22 Best Free HTML CSS Hover Effects In 2024

Hello readers, as you know CSS hover effects are an important factor in the designing and development process of a website, and it is very important to pick the best hover effects for your website to make it attractive. So in this blog, I have listed the 22 best free HTML, and CSS hover effects that you can use to design your website according to the latest trends.
To check the demo of the effects mentioned here you can click on the view demo button.
Now, let’s start the list.
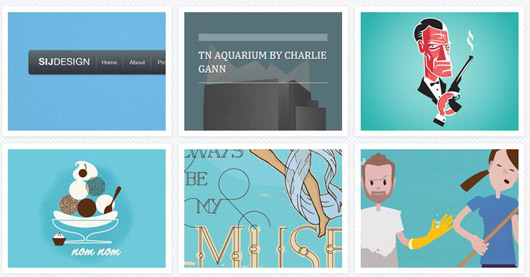
1. Subtle Hover Effects

The Subtle Hover effect is best if you want to make your website unique. This effect provides a grid effect when someone puts a mouse cursor on Image.
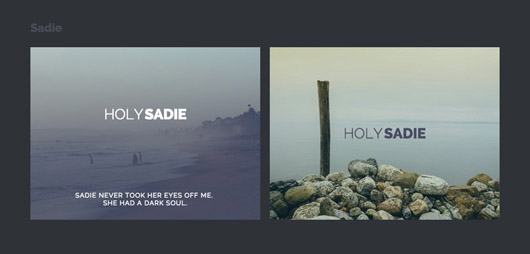
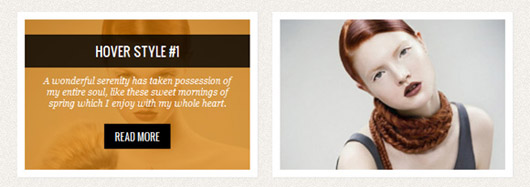
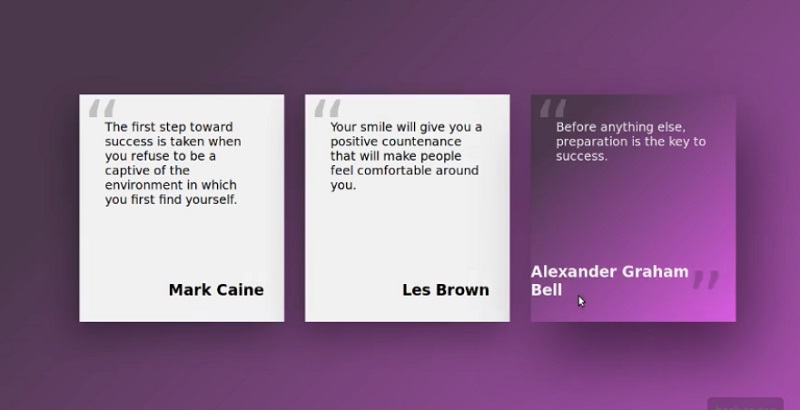
2. Caption Hover Effects

The Caption hover effect is the most stylish effect if you want to show some cations on hover. With the help of this effect, the users can see captions in a very stylish way.
3. Direction-Aware Hover Effects

The Direction-Aware hover effect is one of the most creative CSS hover effect. This effect will provide your website an overlay slide on images from the direction.
4. Original Hover Effects with CSS3

With the help of this effect, you can show a little description of the image.
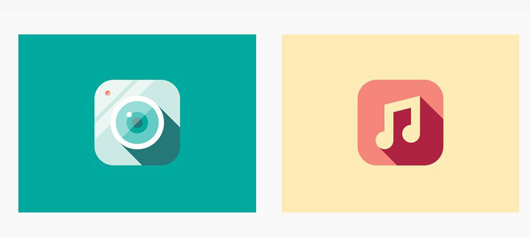
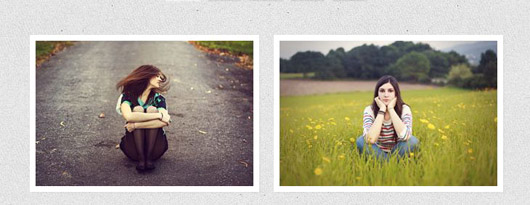
5. 3D Thumbnail Hover Effects

The 3D thumbnail hover effect can be used to give images a bent or folded look.
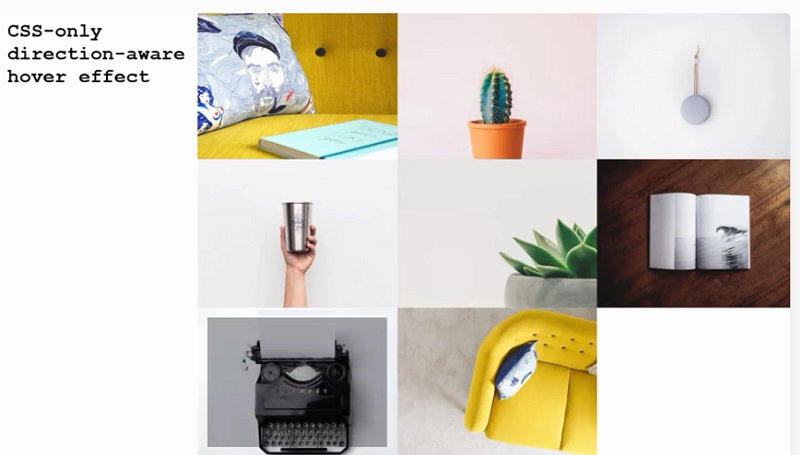
6. CSS-ONLY DIRECTION-AWARE HOVER EFFECT

With the help of this effect, you can create a directional hover effect and you can also customize it easily. You can change the number of Columns and images based on your requirements.
7. CLIP-PATH HOVER ANIMATION

With the help of this effect, you can show a title and short description on hover.
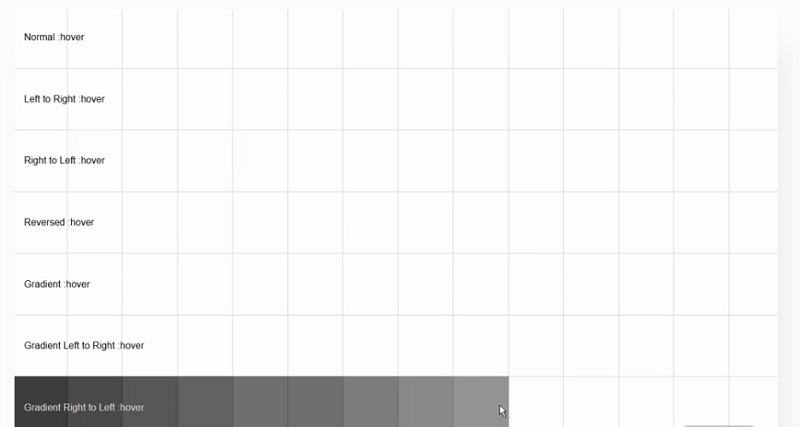
8. FUN WITH: HOVER

You can use this effect to create different types of hover effects on your website.
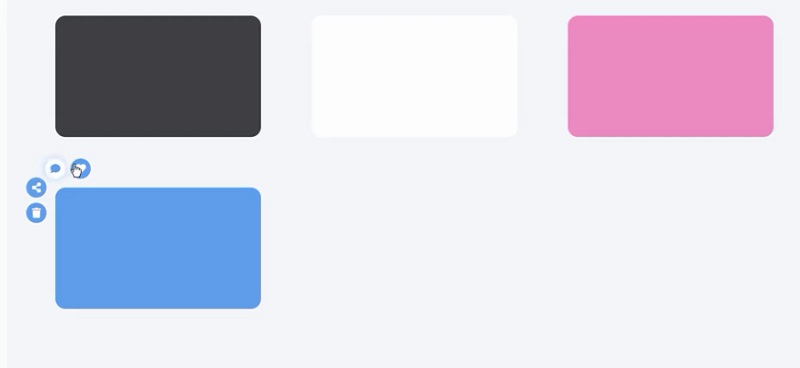
9. TILE HOVER MULTI-BUTTON

You can use this effect to show multiple buttons on images.
10. CONNECTIONS CSS HOVER FX

You can use this effect to grab the website visitor’s attention.
11. CSS HOVER FX

You can use this effect to connect your images.
12. SMOOTH AND SHARP

This effect can be used to change the edges of an image.
13. TESSELLATIONS ECOMMERCE

This effect is superb for an e-commerce website. with the help of this effect, you can get a grid to hover effect on the item.
14. PURE CSS BOX HOVER WITH BACKGROUND EFFECT

With the help of this effect, you can change the background color with hover.
15. KINETIC MAGNETIC DOT

You can use this effect to create a magnetic dot kind of effect.
16. HOVER EFFECT FOR BOXES

You can use this effect to create a basic hover effect on your website.
17. Button Hover Animation

You can use this effect to create a basic hover effect on the button.
18. Collection of Button Hover Effects

You can use this to create different types of button hover effects.
19. Proximity Hover Effects

This effect is used to guide visitors to missing information.
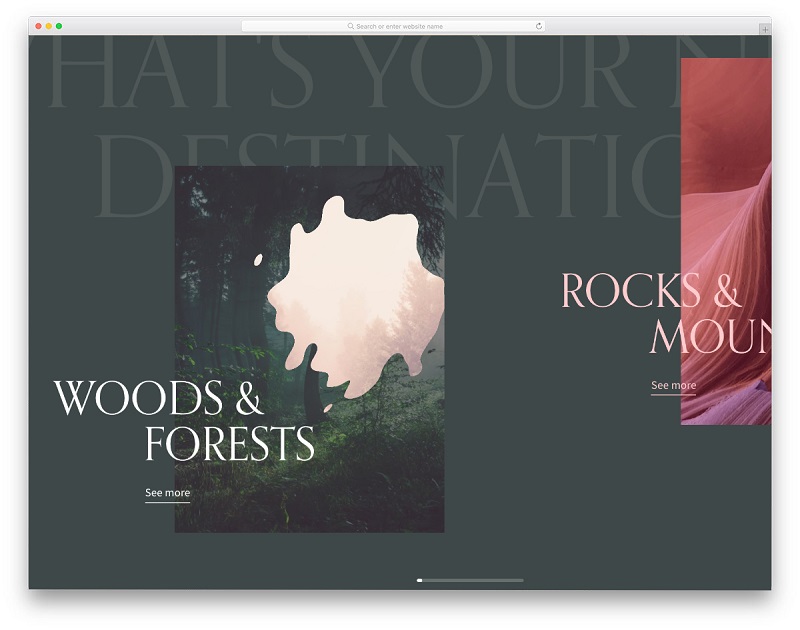
20. Gooey Image Hover Effects

This is one of the most creative hover effects. With the help of this effect, you can make your website very unique.
21. Menu Hover Effects

You can use this effect to design your website menu.
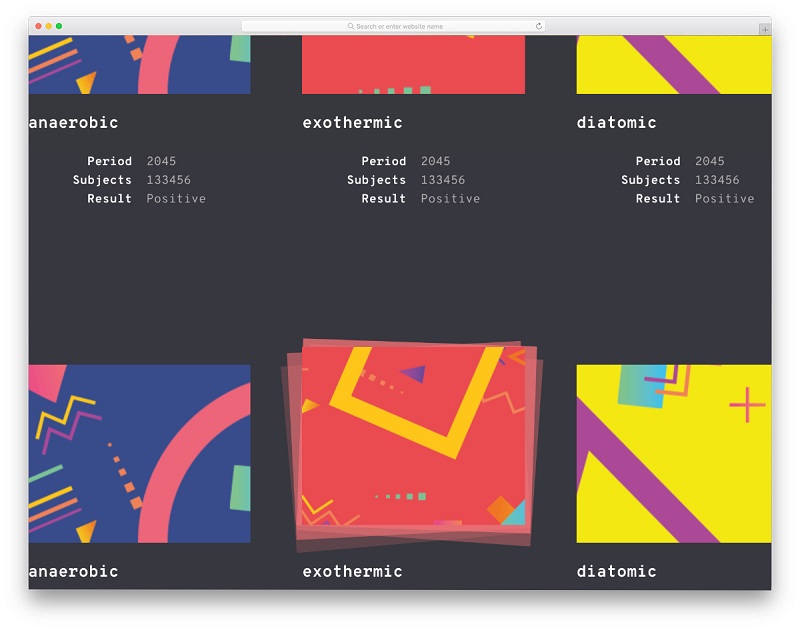
22. Stack Motion Hover Effects

With the help of this effect, you can provide stack motion on hover to your images.
So that’s all from this blog, I hope you liked the list of 22 best free HTML, CSS hover effects. If you enjoyed this blog, then don’t forget to share it with your friends. And if you have any confusion related to this blog you can ask me in the comment section down below.
Also, see 20 Best Free HTML CSS Image Effects.
