10 Stunning CSS Infographics Examples In 2024

Infographic is a quick and easy way of converting information to your audience. Today, in this article, I am going to talk about the 10 stunning CSS infographics for any kind of website.
In addition to that, they will help you to rank at the top on Google and increase your website traffic for free without any extra effort.
So without wasting more time, let’s get started with our list of the 10 stunning CSS infographics in 2023;
1. Responsive Infographic

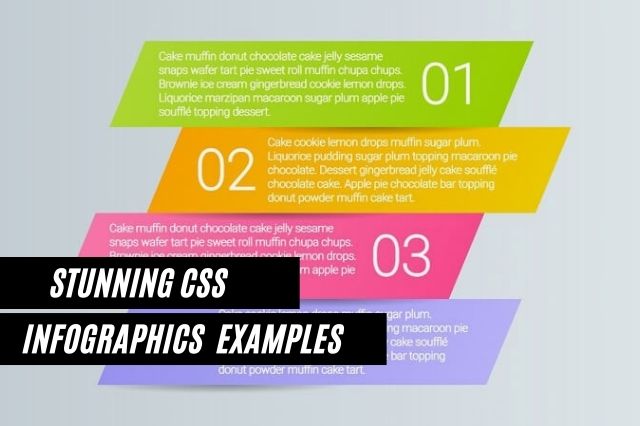
Responsive Infographic comes with CSS variables, flexbox tricks, and different colors like green, pink, orange, and blue. You can easily use this CSS code for the guests to follow. Also, you can download this infographic with just one click and install it right now without any hesitation.
2. Vertical Items Infographic

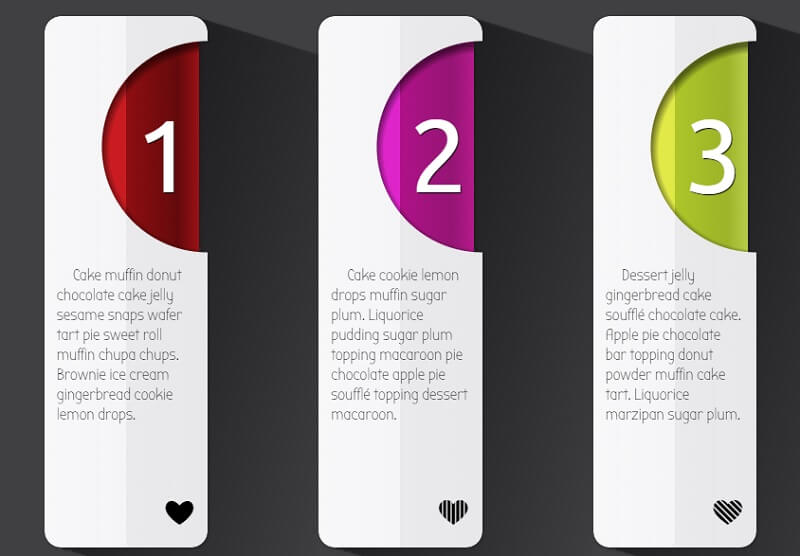
Vertical Items Infographic comes with CSS vars, Clipping, and masking. You can easily download this CSS code with just one click and embed it onto your page which will attract your visitors at first sight.
3. Responsive Infographic With CSS Variables

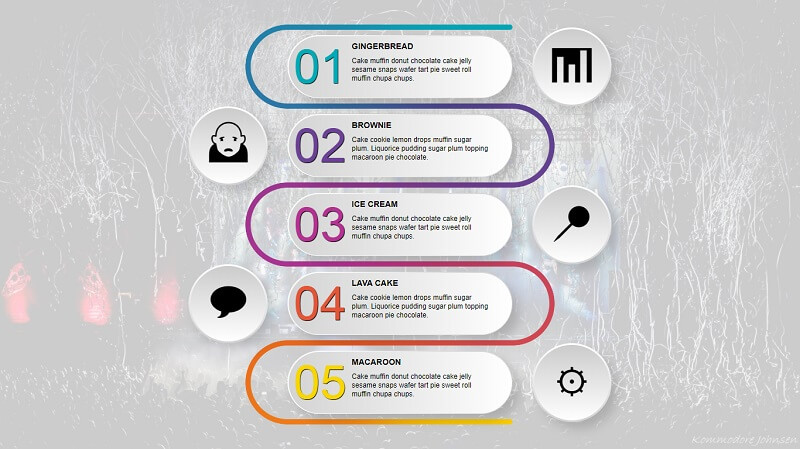
Responsive Infographic With CSS Variables is a simple, clean, and attractive CSS-designed effect. It comes with an eye-catching layout. A responsive Infographic will be the ideal choice for you. Moreover, you can download this CSS infographic with just one click.
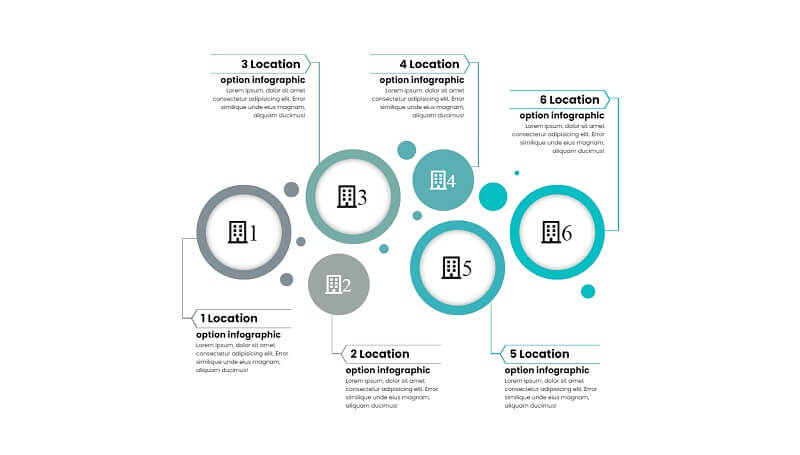
4. Pure CSS Circles Infographic

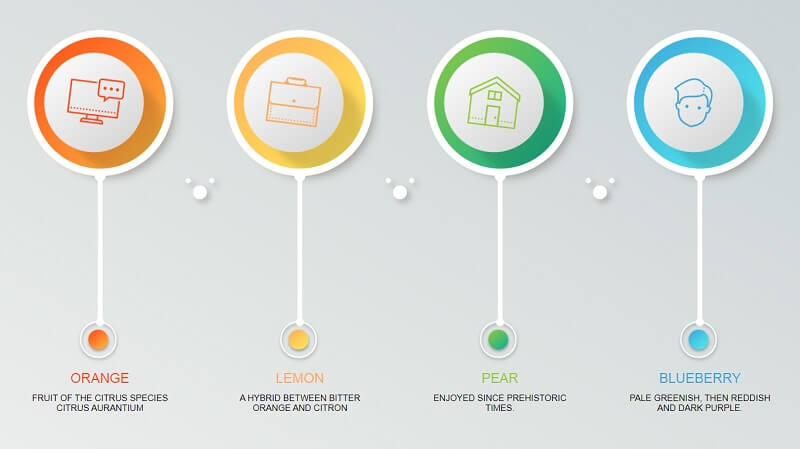
Pure CSS Circle Infographic is a unique and attractive CSS-designed effect that will make your site look so much better. It is based on HTML and CSS technology. Download this CSS code now, it’s a great option that you will never regret.
5. Responsive Infographic

Responsive Infographic is a stunning, user-friendly, and professional infographic that comes with CSS Variables, Calc, and Flexbox that will help you grab the attention of your guests. This CSS code may be the perfect choice for your website. You can download this code example for free with just one click.
6. Responsive Sections Layout

If you want to improve the appearance of your website front-end then this Responsive Section Layout CSS Effect is the right choice for you due to its unique and well-crafted design. Download this CSS code with just one click and you will be able to add extraordinary value to your dream website.
7. Infographic

Infographic is a beautiful and attractive CSS-design effect that was credited by Ashton. It comes with icons, contents, and numberings. Infographic is based on HTML5 and CSS3 technology. It is fully compatible with all modern browsers such as Chrome, Edge, Firefox, Opera, Safari, and many more.
8. Responsive Infographic

Responsive Infographic comes with clean markup, CSS grid, and, variables. Due to its fully responsive design, your website looks good on any type of device like Mobile, Desktop, Laptop, iPhones, and many more. This is based on CSS and HTML code structure. You can easily use this effect on your website.
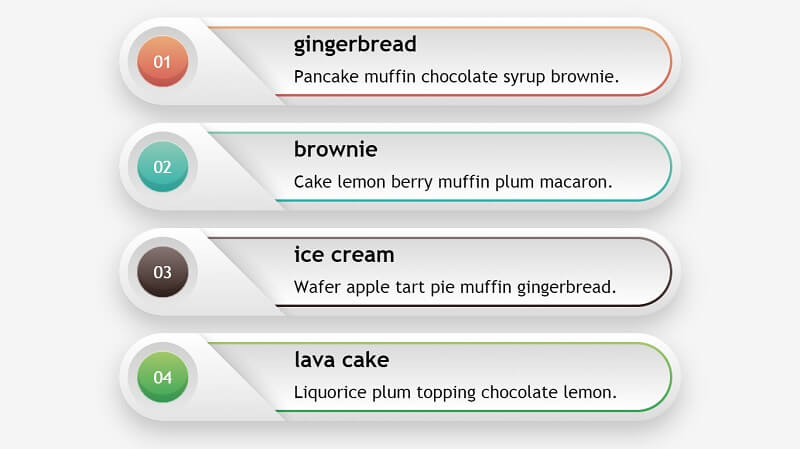
9. CSS Coffee Infographic

CSS Coffee Infographic is a simple, clean, and amazing CSS design effect for your restaurant-related website. It is created with HTML and CSS technology. Without a doubt, you can easily download this code with just one click.
10. Responsive Infographic

Responsive Infographic is a beautiful and amazing CSS-designed effect that comes with CSS variables, flexbox, and clip-path. It is a fully responsive and mobile-friendly design. You can easily download this CSS code effect with just one click and use it for your dream website.
Conclusion
An infographic is a collection of images and text that gives an easy-to-understand overview of any kind of information or data. The above list of 10 stunning CSS infographics will help you choose the best one for your website.
I hope you liked our list and also don’t forget to share it with your friends and social media followers like Twitter, Instagram, Facebook, etc.

