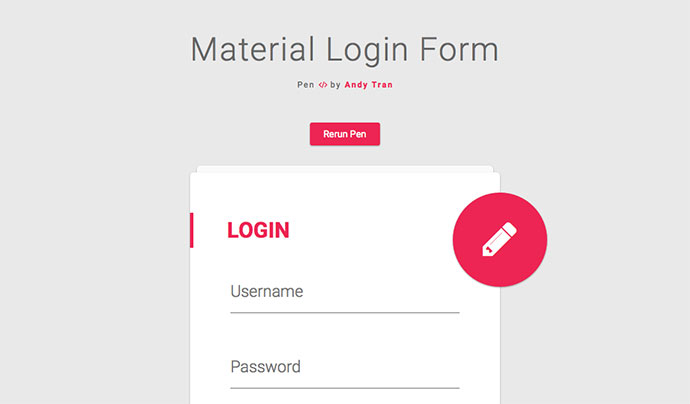
1. Login Form

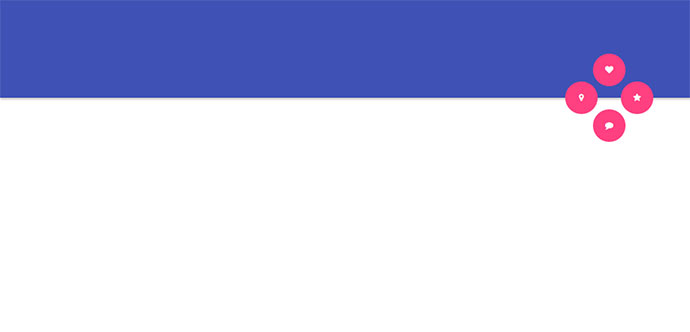
2. Add Button

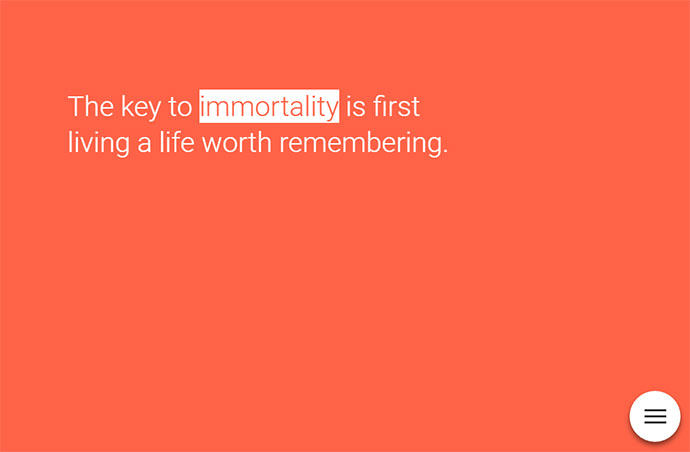
3. Design Menu

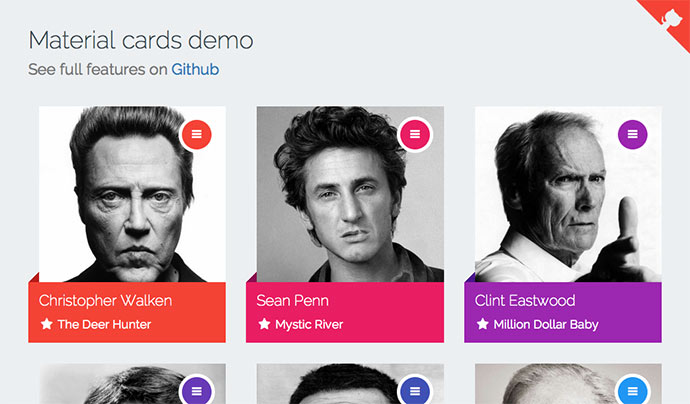
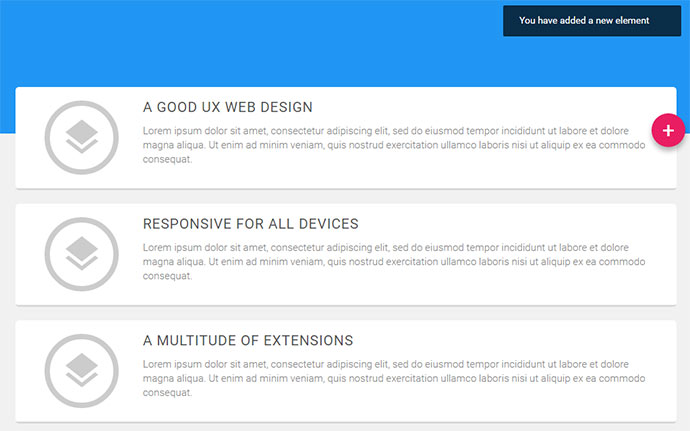
4. Responsive card

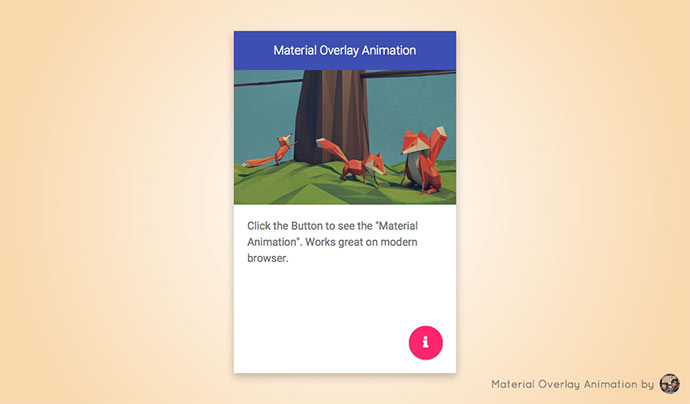
5. Overlay Animation

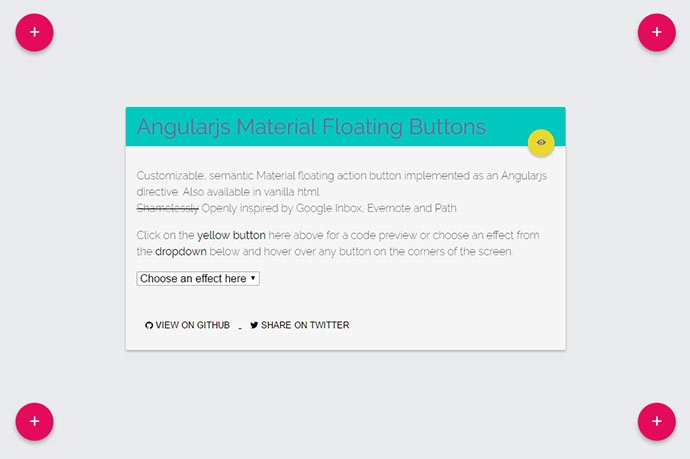
6. Angularjs Material floating button directive

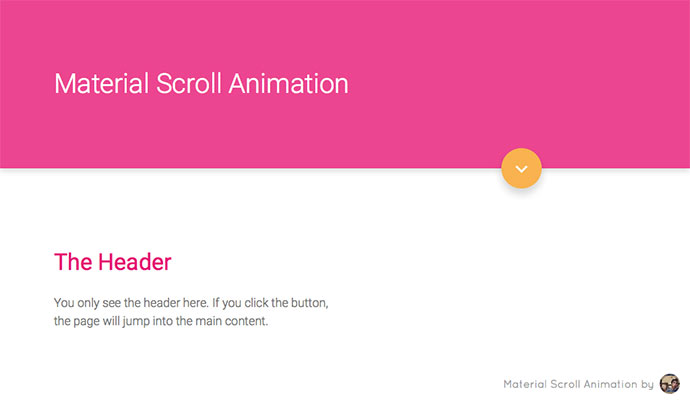
7. Scroll Animation

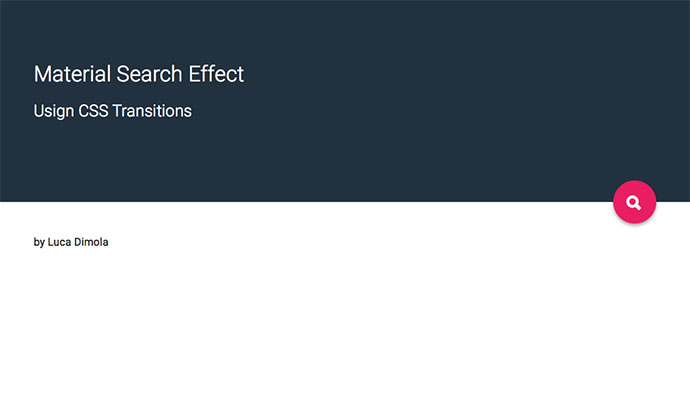
8. Fullscreen Search Transition

9. Playing Cards

10. Expando

11. Google Material Design

12. Papersheet Morphing

13. Alphabets in CSS

14. Template cards

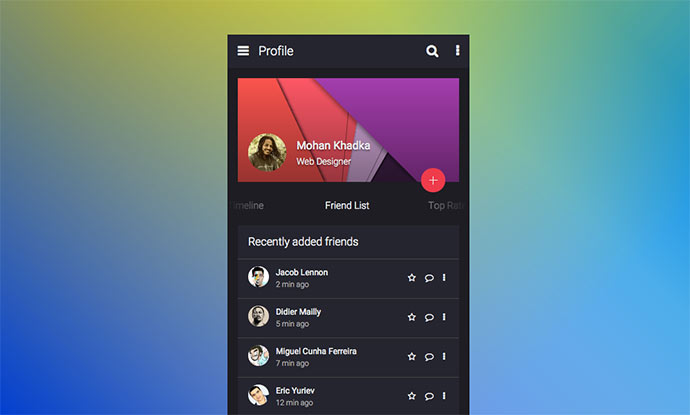
15. Profile

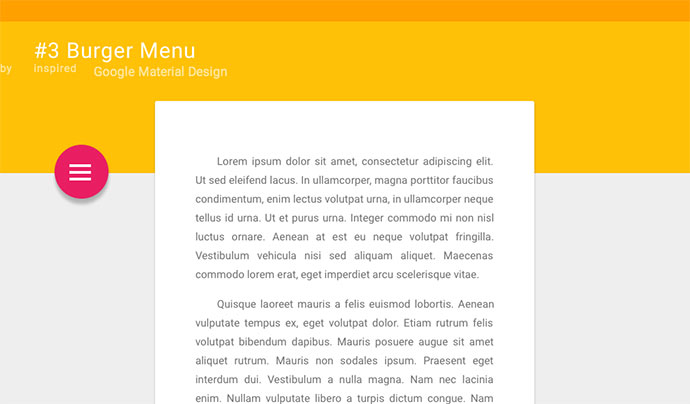
16. Burger Menu

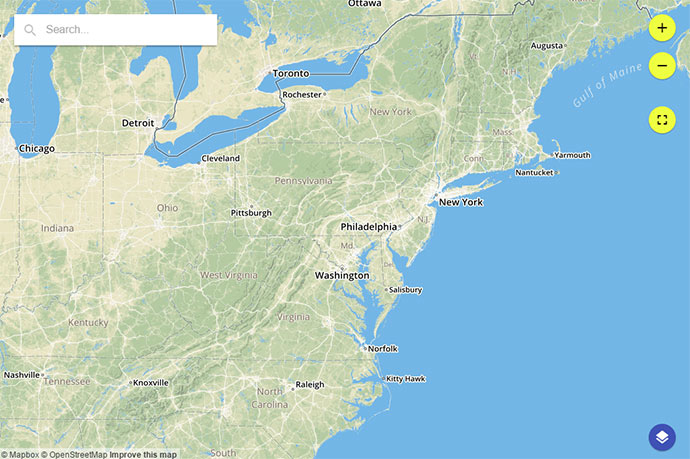
17. Leaflet Material Controls

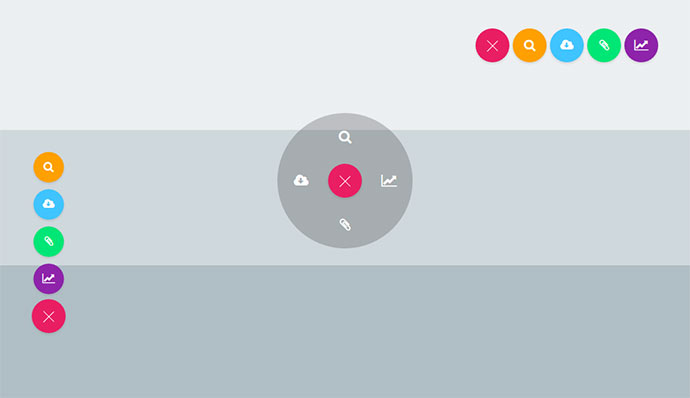
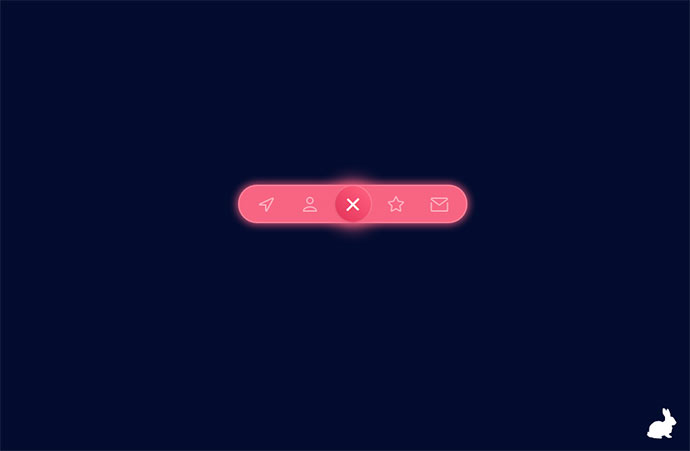
18. Action buttons

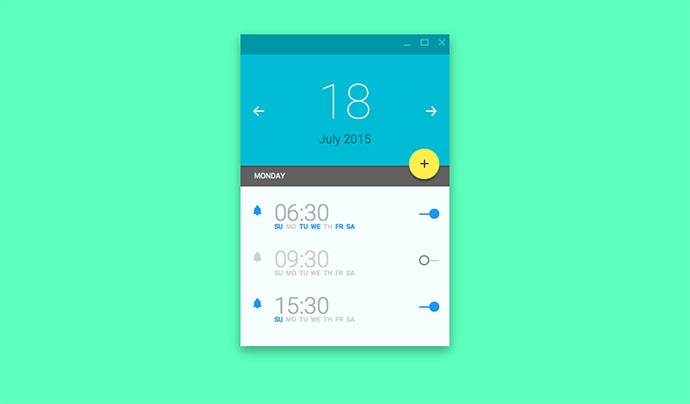
19. Alarm Material UI

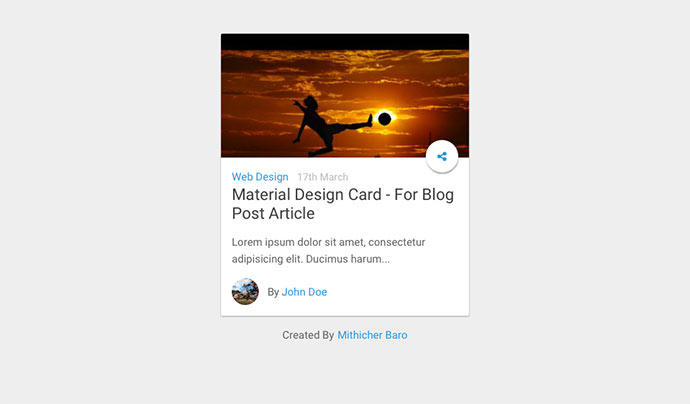
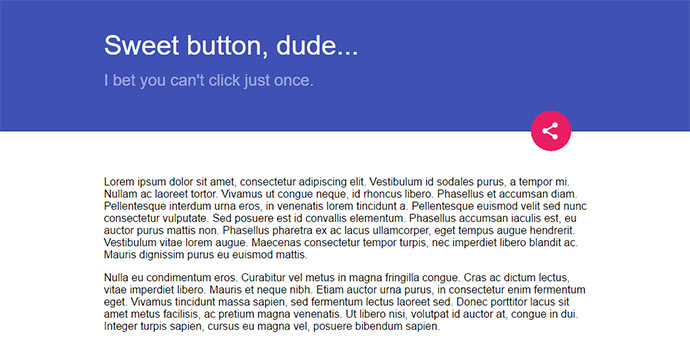
20. Card – For Blog Post Article

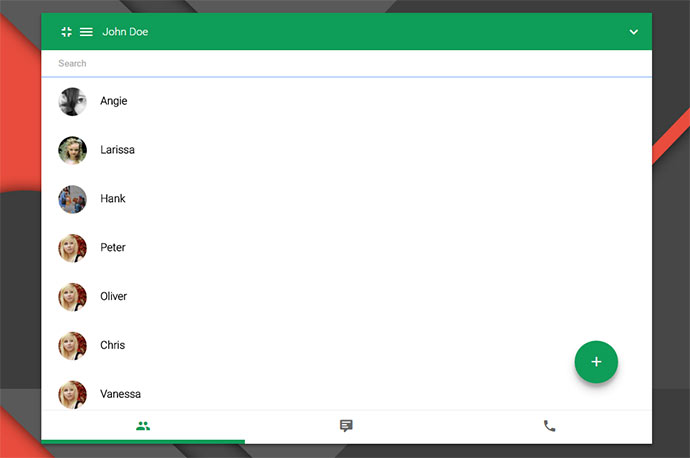
21. Hangouts app

22. Multi button pure-CSS

23. Nav animation

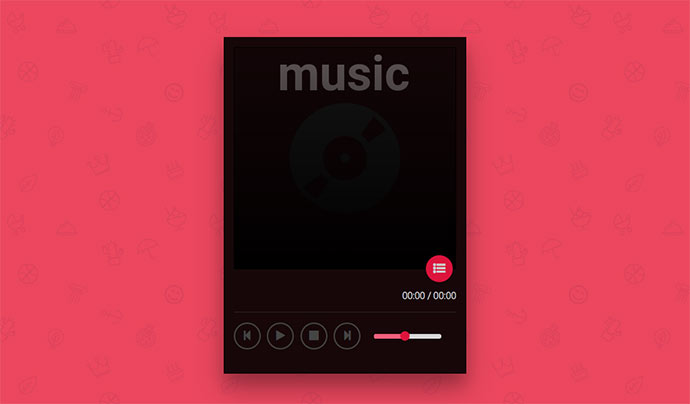
24. Music Player

25. Action Button

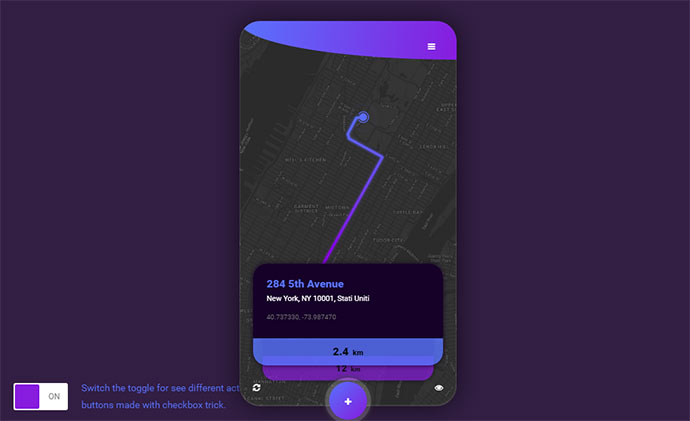
26. A button with checkbox trick (NO JS)

27. Action Button. Only CSS

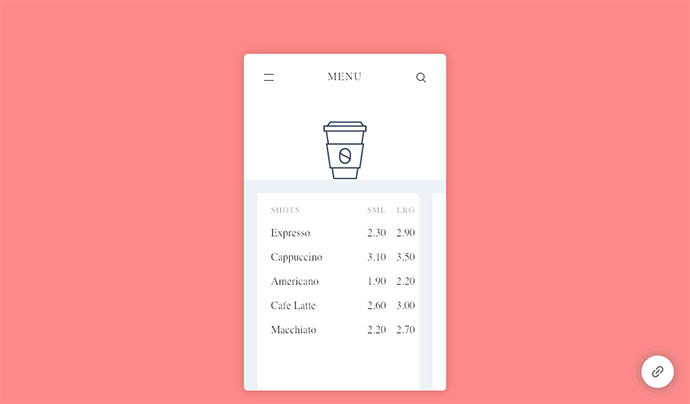
28. Pure CSS – Menu App

Conclusion:
Considering the demand for Floating Action Button Animations, we have prepared 28 Stylish Floating Action Button Animations to take you into the world of imagination. Have a great day !!
