23 Amazing CSS Range Slider Designs 2024

Here you can find out 23 Amazing CSS Range Slider Designs 2024 For Web & Graphic Design. It will help Web & Graphic Designer to create eye-catchy designs.
The user drags control along one dimension to set a price. A common slider most likely may also be observed in the color picker where we are able to drag the arrow left and correct to prefer the proper RGB value. So here are 23 examples of CSS range sliders a good way to engage the user in an interactive and handy way of determining a range of values.
So without wasting too much time, let’s start our list:
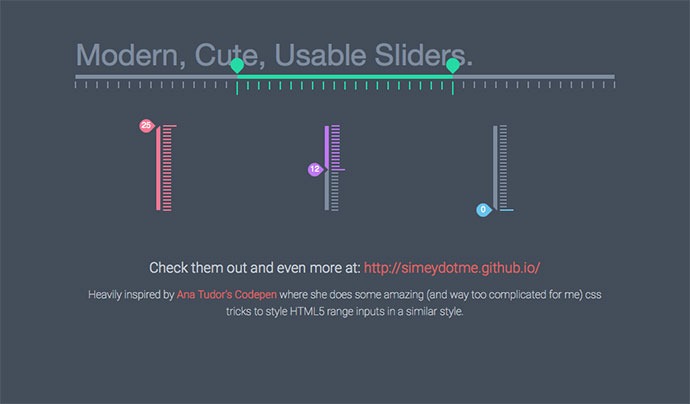
1. Modern, Usable, Responsive Sliders

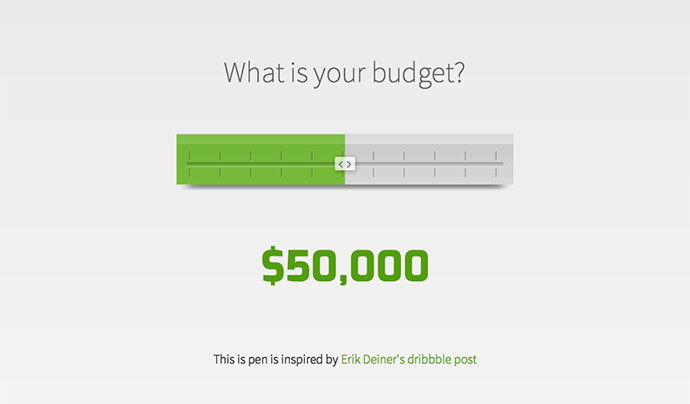
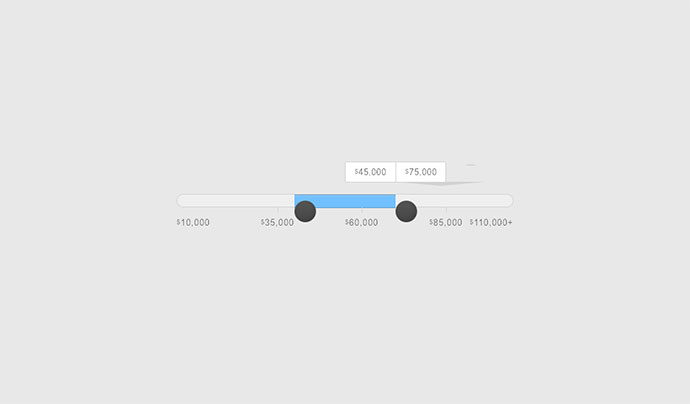
2. budgetSlider

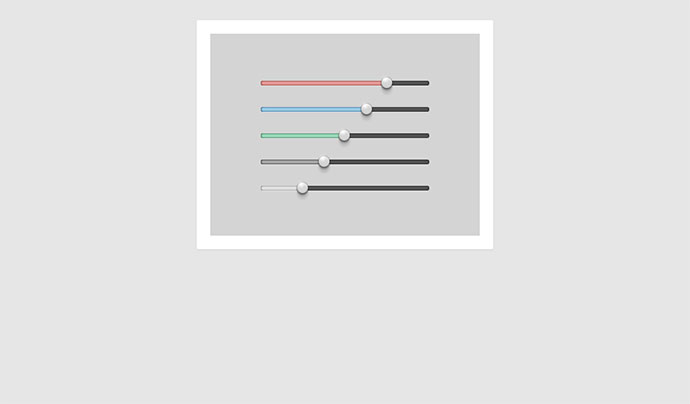
3. Chrome Slider Controls

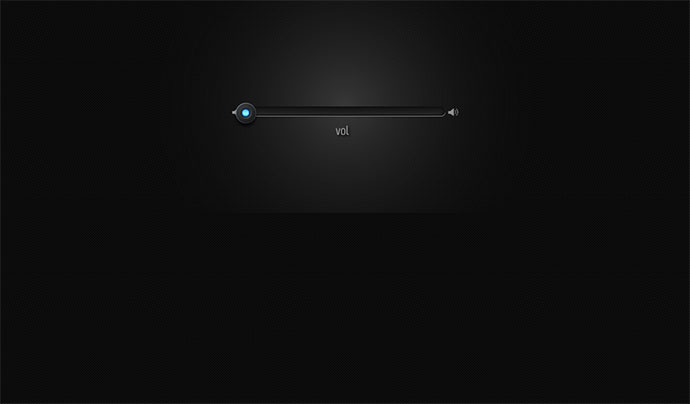
4. UI Volume Slider

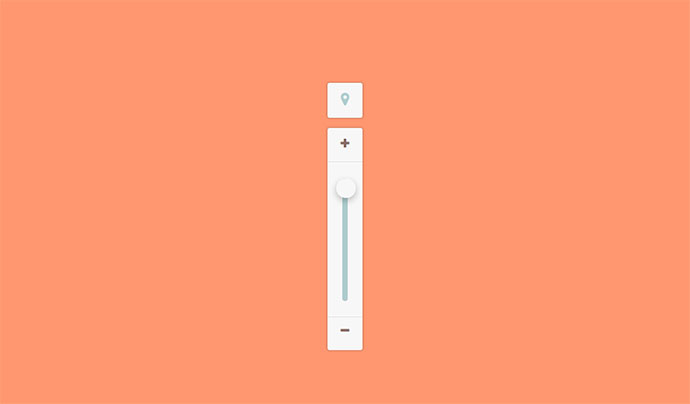
5. Gear Slider

6. Slider

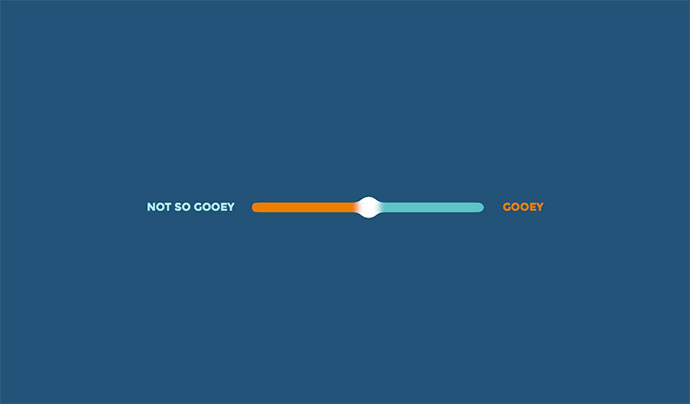
7. Gooey Slider

8. SVG Balloon Slider

9. Double slider

10. SVG Bubble Slider

11. Custom range input slider with labels

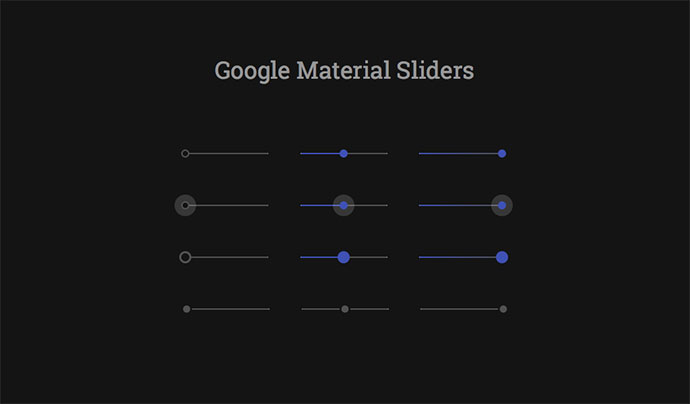
12. Google Material Sliders

13. Gradient Range Slider

14. Range Slider with Feedback

15. Range Input: change live value

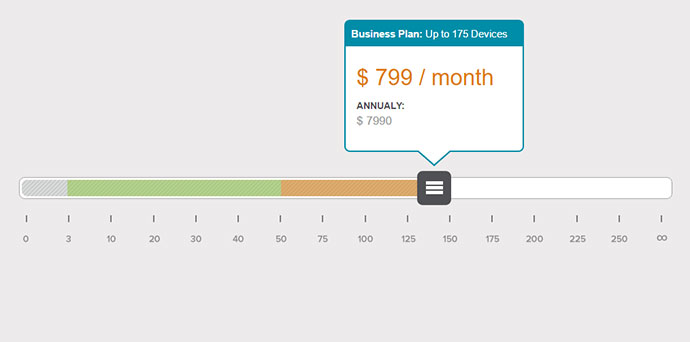
16. Draggable Price Scale

17. CSS Range Slider

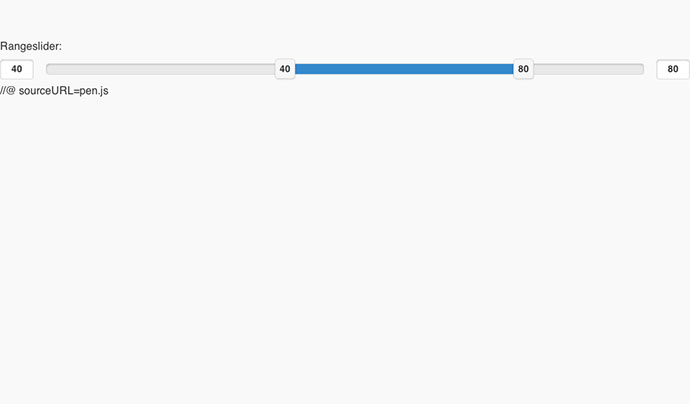
18. Range slider, two handles, pop up+data

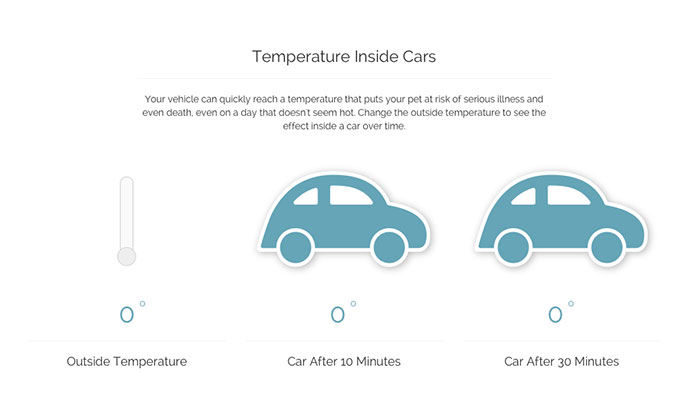
19. SVG Fill from noUI Range Slider Values

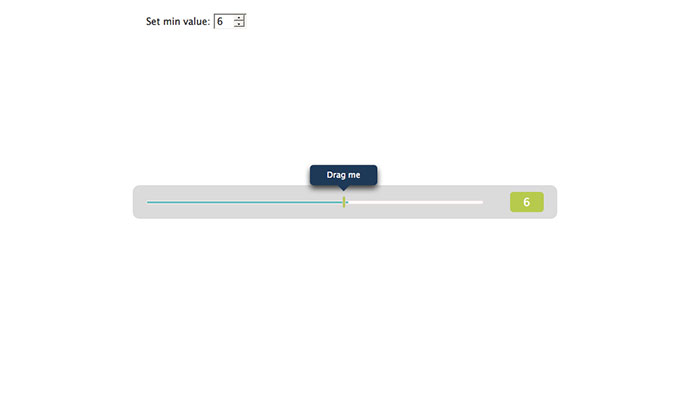
20. JQuery UI Slider Restricted Drag

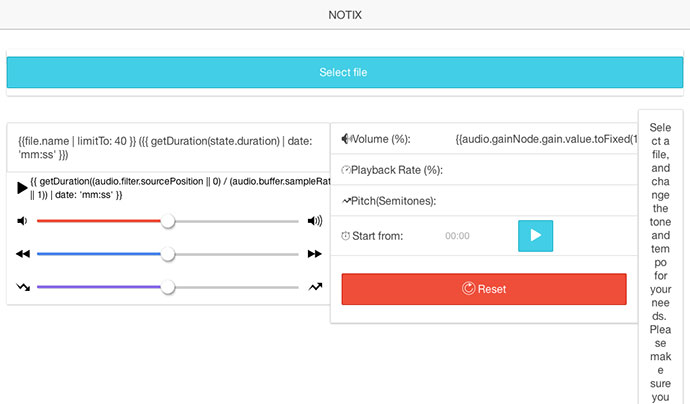
21. Sound Shifter – AngularJS + Ionic Framework

22. Radial Range Slider [CSS+JS] + mobile support
![Radial Range Slider [CSS+JS] + mobile support](https://wpshopmart.com/wp-content/uploads/2016/10/Radial-Range-Slider-CSSJS-mobile-support.jpg)
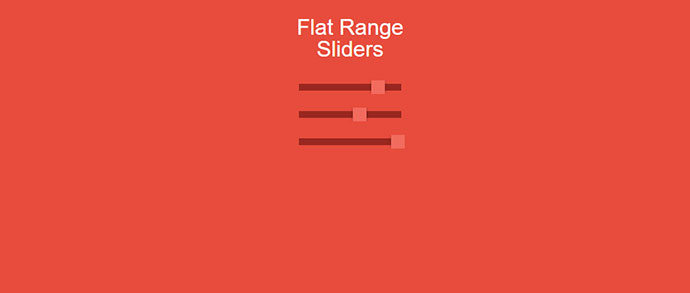
23. Flat Range Sliders – CSS Range Slider Designs

Conclusion:
The above-mentioned collection of 23 Astonishing CSS Range Slider Designs contains all the features and supportive frameworks that are essential for the goodness of a plugin. Do have a look one more time before searching on other websites. Enjoy!!
