17+ Top Freebies For Aspiring UX Motion Designers

Lets have a look on our 17+ Top Freebies For Aspiring UX Motion Designers. Interface designers are taking a higher interest in UX design with animated mockups that emulate consumer movements. These UX mockups rely on motion with animated results to define how an interface should reply to user input.
Most UX designers learn to make use of a program to create these animations. The 2 most popular choices are Adobe After results and principle (OS X simplest). That you may design interface mockups in a program like Photoshop, and transfer the united states into these packages for animation.
In case you ’re to be taught UX animation, then freebies can be a tremendous asset. That you may be trained the work of others, and play with their designs to peer how it all works.
1. Delete Action

Swiping is an awfully common action in cellular apps for various purposes. The default iOS swipe motion is used to show alternate choices for enhancing/deleting gadgets, and that’s precisely what you get on this freebie created through Ramil Demogorgon.
2. Widget Swipe

Here’s a further swipe animated mockup that makes a specialty of cart items in a slideshow. Designed by using Leon Wu, this free swipe animation comes with a PRD file which is made for principle.
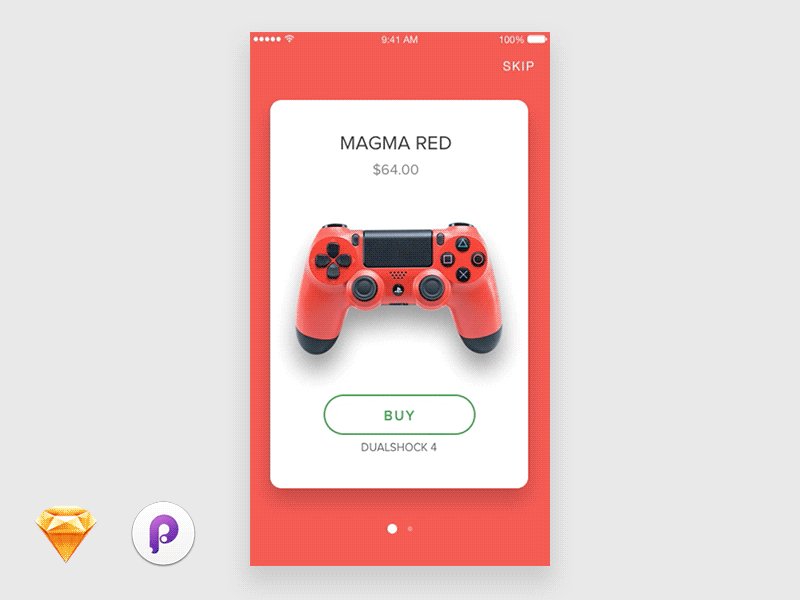
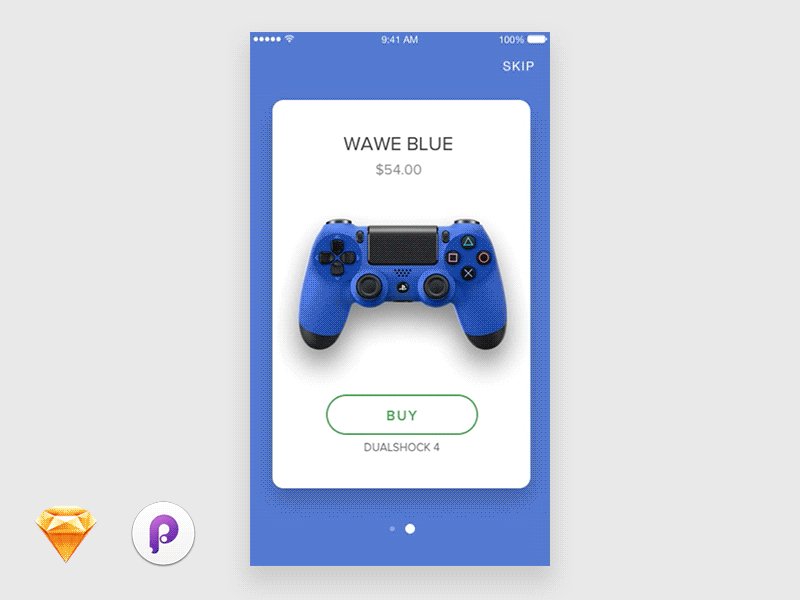
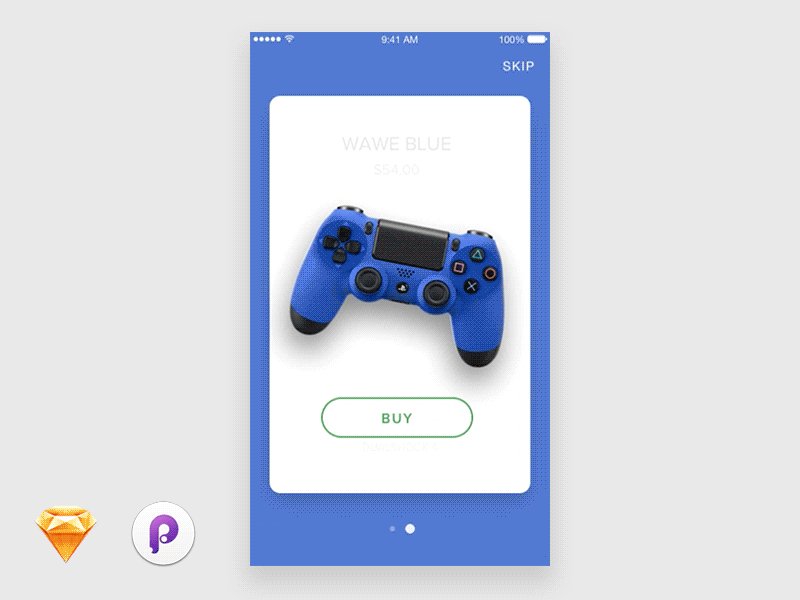
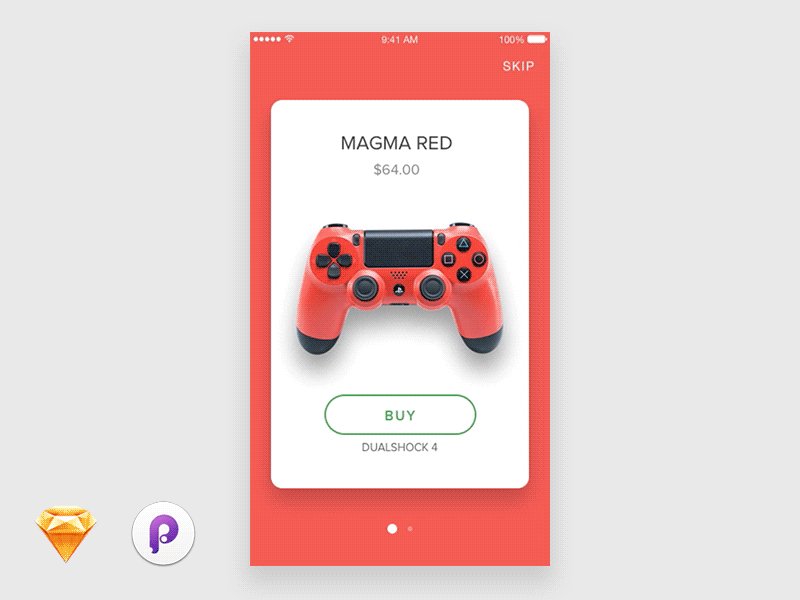
3. Dualshock UI

Here’s a particularly dynamic UX animation effect shared by Alexander Boychenko. This mockup is headquartered on the controller for a mobile app UI.
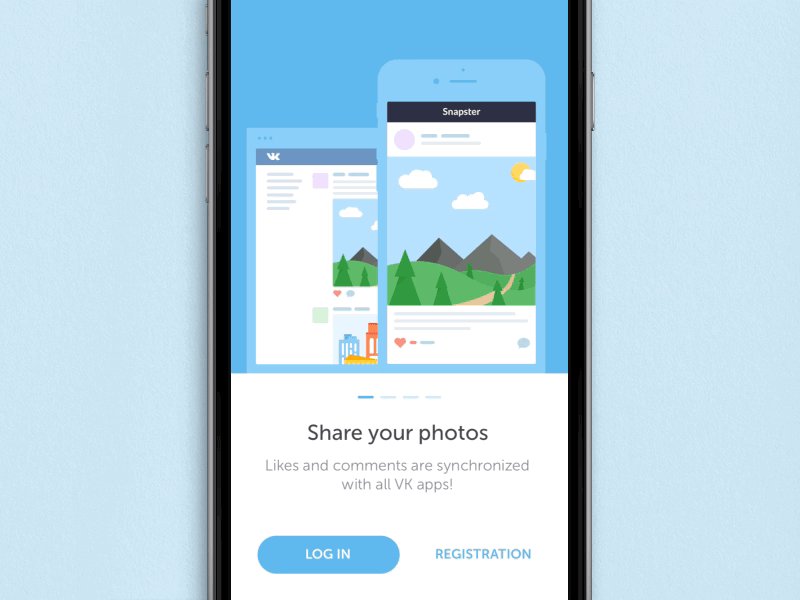
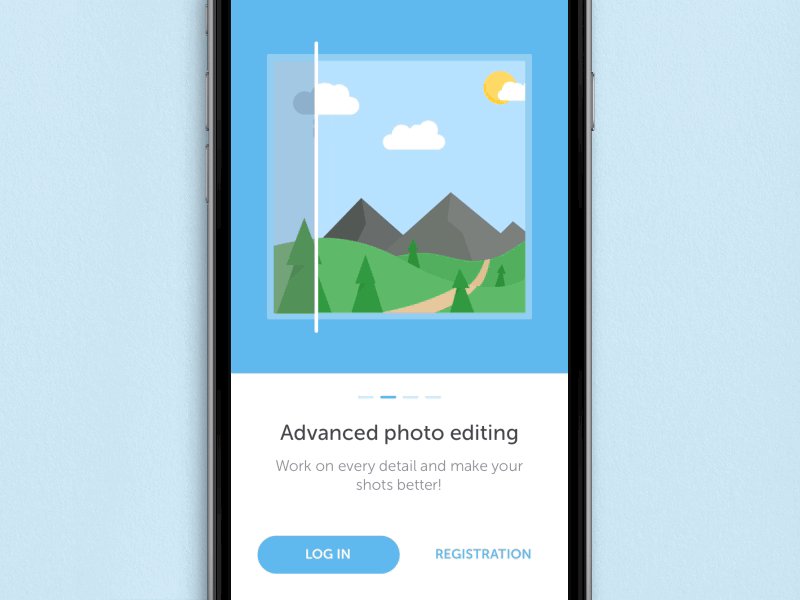
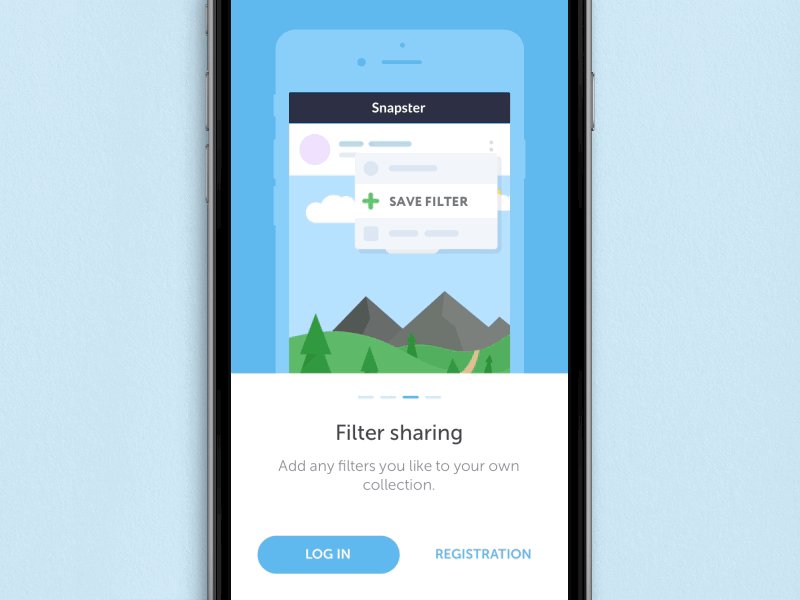
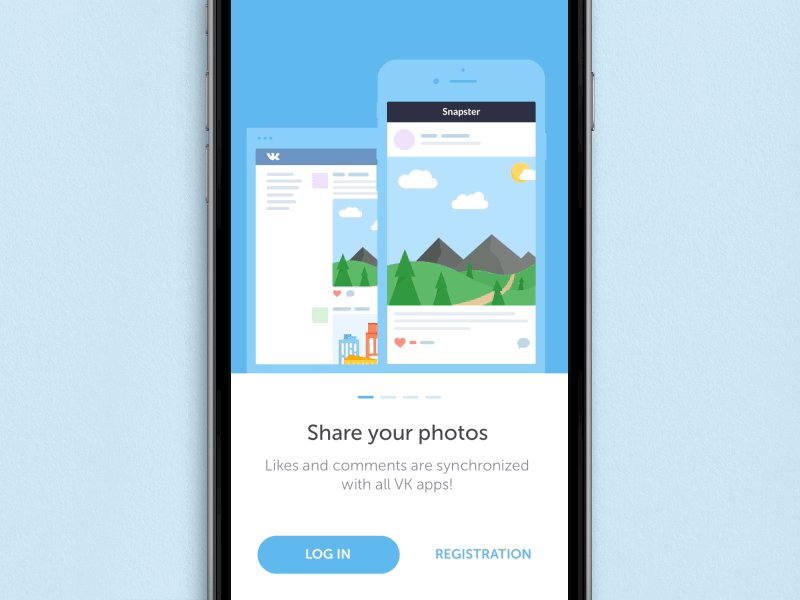
4. Snapster

This free mockup is for a cellular app referred to as Snapster. It focuses on the welcome/onboarding display the place customers can see demos of the app, and be trained how it simply capabilities.
5. Loading Spinners

Here’s an AEP After effects freebie for mobile loading spinners. These forms of animated GIFs grew to become very popular when Ajax made its method into mainstream internet progress.
6. iPhone Mockup

At the same time, this freebie doesn’t instantly include animation, it’s supposed to be used for production work on iPhone functions.
7. Micro Animation

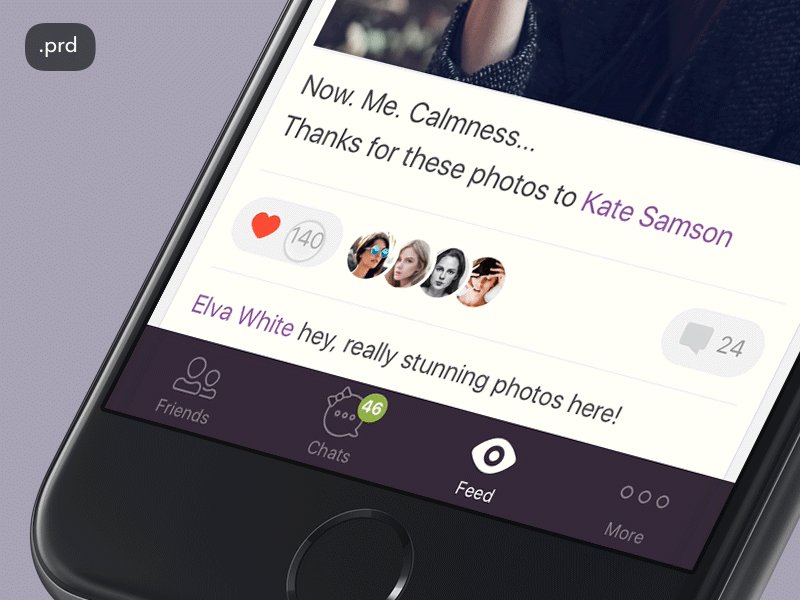
Even the smallest app animations could make a giant influence on personal expertise. This freebie displays a “Like” micro animation every time a consumer “likes” a publish.
8. Wallet App

Digital wallets are becoming way more well-known, and this freebie makes it simpler to design one. You get a Sketch file with all of the uncooked vector factors, plus a free PRD file for precept animation.
9. iOS Switch

With Apple’s iOS 7, the arena acquired a freshly designed switch for on/off labels. This ended in many distinctive effects including a free animation which mimics the native on/off swap.
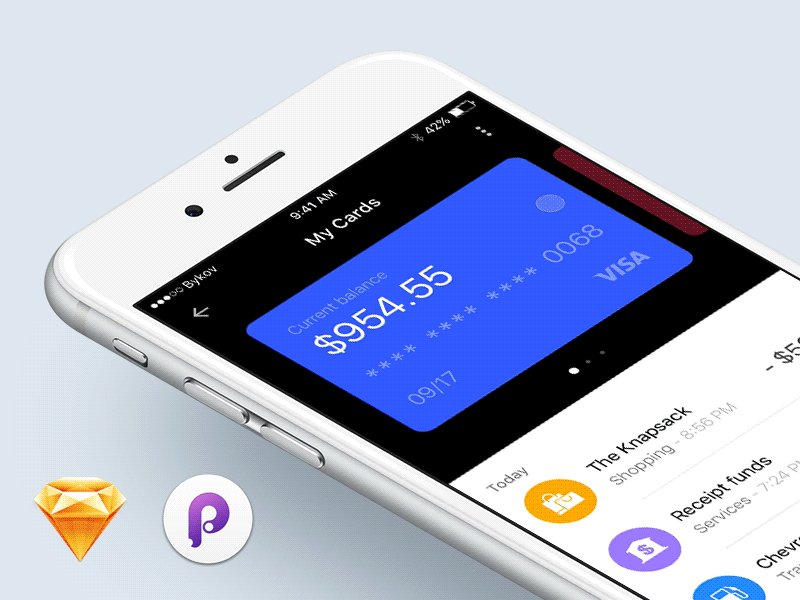
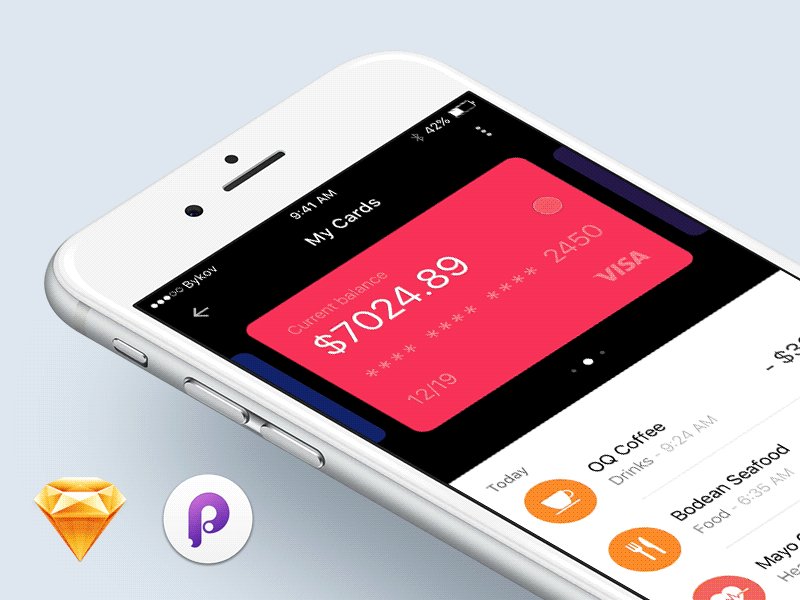
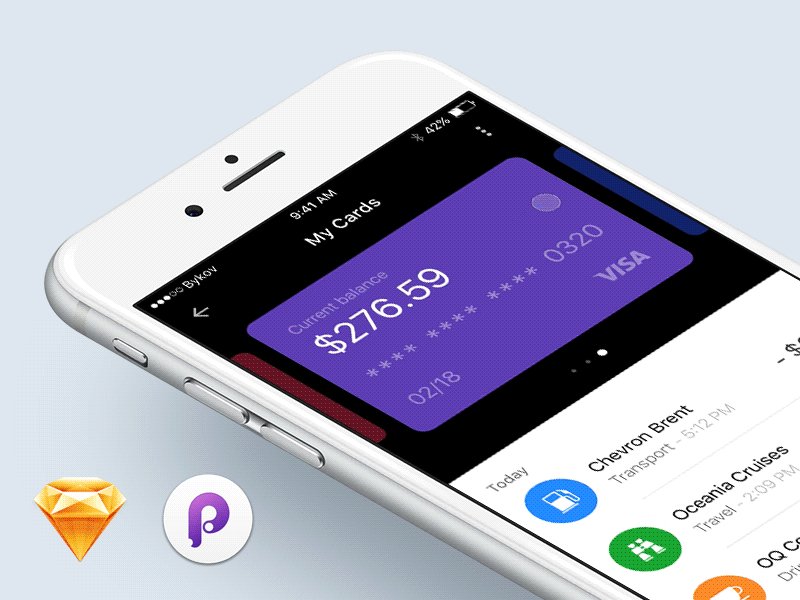
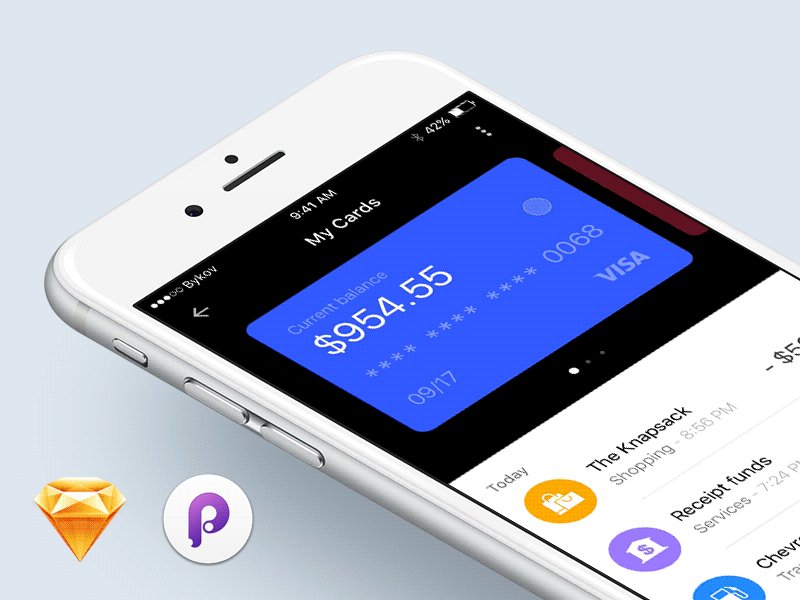
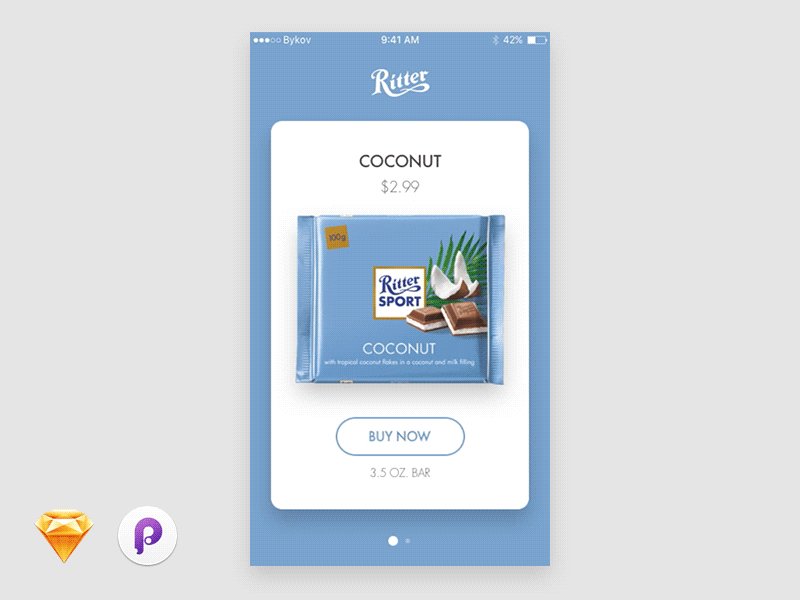
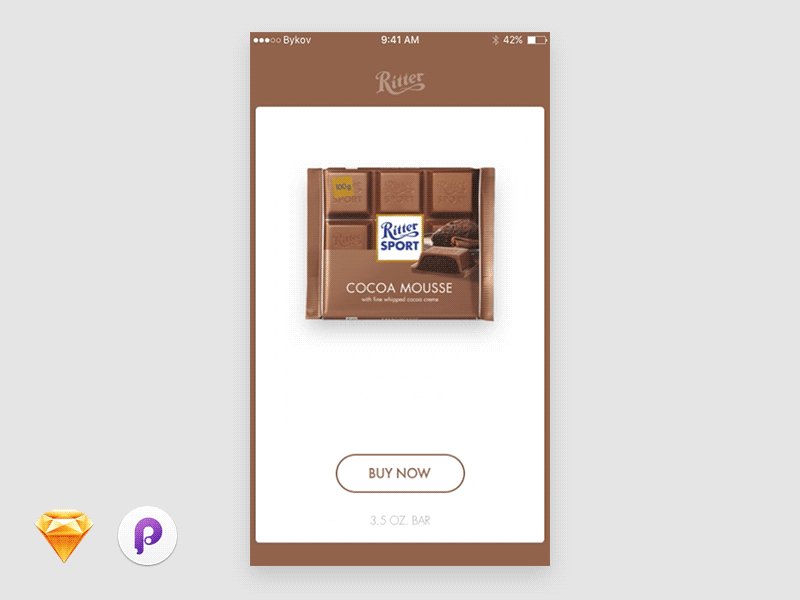
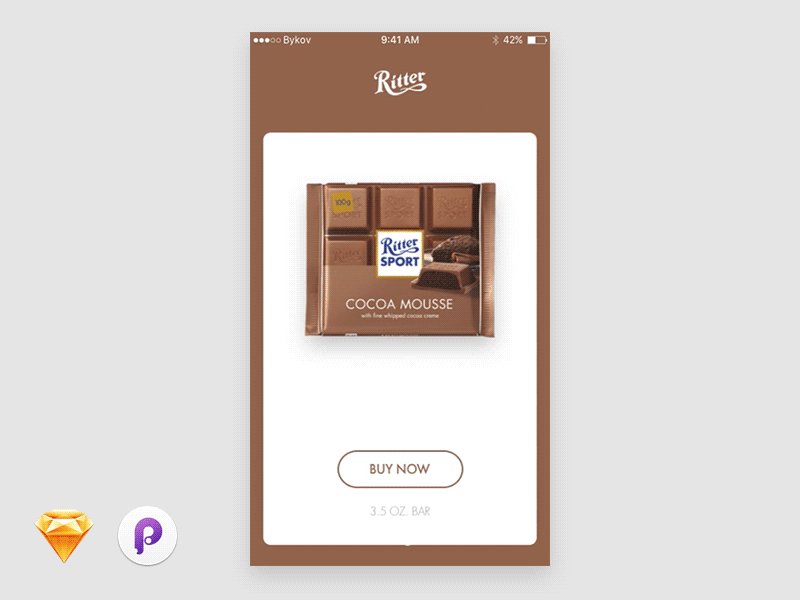
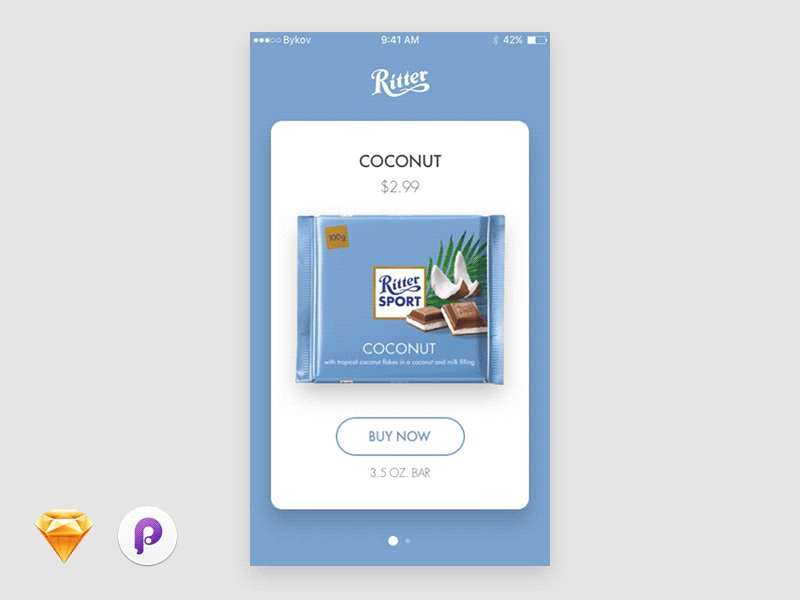
10. Ritter App

Here’s an additional pleasant freebie released with the aid of Sergey Bykov for what he calls the Ritter App. This includes a free Sketch file for the vector interface, together with a free PRD file for the principle animation.
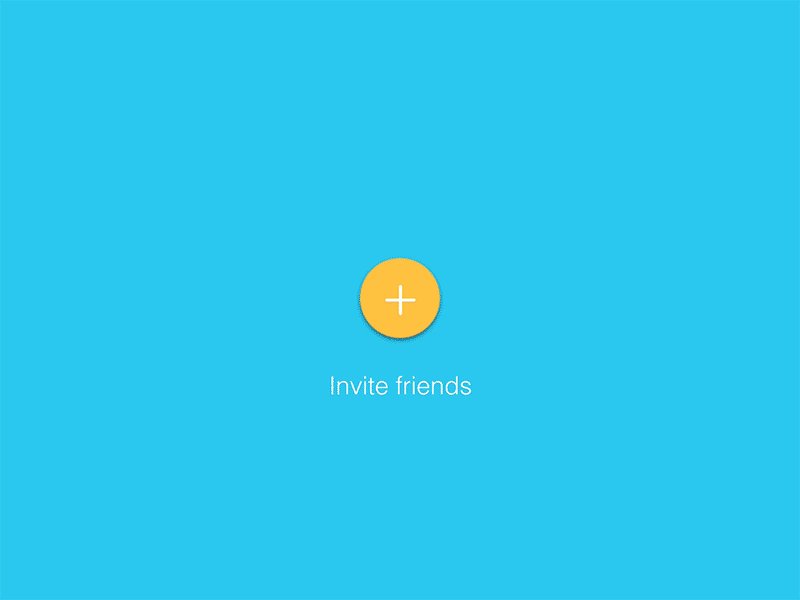
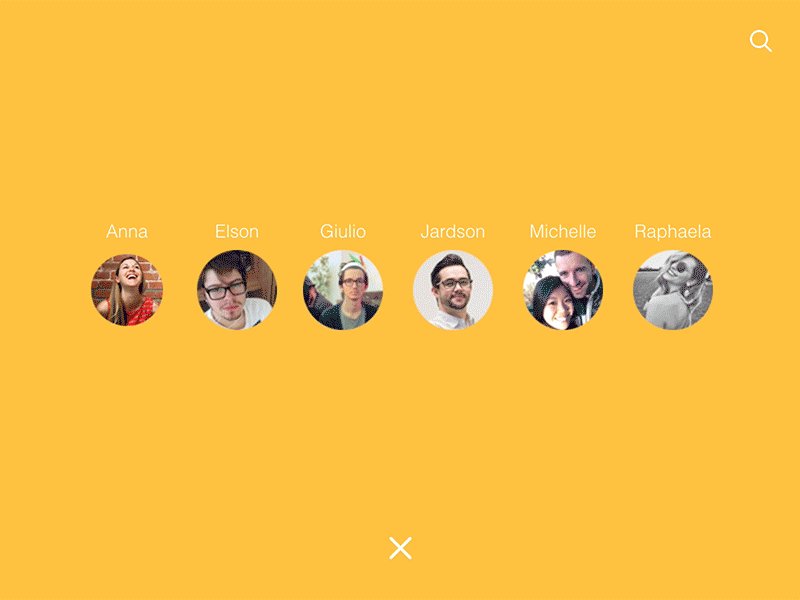
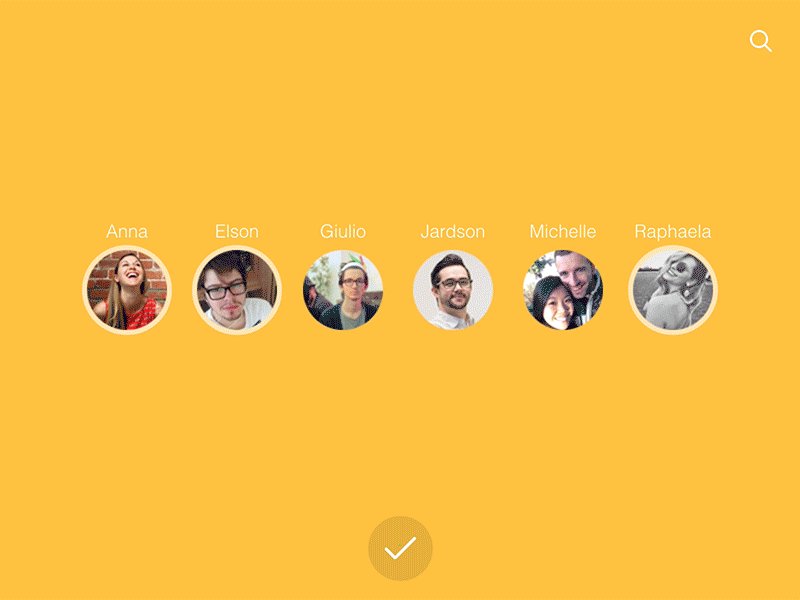
11. Invite Friends

We all know and love the plus icon flyout menu of Google. Good, Jardson Almeida created a neighbor Invite menu founded on an easy fabric Design concept.
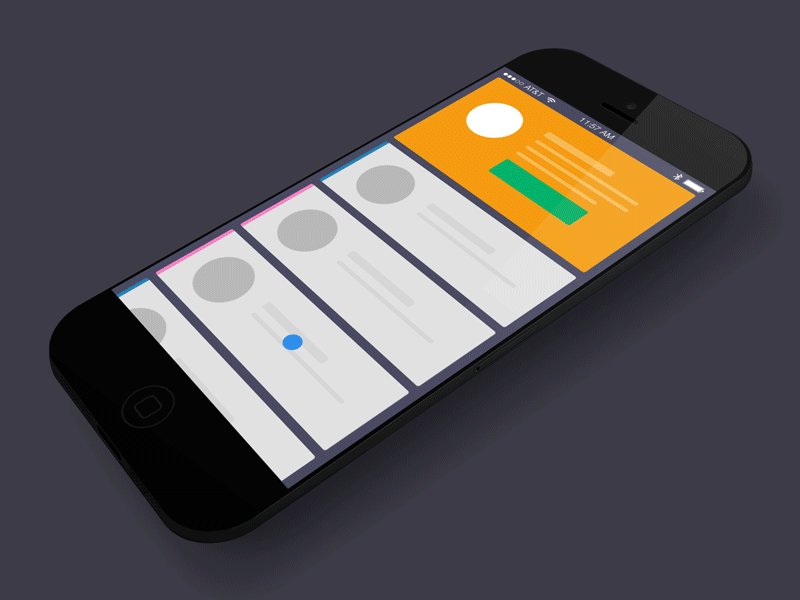
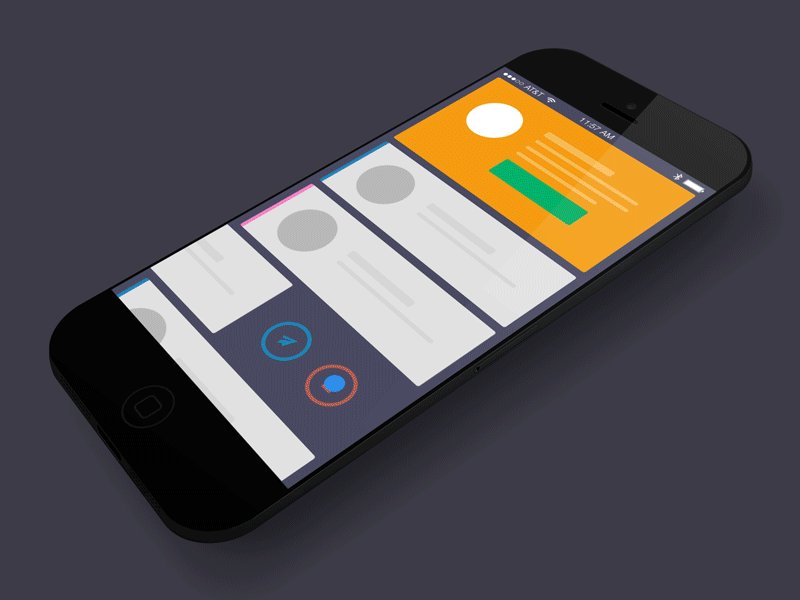
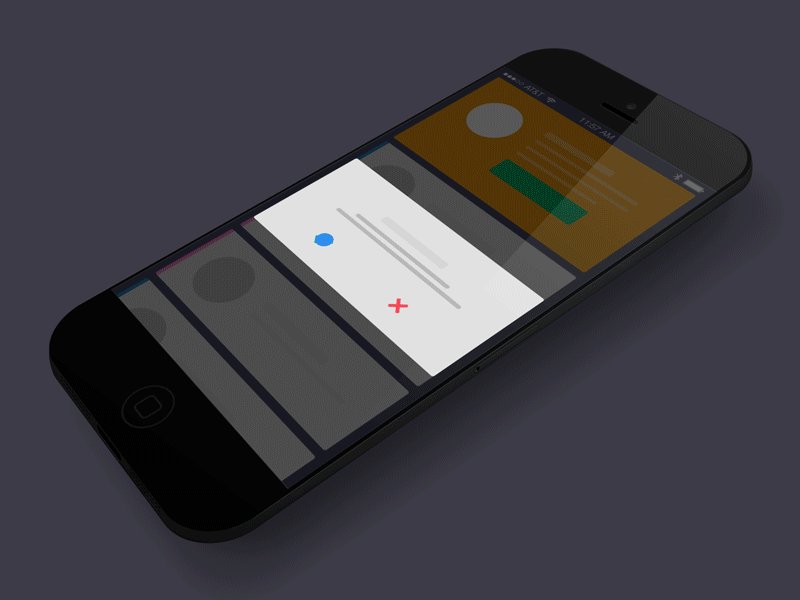
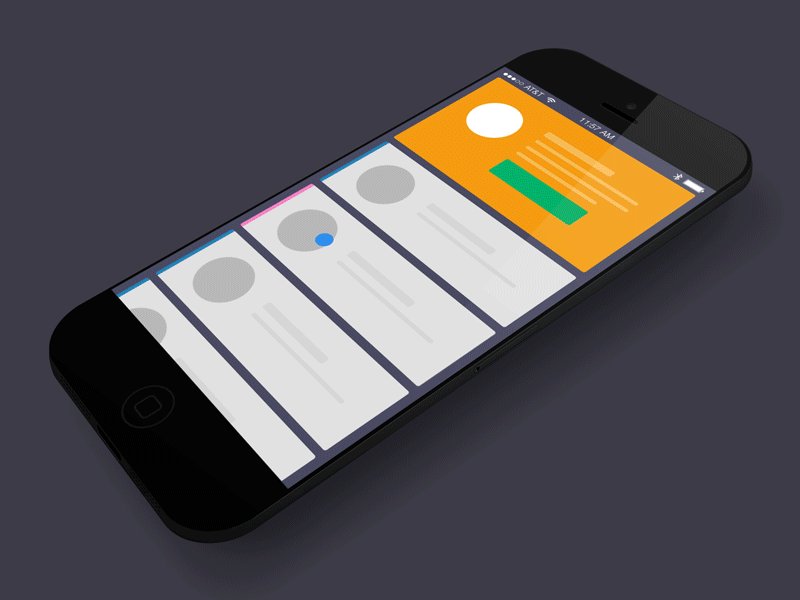
12. Card Swipe

Here’s yet another common swiping freebie made just for principle users. It is a card swipe interface created for general motive slideshows or native app UIs.
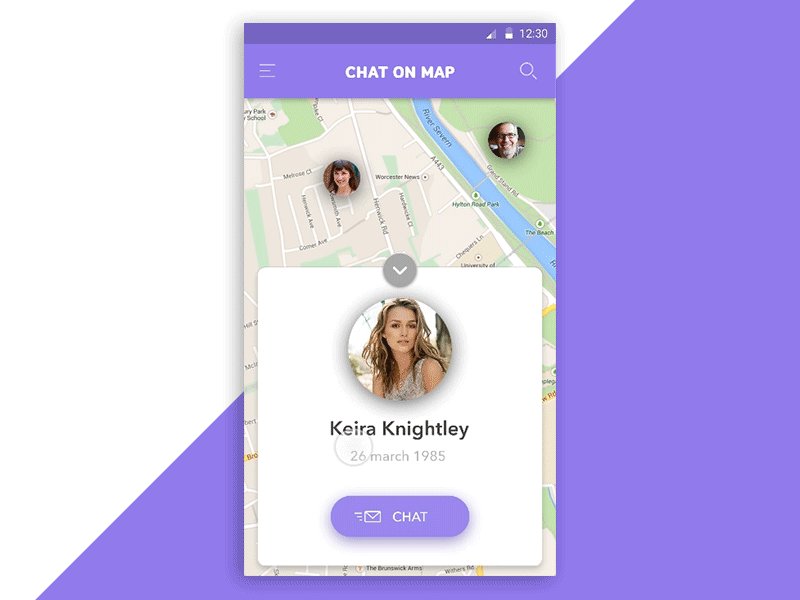
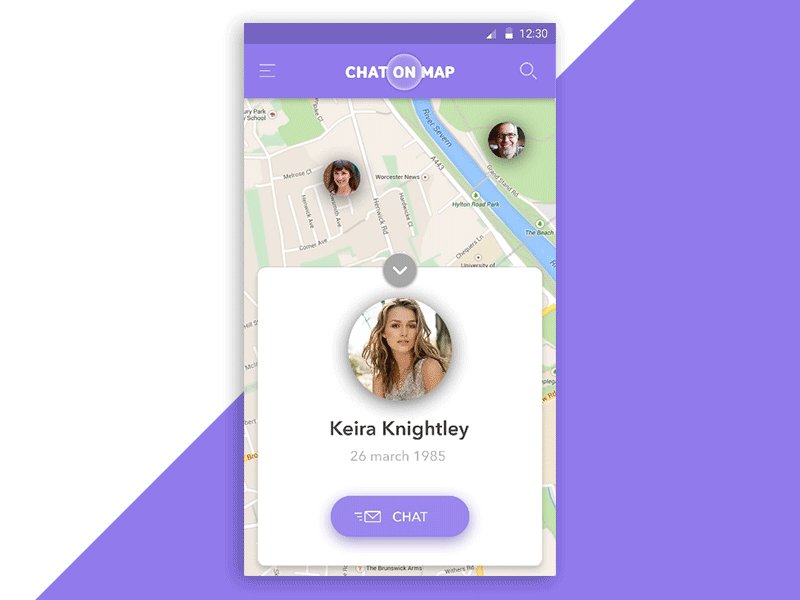
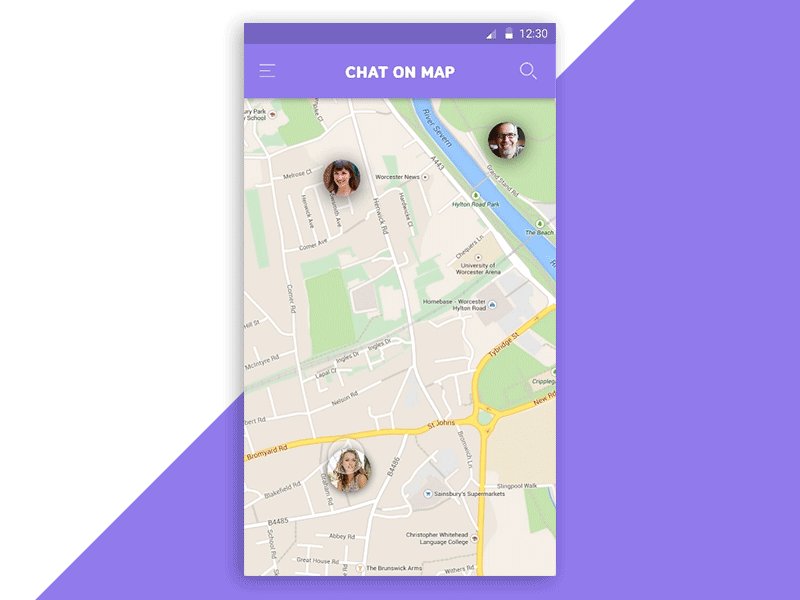
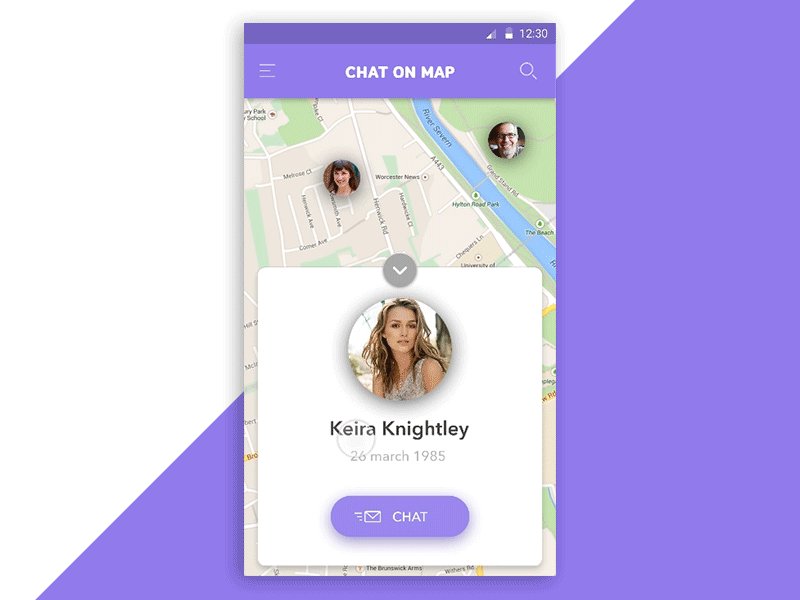
13. Chat on Map

Many designers still use Photoshop for interfaces, and it’s also true of this map chat freebie. That you may download a PSD file for the interface, and a PRD file for the principle animation.
14. App Loading

Cellular apps in most cases use loading displays to tell viewers that some thing’s happening within the backend. One in all my favorite freebies in this assortment is this loading animation created via Roman Wagner.
15. Onboarding Cards

User onboarding is a valuable step for each new mobile utility. It’s normally first-rate to incorporate some animations at this stage, that’s why these onboarding card animations may also be very necessary to app designers.
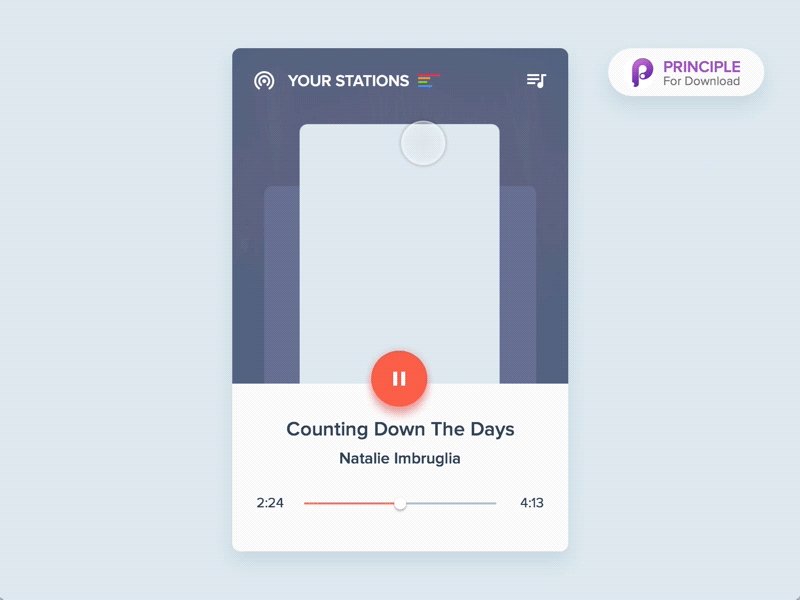
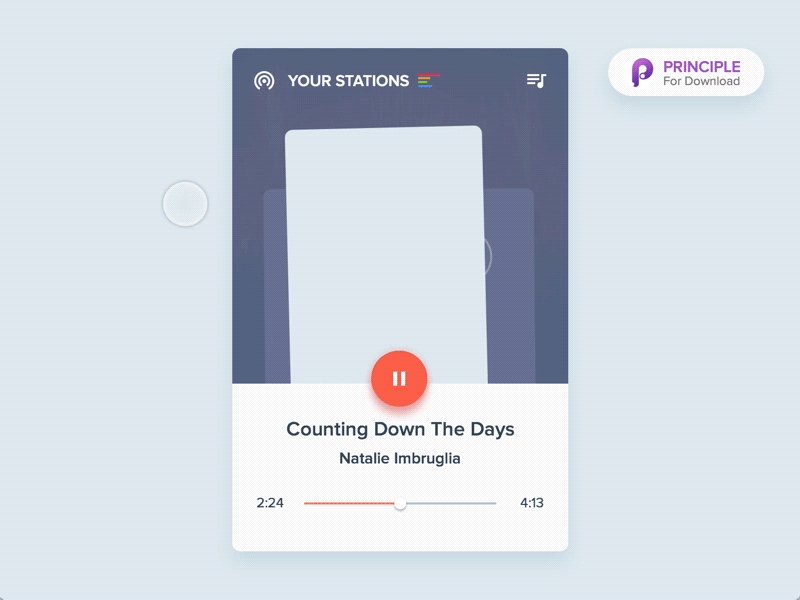
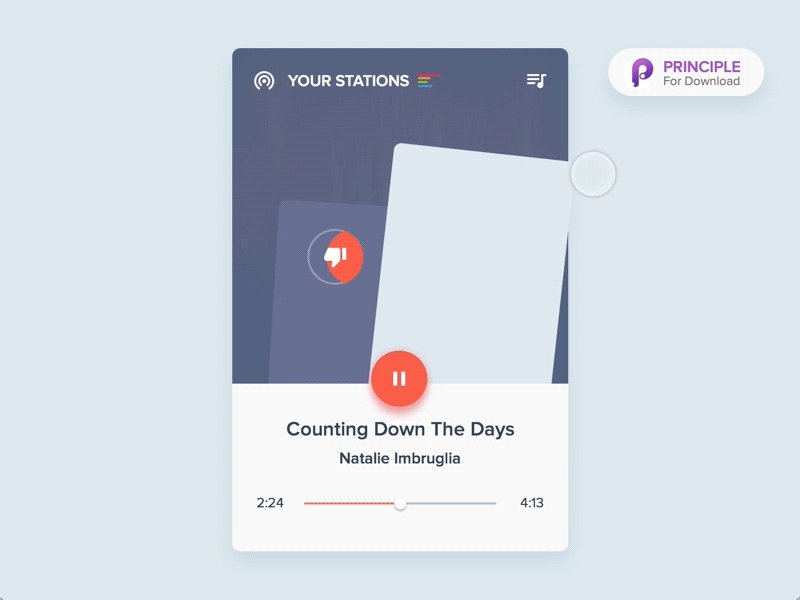
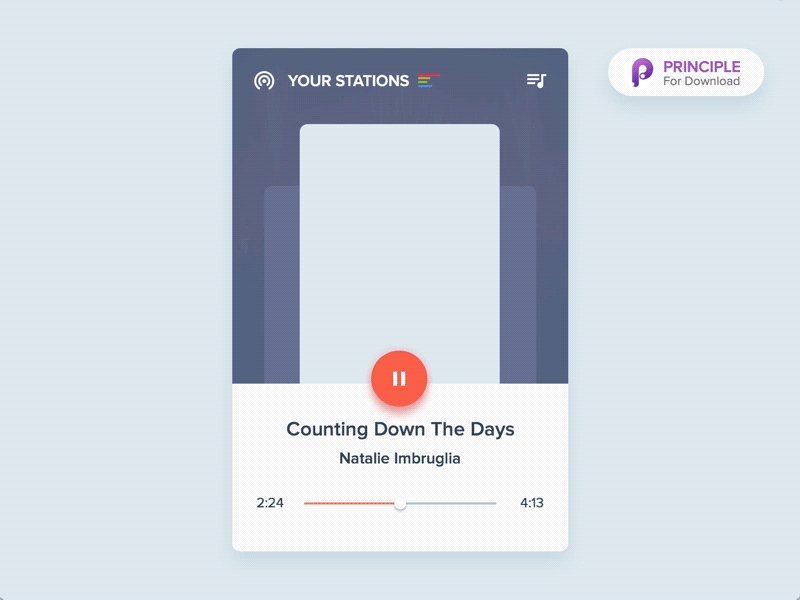
16. Principle Demos

As you delve additional into principle, you’ll learn plenty of advanced workflow approaches. Some of the satisfactory freebies to head additional is this one created for the Yalantis ingenious team.
17. Dropdown Menus

Menu dropdowns frequently rent loopy animations to seize our concentration. After results freebie makes use of a dropdown stairs animation on the menu for individual elements to make them drop like stairs.

