10 Best CSS Horizontal Menus For Designers

Horizontal Menus are the perfect way to increase the number of viewers on your website. If you want to create a website with beautiful and attractive horizontal menus then you don’t need to go to Google. I already worked hard for you. And create a list of the 10 best fully responsive CSS Horizontal Menus from the entire web.
You can easily download these horizontal menus code examples with just one click and install them on your websites instantly without any cost.
Also, if you are looking for other CSS designs from horizontal menus for your website then you can check the Best Free CSS Menu Designs.
So without wasting any more time, let’s start our list.
Table of Contents:
1. Responsive Menu Effect by Bogdan Blinnikov
2. Transparent Fading Navigation Bar by MrPirrera
3. Simple Menu Navigation by Karim Balaa
4. Navigation Effects by bdbch
5. Skewed Menu by Claudio Holanda
6. Icon Navigation by Marco Biedermann
7. Lavalamp CSS Menu by Patak
8. Strikethrough Hover Effect by Artyom
9. CSS Menu Concept by Charlie Marcotte
10. Menu Hover Line Effect by Mehmet Burak Erman
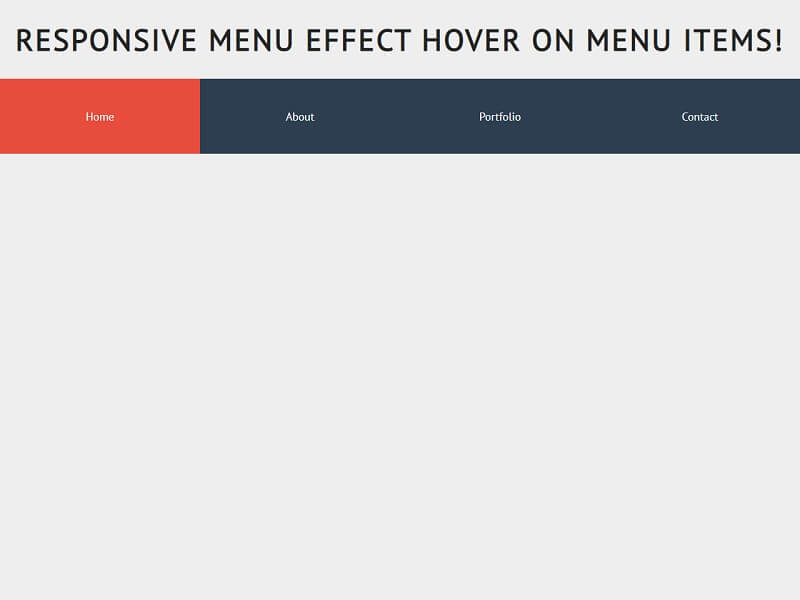
1. Responsive Menu Effect

Responsive Menu Effect is one of the best CSS Horizontal Menus effects that was developed by Bogdan Blinnikov. It is based on HTML and CSS Technology. You can easily download this CSS code example with just one click. The CSS3 responsive slide menu effect is the right choice for your project.
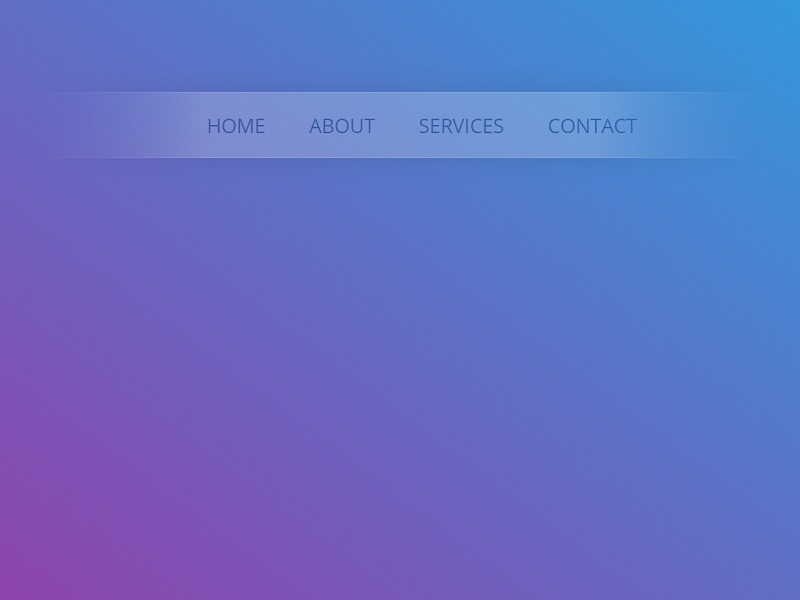
2. Transparent Fading Navigation Bar

Transparent Fading Navigation Bar comes with a mask image that was created by MrPirrera. This CSS code is made with HTML and CSS. Transparent Fading Navigation Bar gives a nice sliding effect with a rich modern look. It is an ideal choice for your website and application.
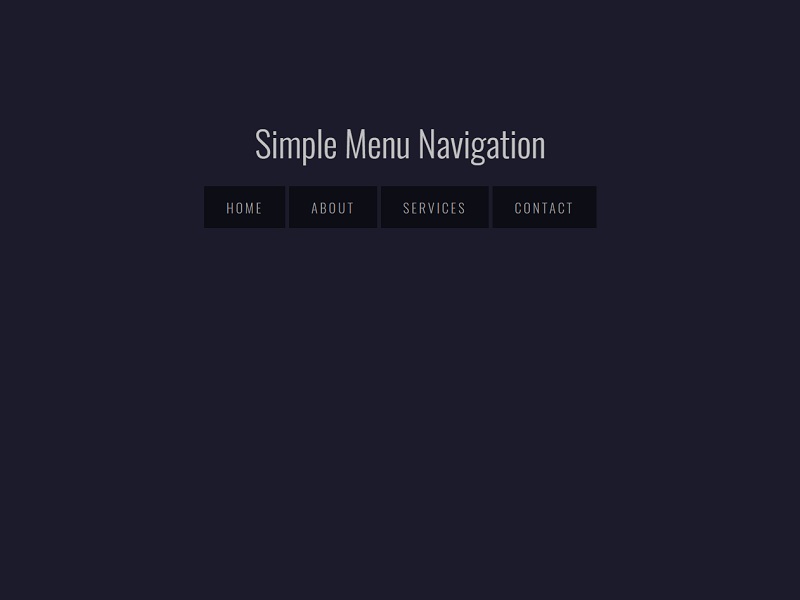
3. Simple Menu Navigation

Simple Menu Navigation was developed by Karim Balaa. It is an effortless code for any website owner. Simple Menu Navigation is based on HTML5 and CSS3 technology. You can easily download this code with just one click and install it into your website instantly at no cost.
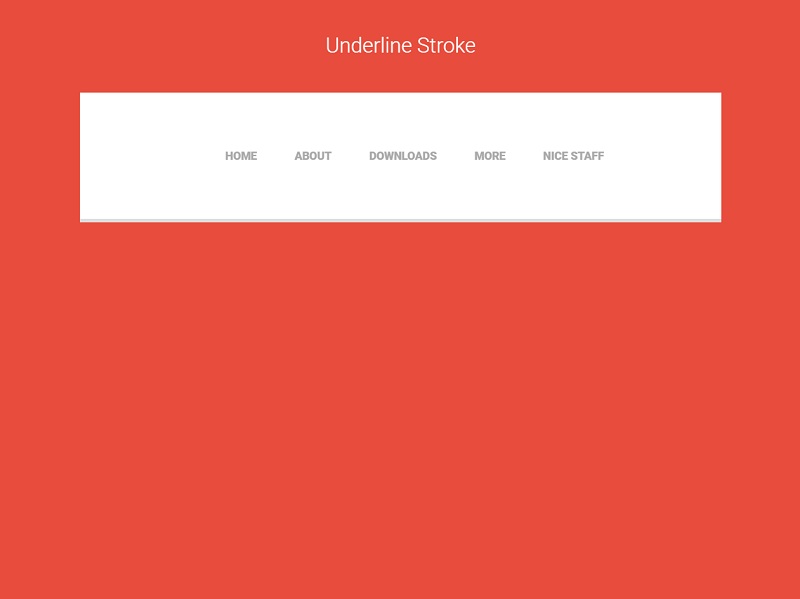
4. Navigation Effects

Navigation Effects is a beautifully designed CSS effect for horizontal navigation. This is made with HTML and CSS. This code helps you to make the page’s appearance beautiful. So download it now.
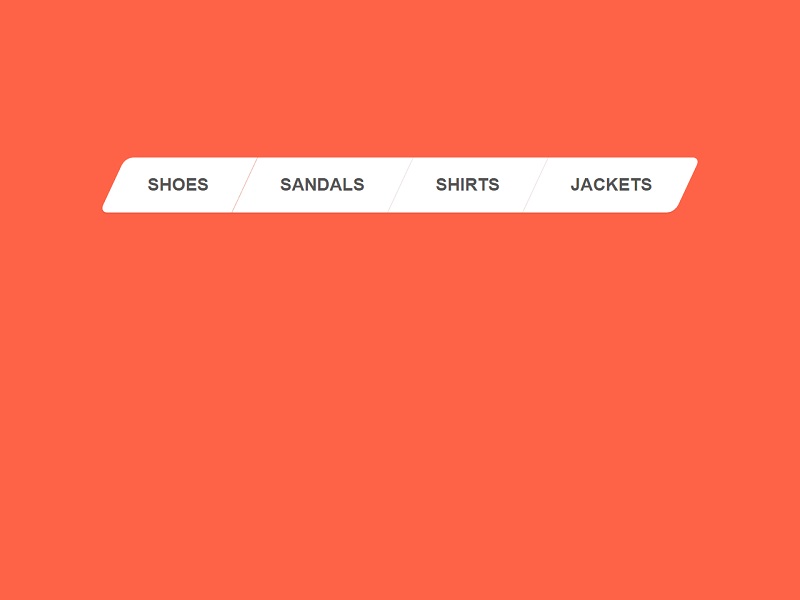
5. Skewed Menu

Skewed Menu comes with a beautiful and eye-catching orange background. This CSS effect is the perfect choice to make your website more effective. Skewed Menu is based on HTML and CSS technology.
6. Icon Navigation
![]()
Icon Navigation is a simple SVG icon horizontal navigation with a shadow using a flex-box. It is based on HTML5 and CSS3 technology that was created by Marco Biedermann.
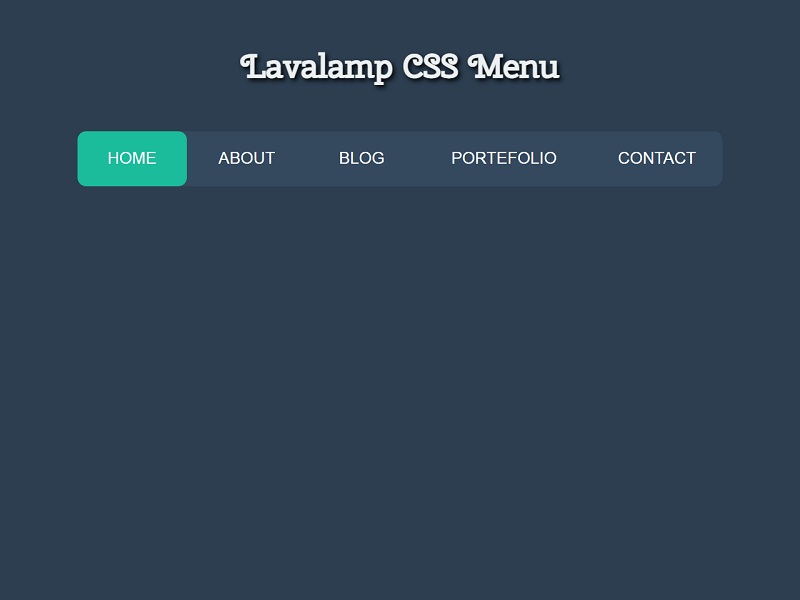
7. Lavalamp CSS Menu

Lavalamp CSS Menu is one of the best code examples for your web-based project. It is a very lightweight, beautiful, and attractive designed CSS effect that was developed by Patak. This horizontal CSS Menu comes with a Lavalamp hover effect.
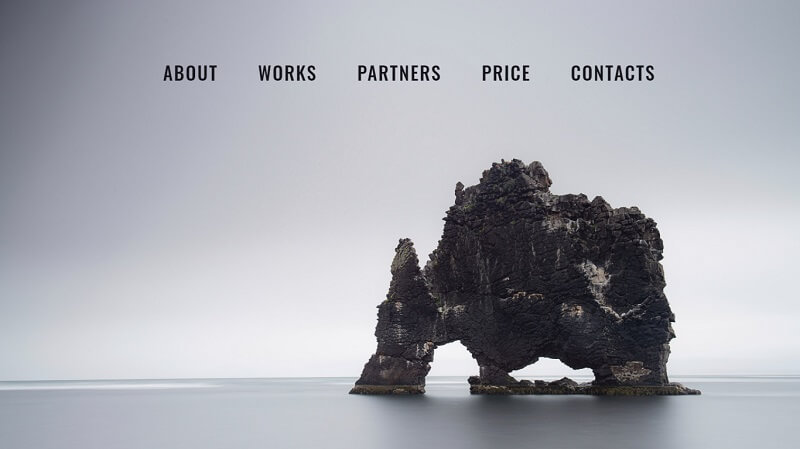
8. Strikethrough Hover Effect

Strikethrough Hover Effect is a beautiful and attractive designed CSS effect that was created by Artyom. You can easily use this code for menu links. Strikethrough Hover Effect is based on HTML and CSS technology.
9. CSS Menu Concept

This amazing CSS Menu Concept comes with the clip-path property that was created by Charlie Marcotte. It is a nice and simple designed CSS effect. This CSS code is made with HTML and CSS.
10. Menu Hover Line Effect

Menu Hover Line Effect is a beautiful and attractive CSS effect. It comes with a hover line effect. Menu Hover Line Effect is based on HTML and CSS. It is the right choice for your responsive website.
Conclusion
Above mentioned CSS Horizontal Menus code examples are fully compatible with all popular browsers such as Google Chrome, Firefox, Opera, Safari, etc.
So that’s all from my side I hope you liked this article. Also, please let me know which CSS design menu you like the most in the comment section below.

