11 Blazing jQuery Plugins 2024

11 Blazing jQuery Plugins has made net design turbo, less complicated, and extra obtainable. We disclose the pleasant jQuery plugins to save lots of your effort and time.
It’s a first-rate library for designing and constructing consumer interactions speedily. Whether it is an image gallery or kind, content material-revealing CSS animation, or an explosion influence, the library presents the core constructing blocks to allow you speedy prototyping and to give a specified person interface with the minimum of code and energy.
This grants an exciting query, nevertheless. Simply on account that you could roll your own method to any given concern, does that mean you must? Of direction not! There’s surely no have to reinvent the wheel at any time when you want to create somewhat long-established performance; use plugins to instantly add a behavior. Doing so will prevent even more time and effort! This is our record.
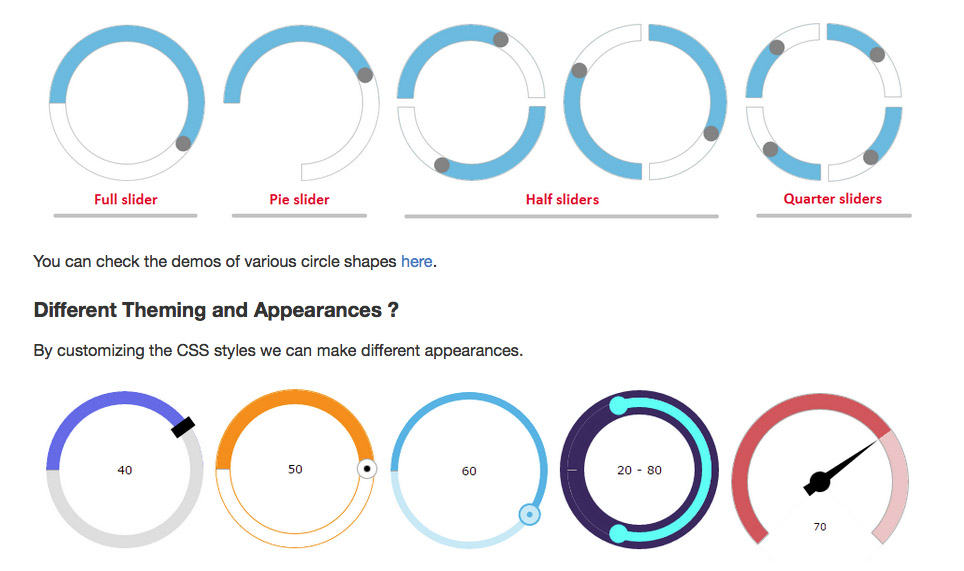
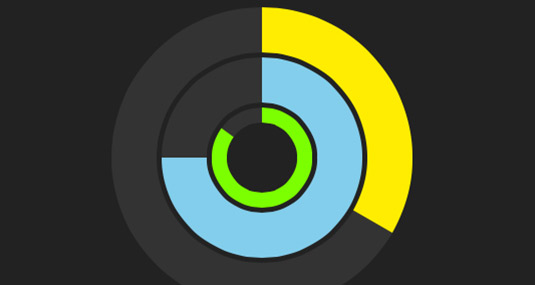
1. Round Slider

This round slider makes it possible for the consumer to decide on a range of values by using mousing over the circle. The entire slider is the default setup, however, you could additionally use it to get quarter-circle, half-circle, and also pie shapes. Moreover, there are CSS patterns that you can adjust to theme it in more than a few methods, for instance, to appear like a speedometer.
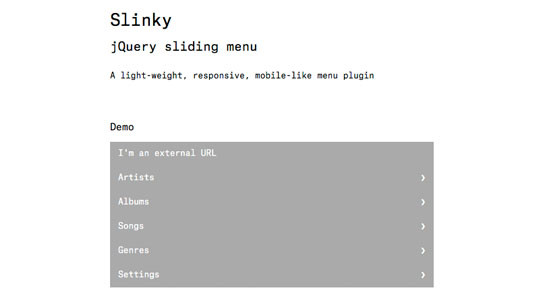
2. Slinky

Slinky is another elegant, timeless menu design that is useful for any scenario in which you have bought a lot of sub-menus. Furthermore, choose an object and an animation slides the sub-menu over. Moreover, there’s a demo right here.
3. TwentyTwenty

As a substitute for inserting two pix facet-by using-side to show the differences between them, you should utilize this plugin which locations one on top of the opposite. Customers drag a slider in order that the bottom picture indicates by way, enabling them to peer what has been modified in a before-and-after concern.
4. Material design hierarchical display

Hierarchical display animation effects can be utilized to consultant customers’ awareness and lead them from one factor to the subsequent in a system. Moreover, this animation may also be customized to suit your design and has high-quality documentation to get you going.
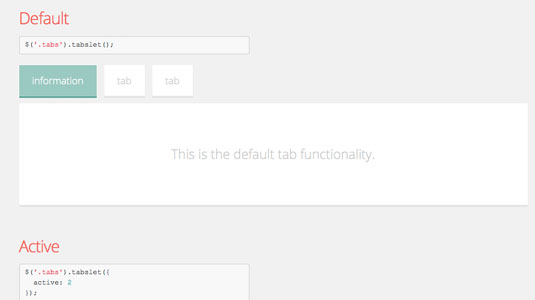
5. Tabslet

As the title suggests, Tabslet is a lightweight plugin for making tabs. Also, it supports next/previous controls, rotation, custom hobbies, deep linking and there’s lots of different valuable functionality. Besides this, Have a appear at the demo to see if it suits your wishes.
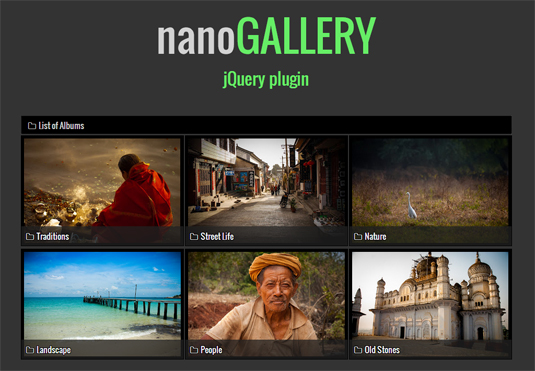
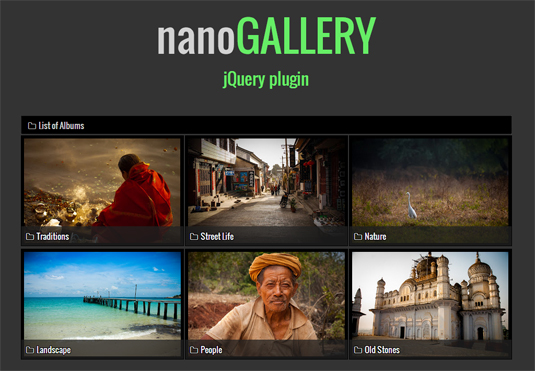
6. nanoGALLERY

NanoGALLERY is designed to simplify your photo galleries. Proposing multi-level navigation in albums, lightbox, combinable hover results on thumbnails, slideshow, fullscreen, pagination, photograph lazy load, topics, bootstrap compatibility, deep linking, customizable, i18n, and pulling in Flickr/Picasa/Google+ image albums among others.
7. Magnific Popup

It is another lightbox plugin for jQuery that focuses on being as lightweight and compatible as feasible. Besides this, the developer has concentrated on performance and user experience, so it doesn’t have the entire aspects of alternative lightbox plugins. However, it is tremendous-quick and works perfectly throughout an enormous variety of contraptions, including excessive-DPI (Retina) devices such as the MacBook Pro.
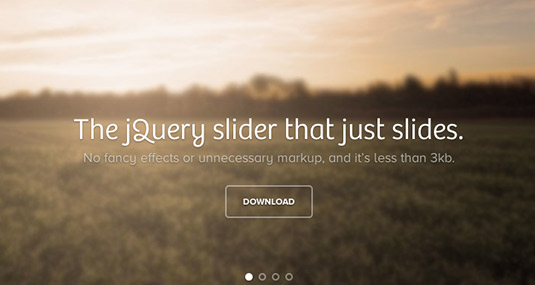
8. Unslider: Blazing jQuery Plugins

This simple little plugin is another photo slider without the bells and whistles. Also, it most effective slide, however as a consequence it can be tiny in measurement and tremendous-responsive. Slides can include HTML, be configured with CSS and there may be constructed-in keyboard-manipulate help too.
9. jQuery Knob

JQuery Knob takes enter factors and converts them into touch-friendly dials that additionally work on the computing device. That is a first-rate instance of how one can tailor your content material to go well with new paradigms and is worth a look for the technical process if nothing else.
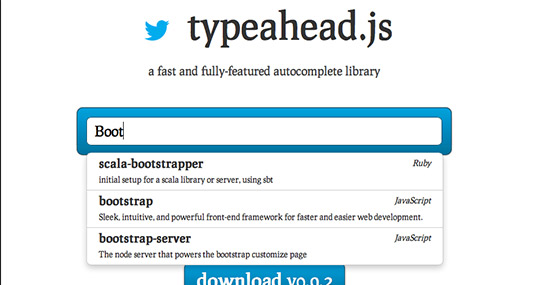
10. Typeahead.js

Manufactured from Twitter’s progress workforce, sort ahead is an easy-to-put-in-force tool that draws from a nearby or outside data source as your personality types into an input box, providing auto-complete recommendations as they go.
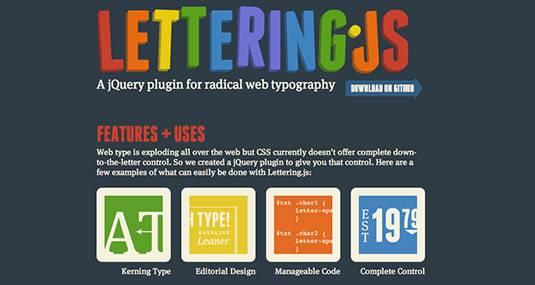
11. Lettering.js

Lettering.Js supplies granular management over individual characters to your type, allowing you to use kerning, color person letters, and also practice event-listeners. It also performs well with FitText, providing you with computing device-style manipulation over your typography even as remaining responsive.
