19 Most Popular JavaScript Libraries In 2024

Are you looking for 19 Most Popular JavaScript Libraries? JavaScript libraries are an extremely priceless software for any clothier or developer to be aware of. They can add some super powerful performance to your web page or spruce up the design, resulting in better expertise for your users. Soon this submits I`ve gathered a record of time-saving, priceless 19 pleasant JavaScript libraries to verify out in 2024. I am hoping that these tools will support you to strengthen your abilities as well as your authentic workflow.
1. iTour

It offers you the opportunity to inform you concerning the functionality of an interface. Additionally, this plugin can participate in the function of instructing, show the task, prompt you what to do, and comply with upon implementation of duties.
2. Popper.js

This is an element on the monitor which “pops out” from the normal go with the flow of your application. Normal examples of poppers are tooltips and popovers.
3. Anime

Flexible yet lightweight JavaScript animation library. It really works with CSS, man or woman Transforms, SVG, DOM attributes, and JS Objects.
4. Cleave.js

The idea is to provide an easy way to expand the input field readability with the aid of formatting your typed knowledge. Via making use of this library, you won’t write any intellect-blowing usual expressions or mask patterns to structure input text.
5. okayNav

This navigation ambitions at a step by step collapsing navigation hyperlinks into an off-display navigation alternatively of doing it for all of the hyperlinks whilst.
6. Algolia Places

It supplies a rapid, dispensed, and convenient way to use a handle search autocomplete JavaScript library for your internet site.
7. Granim

Create fluid and interactive gradients animations with this small js library.
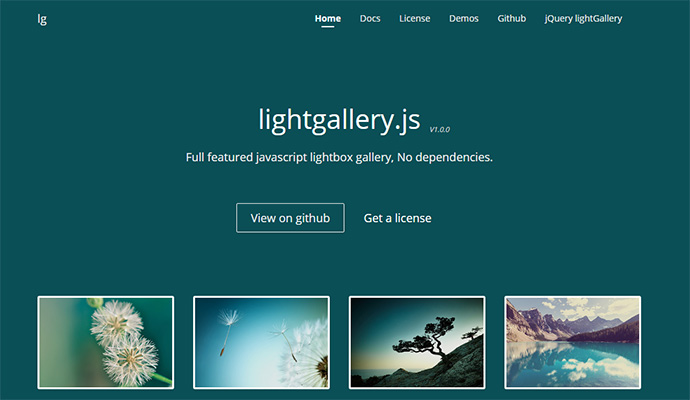
8. Lightgallery.js

Full-featured JavaScript lightbox gallery. No dependencies.
9. Bideo

Wish to play a video in the historical past of a container or body itself? This plugin will help you do just that.
10. ScrollTrigger

Triggers courses on HTML elements centered on the scroll function. It makes use of requestAnimationFrame so it doesn’t jack the user’s scroll, that method the consumer/browser keeps their common scroll behavior. Animations run when the browser is ready for it.
11. Bricklayer

Light-weight and impartial Pinterest-like cascading grid layout library.
12. Choreographer

An easy library to take care of complex CSS animations.
13. Shave

A shave is a 0 dependency javascript plugin that truncates multi-line text to suit inside an HTML aspect founded on a collection max-height. It then outlets the diff of the fashioned text string in a hidden span detail following the obvious text.
14. Multiple.js

A test in sharing history throughout a couple of elements utilizing CSS.
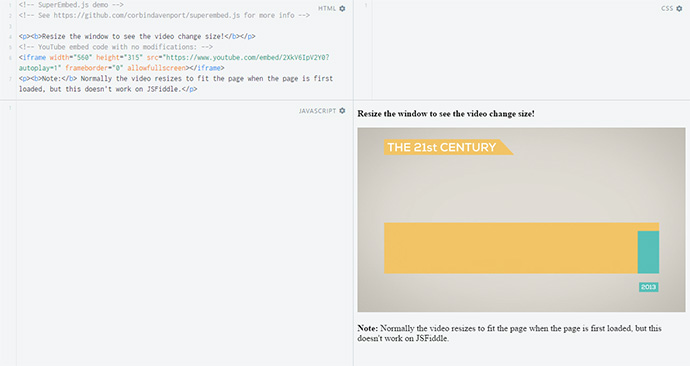
15. SuperEmbed.js

It detects YouTube, Vimeo, Vine, VideoPress, DailyMotion, and more embedded videos on web pages and makes them responsive. Very nearly, this means they stretch to fill their container while nonetheless maintaining the fashioned side ratio.
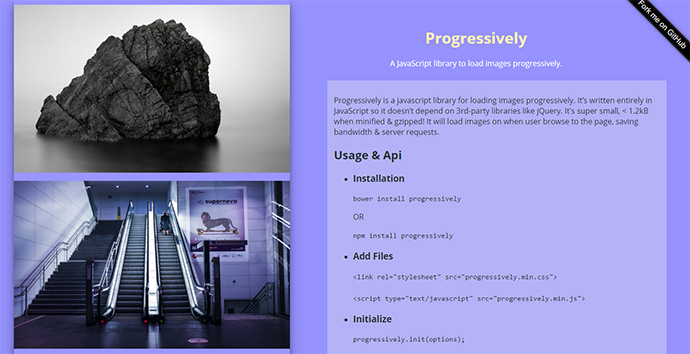
16. Progressively

Javascript library for loading photos step by step. It’s written absolutely in JavaScript so it doesn’t depend upon 3rd-celebration libraries like jQuery.
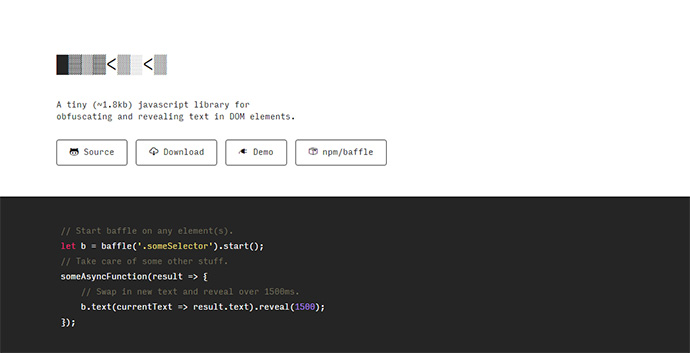
17. Baffle

A tiny javascript library for obfuscating and revealing textual content in DOM factors.
18. Animocons
![]()
Animated icons powered by means of the movement pics library mo.Js by using Oleg Solomka.
19. Slidea

It has been developed with simplicity, efficiency, and innovation in mind, making it the ideal slider resolution for your website. Constructed with the usage of jQuery, GSAP, and Animus, the slider is guaranteed to offer unmatched movement design expertise.

