31 Top Notch jQuery Plugins For Frontend Development

Today we have 31 Top-Notch jQuery Plugins For Frontend Development. Many other JavaScript frameworks are available, however, jQuery is clearly probably the most popular (in step with BuiltWith, it’s presently used by over seventy-eight % of prime million websites). The rationale of jQuery is to make lots of those JavaScript features that traditionally need many lines of code less difficult to control and write by using bundling them into ways that may be referred to as upon with just a single line of code. It’s lightweight, and when you consider that it is extendable, there are jQuery plugins freely on hand for just about every performance you can believe in.
As we stated, there are numerous jQuery plugins to be had. At present, now we have the 2020 model of our top 33 jQuery Plugins For Frontend Development of the yr. They’re the 31 jQuery plugins that we feel are essentially the most useful, progressive, and time-saving solutions to most of the modern design and progress disorders you will have.
Just to support you find exactly what you’re looking for swiftly, we have labeled all of the jQuery Plugins For Frontend Development into the following classes: internet & mobile Layouts Plugins, Menu & Navigation Plugins, Plugins for Media, Slider, Carousel & Gallery Plugins, text outcome Plugins, kind Plugins, and sooner or later a bunch of uncategorized Utility Plugins.
1. pagePiling.js

pagePiling.js Is a jQuery plugin for ‘piling’ your layout sections over one yet another and accessing them through scrolling.
2. fullPage.js

fullPage.js Is a simple plugin for growing fullscreen scrolling websites.
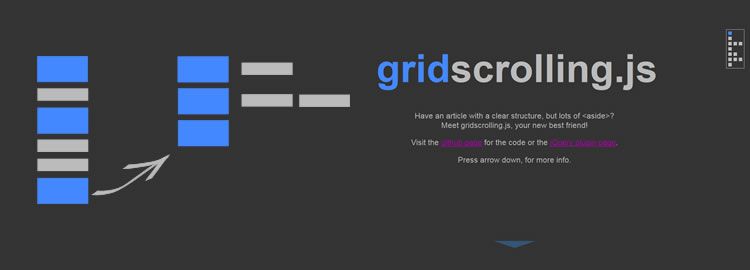
3. gridscrolling.js

gridscrolling.js Is a plugin for positioning sections and asides in a grid & allowing for easy cursor key navigation.
4. Flickerplate

Flickerplate is a responsive, touch-enabled, and lightweight plugin that enables you to ‘flick’ by way of content.
5. Animsition

Animsition is a simple plugin for adding web page transitions with CSS animations.
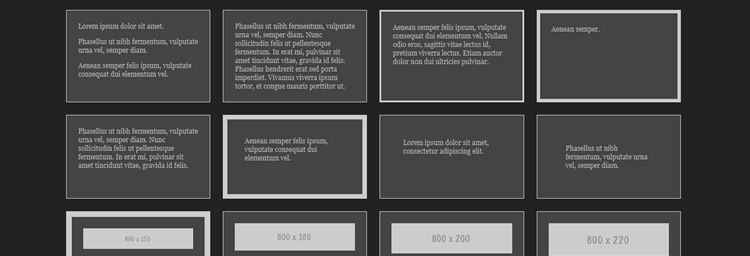
6. Brick Work

Brick Work is a lightweight (15kb) and have-wealthy plugin for developing responsive dynamic layouts.
7. ScrollMe

ScrollMe is a lightweight plugin that makes it possible for you to add easy scrolling effects to web pages.
8. jquery.smoothState.js

Jquery.SmoothState.Js is a plugin that steadily enhances pages to behave extra like a single-web page software.
9. multiscroll.js

Multiscroll.Js is an easy plugin for developing multi-scrolling websites with two vertical scrolling panels.
10. jquery.matchHeight.js

Jquery.MatchHeight.Js is a more powerful equal heights plugin for jQuery.
11. scotchPanels.js

ScotchPanels.Js is a jQuery off-canvas menu and panel plugin.
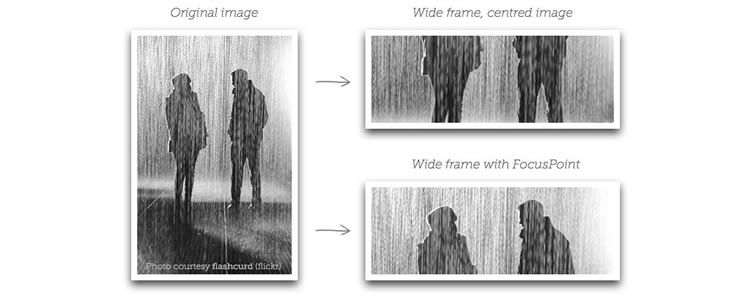
12. Focuspoint

Focuspoint is a plugin for dynamically cropping graphics to fill them to be had areas without slicing out the image’s field.
13. Fluidbox

Fluidbox is a replication of the Medium.Com lightbox module, with some brought enhancements.
14. rowGrid.js

RowGrid.Js is a plugin for placing pictures on a grid with aid for infinite scrolling.
15. SVGMagic

SVGMagic is a simple SVG fallback plugin that finds SVG pics on your web page and creates PNG types if the browser doesn’t support them.
16. Vide

Vide is a jQuery plugin for readily including video backgrounds in your web pages.
17. Dense.js

Dense.Js is a plugin for effortlessly serving retina-equipped graphics.
18. Covervid

Covervid is a straightforward plugin with the purpose to permit you to make HTML5 videos behave like a history photo.
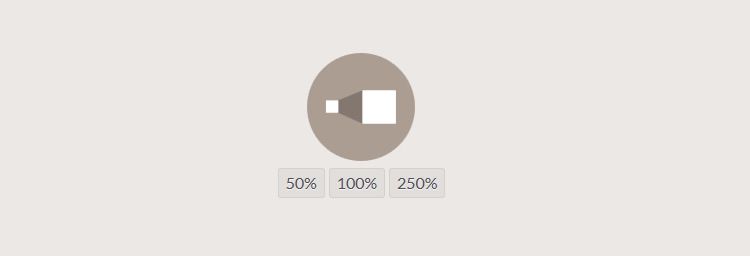
19. jQuery-Cropbox

JQuery-Cropbox is a relatively valuable plugin for in-location picture cropping (zoom & pan, versus prefer and drag).
20. Face Detection

Face Detection is a strong jQuery/Zepto plugin that detects faces on graphics, videos, and canvases.
21. Simple jQuery Slider

Simple jQuery Slider is a lightweight jQuery Slider that does precisely what a slider must do: ‘slides slides’.
22. anoFlow

AnoFlow is a function-rich and responsive lightbox/gallery plugin.
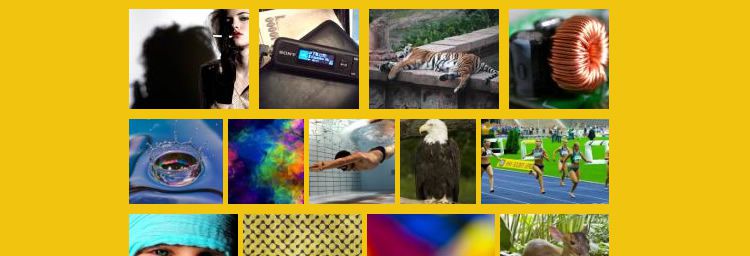
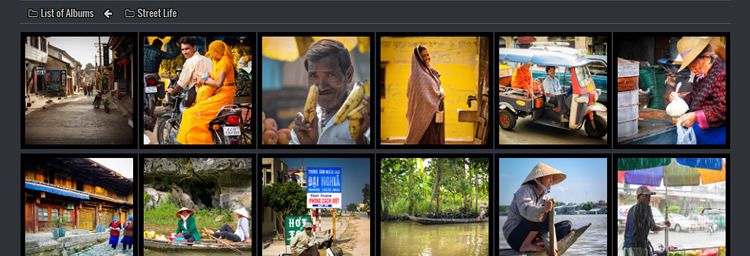
23. nanoGALLERY

NanoGALLERY is responsive, contact-enabled, and handy to make use of the image gallery plugin.
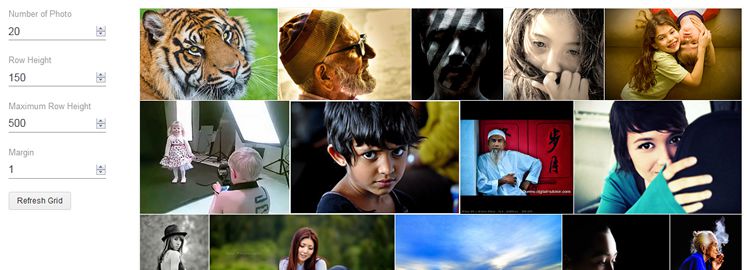
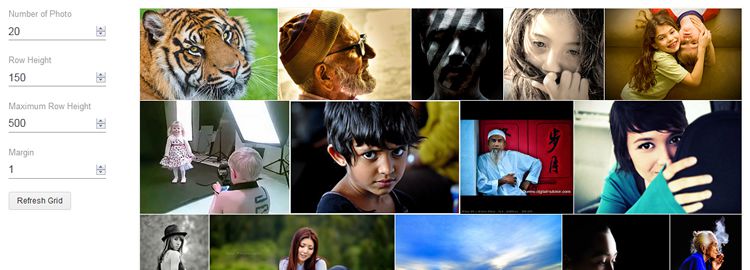
24. Justified.js

Justified.Js is a plugin that creates a justified snapshot grid of pics.
25. Skippr

Skippr is a super simple and lightweight slideshow plugin for jQuery.
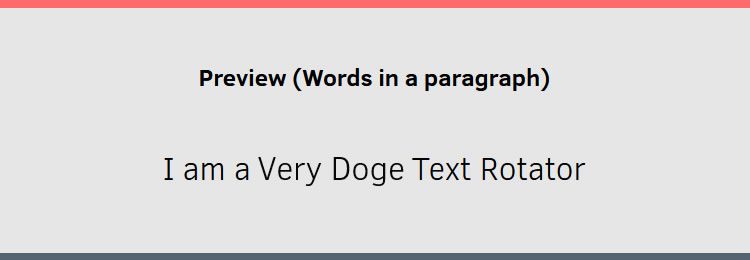
26. Morphext

Morphext – An Animate.Css powered jQuery carousel plugin for textual content phrases.
27. Splitchar

Splitchar is a jQuery plugin that allows you to kind and design the primary, second, or each half of a personality.
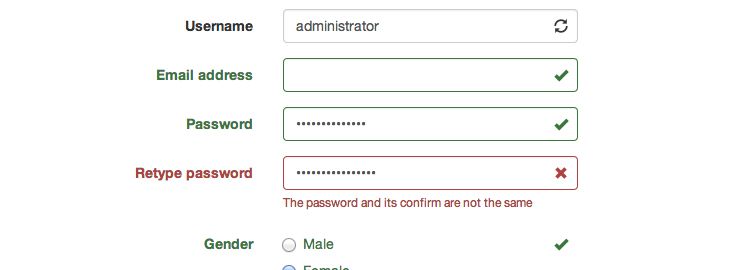
28. BootstrapValidator

BootstrapValidator is a jQuery plugin for validating Bootstrap varieties.
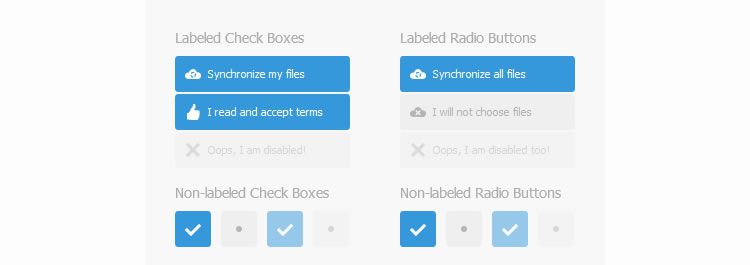
29. Labelauty

A first-class and lightweight jQuery plugin that offers magnificence to checkboxes and radio buttons.
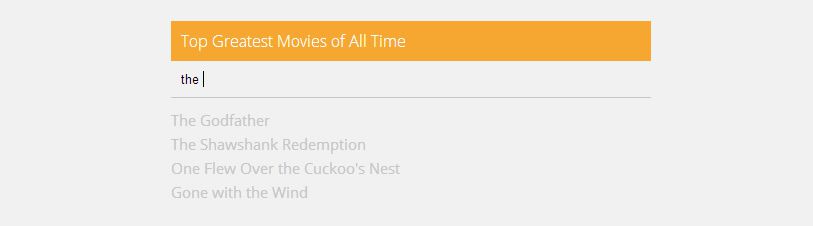
30. HideSeek

HideSeek is a simple, yet customizable jQuery plugin for live search.
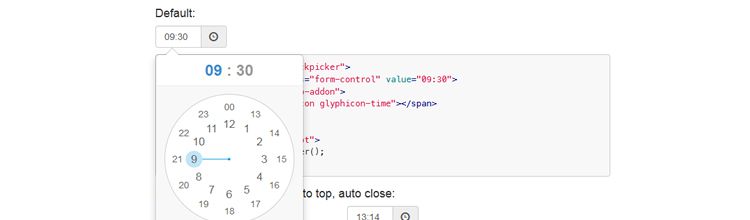
31. ClockPicker

ClockPicker is a clock-form time picker for jQuery or Bootstrap.


1 thought on “31 Top Notch jQuery Plugins For Frontend Development”