20 Best jQuery Modal Plugins Of 2024

Listed below are the 20 Best jQuery Modal Plugins for displaying modal dialogs that can be utilized to display alert popups, kind, videos, and photographs gallery on a website.
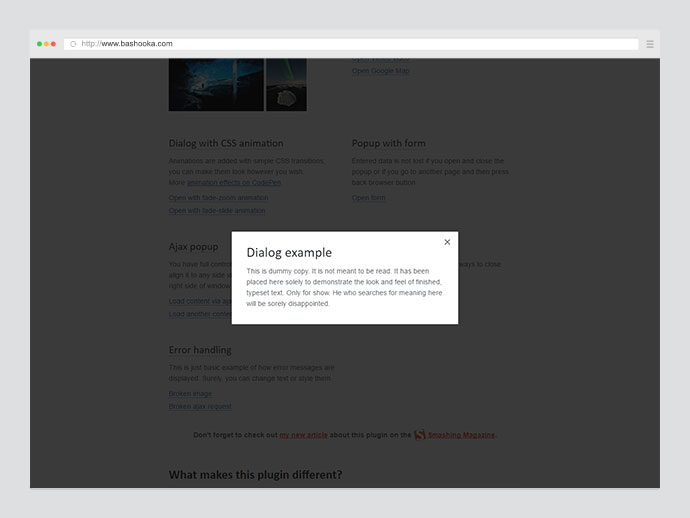
1. Modaal

An accessible dialog window library for all humans.
2. jQuerymodal

A simple & light-weight methodology of displaying modal windows with jQuery.
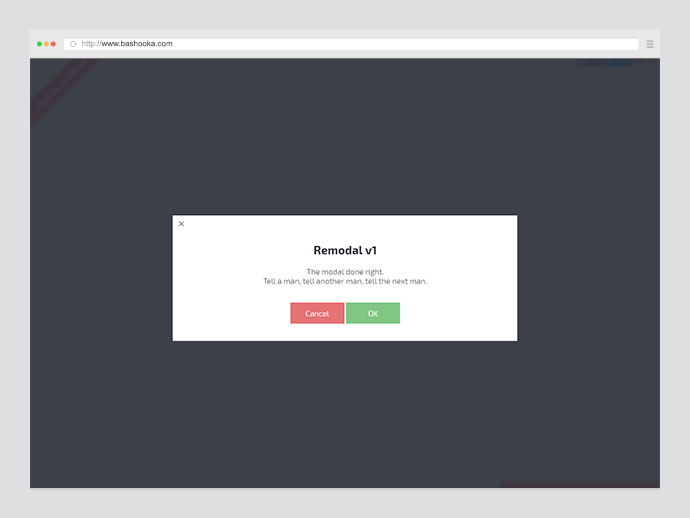
3. Remodal

Responsive, light-weight, fast, synchronic with CSS animations, absolutely customizable modal window plugin with declarative configuration and hash following.
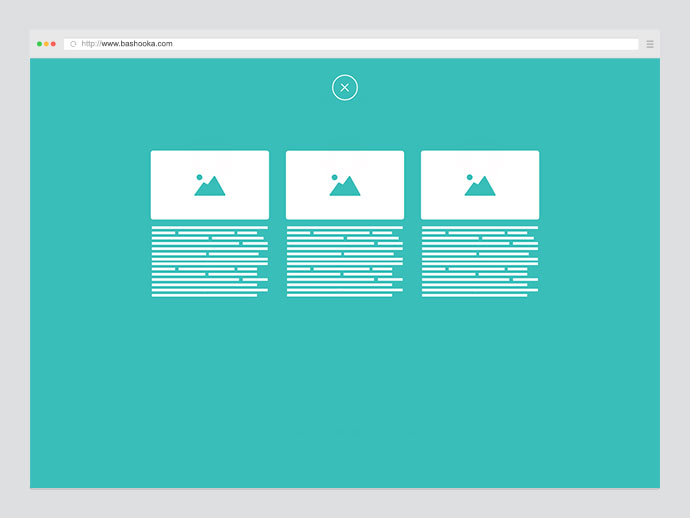
4. animatedModal

jQuery plugin to form a fullscreen modal with CSS3 transitions. you’ll be able to use the transitions from animate.css or produce your own transitions.
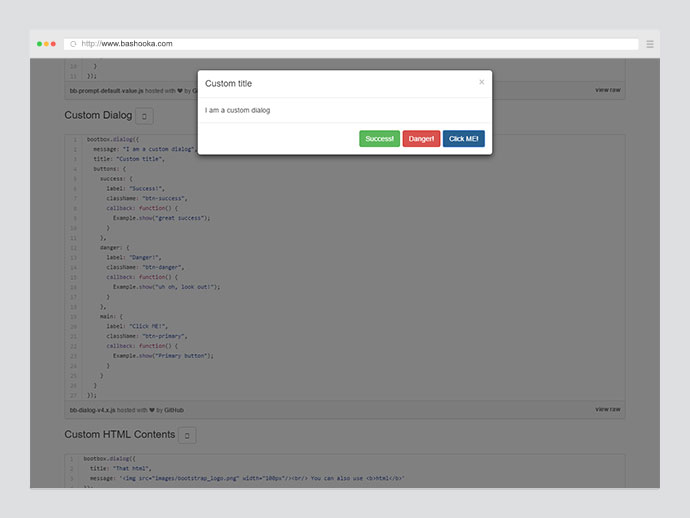
5. Bootbox

JavaScript library that permits you to form programmatic dialog boxes exploitation Bootstrap models, while not having to stress regarding making, managing, or removing any of the specified DOM components or JS event handlers.
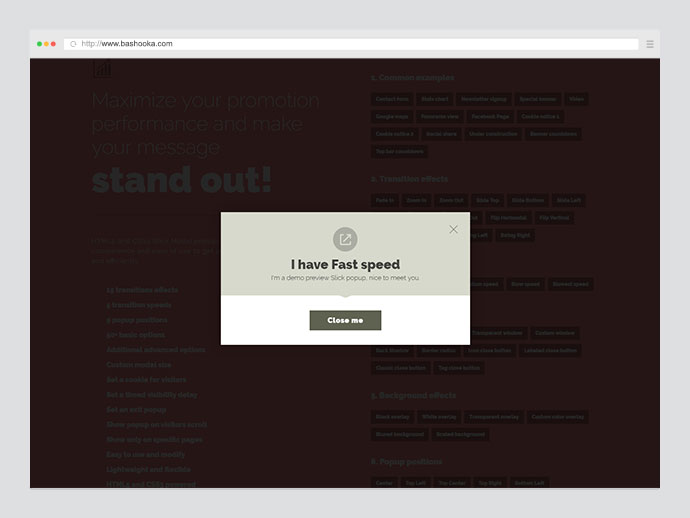
6. Slick Modal

It is excellent thanks for showing your message. you’ll be able to insert any code or layout within it, let its banners, newssheet signups, contact forms, special provide a show, images, galleries, iframe, video, maps, and a lot of effects and with vogue.
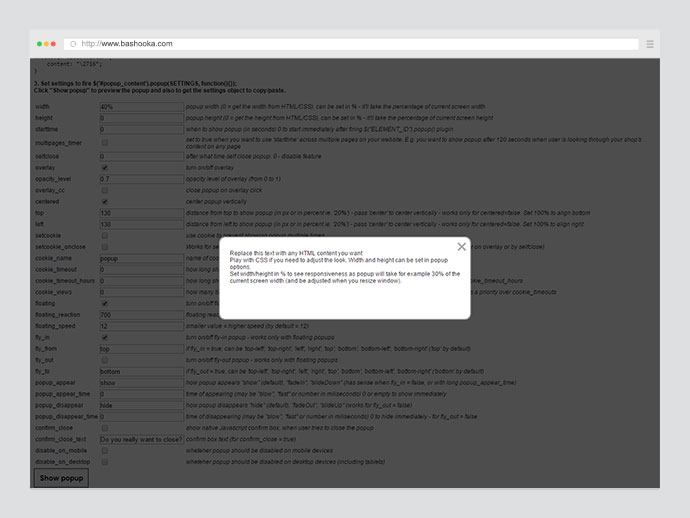
7. Flying Popup

Allows indicating floating markup language popups that follow page scroll/resize (also static markup language popups are shown once desired). Popups will fly in from outside of the screen (from each direction).
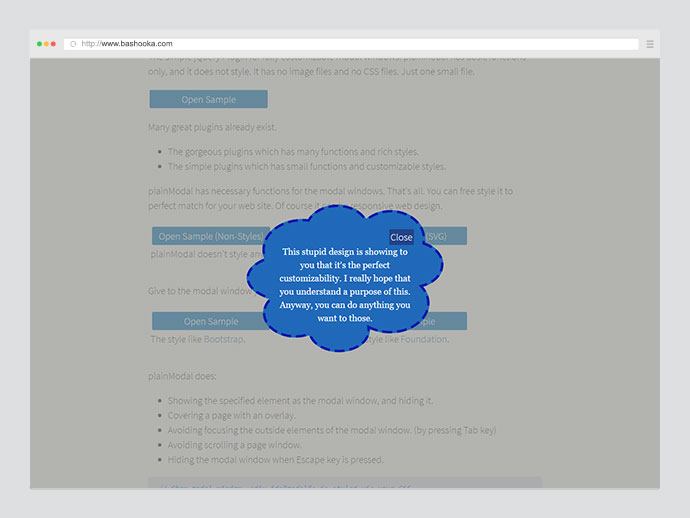
8. plainModal

The simple jQuery Plugin for absolutely customizable modal windows. plainModal has basic functions solely, and it doesn’t vogue. it’s no image files and no CSS files. only one tiny file.
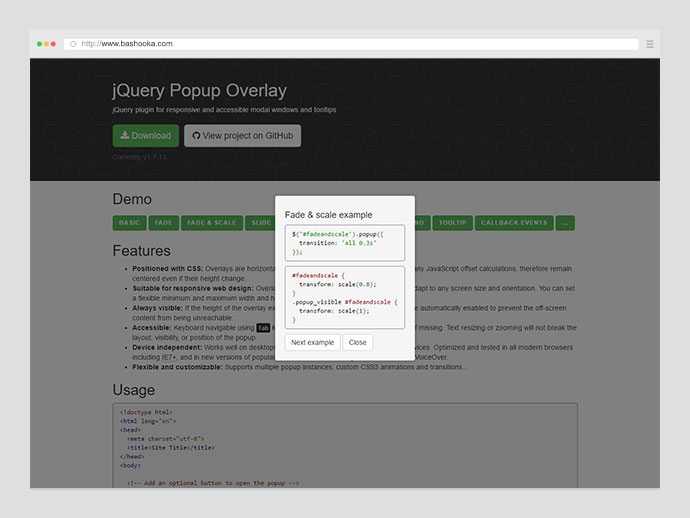
9. Popup Overlay

jQuery plugin for responsive and accessible modal windows and tooltips.
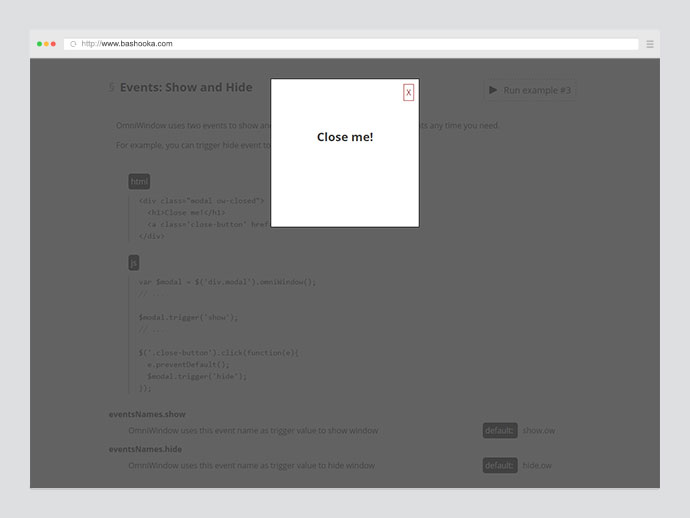
10. OmniWindow

Extremely customizable Best jQuery Modal Plugins with one hundred fifty lines of code, written specially for programmers.
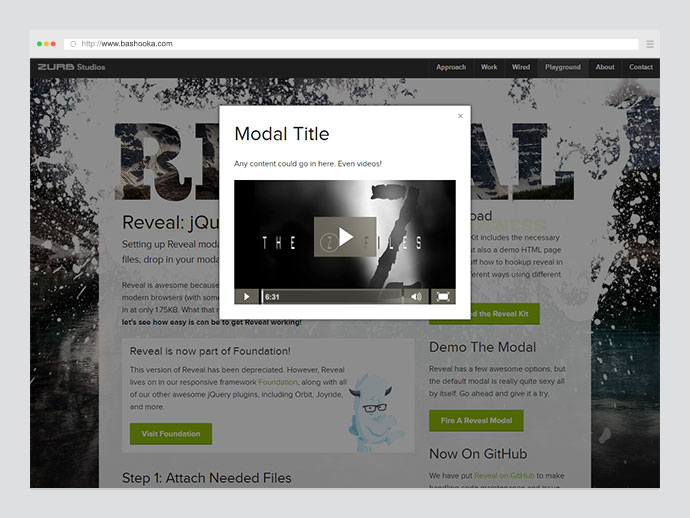
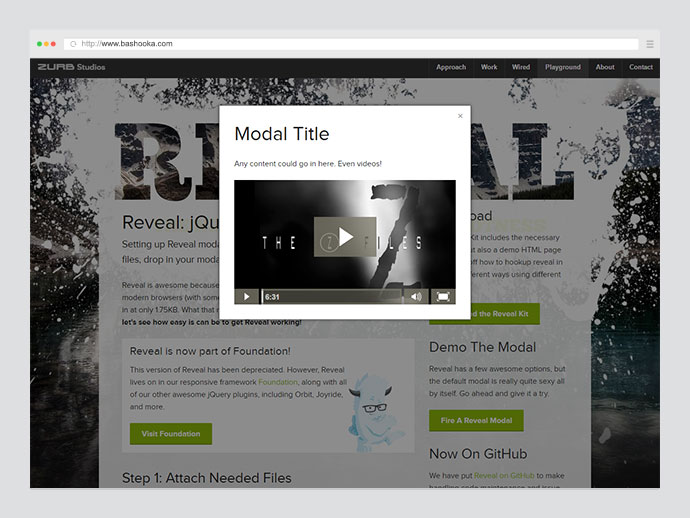
11. Reveal

Reveal is impressive as a result of it’s simple to implement, is cross-browser compatible with trendy browsers (with some swish degradation of course), and light-weight returning in at just one.75KB.
12. Magnific Popup

Magnific Popup could be a responsive lightbox & dialog script with specialization in performance and providing the best expertise for a user with any device.
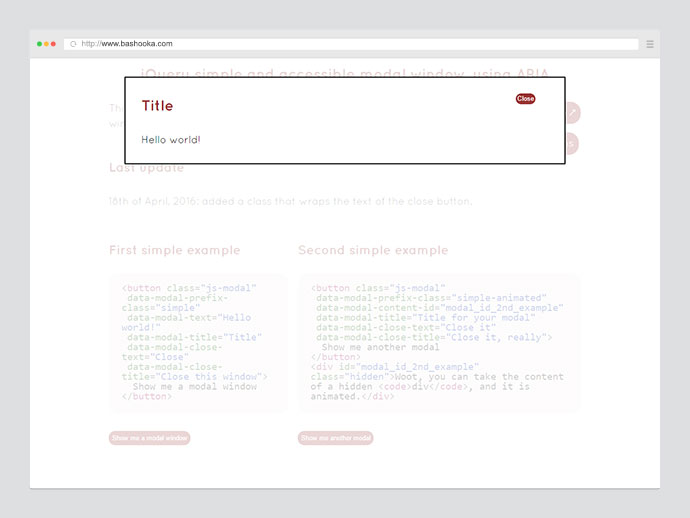
13. Simple

This jQuery plugin provides you a shiny and accessible modal window, using ARIA.
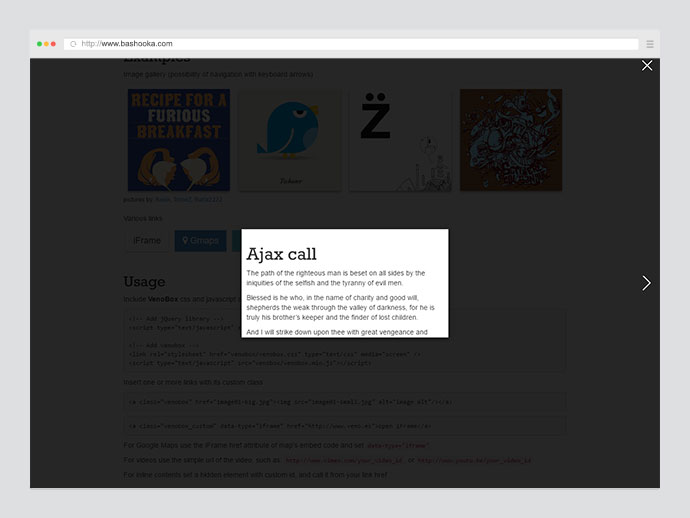
14. VenoBox

The big distinction compared to several other modal-window plugins is that VenoBox calculates the scoop breadth of the image displayed and preserves its height if is taller than the window
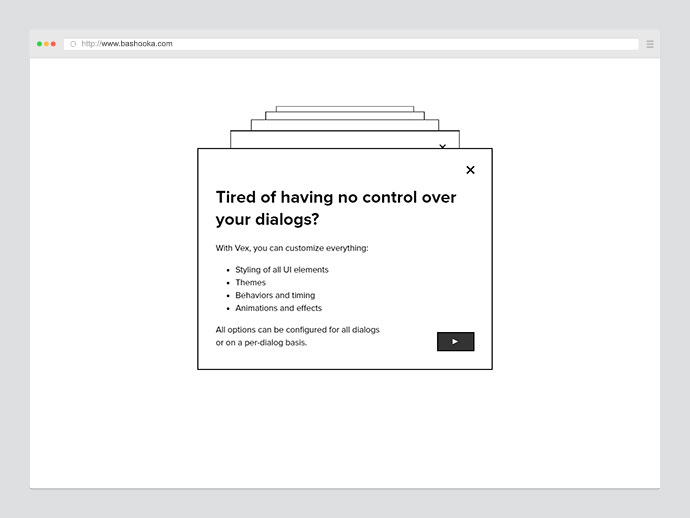
15. Vex

A modern dialog library that is extremely configurable and simple to vogue.
16. Custombox

Modal Window Effects with transitions CSS3.
17. Lean Modal

LeanModal may be an easy JQuery plugin for modal windows. it’s engineered for all the short dialogs, alerts, panels associated such related to an app, that you just might want to handle during a modal window.
18. The Modal

The Modal may be the Best jQuery Modal Plugins to implement modal boxes. Facebook and vk.com ikon models are operating like that and that I assume it’s the correct thanks to going. you’ll use it w/o markup the least bit by gap empty modal and filling it with custom knowledge the means you would like, nonobligatory shut on ESC (enabled by default).
19. jQuery Popdown Plugin

A simple & light-weight pop down dialog plugin. It’s an easy dialog that pops down from the highest of your browser window once it’s loaded HTML within the background. an easy thanks to loading internet forms, content, user feedback messages, media, and the other in situ vogue content.
20. Boxer – Best jQuery Modal Plugins

Boxer may be fast and easy thanks to showing pictures, inline-content, or iFramed URLs during a lightbox-style modal.
Conclusion:
The above-mentioned collection of 20 Best jQuery Modal Plugins has all the future perspective designs that can be used by you within no time. Believe me, you will love to see the changes by adding any of these plugins.
