Top 10 Creative CSS Business Cards That You Can Use In 2025

A business card has become an integral part of marketing which helps to show the nature and information of your work. At the same time, it also helps in increasing your business network as well. So now, if you are looking for the best CSS business cards for your dream website to enhance your business and then this article will be very useful for you. So keep reading.
Well, there are many CSS business cards code examples available on the entire Internet.
Today, in this blog post, I am going to show you the 10 best CSS business cards that you can easily download without paying any extra cost.
With the help of these business card code examples, you can easily design your website in no time and make your site more beautiful and attractive.
So without wasting any more time, let’s roll out our list:
Table of Contents:
1. Flipping Business Card
2. Animated Business Card
3. Material Business Card
4. Rotating Business Card
5. Inspiration Card
6. 3D Flip Business Card
7. Flippable Digital Business Card
8. Business Card Concept
9. Business Card
10. CSS Business Card
1. Flipping Business Card

Author –
Joshua Ward
About Code –
Infinite Rotating Card Using Keyframe animation rotating
Language Used –
HTML,CSS
Responsive –
Yes
Flipping Business Card is a simple, and beautiful free CSS design effect that will make your websites more stylish. This CSS card design is based on the latest technology of HTML (Pug) and CSS (SCSS).
Flipping Business Card supports all popular browsers such as Firefox, Opera, Chrome, Edge, Safari, and so on.
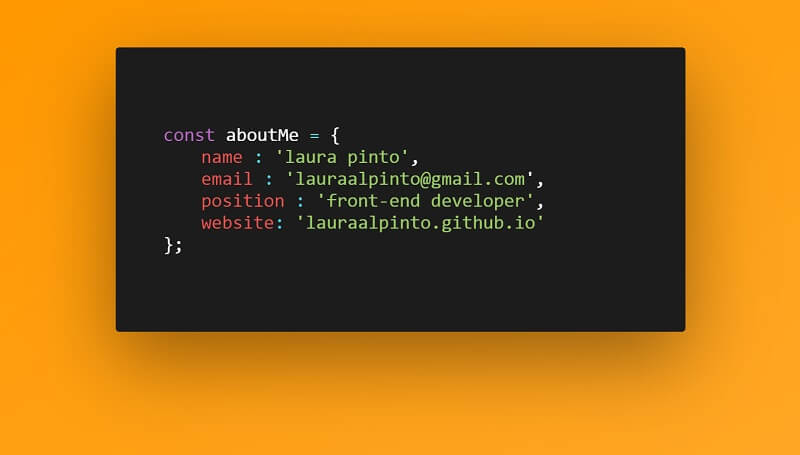
2. Animated Business Card

Author –
Laura Pinto
About Code –
Infinite Rotating Card Using Keyframe animation rotating
Language Used –
HTML,CSS
Responsive –
Yes
Animated Business Card is a beautiful and attractive CSS card design effect that was created by Laura Pinto. It is also based on the latest technology of HTML and CSS (SCSS).
Animated Business Card is fully compatible with all modern browsers and devices.
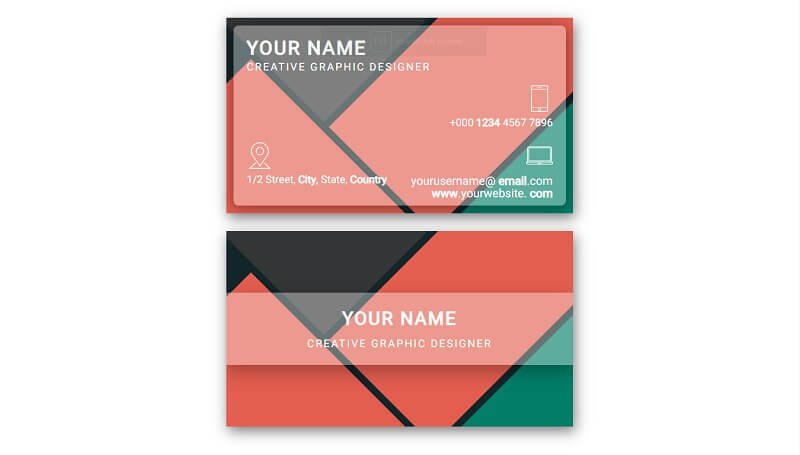
3. Material Business Card

Author –
SR Hubli
Language Used –
HTML,CSS
Responsive –
Yes
Material Business Card is a simple, clean, and beautiful design CSS effect that is based on the latest technology of HTML and CSS.
You can download this code example for free with just one click and install it on your site right away to see the difference.
4. Rotating Business Card

Author –
Vaishu Codes
About Code –
Infinite Rotating Card Using Keyframe animation 360degree rotating
Language Used –
HTML,CSS
Responsive –
Yes
A beautiful rotating business cards with cool 360 degree rotating animation its perfect for showing your profile or business author info
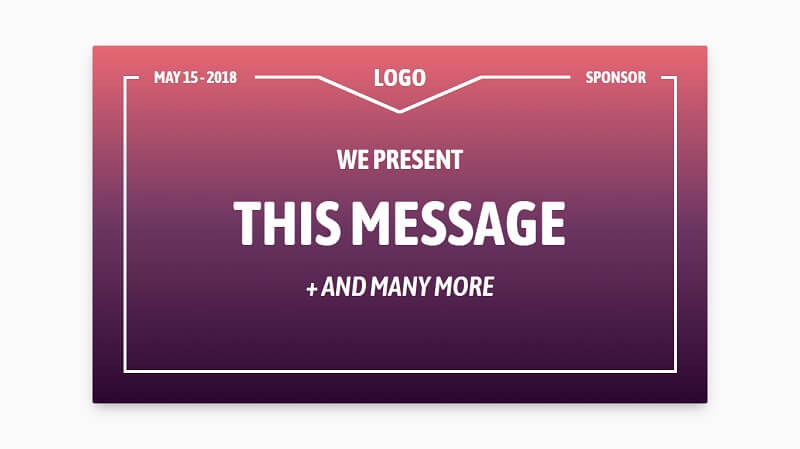
5. Inspiration Card

Author –
Vaishu Codes
About Code –
Infinite Rotating Card Using Keyframe aniamtion 360degree rotating
Language Used –
HTML,CSS
Responsive –
Yes
Inspiration Card is a very beautiful and attractive CSS design effect that gives the user of an optimized and smooth experience.
You can easily use this CSS card effect for professional purposes. Inspiration Business Card is based on the latest technology of HTML and CSS.
6. 3D Flip Business Card

If you want to make interactive cards for your product and services cards, this 3D Flip Business Card will be a good choice.
It is a beautiful and attractive CSS design effect that is based on the latest technology of HTML and CSS. You can download this code with just one click and you can easily modify it as per your requirements.
7. Flippable Digital Business Card

Flippable Digital Business Card is a professional and attractive CSS design effect that comes with a genuine background. This design is based on HTML and CSS (SCSS). You can easily use it for your online business.
8. Business Card Concept

Business Card Concept is a simple and straightforward CSS design that you can easily use for your next project. It is fully responsive and based on the latest technology of HTML and CSS (SCSS).
9. Transparent Glassy Business Card

Author –
Tommy Chapman
About Code –
Transparent Glassy business card with glassmorphism effect
Language Used –
HTML,CSS
Responsive –
No
Its a very plain and simple business cards with retina ready look. Transparent and with curvy border effect. best cards if you want to use simple business card.
10. CSS Business Card

CSS Business Card is a simple and clean CSS design effect that comes with hover and focus styles of the button element. You can easily use it for personal or even professional purposes.
Conclusion
While searching for CSS business cards, It is hard to find a text style that fits the clients’ image and business. However, now you do not have to worry about this anymore. This article features lots of textual styles and typefaces of CSS business cards that fit your clients’ business profiles.
You can try these CSS business cards to enhance your business by giving your website a more beautiful and attractive look.
Furthermore, if you have any queries regarding the topic, you can ask me in the Comment section below.
