25 Best Free HTML CSS Checkboxes.

Hey, readers if you are looking for the best free CSS checkboxes then you are at the right place. In this post, I have listed 25 best free HTML, CSS checkboxes that you can use on your websites and applications trendy and modern. To make your websites and applications look more trendy you can also use CSS Calenders.
So, without wasting more time lets start.
1. Custom Checkbox

Custom CSS checkboxes design uses a simple and lightweight code snippet, and it looks very simple and effective.
2. Full CSS checkbox

A full CSS checkbox buttons look very stylish and creative.
Created By Timothee Guignard
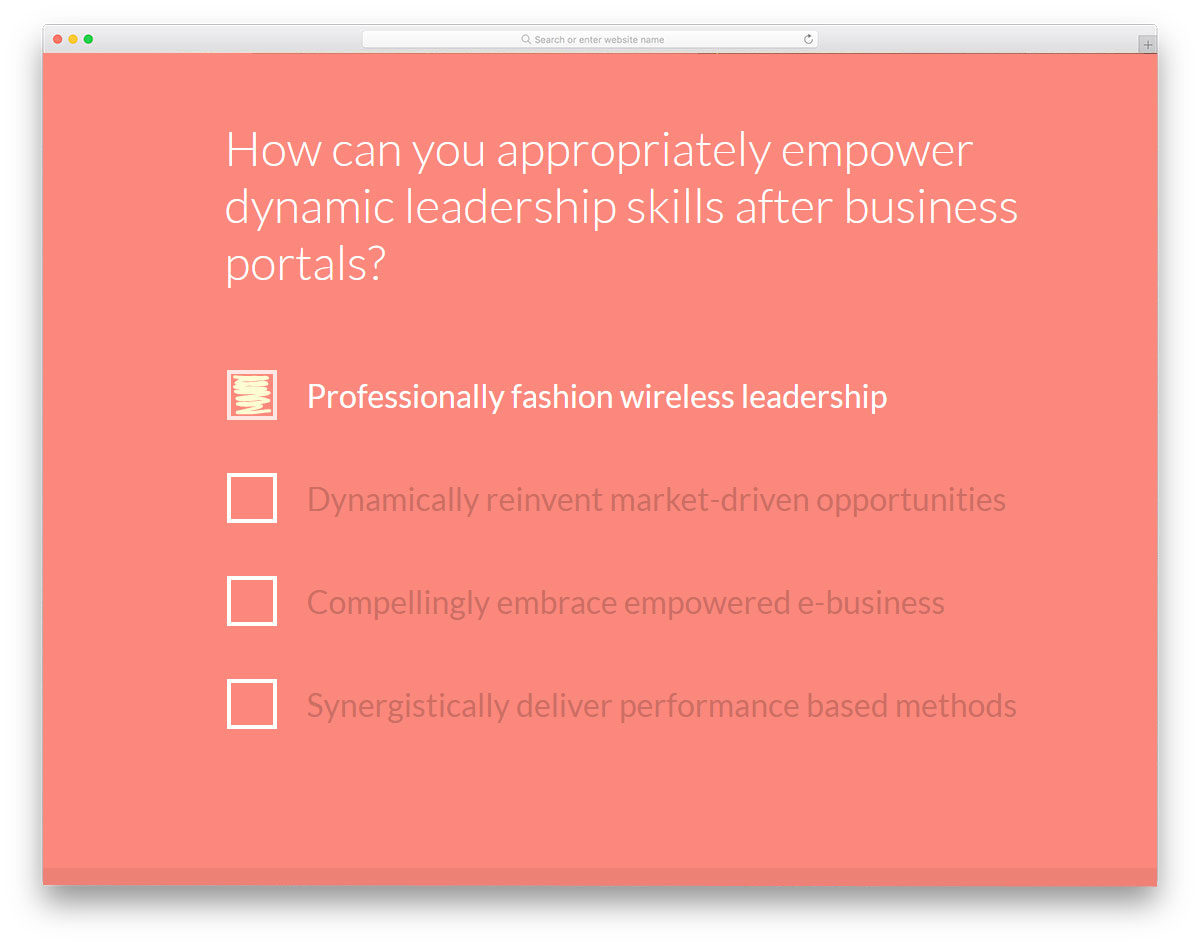
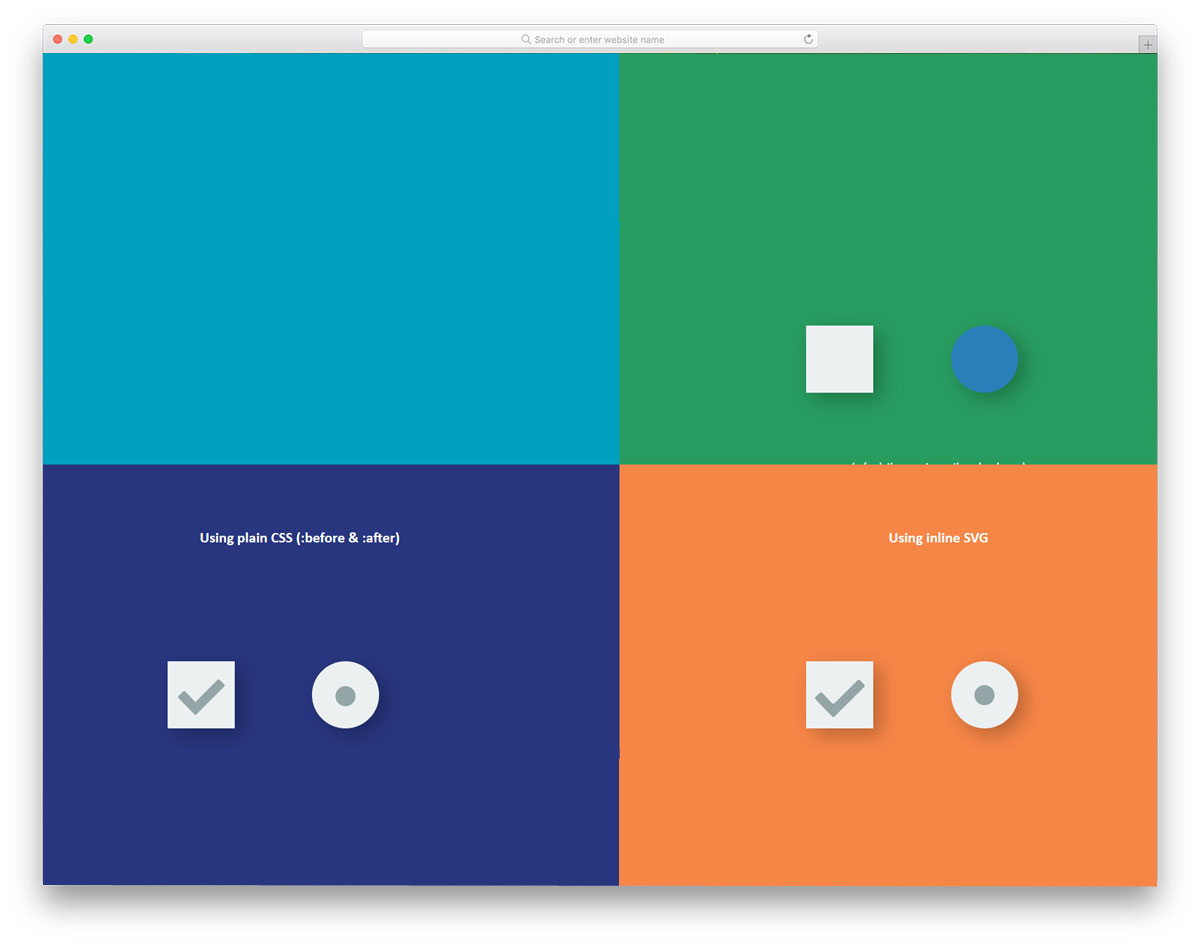
3. Animated SVG Checkboxes

If you want to give a very attractive look to your website then this design is worth considering. In this checkbox, you will get a shading effect.
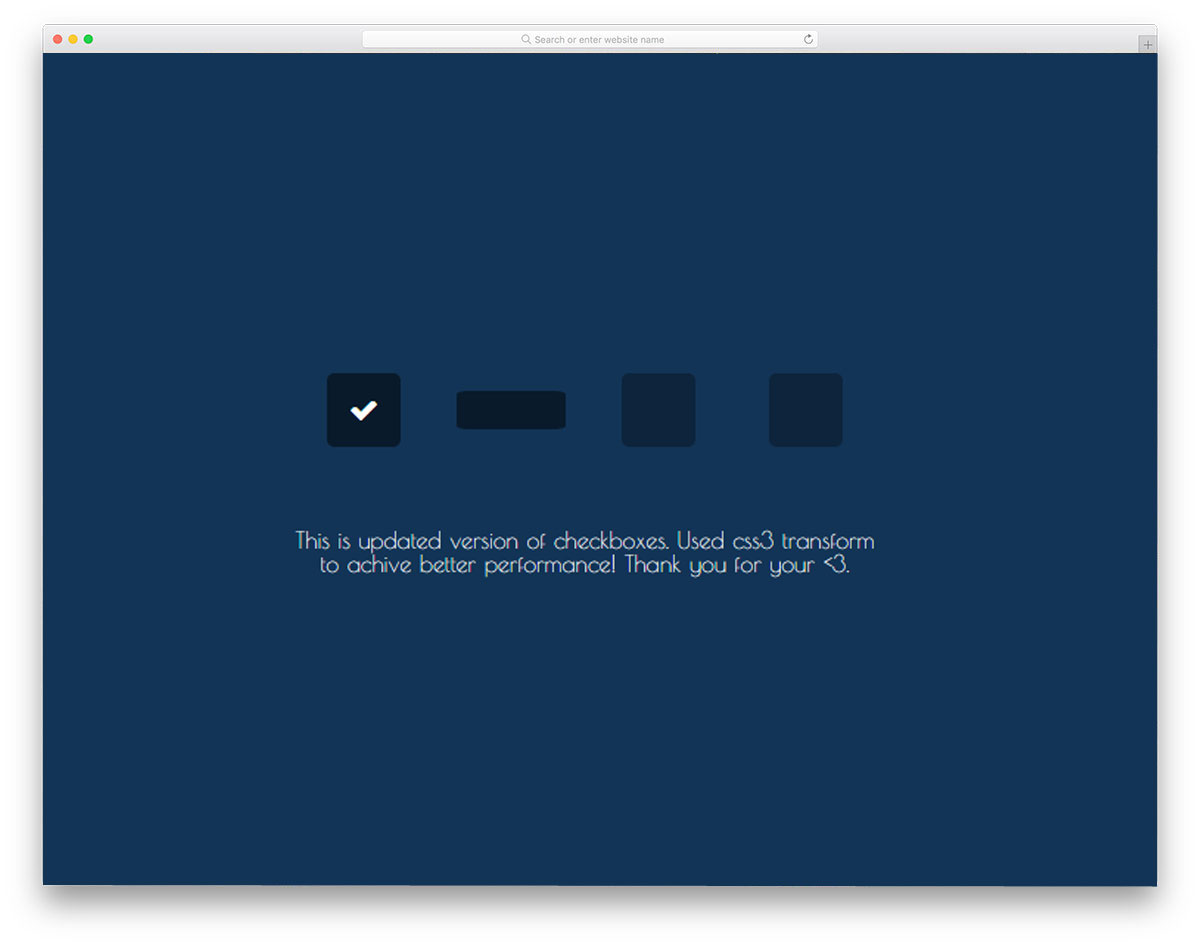
4. Simple Checkbox

If you are looking for a simple and attractive checkbox design then you can choose this simple checkbox design.
5. Custom CSS Checkbox

Custom CSS Checkbox provides a very attractive design. You can also customize the code based on your preferences.
Created By Derek Morash
6. Jelly Checkbox

This checkbox will provide your website a very simple and elegant look. Jelly checkbox uses a jelly-like bouncing effect when the user clicks on the checkbox.
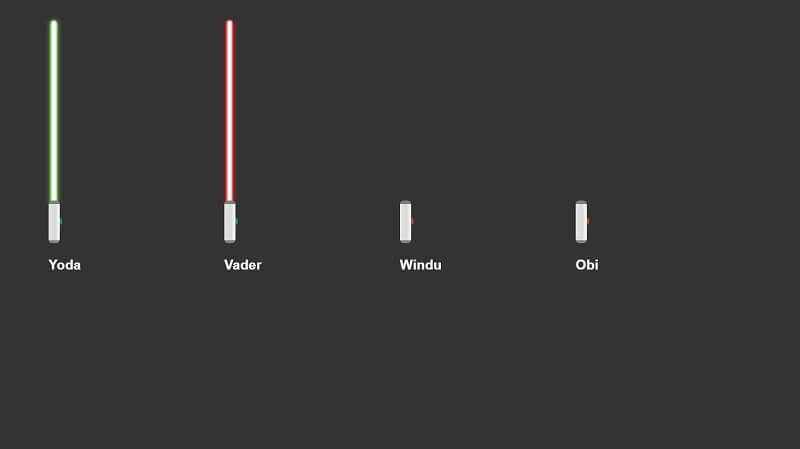
7. Pure CSS3 Star Wars Lightsaber Checkboxes

A simple and fun demo of CSS checkboxes that have a cool Star Wars Light Saber animation. Not really UI practical, but overall a cool demonstration.
Created By Nicholas Cerminara
8. Simple custom CSS checkboxes using Font Awesome

This Simple Custom CSS checkbox uses Awesome fonts. You can use this checkbox design on any type of website.
Created By Sébastien Lavoie
9. Styled Checkbox

Styled checkbox provides a simple and minimal design to a website, and it provides a great user experience to website users.
10. CSS Checkbox

If you want to create a simple and attractive website then you can use this CSS Checkbox design.
11. Life paradox | CSS Checkboxes

This CSS checkbox design is created to provide a very unique look to websites.
Created By Håvard Brynjulfsen
12. Toggle

Toggle switch provides Actual feel to users that they are switching on an option. You can use Toggles to make your website modern.
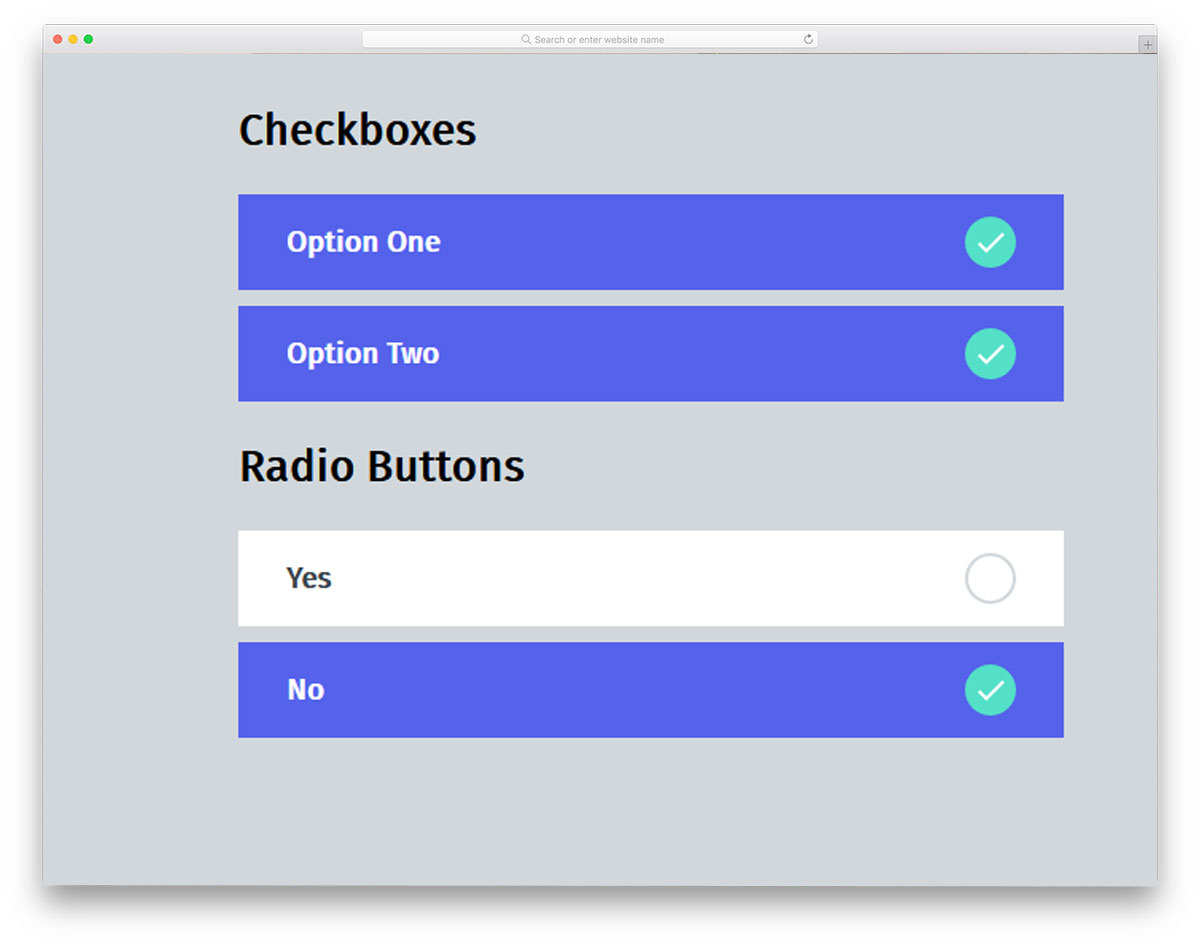
13. Styling Checkboxes and Radio Buttons

If you want to provide a modern look to your checkboxes without changing their functionalities then you can use this styling checkboxes and radio button.
14. Happy Little Checkboxes

This checkbox design is created with the help of HTML5 and CSS3 frameworks. You can use this design to make your website beautiful.
15. Material Design Checkbox

If you want a lightweight and attractive checkbox design then you can use the material design checkbox. This checkbox design provides you minimal animation effects.
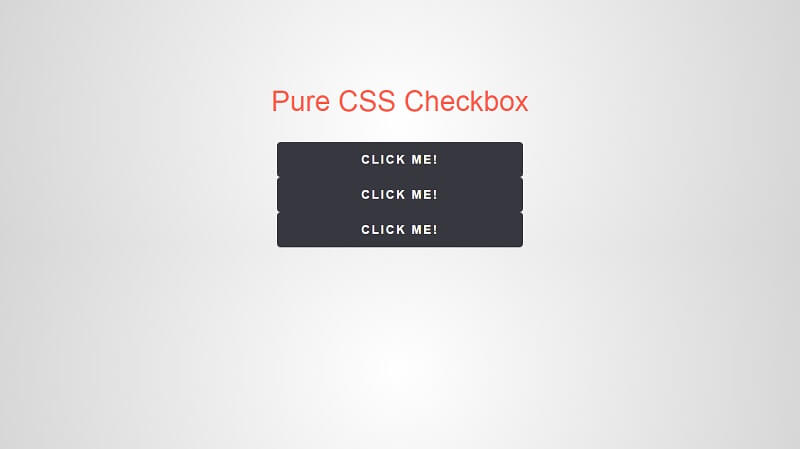
16. Pure CSS Checkbox

Pure CSS Checkbox looks very simple and attractive. You can use this checkbox design on every type of website.
Created By mina
17. CSS checkbox toggle

CSS only checkbox toggle button switch looks very modern and attractive.
Created By Rob Vermeer
18. Switchy Checkbox

This checkbox design has used different background-color for check and uncheck of the checkbox. You can customize the design based on your design needs.
19. Windows 10 inspired pure CSS checkbox switch

This Windows 10 inspired pure CSS checkbox switch provides a very professional look to every website.
Created By Chris
20. Pure CSS Toggle Buttons

You can use five different effects for your Toggle buttons, and these are designed with the latest CSS3 code.
21. Interactive CSS Checkbox Style

You can use this Toggle design checkbox on any type of website to make it Attractive.
Created By sistawan
22. Material Inspired Checkboxes And Radio Groups

This Checkbox design is inspired by Material Design. With the help of this checkbox design, you can use both checkbox and radio design.
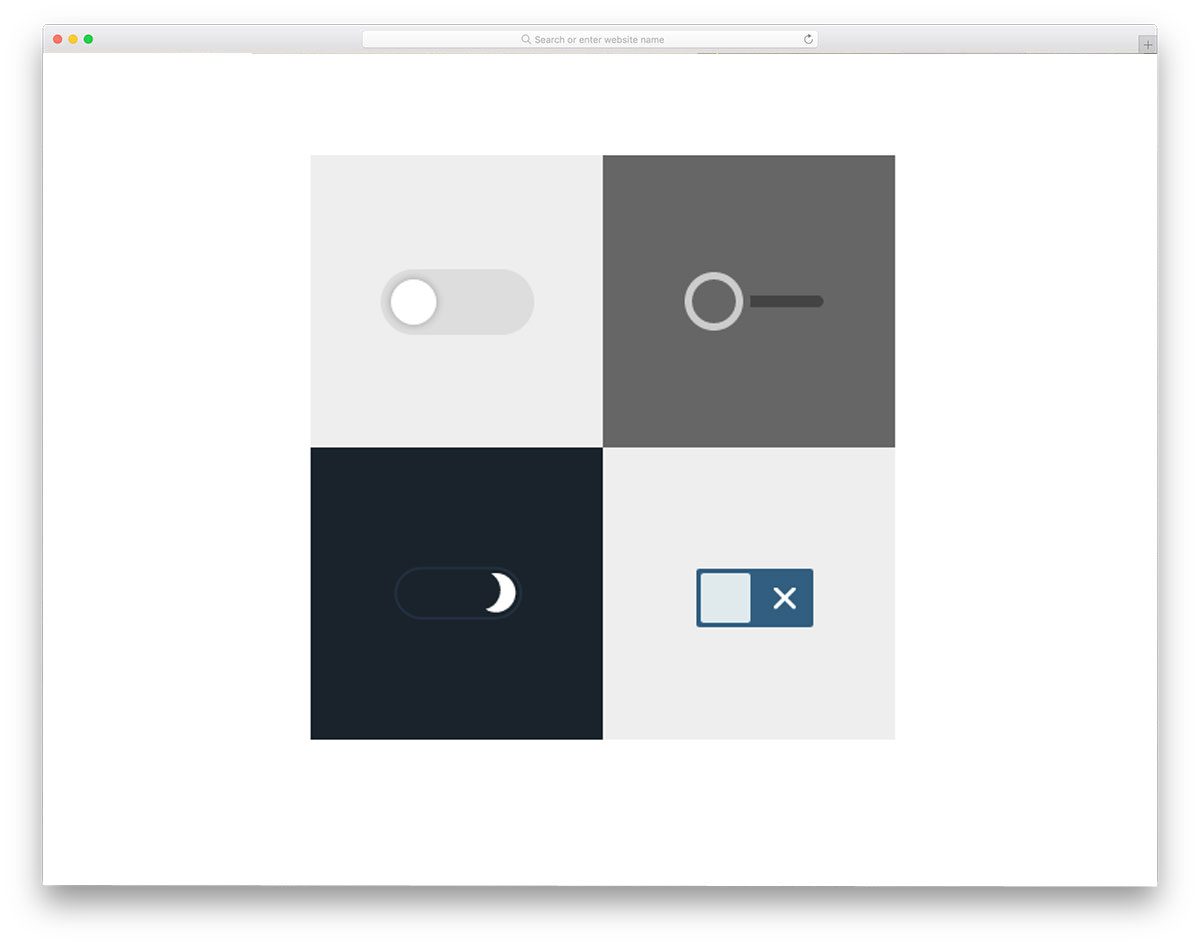
23. Custom Checkbox / Toggle Switch

This will provide you lots of different Checkboxes designs and effects. You can select any Checkbox based on your design goals.
24. Pure CSS Toggle List

Toggle list created with pure CSS (checkbox/label).
designed By Alexander Erlandsson
25. Style Checkboxes

If you are looking for different types of custom checkboxes then you should definitely give it a try, each checkbox has a different animation design.
So, that’s all from this blog, I hope you enjoyed the list of 25 best free HTML, CSS checkboxes design. If you liked this article then please share it with your friends, and if you have any suggestions related to future blogs then you can let me know in the comments section down below.

