20 Best Free HTML CSS Image Effects

Hey, readers In this blog I have listed 20 best free HTML, CSS image Effects that you can easily use while building a website for yourself and your clients. To check any effects you can click on the view demo button, so let’s start the list.
1. Subtle Hover Effects

With the help of this effect when the user puts the mouse cursor on the image then the user can see a subtle hover effect on the image.
2. CSS CLIP-PATH HOVER EFFECT

With this effect when the user puts the mouse cursor on the image then the user can see a clip-path effect on the image.
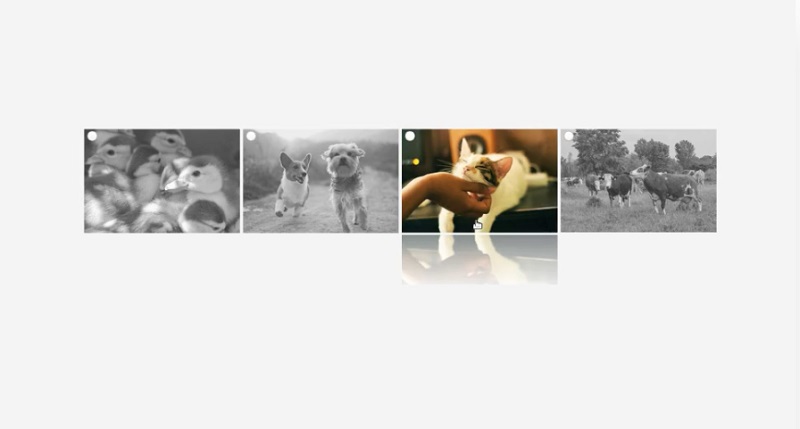
3. IMAGE SELECTOR WITH REFLECTION

With the help of this effect when the user puts the mouse cursor on the image then the user can see a colorful enlarge image with reflection.
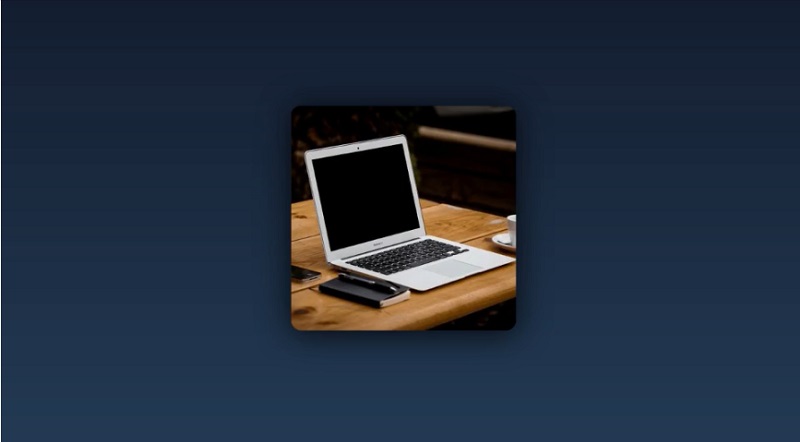
4. CSS ONLY PHOTO MODAL

With this effect when the user puts the mouse cursor on the image then the user will get a small model of a photo.
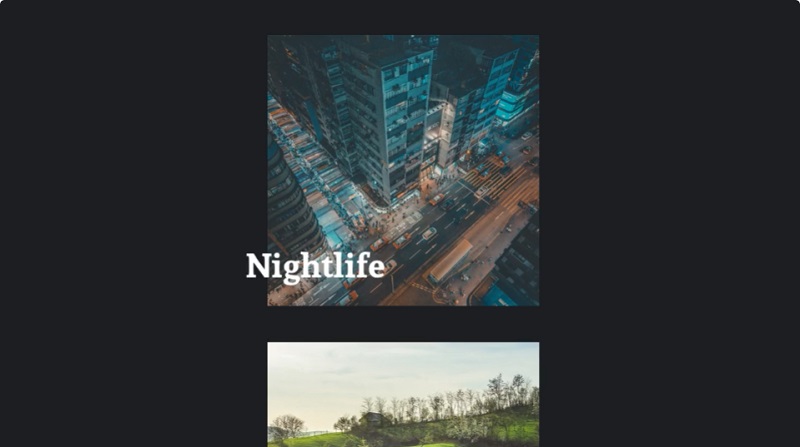
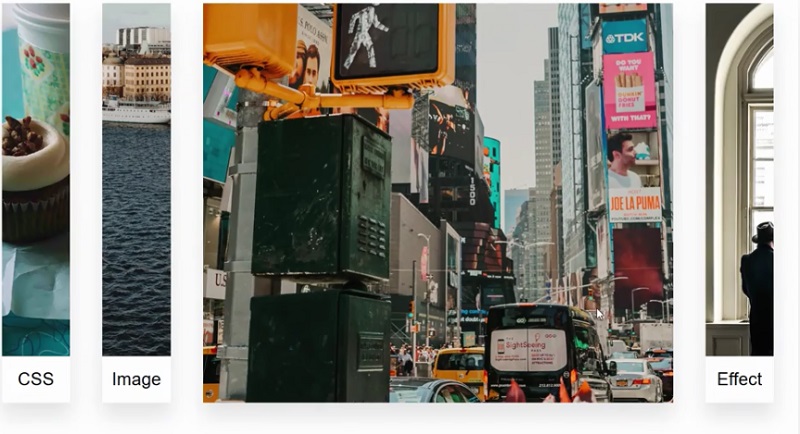
5. Image Hover Effect

With the help of this effect when the user puts the cursor on any image then the effect will enlarge the image.
6. IMAGE CROPPED AND HOVER ZOOM EFFECT

With this effect when the user puts the cursor on the image it will automatically get Zoom in.
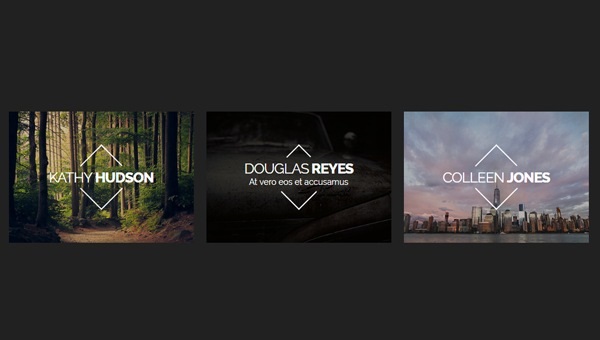
7. SPLIT IMAGE ON HOVER

With the help of this effect, you can execute a message, when the user will point the cursor on the image then the image will split and it will show the Text.
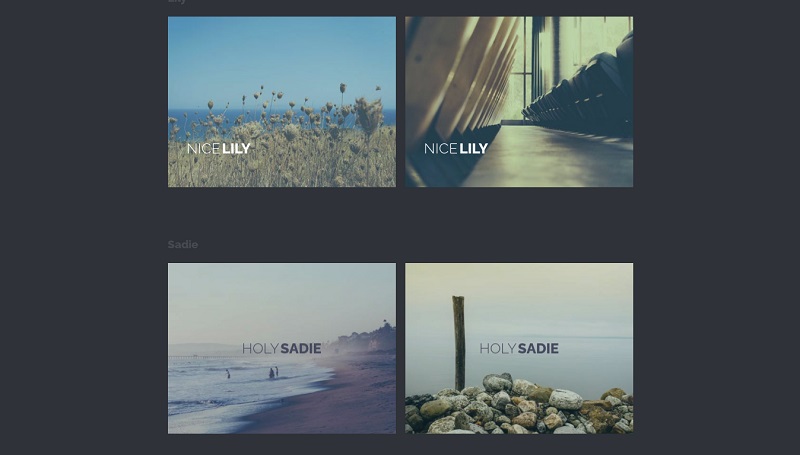
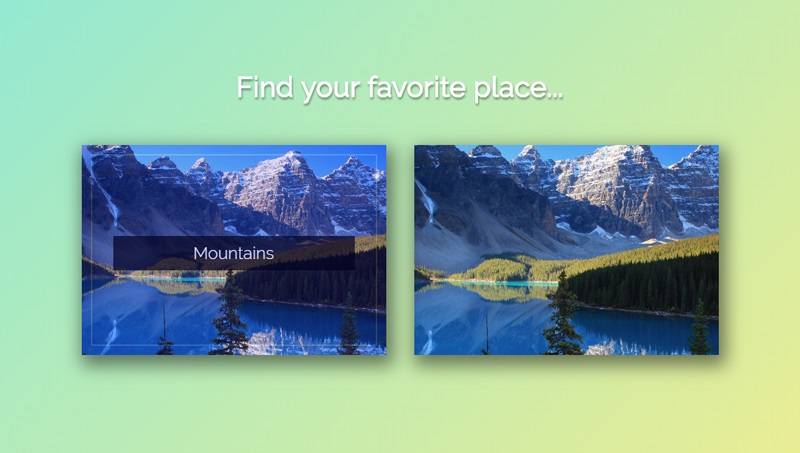
8. Image Hover Effect with Title and Caption

As the name suggests you can use this effect to show some title and caption with images.
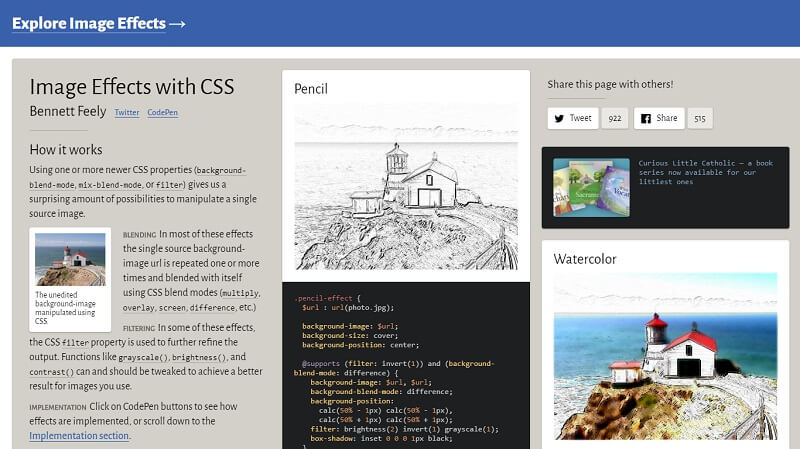
9. Image Effects with CSS

This effect helps the user to see the image from a different angle.
10. Jumping link hovers

With the help of this effect whenever the user puts the cursor on any link and highlighted section will follow the cursor.
11. Glitch effect

With the help of this effect, you can give your images a glitch effect.
12. CSS Images Effects

With the help of this effect, you can provide different types of border and color effects to images.
13. Hallucination-effect

With the help of this effect, users will get the Hallucination effect when they put Mouse cursor on the image.
14. Animated CSS image effect

With the help of this effect, users will get a zoom effect when they put the cursor on the image.
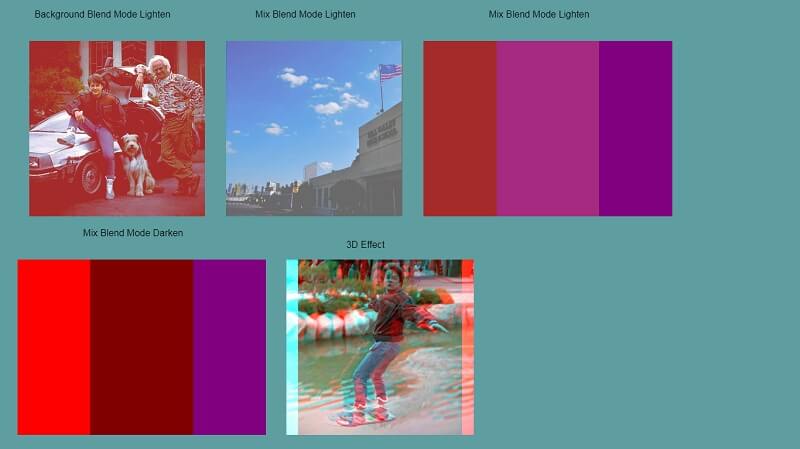
15. CSS Blend Modes

With the help of this effect, the user will get a blended image.
16. Colored pencil effect on image pure CSS

With the help of this effect, the user will get a colored pencil effect.
17. IMG.FX

With this effect, users will get multi-colored images.
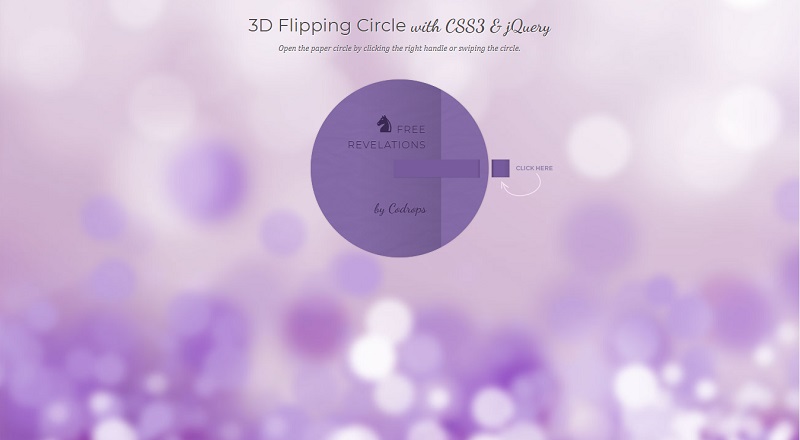
18. 3D Flipping Circle

With the help of this effect, the user can flip the circle by clicking on the endpoint.
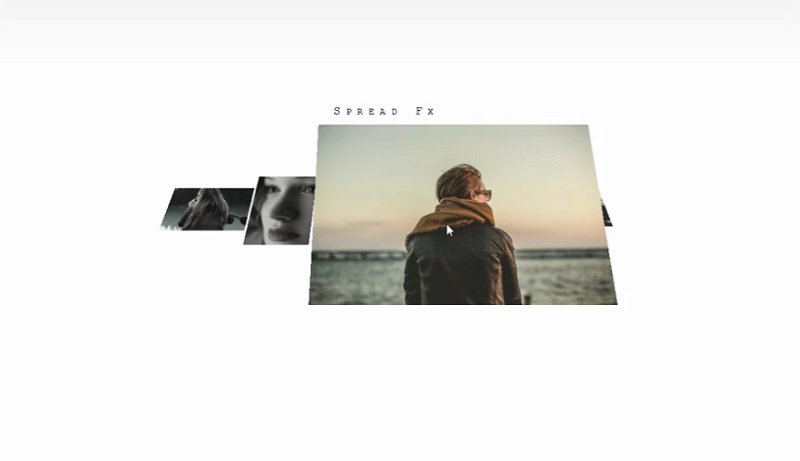
19. SPREAD FX

With the help of this effect, you can generate a spread hover effect on images.
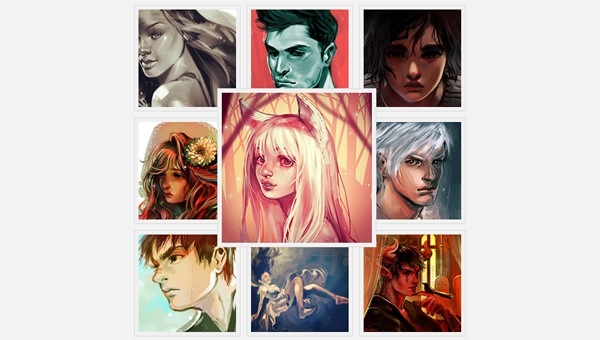
20. Thumbnail Hover Effect

With this effect when the user puts the cursor on any image in will enlarge, and retain the previous size when the user removes cursor.
So that’s all from this article, I hope you liked the list of 20 best free HTML CSS image effects. If you found this article knowledgeable then please share it with your friends, and if you have any confusion related to this article then please let me know in the comment section down below. You can also suggest some topics for future blogs in the comment section.
