14 Best jQuery Animation Plugins 2024

Today we have 14 of the Best jQuery Animation Plugins exclusively for you. JQuery was once developed to animate. Whether or not it’s fading out a warning message after a failed login, sliding down a menu manipulates, or even powering an entire aspect-scrolling, “shoot ’em up” recreation—it’s all a snap with some robust constructed-in ways, augmented with an extensive array of plugins. So listed here are 14 robust jQuery Animation Plugins to give your HTML aspect stunning visual results and animations.
1. Animsition

An easy and convenient Best jQuery Animation Plugin for CSS animated page transitions.
2. Typed.js

Typed.Js is a jQuery plugin that forms. Enter any string, and watch its variety on the pace you’ve set, backspace what it’s typed, and begin a new sentence for however many strings you’ve set.
3. textillate.js

Textillate.Js combines some high-quality libraries to furnish an easy-to-use plugin for applying CSS3 animations to any text.
4. scrollReveal.js

A simple technique to create and preserve how elements fade in; prompted after they enter the viewport. An open-supply experiment by way of Julian Lloyd.
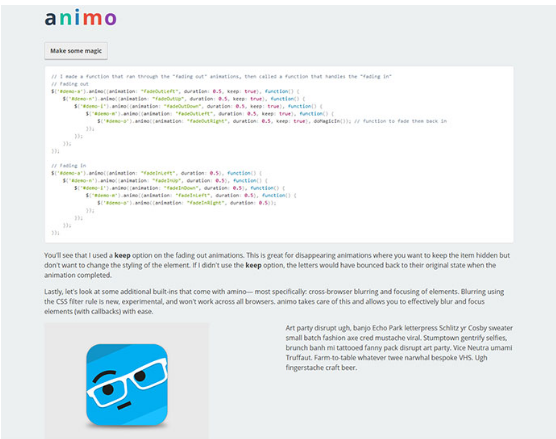
5. animo.js

CSS animations are exceptional and present countless advantages over JavaScript-powered animations. First, they’re hardware accelerated; which is frequently rough to observe on a computing device but is an unbelievable gift when viewing on a cell browser.
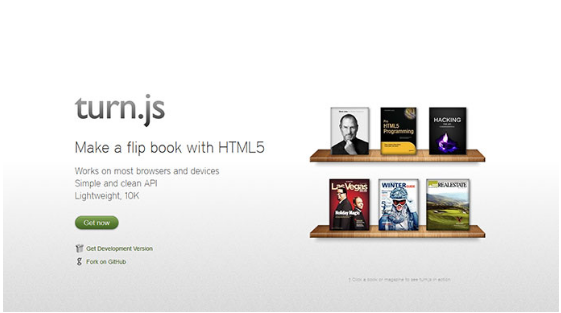
6. Turn.js

Turn.Js is the Best jQuery Animation Plugin with a view to making your content material seem like a real book or magazine making use of all of the advantages of HTML5. Besides this, the net is getting attractive with new consumer interfaces founded in HTML5; turn.Js is the first-rate fit for a magazine, guide, or catalog headquartered in HTML5.
7. jBlitter

JBlitter is the Best jQuery Animation Plugins that permit you to create animated buttons for your net purposes. Mouse over the instance button below for thoughts on what’s viable with jitter. IE7 and 8 users, your browser does now not help HTML5 canvas, and also you gained to see the animation.
8. jQuery Transit

Super-delicate CSS3 transformations and transitions for jQuery.
9. Shadow animation

With this jQuery plugin, you may prolong the animate operation to support the CSS box-shadow property. That you would be able to animate the color, the x- and y-offset, the blur-radius, and the unfold-radius. Moreover, Mark Carver contributed code to aid RGB colors (the alpha channel).
10. Circulate

It is a jQuery plugin, so certainly it relies upon the jQuery library. Principally, jQuery 1.Four or later, when you consider that we are utilizing the .Animate() services new ability to have per property easing. Moreover, this implies we can animate the “prime” value with one easing performance even as animating the “left” price with another easing function.
11. jQuery Marquee Animation

Marquee Animation is another Best jQuery Animation Plugins by Fusiondevs.Com for growing powerfully animated marquees making use of jQuery and jQuery. Easing frameworks.
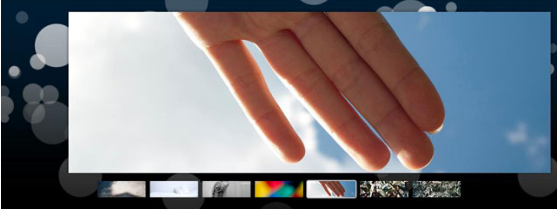
12. o’Slider

The o’Slider plug-in has a number of aspects of a usual slider. Some of them are autoplay, discontinue on hover, show/hide navigation, bullet list or thumbnails for navigation, captions, and also in-line content. However, the most important purpose for constructing the plug-in was to present internet site users with potent live-historical past experiences.
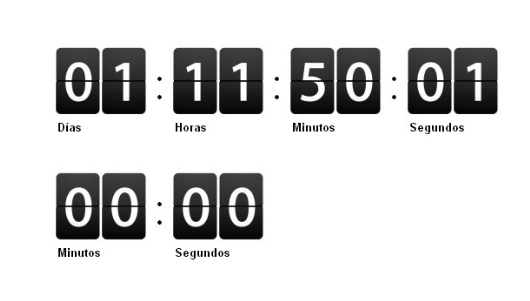
13. jQuery Countdown

JQuery Countdown plugin that doesn’t sucks! Also, you can easily use it for your project.
14. Superscrollorama

The jQuery plugin for supercool scroll animation. Moreover, Superscrollorama is the right choice for you.
Conclusion:
If you are interested in the animation world; then these 14 Best jQuery Animation Plugins could be a perfect choice for you for letting your mind open and fuelled with creative thoughts. Do have a look one more time and I assure you that you will gonna like my article. Enjoy!!

