15 Best Free CSS Animation Effects In 2024

Hey, readers are you looking for the best CSS Animation effects for your website? If yes. Then you are at the right place in this post I have listed the 15 best free HTML and CSS Animation effects that you can use to make your website attractive and modern.
CSS animation not only helps your website look amazing, but it also helps to improve the user experience and visitor engagement.
When you build or design a website or application you always need to make sure that your design should look good on all screen sizes, including mobile devices. So to make your website look good on mobile devices you can also use CSS mobile menu designs.
So without wasting more time let’s start.
1. Handwritten SVG Text Animation

If you are looking for an Animation effect that enhances the typography of your website then you can try this. The creator of this effect uses HTML, CSS, and JavaScript. You can use this animation effect on any type of website.
Made By Matthew Ellis
2. Mr. JeellyFish

You can use this animation to engage your visitors or to create brand awareness. This is built with HTML and CSS so you can easily customize it based on your business needs.
Made By Fabio
3. Logo Animation

You can use this animation effect to present your logo in a very unique and attractive way. If your logo has multiple colors design then this animation is the best choice.
Made By Julian Garnier
4. Floating Animation

If you have a profile page on your website or application then you can use this design. It is compatible with all modern browsers
Made By Mario Duarte
5. Parallax Star Background

You can use this Animation design to create unique and creative websites. It is built with HTML, CSS, and JavaScript
Made By Saransh Sinha
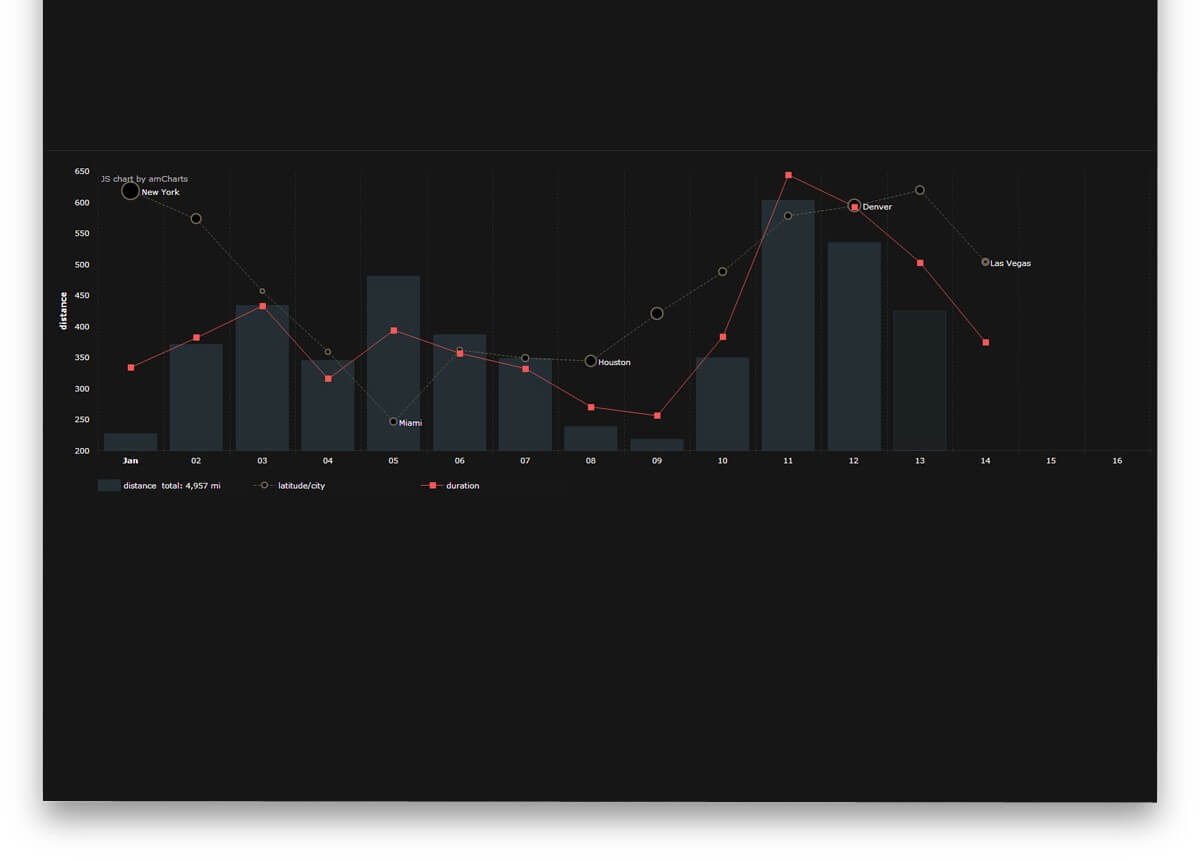
6. CSS Chart Animations

You can use this animation effect to show statistics in a very cool and user-friendly way. If you want you can also use these animation effects on your Admin dashboard. You can also customize the design based on your preferences.
Made By amCharts.
7. Card Swipe Animation Material Design

This swipe Animation is inspired by the Apple iPhone X interface. This Animation makes navigation easier. You can easily use this on your mobile applications.
Made By Zoë Bijl.
8. Playing a CSS Animation On Hover

If you are looking for an animation effect for badges and for promotional elements then you can use it. You can use this Animation effect on e-commerce websites to highlight deals and discounts
Made By Val Head
9. Indoor or Outdoor CSS Animation

You can use this type of Animation to show options to the users. This type of storytelling Animation helps to improve the visitor’s engagement with websites and applications.
Made By Olivia Ng.
10. Shatter Text Effect

The creator of this animation effect uses a shattering effect on the text. You can use this Animation effect to improve the typography of your website.
Made By Peter Cameron
11. Flying Birds

You can use this animation effect to make your website more engaging and attractive. It is built with HTML and CSS.
Made By Steven Roberts.
12. Funny Candle Pure CSS Animation

The creator of this animation used CSS script and realistic expression in candles. You can use this Animation effect to make your website Engaging. If you want you can also customize the code based on your website needs.
Made By Kevin David
13. Perspective Split Text Menu Animation

If you are looking for an animation for your Navigation menu then you can use this. It is built with HTML, CSS, and JavaScript, and it is compatible with all modern web browsers.
Made By James Bosworth.
14. Click Button Animation

This Button animation looks good on every type of website. It is built with HTML, CSS, and JavaScript.
Made By Nikhil Krishnan
15. Radio Button Animation

You can use this Animation design on any type of website. It is compatible with all modern web browsers.
Made By Akshat
So, that’s all from this blog, I hope you enjoyed the list of 15 best free HTML and CSS Animation effects. If you like this article then don’t forget to share it with your friends. You can also let me know which CSS animation effect you like the most in the comments section down below.

