25 Best Responsive jQuery Plugins 2024

Are you looking for the 25 Best Responsive jQuery Plugins? Essentially the most well-known matter of discussion on the second is obviously responsive layouts in net design. Without going into it an excessive amount of, a responsive design enables you to present a special and optimized display dimension founded on something device (cellular, pill…) the traveler uses.
You could on the whole use Media Queries to resize the overall layout, however what about all of those character elements and points that make your web page certain? Navigation, forms, graphics, sliders, carousels… they all must be optimised as good.
That is where this submission is available, through highlighting 25 jQuery plugins so that it will support you optimize and resizing these trickier web elements.
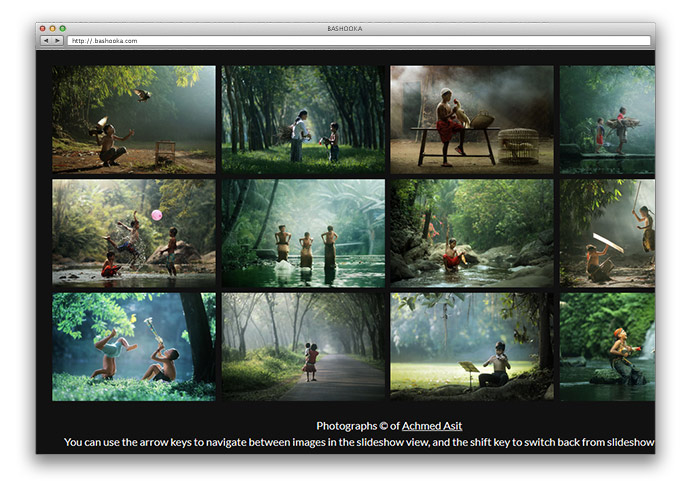
1. Ultimate Grid Responsive Gallery

This is an HTML CSS JQuery Grid with a Lightbox that you can specify thumbnails for the grid and while you click on it to open the lightbox it is going to load the natural image. You would be able to specify the textual content for the captions and for the lightbox.
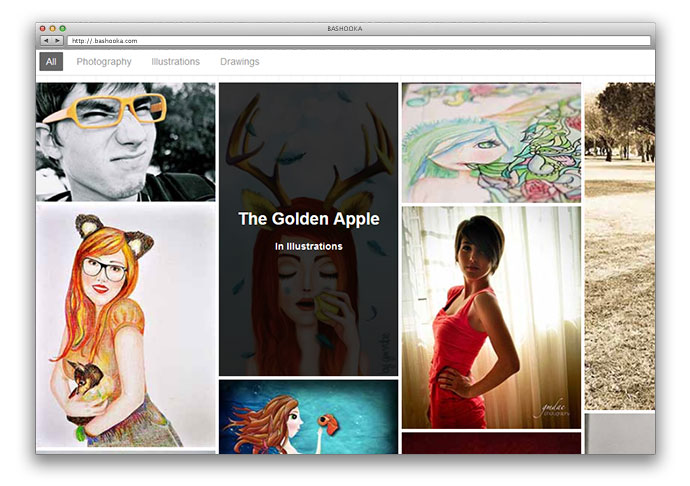
2. jQuery Picture

JQuery snapshot is a tiny (2kb) plugin to add aid for responsive portraits to your layouts. It helps determine factors with some customized information attributes and the brand new proposed snapshot format. This plugin can be made redundant when the format is permitted and applied by using browsers. Besides this, you can use this plugin for any type of website easily. jQuery Picture is the right choice for you.
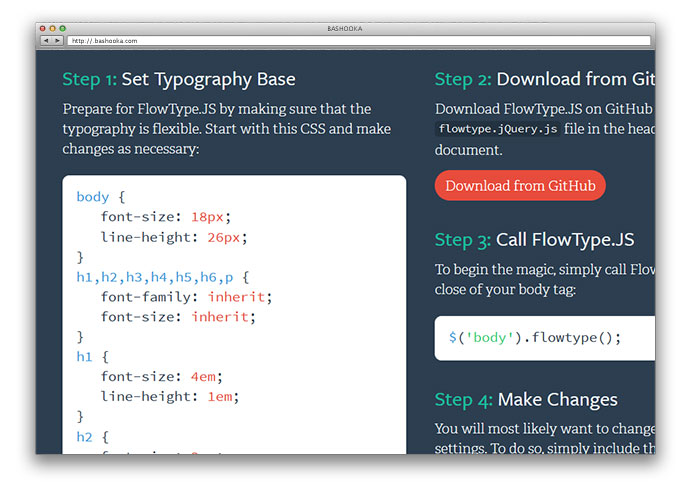
3. FlowType.JS

Ideally, probably the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all reveal widths with the best CSS media queries. FlowType.JS eases this challenge with the aid of altering the font measurement—and therefore the line-height—situated on a certain element’s width.
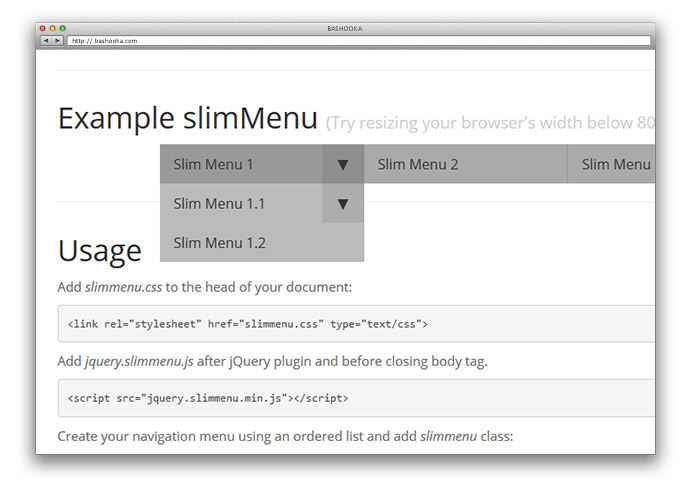
4. slimMenu

SlimMenu is a lightweight jQuery plugin that is made to create responsive and multi-stage navigation menus on the fly.
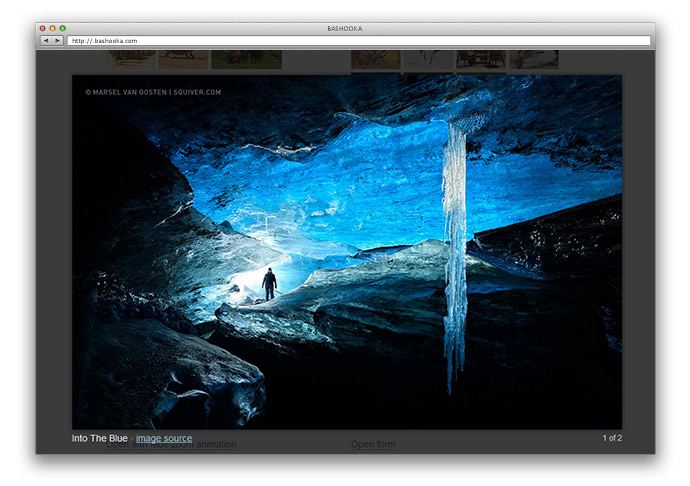
5. Magnific Popup

Magnific Popup is a responsive jQuery lightbox plugin that is eager about performance and provides the best expertise for a consumer with any device (Zepto.Js suitable).
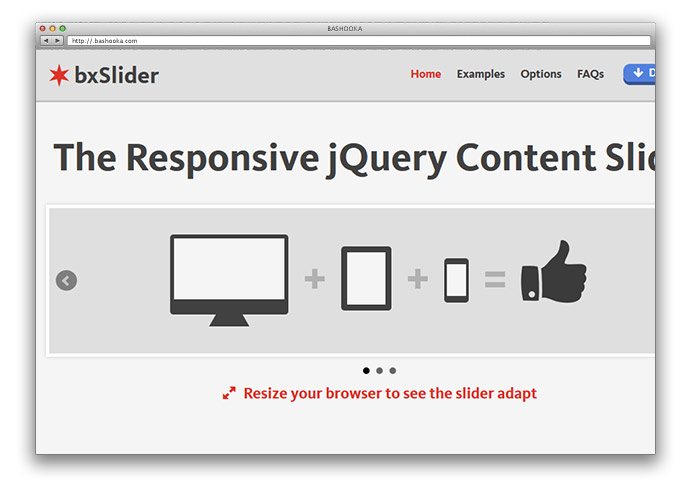
6. bxslider

Bxslider is a wholly responsive jQuery Slider Plugin that enables you to create a content material slider that can incorporate pics, videos, or HTML content.
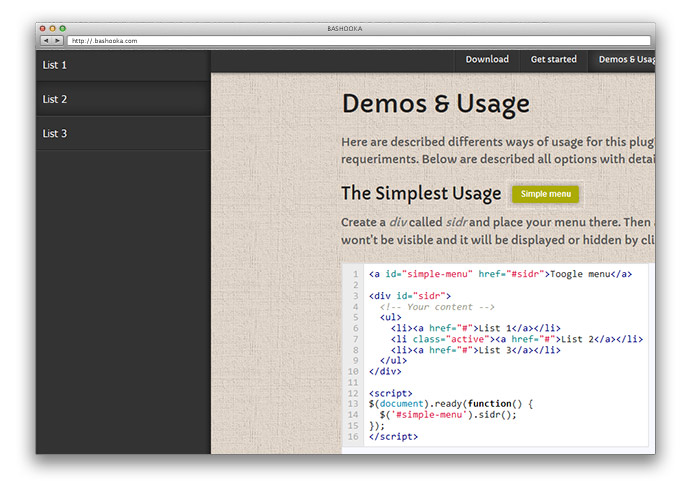
7. Sidr

The quality jQuery plugin for creating aspect menus and the easiest manner for doing your menu responsive. Sidr is a simple and easy-to-use plugin.
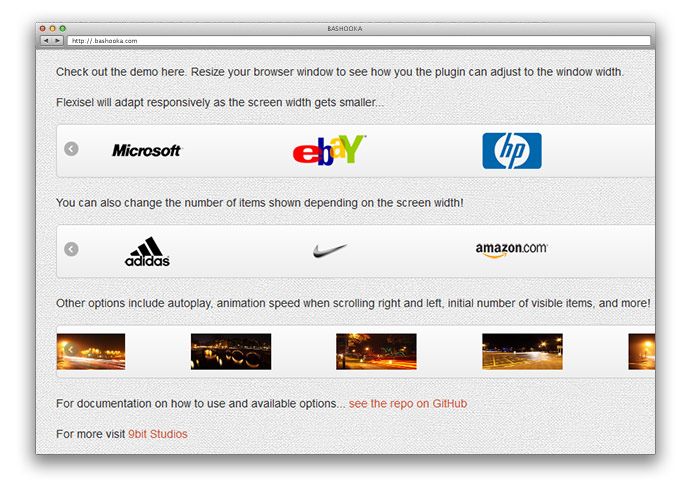
8. Flexisel

As long as there has been jQuery there had been picture carousels created with jQuery. The famous jCarousel has been out due to the fact that in 2006; the equal 12 months the primary version of jQuery was once released. Nevertheless, with the explosion of customers now utilizing their cellular instruments for their internet browsing — on iPhones, iPads, and the like — it becomes imperative for jQuery plugins to aid excellent consumer expertise on these devices.
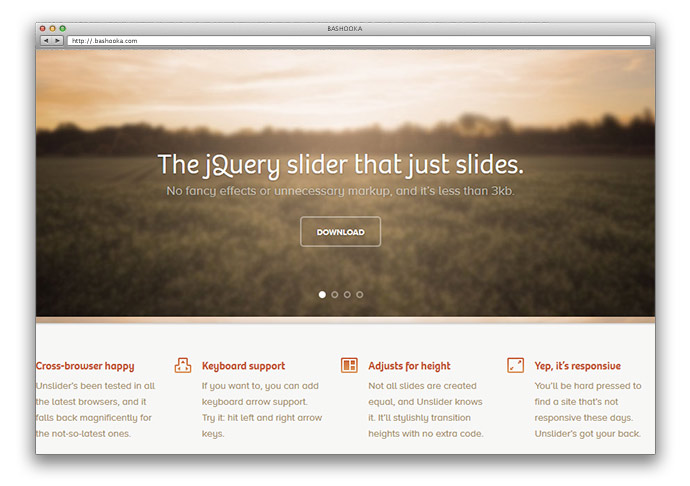
9. unslider

Fluid, flexible, fantastically minimal. Use any HTML on your slides, and prolong them with CSS. You have got full control.
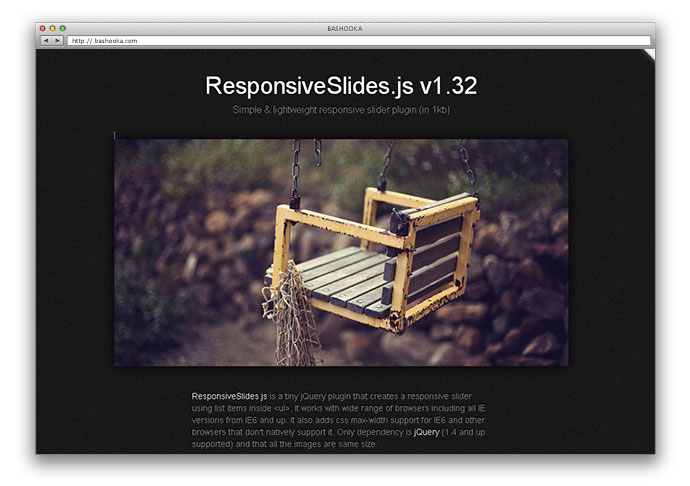
10. ResponsiveSlides

ResponsiveSlides.Js is a tiny jQuery plugin that creates a responsive slider using record objects inside of ul. It works with a large variety of browsers including all IE types from IE6 and up. It also adds CSS max-width support for IE6 and different browsers that don’t natively help it.
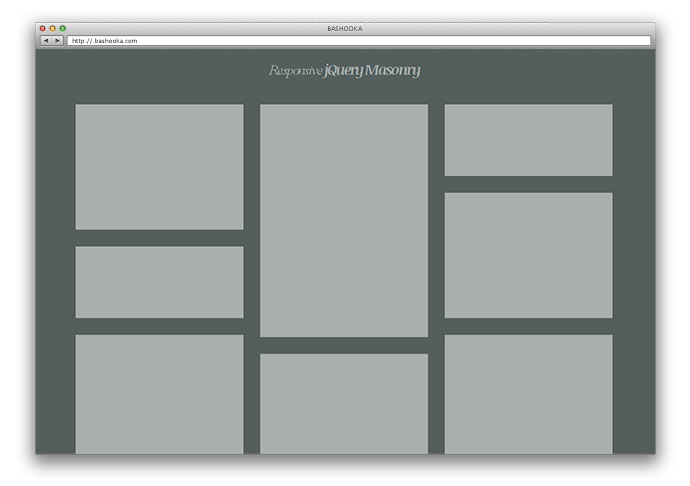
11. Responsive jQuery Masonry

Pinterest-variety design with responsive design.
12. ReView

A review is a dynamic viewport system that provides efficient responsive net design viewing choices. The approach supplies both initial ‘decide-in and ‘opt-Out’ responsive design states.
13. Responsive-Measure

Responsive Measure is a simple script that allows you to pass in a selector (ideally the container where your predominant content material will go) which generates the superb font measurement needed to produce the best measure of your text.
14. FitText

FitText makes font-sizes bendy. Use this plugin for your fluid or responsive layout to gain scalable headlines that fill the width of a mother or father aspect.
15. Isotope

Isotope: An incredible jQuery plugin for magical layouts.
16. Responsive google maps

Well, when scrolling a website to your cellular gadget you could get trapped in a google map as a result of the Maps scrollbar of demise™. This plugin gives you native google maps on your internet site and a secure fallback to the static photo API of google maps for smaller gadgets.
17. ThumbFx

Enrich your website experience with ThumbFx. A jQuery animation plugin that brings your images and content material to life. Create certain animated effects easily without any competencies of jQuery. ThumbFx is the best choice for your next project.
18. jQuery OneByOne Slider Plugin

The OneByOne Slider is a lightweight, responsive and layered jQuery plugin you need to use to show your image and textual content one at a time. The CSS3 animation is pushed with the aid of Animate.Css. This is the perfect choice for your web project.
19. Grid—A—Licious

The plugin is wholly rewritten and the most important exchange seeing that the prior models of Grid-A-Licious (and different similar plugins) is that the gadgets in the grid aren’t utilizing absolute positioning any longer. They’re all floating. This is the perfect choice for your project.
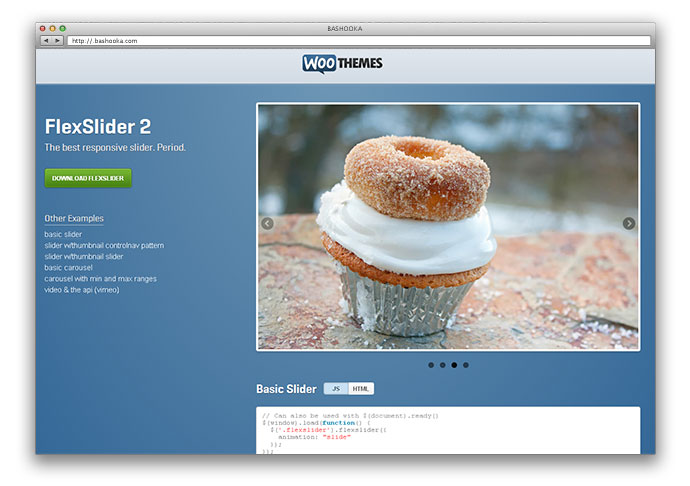
20. Flexslider

A first-rate, utterly responsive jQuery slider plugin. You can easily use Flexslider for your website.
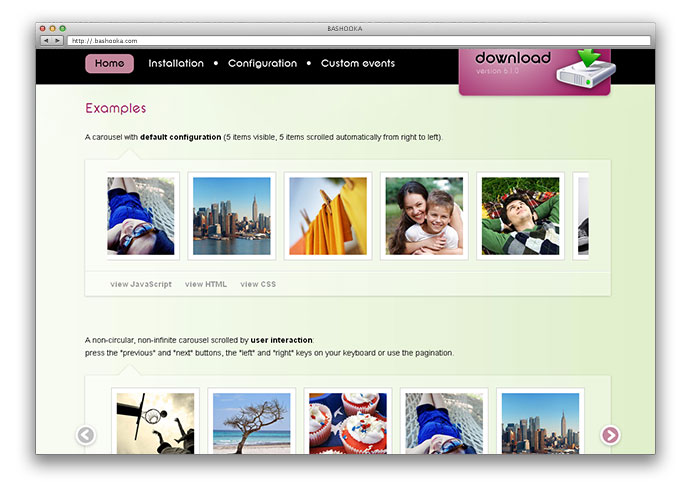
21. carouFredSel

JQuery.CarouFredSel is a plugin that turns any type of HTML aspect into a carousel. It might scroll one or a couple of items at the same time, horizontal or vertical, endless and round, robotically or via personal interaction. Oh, and it’s responsive too. It is the right choice for your website.
22. jQuery Responsive Menu Plugin

A Plugin that turns your website’s navigation right into a dropdown opt for when your browser is at mobile widths.
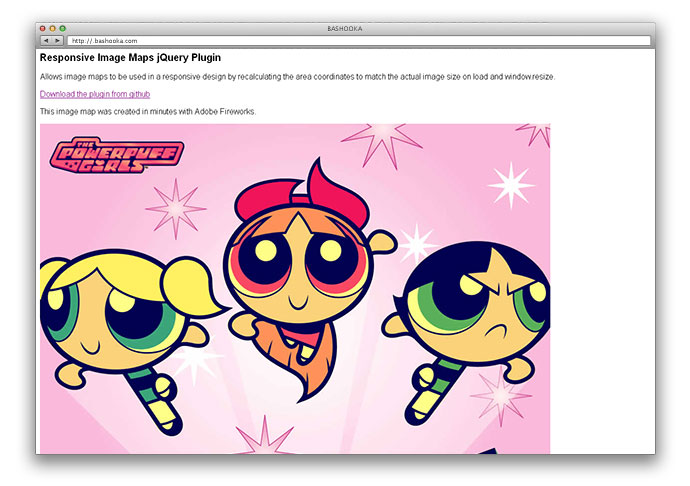
23. Responsive Image Maps jQuery Plugin

Permits photograph maps for use in a responsive design by way of recalculating the area coordinates to check the precise image size on load and window.Resize
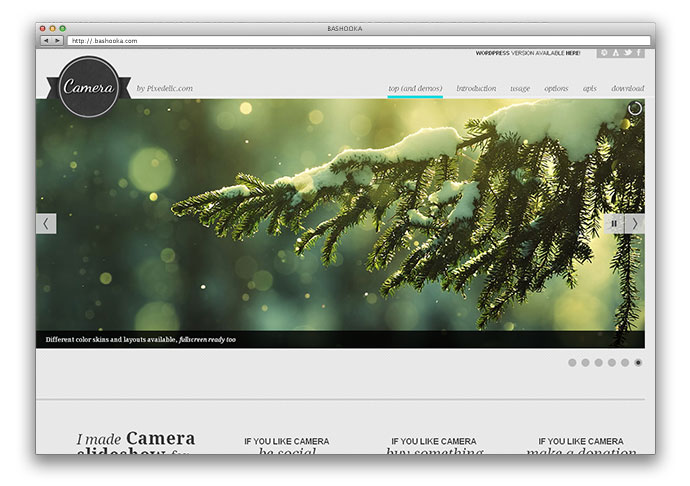
24. Camera

Camera slideshow is an open-source assignment, centered on Diapo slideshow, however, extended rather a lot.
25. FitVids.JS

A lightweight, simple, and also easy-to-use jQuery plugin for fluid-width video embeds. FitVids.JS is the best choice for you.
So that’s all from this blog. I hope you like this article on the Best Responsive jQuery Plugins. Please don’t forget to share it with your friends and social media followers. Also, if you have any questions about this article, then please feel free to ask in the comment section below.

