10 Best CSS Credit Cards Examples In 2024

There are multiple CSS credit card examples available on the internet. But if you are looking for the best CSS credit card designs for your web-based projects then you are in the right place. In this article, I have listed the 10 best free CSS credit cards for Web Designers.
In addition, you can easily download these CSS credit cards with just one click and apply them to your dream websites immediately.
So without wasting too much time, let’s start our list:
Also, you can check Best Free CSS Cards.
Table Of Contents:
1. Credit Card Pure CSS by Filip Vitas
2. CSS 3D Floating Credit Card by Kivanfan
3. Credit Card by Ryan McGuinn
4. Credit Card (CSS+SVG) by Mohan Khadka
5. Credit Card Mockup by James Delaney
6. Nubank Credit Card by Gabriel Ferreira
7. Responsive Credit Card Animate by Mazlum Yıldırım
8. Credit Card by Beedelli Venu
9. Credit Card by Jan
10. CSS Credit Card by Jack Harner
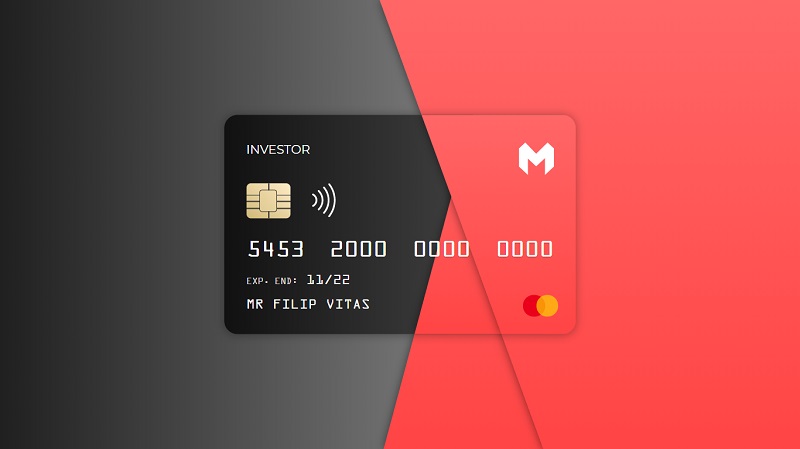
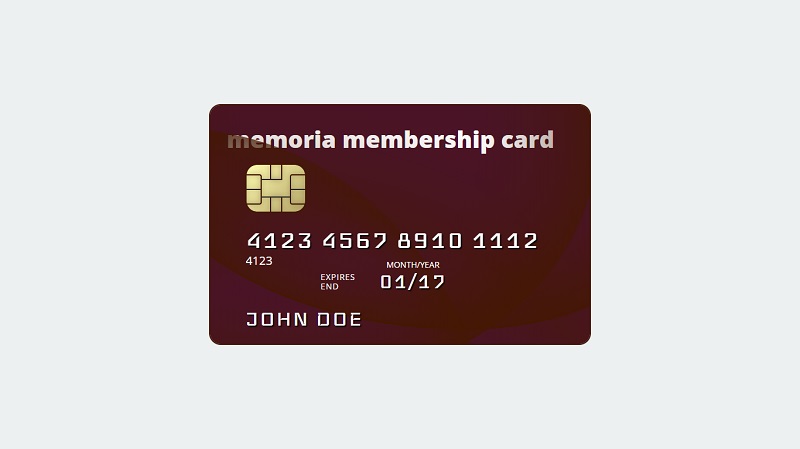
1. Credit Card Pure CSS

Credit Card Pure CSS is a beautiful and attractive CSS layout. It was created by Filip Vitas. It comes in a grey and red color look. This CSS code is based on HTML and CSS technology. Credit Card Pure CSS is fully compatible with all popular browsers such as Opera, Safari, Edge, Firefox, Chrome, etc.
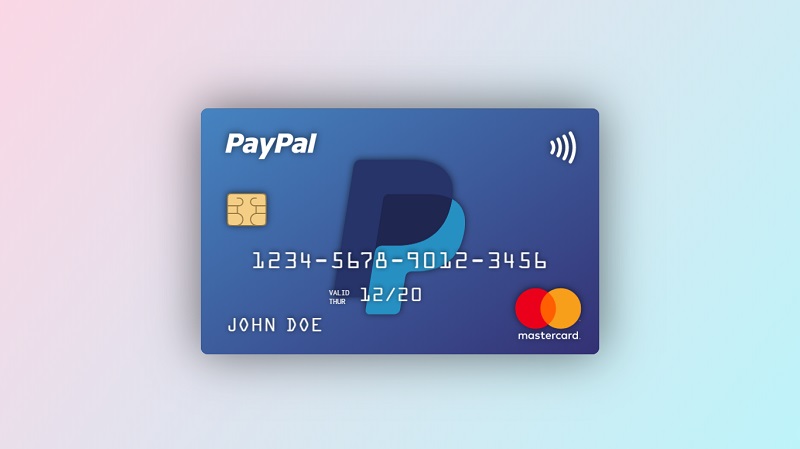
2. CSS 3D Floating Credit Card

CSS 3D floating Credit Card was created by Kivanfan. It has amazing floating numbers and text effects. This CSS card will keep moving based on your mouse movements. Also, it is based on HTML, CSS, and JavaScript. CSS 3D floating Credit Card is fully compatible with all major browsers such as Chrome, Edge, Opera, Safari, Firefox, so on.
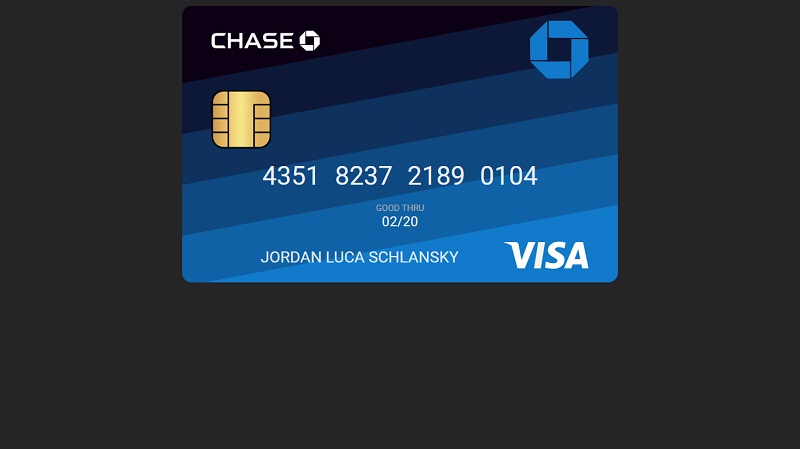
3. Credit Card

A credit card comes with a very simple design. It was created by Ryan McGuinn. It is made with HTML, CSS, and SVG credit cards. In addition to that, Credit Card is fully compatible with all popular browsers such as Safari, Chrome, Firefox, Opera, Edge, above.
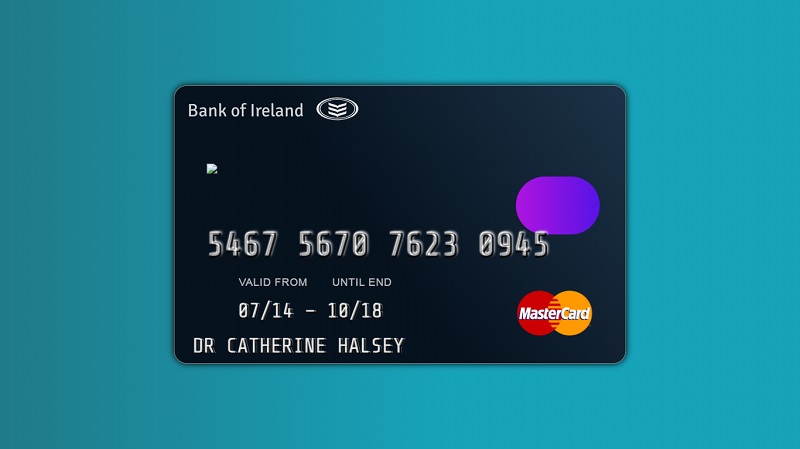
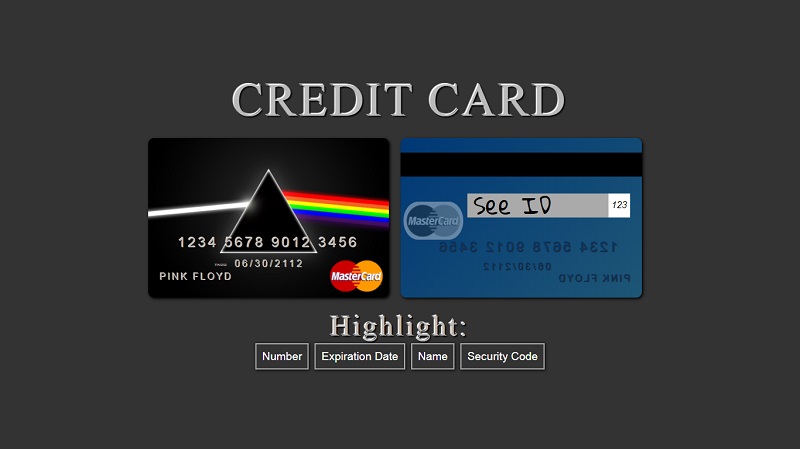
4. Credit Card (CSS+SVG)

Credit Card has a beautiful and attractive CSS effect design. It is loaded with a grey color layout. It was created by Mohan Khadka. Also, this code is made with HTML, CSS, and SVG. Credit Card supports all popular browsers such as Edge, Opera, Safari, Google Chrome, and many more.
5. Credit Card Mockup

Credit Card Mockup comes with an animated hologram in HTML and CSS. It is the best CSS design that makes your websites look stunning. It was created by James Delaney. Credit Card Mockup is fully compatible with all popular browsers such as Chrome, Edge, Safari, Firefox, Opera, etc.
6. Nubank Credit Card

Nubank Credit Card is a beautiful and attractive CSS effect with a green background. It was created by Gabriel Ferreira. Also, it is made with HTML and CSS. Nubank Credit Card is fully compatible with all major browsers such as Google Chrome, Safari, Edge, Firefox, Opera, so on.
7. Responsive Credit Card Animate

Responsive Credit Card Animate is one of the most popular CSS examples. It has a fully responsive design with three main colors such as yellow, black, and white. Also, it was created by Mazlum Yıldırım. This code is made with HTML and CSS. Responsive Credit Card Animate is fully compatible with all major browsers like Firefox, Opera, Chrome, Edge, Safari, etc.
8. Credit Card

Credit Card is one of the top impressive CSS designs. It was created by Beedelli Venu. This is based on HTML and CSS. Moreover, Credit Card is fully compatible with all major browsers such as Safari, Opera, Chrome, Edge, Firefox, above.
9. Credit Card

A credit card is a very simple but powerful design. It was created by Jan. Also, it is loaded with your full personal information. Also, this is based on HTML and CSS (Less). Furthermore, this credit card effect is fully compatible with all popular browsers such as Chrome, Opera, Safari, Edge, Firefox, so on.
10. CSS Credit Card

CSS Credit Card is a beautiful and attractive designed CSS effect. It was created by Jack Harner. This is based on HTML and CSS. In addition, CSS Credit Card is fully compatible with all major browsers such as Safari, Edge, Firefox, Chrome, Opera, etc.
So that’s all from this blog. I hope you liked this article on the best CSS credit cards. Also, if you like this article then please share it with your friends and social media followers such as Facebook and Twitter.

