10 Supreme Responsive Best CSS Frameworks In 2024 For Modern Web Design

Are you looking for Best CSS Frameworks? Then we have a perfect collection of 10 Supreme Responsive Best CSS Frameworks for you. But before discussing the frameworks, let’s have small information about CSS Frameworks…
Cascading Style Sheets(CSS) is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. In short, CSS is the only thing to make your website cool, a decent look which everybody likes. As a developer or designer or simply a visitor, the first thing which everyone notices is the design and responsiveness, i.e frontend of the website. But you should know that frontend is dependent on the backend framework that implies what kind of CSS you have set on it.
CSS framework covers all areas of responsive web design like typography, user interface layout, etc. A good CSS framework may contain a grid system, Typography styles, CSS resets, layout models, and browser fixes. A good CSS Framework will decorate the design of a website and saves a huge amount of development and debugging of code time which is preferred by every developer. You can hire a web design firm for any kind of web development help.
So in this roundup, I will show you my updated collection of 10 Supreme Responsive Best CSS Frameworks. Every framework is properly tested and tested by many professionals all over the world.
So let’s start.
List of best Free HTML, CSS Frameworks we cover :
1. Foundation
2. Bootstrap
3. Bulma
4. Semantic-UI
5. Pure
6. Milligram
7. UI kit
8. Materialize CSS
9. Tailwind CSS
10. Skeleton
1. Foundation

Foundation is one of the most advance and flexible CSS frameworks. If you have good knowledge, then you can easily design and develop superb projects. Foundation is a very flexible framework. You can use the foundation to create stunning websites, and web applications.
By using the foundation you can easily create responsive websites and email templates. To create outstanding Email templates, you don’t need to use very complex table markups. Foundation is very flexible developers or designers have full control over all of his project UI components. The main problem with Foundation is that it is a little hard to learn for beginners.
2. Bootstrap

Bootstrap is one of the most powerful and easy to use a CSS framework. With the help of bootstrap, you can easily create responsive designs. Bootstrap provides lots of libraries for front end development.
The latest version of Bootstrap in version 4.
In Bootstrap you can take advantage of ready-to-use components to complete your projects fast.
With the help of a grid system in Bootstrap, you can easily create responsive designs. Apart from all of its features, the main highlight of this framework is that it is beginner-friendly, the learning curve of Bootstrap is very easy. By using Bootstrap, you can become a front-end developer.
3. Bulma

Bulma is an open-source CSS framework for frontend development. After Foundation and Bootstrap, Bulma is the most famous CSS framework. It is designed on the Flexbox Layout model. This is a lightweight, pure-CSS, and mobile-first framework.
Bulma provides developers ready to use components to build mobile-friendly projects faster. Bulma is created by using pure CSS. Apart from all of this feature Bulma also has a huge community, where you can discuss and share your experience.
4. Semantic-UI

Semantic-UI is an easy to use frontend framework, and it uses HTML. You can develop superb projects by using lots of UI components.
Semantic-UI is integrated with third-party libraries such as React, Angular, and many others. It has more than 3000 theming variables, which will help you to build great responsive projects.
5. Pure

Pure is a very lightweight CSS framework. With the help of Pure, you can easily create responsive websites by using the Grid system. “Pure” CSS framework was developed by Yahoo. It is super easy to learn.
6. Milligram

Milligram is a CSS framework, it comes with all development tools. It is one of the most light-weight CSS frameworks.
The key features of the milligram framework are that it is based on the Flexbox grid. You can design awesome UI from it.
7. UI kit

UI kit is a CSS Framework that is used to design UI (user Interface) of websites and web applications. It provides lots of features to design websites and web applications.
UI Kit help developers to create or design powerful projects with clear code. It also provides lots of pre-built components that help designers to develop a super design in less time. It works with almost all modern browsers.
8. Materialize CSS

Materialize CSS is a powerful CSS frontend framework. It is one of the best choices for someone who wants to develop Android web applications. It is developed by Google. In Materialize CSS you can quickly start your project with its starter template.
One of the key features of Materialize CSS is that it follows the material design and it is compatible with Sass.
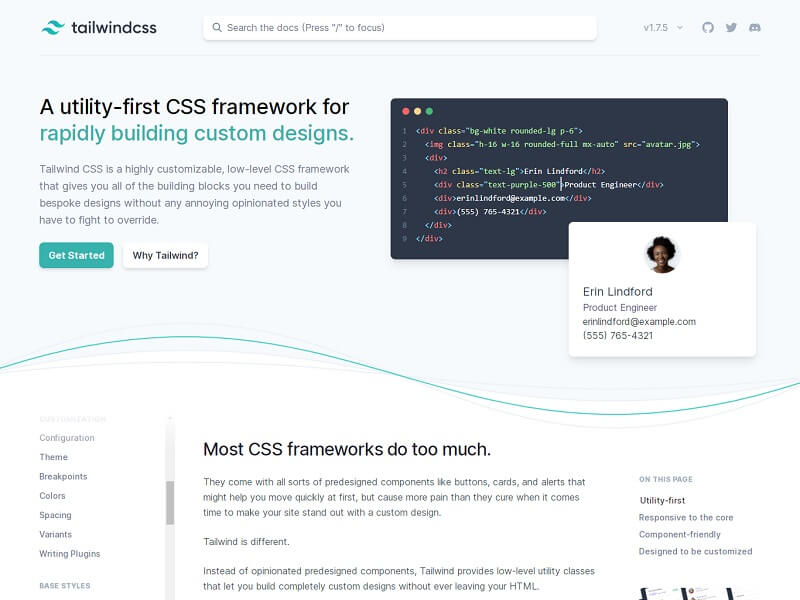
9. Tailwind CSS

Tailwind CSS is the low-level CSS framework. It is superbly customizable, you can create very unique and creative designs with Tailwind CSS.
Tailwind is developed with PostCSS and JavaScript. The key feature of this framework is that it is customizable, it allows developers and designers to design very unique and creative projects.
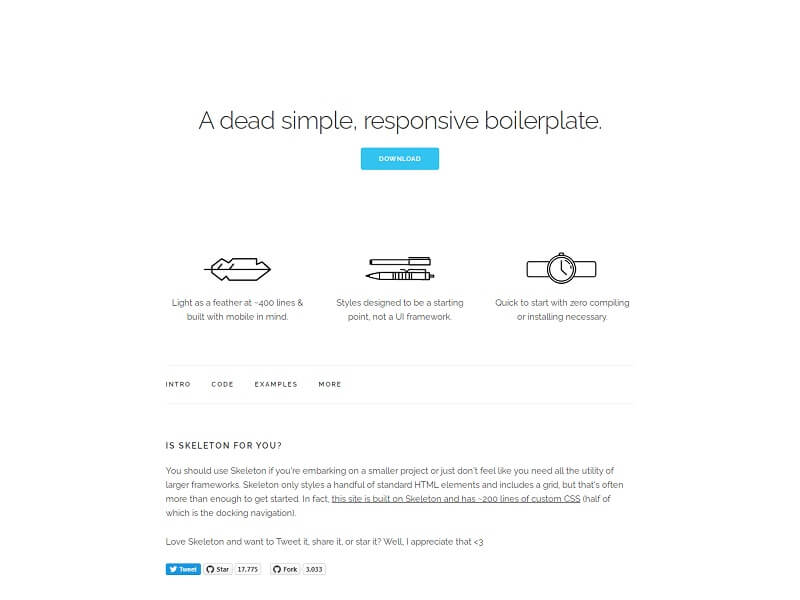
10. Skeleton

Skeleton CSS framework is designed for tiny projects. It is a minimal CSS framework. it contains only 400 lines of source code, you can create small projects in it.
The main feature of this framework is that it is super easy to learn, and it is created to develop responsive projects.
So these are the 10 best Free HTML CSS Frameworks that can help you complete your designing project in a faster and efficient manner. If you found this blog valuable the please share it with your friends, and if you have any confusion related to this article you can let me know in the comment section down below.
Also, see 22 best free HTML, CSS hover effects
